- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章从零开发可视化大屏制作平台由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

几个月前开源的H5页面制作平台H5-Dooring 收到了很多热心的反馈和交流, 顺着笔者之前的规划, 我们又做了一款可视化大屏编辑器V6.Dooring. 接下来笔者就来带大家一起看看我们的方案设计和技术实现. 。
你将收获 。
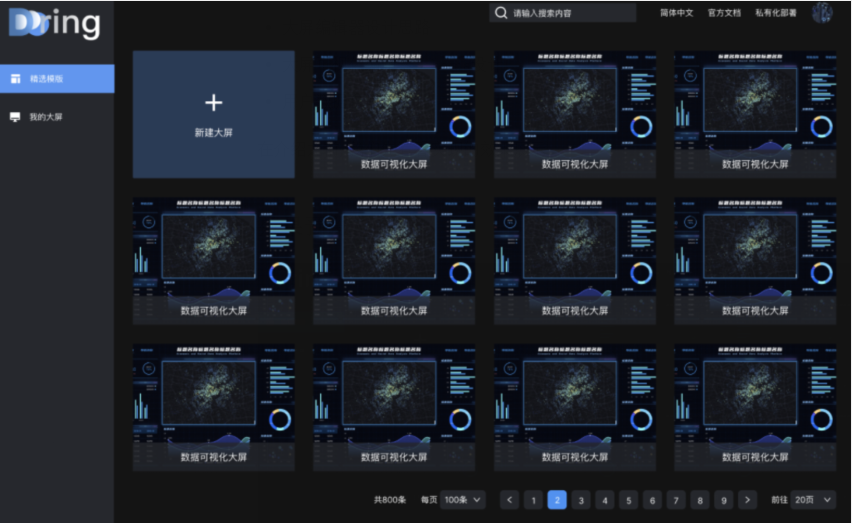
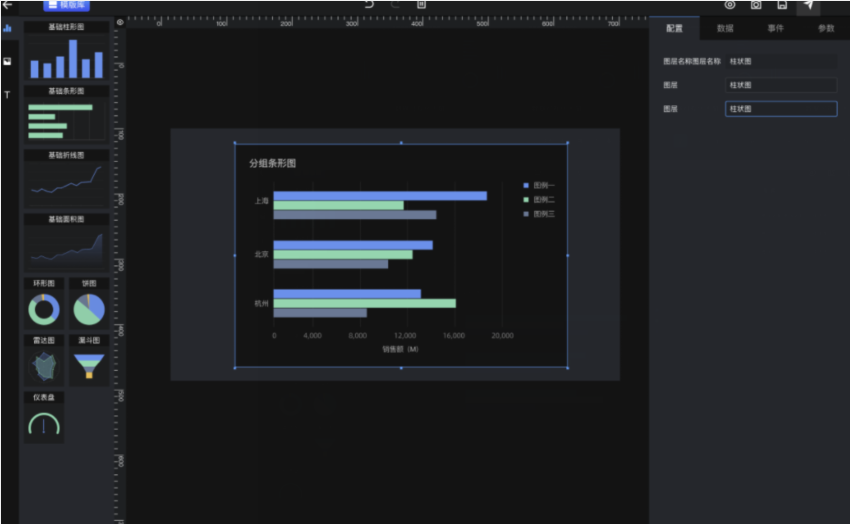
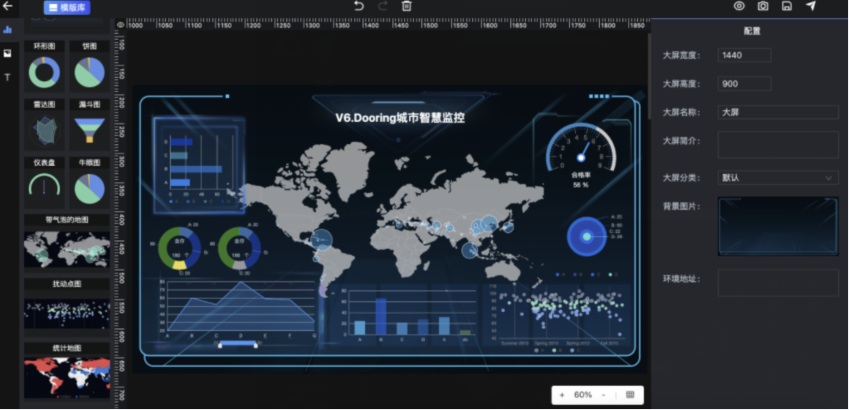
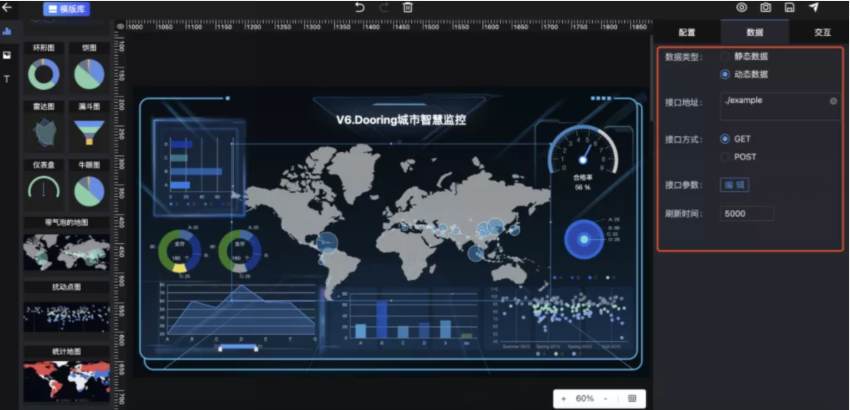
在介绍之前, 我们先看看实现的效果展示. 。
效果预览 。



