- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章高性能WEB开发 页面呈现、重绘、回流。由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
页面呈现流程 在讨论页面重绘、回流之前。需要对页面的呈现流程有些了解,页面是怎么把html结合css等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程。可能不同的浏览器略微会有些不同。但基本上都是类似的。 1. 浏览器把获取到的html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的document对象(<html> tag)。dom树就是我们用firebug或者IE Developer Toolbar等工具看到的html结构,里面包含了所有的html tag,包括display:none隐藏,还有用JS动态添加的元素等。 2. 浏览器把所有样式(主要包括css和浏览器的样式设置)解析成样式结构体,在解析的过程中会去掉浏览器不能识别的样式,比如IE会去掉-moz开头的样式,而firefox会去掉_开头的样式。 3、dom tree和样式结构体结合后构建呈现树(render tree),render tree有点类似于dom tree,但其实区别有很大,render tree能识别样式,render tree中每个node都有自己的style,而且render tree不包含隐藏的节点(比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到render tree中。注意 visibility:hidden隐藏的元素还是会包含到render tree中的,因为visibility:hidden 会影响布局(layout),会占有空间。根据css2的标准,render tree中的每个节点都称为box(Box dimensions),box所有属性:width,height,margin,padding,left,top,border等。 4. 一旦render tree构建完毕后,浏览器就可以根据render tree来绘制页面了。 回流与重绘 1. 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(其实我觉得叫重新布局更简单明了些)。每个页面至少需要一次回流,就是在页面第一次加载的时候。 2. 当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。 注:从上面可以看出,回流必将引起重绘,而重绘不一定会引起回流。 什么操作会引起重绘、回流 其实任何对render tree中元素的操作都会引起回流或者重绘,比如: 1. 添加、删除元素(回流+重绘) 2. 隐藏元素,display:none(回流+重绘),visibility:hidden(只重绘,不回流) 3. 移动元素,比如改变top,left(jquery的animate方法就是,改变top,left不一定会影响回流),或者移动元素到另外1个父元素中。(重绘+回流) 4. 对style的操作(对不同的属性操作,影响不一样) 5. 还有一种是用户的操作,比如改变浏览器大小,改变浏览器的字体大小等(回流+重绘) 让我们看看下面的代码是如何影响回流和重绘的
复制代码 代码如下
var s = document.body.style; s.padding = "2px"; // 回流+重绘 s.border = "1px solid red"; // 再一次 回流+重绘 s.color = "blue"; // 再一次重绘 s.backgroundColor = "#ccc"; // 再一次 重绘 s.fontSize = "14px"; // 再一次 回流+重绘 // 添加node,再一次 回流+重绘 document.body.appendChild(document.createTextNode('abc!')),
请注意我上面用了多少个再一次。 说到这里大家都知道回流比重绘的代价要更高,回流的花销跟render tree有多少节点需要重新构建有关系,假设你直接操作body,比如在body最前面插入1个元素,会导致整个render tree回流,这样代价当然会比较高,但如果是指body后面插入1个元素,则不会影响前面元素的回流.