方案实现 。
可视化大屏产品设计思路 。
目前很多企业或多或少的面临“信息孤岛”问题,各个系统平台之间的数据无法实现互通共享,难以实现一体化的数据分析和实时呈现.
相比于传统手工定制的图表与数据仪表盘,可视化大屏制作平台的出现,可以打破抵消的定制开发, 数据分散的问题,通过数据采集、清洗、分析到直观实时的数据可视化展现,能够多方位、多角度、全景展现各项指标,实时监控,动态一目了然.
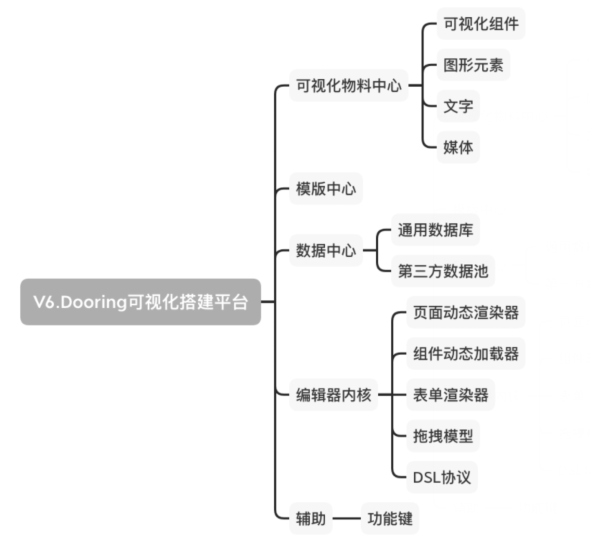
针对以上需求, 我们设计了一套可视化大屏解决方案, 具体包含如下几点

上图是笔者4个月前设计的基本草图, 后期会持续更新. 通过以上的设计分解, 我们基本可以搭建一个可自己定制的数据大屏. 。
主流可视化图表库技术选型 。
目前笔者调研的已知主流可视化库有
我们使用以上任何一个库都可以实现我们的可视化大屏搭建的需求, 各位可以根据喜好来选择. 。
大屏编辑器设计思路 。
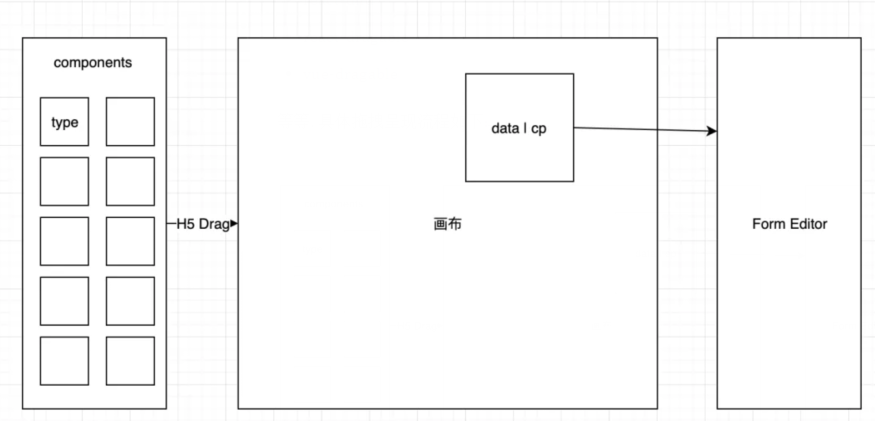
在上面的分析中我们知道一个大屏编辑器需要有个编辑器核心, 主要包含以下部分
如下图所示
。
组件库我们可以用任何组件封装方式(react/vue等), 这里沿用H5-Dooring的可视化组件设计方式, 对组件模型进行优化和设计. 。
类似的代码如下
import { Chart } from '@antv/f2'; 。
import React, { memo, useEffect, useRef } from 'react'; 。
。
import styles from './index.less'; 。
import { IChartConfig } from './schema'; 。
。
const XChart = (props:IChartConfig) => { 。
const { data, color, size, paddingTop, title } = props; 。
const chartRef = useRef(null); 。
useEffect(() => { 。
const chart = new Chart({ 。
el: chartRef.current || undefined, 。
pixelRatio: window.devicePixelRatio, // 指定分辨率 。
}); 。
。
// step 2: 处理数据 。
const dataX = data.map(item => ({ ...item, value: Number(item.value) })); 。
。
// Step 2: 载入数据源 。
chart.source(dataX); 。
。
// Step 3:创建图形语法,绘制柱状图,由 genre 和 sold 两个属性决定图形位置,genre 映射至 x 轴,sold 映射至 y 轴 。
chart 。
.interval() 。
.position('name*value') 。
.color('name'); 。
。
// Step 4: 渲染图表 。
chart.render(); 。
}, [data]); 。
return ( 。
<div className={styles.chartWrap}> 。
<div className={styles.chartTitle} style={{ color, fontSize: size, paddingTop }}> 。
{title} 。
</div> 。
<canvas ref={chartRef}></canvas> 。
</div> 。
); 。
}; 。
。
export default memo(XChart); 。
以上只是一个简单的例子, 更具业务需求的复杂度我们往往会做更多的控制, 比如动画(animation), 事件(event), 数据获取(data inject)等. 。
组件拖拽可以采用市面已有的Dragable等插件, 也可以采用H5-Dooring的智能网格拖拽. 这里笔者选择自由拖拽来实现. 已有的有
等等. 具体拖拽呈现流程如下

具体拖拽流程就是
组件的schema参考Dooring DSL设计 。
可视化大屏数据自治探索 。
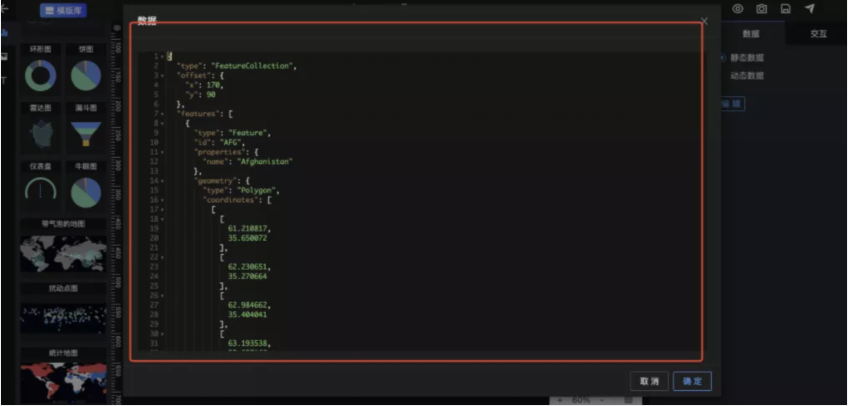
目前我们实现的搭建平台可以静态的设计数据源, 也可以注入第三方接口, 如下

我们可以调用内部接口来实时获取数据, 这块在可视化监控平台用的场景比较多, 方式如下

参数(params)编辑区可以自定义接口参数. 代码编辑器笔者这里推荐两款, 大家可以选用
使用以上之一可以实现mini版vscode, 大家也可以尝试一下. 。
辅助功能 。
可视化大屏一键截图 一键截图功能还是沿用H5-Dooring 的快捷截图方案, 主要用于对大屏的分享, 海报制作等需求, 我们可以使用以下任何一个组件实现
撤销重做 。
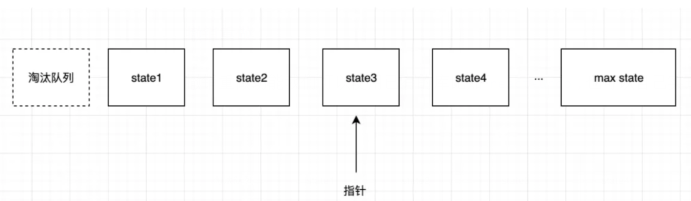
撤销重做功能我们可以使用已有的库比如react-undo, 也可以自己实现, 实现原理