聪明的浏览器 从上个实例代码中可以看到几行简单的JS代码就引起了6次左右的回流、重绘。而且我们也知道回流的花销也不小,如果每句JS操作都去回流重绘的话,浏览器可能就会受不了。所以很多浏览器都会优化这些操作,浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会把flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。 虽然有了浏览器的优化,但有时候我们写的一些代码可能会强制浏览器提前flush队列,这样浏览器的优化可能就起不到作用了。当你请求向浏览器请求一些style信息的时候,就会让浏览器flush队列,比如: 1. offsetTop, offsetLeft, offsetWidth, offsetHeight 2. scrollTop/Left/Width/Height 3. clientTop/Left/Width/Height 4. width,height 5. 请求了getComputedStyle(), 或者 ie的 currentStyle 当你请求上面的一些属性的时候,浏览器为了给你最精确的值,需要flush队列,因为队列中可能会有影响到这些值的操作。 如何减少回流、重绘 减少回流、重绘其实就是需要减少对render tree的操作,并减少对一些style信息的请求,尽量利用好浏览器的优化策略。具体方法有:
1. 不要1个1个改变元素的样式属性,最好直接改变className,但className是预先定义好的样式,不是动态的,如果你要动态改变一些样式,则使用cssText来改变,见下面代码:
// 不好的写法 var left = 1; var top = 1; el.style.left = left + "px"; el.style.top = top + "px"; // 比较好的写法 el.className += " className1"; // 比较好的写法 el.style.cssText += "; left: " + left + "px; top: " + top + "px;",
2. 让要操作的元素进行"离线处理",处理完后一起更新,这里所谓的"离线处理"即让元素不存在于render tree中,比如: a) 使用documentFragment或div等元素进行缓存操作,这个主要用于添加元素的时候,大家应该都用过,就是先把所有要添加到元素添加到1个div(这个div也是新加的), 最后才把这个div append到body中。 b) 先display:none 隐藏元素,然后对该元素进行所有的操作,最后再显示该元素。因对display:none的元素进行操作不会引起回流、重绘。所以只要操作只会有2次回流。 3 不要经常访问会引起浏览器flush队列的属性,如果你确实要访问,就先读取到变量中进行缓存,以后用的时候直接读取变量就可以了,见下面代码:
// 别这样写,大哥 for(循环) { el.style.left = el.offsetLeft + 5 + "px"; el.style.top = el.offsetTop + 5 + "px"; } // 这样写好点 var left = el.offsetLeft,top = el.offsetTop,s = el.style; for(循环) { left += 10; top += 10; s.left = left + "px"; s.top = top + "px"; } 。
4. 考虑你的操作会影响到render tree中的多少节点以及影响的方式,影响越多,花费肯定就越多。比如现在很多人使用jquery的animate方法移动元素来展示一些动画效果,想想下面2种移动的方法:
// block1是position:absolute 定位的元素,它移动会影响到它父元素下的所有子元素.
// 因为在它移动过程中,所有子元素需要判断block1的z-index是否在自己的上面, // 如果是在自己的上面,则需要重绘,这里不会引起回流 $("#block1").animate({left:50}),
// block2是相对定位的元素,这个影响的元素与block1一样,但是因为block2非绝对定位 // 而且改变的是marginLeft属性,所以这里每次改变不但会影响重绘, // 还会引起父元素及其下元素的回流 。
$("#block2").animate({marginLeft:50}),
实例测试 最后用2个工具对上面的理论进行一些测试,这2个工具是在我 。
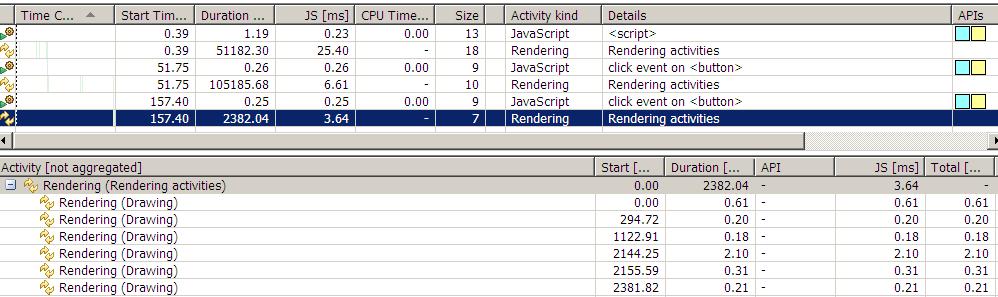
上图可以看到我们执行了2次button的click事件,每次click后都跟一次rendering(页面重绘),2次click函数执行的时间都差不多,0.25ms,0.26ms,但其后的rendering时间就相差一倍多。(这里也可以看出,其实很多时候前端的性能瓶颈并不在于JS的执行,而是在于页面的呈现,这种情况在用JS做到富客户端中更为突出)。我们再看图的下面部分,这是第一次rendering的详细信息,可以看到里面有2行是 Scheduleing layout task,这个就是我们前面讨论过的浏览器优化过的队列,可以看出我们引发2次的flush。 。

再看第二次rendering的详细信息,可以看出并没有Scheduleing layout task,所以这次rendering的时间也比较短。 测试代码2:这个测试跟第一次测试的代码很类似,但加上了对layout的改变,为的是测试回流.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> </head> <body> <script type="text/javascript"> var s = document.body.style; var computed; if (document.body.currentStyle) { computed = document.body.currentStyle; } else { computed = document.defaultView.getComputedStyle(document.body, ''); } function testOneByOne(){ s.color = 'red'; s.padding = '1px'; tmp = computed.backgroundColor; s.color = 'white'; s.padding = '2px'; tmp = computed.backgroundImage; s.color = 'green'; s.padding = '3px'; tmp = computed.backgroundAttachment; } function testAll() { s.color = 'yellow'; s.padding = '4px'; s.color = 'pink'; s.padding = '5px'; s.color = 'blue'; s.padding = '6px'; tmp = computed.backgroundColor; tmp = computed.backgroundImage; tmp = computed.backgroundAttachment; } </script> color test <br /> <button onclick="testOneByOne()">Test One by One</button> <button onclick="testAll()">Test All</button> </body> 。
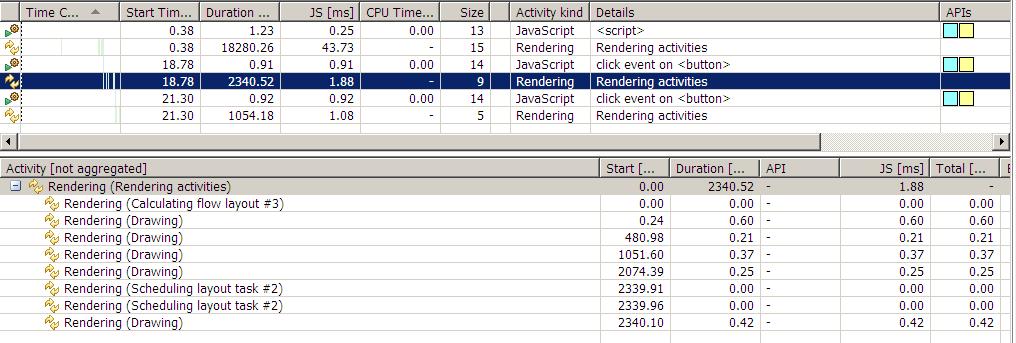
用dynaTrace监控如下:

相信这图不用多说大家都能看懂了吧,可以看出有了回流后,rendering的时间相比之前的只重绘,时间翻了3倍了,可见回流的高成本性啊。 大家看到时候注意明细处相比之前的多了个 Calcalating flow layout。 最后再使用Speed Tracer测试一下,其实结果是一样的,只是让大家了解下2个测试工具: 测试1:

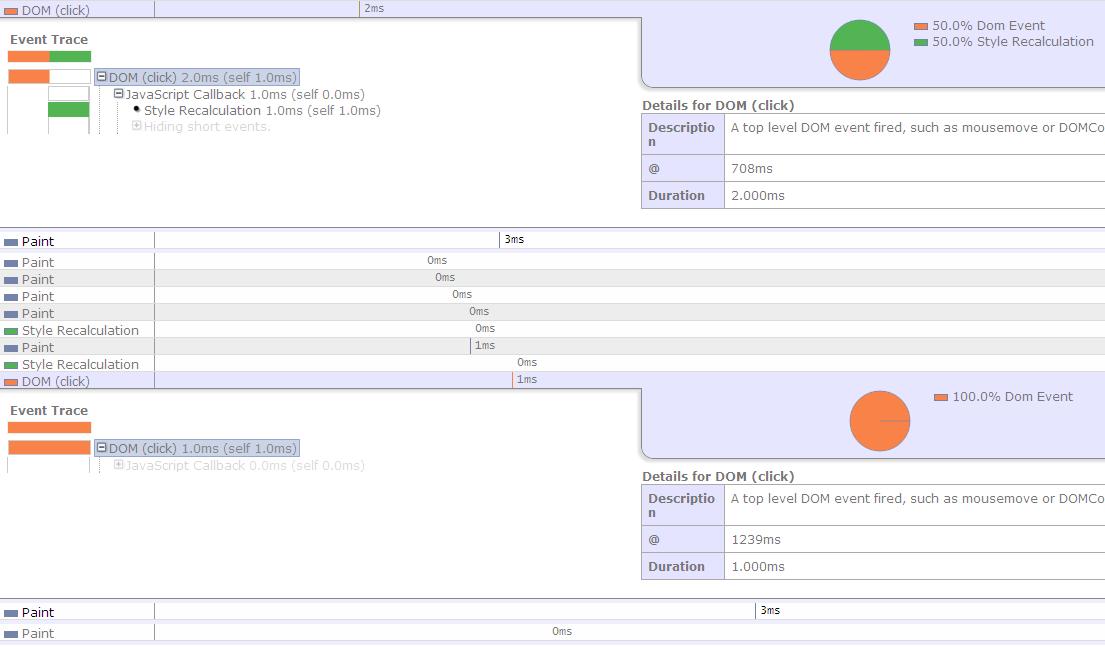
图上第一次点击执行2ms(其中有50% 用于style Recalculation), 第二次1ms,而且第一次click后面也跟了2次style Recalculation,而第二次点击却没有style Recalculation。 但是这次测试发现paint重绘的时间竟然是一样的,都是3ms,这可能就是chrome比IE强的地方吧。 测试2:

从图中竟然发现第二次的测试结果在时间上跟第一次的完全一样,这可能是因为操作太少,而chrome又比较强大,所以没能测试明显结果出来, 但注意图中多了1个紫色部分,就是layout的部分。也就是我们说的回流。 [声明] 转载请注明出处:http://www.blogjava.net/BearRui/。 禁止商用.
最后此篇关于高性能WEB开发 页面呈现、重绘、回流。的文章就讲到这里了,如果你想了解更多关于高性能WEB开发 页面呈现、重绘、回流。的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
不确定是否有解决此问题的方法。我想知道是否有一种方法可以检测浏览器何时实际更新用户界面。 假设我想在运行长时间运行的同步代码块之前向元素添加一个类,在同步函数运行之后,该类将被删除。 el.class
给定这段代码: $('#foo').css('height', '100px'); // or any other change to the DOM console.log('done!'); 当第
有没有办法全局 console.log() Reflux 中所有触发的 Action ?理想情况下同时打印它们的参数。 最佳答案 正如 Cory Danielson 所说,Reflux 使用 Even
出于某种原因,每次我在我的 React 组件中触发一个 Action 时,与该 Action 关联的存储方法都会触发两次。使用 Firefox 调试器,我注意到事件发射器似乎“发射”了两次 Actio
我正在处理一个包含用户可调整大小的列的网页,并且在调整列大小时遇到重排问题,这会导致元素在列变窄时被下推和不对齐。然而,谷歌文档似乎没有这个问题;您可以调整文档列表的大小,它会 chop 文本而不
好吧,我遇到了我认为是优化问题的问题。我写了一个简短的应用程序,它从两个字段中获取数据,逐个字符地将它们分开并将它们相互匹配,突出显示差异。问题似乎是因为函数循环并且不仅一次打印每个字符,而且一次一个
我在阅读两个 CSS 属性 display:none 和 visibility:hidden 之间的区别时遇到了 DOM reflow 术语。 声明是 display: none causes a D
页面呈现流程 在讨论页面重绘、回流之前。需要对页面的呈现流程有些了解,页面是怎么把html结合css等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程。可能不同的浏览器略微会有些不
我经常读到在读取元素样式后更改样式是一种不好的做法,因为它会触发不必要的重排。考虑来自 here 的这段代码: 错误代码: elementA.className = "a-style"; var he
嗨,我有这个导航栏: text
有时我们必须强制浏览器重绘/回流以呈现某些状态。例如: window.onload = function () { setTimeout(function(){ document.getE
我是 JavaScript 和 D3 新手,我正在尝试修改 DOM 元素的某些属性,然后进行页面重排/刷新,以便我可以看到这些更新的更改。诀窍是,我需要这种情况自动发生,而不需要任何类型的 oncli
过去我在 javascript 方面做过很多工作,包括一些 DOM 操作。从那里我了解到回流/重绘在某些情况下可能是一个很大的性能问题,并且通常应该限制在最低限度。例如,当添加一组 div 时,您应该
我最近在我的项目中使用了回流,这是一个让我很困惑的问题。 作为回流模式,我在我的 React 组件中调用操作,并在我的回流存储中获取正在监听这些操作的远程数据。我的组件会监听存储中数据的变化。例如获取
tl;dr:每次我向其添加新图表时,GraphStore 的 UUID 都会发生变化。这让我假设每个图都在创建自己独特的 GraphStore。我希望他们都共享一个商店。 我有一个包含多个图形组件的
例如,如果我做类似的事情 requestAnimationFrame(function() { el.appendChild(otherEl) el.appendChild(anoth
是否可以在 RubyMine 3.2.4 中格式化或重新缩进 html?我尝试了 Code... Reformat Code 但它似乎对 HTML 没有任何作用。我需要插件吗? 最佳答案 它确实有效。
我想知道现代网络浏览器是否有一种可靠的方法来检测文档回流和/或重绘,或者是否有任何紧迫的兴趣可能将其放入 W3 规范。 我还想知道如何使用特定于 vendor 的技巧(例如,Mozilla 显然有一个
block 项的每个可视行的第一个元素是否有一个 CSS 选择器?也就是说,想象一下有 20 个 block 元素,它们跨多行流动以适应它们的父容器;我可以选择每行最左边的元素吗? 通过查看所有元素的
我正在构建一个 React+Reflux 应用程序,除其他外,它允许创建/删除/编辑类别。到目前为止,我能够显示所有类别并通过关联的存储和操作处理 React 组件内类别的创建/删除。这一切都很好,更

我是一名优秀的程序员,十分优秀!