有点链表的意思, 我们将每一个状态存储到数组中, 通过指针来实现撤销重做的功能, 如果要想更健壮一点, 我们可以设计一套“状态淘汰机制”, 设置可保留的最大状态数, 之前的自动淘汰(删除, 更高大上一点的叫出栈). 这样可以避免复杂操作中的大量状态存储, 节约浏览器内存. 。
标尺参考线 标尺和参考线这里我们自己实现, 通过动态dom渲染来实现参考线在缩放后的动态收缩, 实现方案核心如下
arr.forEach(el => { 。
let dom = [...Array.from(el.querySelectorAll('.calibrationNumber'))][0] as HTMLElement; 。
if (dom) { 。
dom.style.transform = `translate3d(-4px, -8px, 0px) scale(${(multiple + 0.1).toFixed( 。
1, 。
)})`; 。
} 。
}); 。
详细源码可参考: H5-Dooring | 参考线设计源码 。
后期规划 。
最近我们的主要方向是H5-Dooring编辑器2.0的开发和可视化大屏搭建平台的升级和优化, 后面会出线上版demo, 欢迎大家把玩. 。
下期精彩 。
原文地址:https://mp.weixin.qq.com/s/isgWKVI7UcjriYZ_rTydEQ 。
最后此篇关于从零开发可视化大屏制作平台的文章就讲到这里了,如果你想了解更多关于从零开发可视化大屏制作平台的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在 cordova@7.1.0、cordova-ios@4.5.2 下运行。安装平台:ios 4.5.2。 我运行 npm install、bower install,然后运行 cordova
我正在使用 VSTS 构建 IOS,运行命令后出现以下错误:cordova build ios 平台“android”似乎不是有效的 cordova 平台。它缺少 API.js。不支持安卓。 Cord
您使用什么软件/Wiki 来编写和分享有关开发人员、测试人员和管理人员的规范? 你使用维基系统,如果是,你使用什么维基软件? 或者您是否使用 Sharepoint 来管理和版本规范?将 SharePo
这是一家销售完整软件套件/平台的公司的示例 www.ql2.com/technology/platform.php 我想知道这样的套件/平台是如何开发的?你必须使用J2EE吗? 我更感兴趣的是这家公司
这个问题不太可能对任何 future 的访客有帮助;它只与一个较小的地理区域、一个特定的时间点或一个非常狭窄的情况相关,通常不适用于全世界的互联网受众。如需帮助使此问题更广泛适用,visit the
我有一个连接到套接字连接的应用程序,并且该连接向我发送了很多信息..可以说每秒 300 个订单(也许更多)..我有一个类(它就像一个监听器,对某个事件(并且该事件具有顺序)接收该顺序。创建一个对象,然
我即将开始一个 Netbeans 平台的项目。有没有人推荐他们用过并觉得有用的书籍或教程? 编辑: 这是一个已经开发好的swing应用。 最佳答案 除了 NetBeans 网站上的教程外,我还喜欢这本
有没有什么好的方法可以以非特定语言的方式定义接口(interface)/类层次结构,然后以特定语言生成相应的源代码?特别是,我需要同时针对 Java 和 C# 来创建一个相当全面的 API。我记得有一
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 8 年前。 Improve
大家晚上好我使用 API 平台,我想在创建实体时自动将所有者添加到我的实体中。我创建了一个事件来覆盖 API 平台,它获取当前用户并添加它。但是我的事件永远不会发生,但它确实存在于 debug:eve
这是一个有点奇怪的元编程问题,但我意识到我的新项目不需要完整的 MVC 框架,作为一个 Rails 人,我不确定现在该使用什么。 为您提供必要功能的要点;该网站将显示静态页面,但用户将能够登录并“编辑
这两天我的信息有点过载。 我打算建立自己的网站,允许本地企业列出他们的打折商品,然后用户可以进来搜索“Abercrombie T 恤”,然后就会列出出售它们的商店。 这是一个非常棒的小项目,我真的很兴
我的任务是为产品的下一代版本评估“企业”平台。我们目前正在考虑两种“类型”的平台——RAD(工作流引擎、集成 UI、工作流“技术插件”的小核心、状态的自动持久化……),例如 SalesForce.co
我需要一个不依赖于特定语言或构建系统的依赖管理器。我研究了几个优秀的工具(Gradle、Bazel、Hunter、Biicode、Conan 等),但没有一个能满足我的要求(见下文)。我还使用了 Gi
我在 Symfony 4 Flex 应用程序中使用 API Platform v2.2.5,该应用程序由一个功能 API 和 JWT Authentication 组成。 ,一些资源默认Open AP
虽然隐私法通常不属于我们开发人员的管辖范围,但我确实认为这是一个重要的话题,因为我们开发人员应该有责任警告我们的雇主,如果他们想要的东西会违反一些法律......在这种情况下,隐私法......通常情
我已经下载了 VisualVM 源代码,并尝试使用 Netbeans 7.01 编译 Glassfish 插件。这样做会导致以下错误: C:\source\visualvm\trunk\plugins
尝试 gradle 同步后...失败并在消息对话框中显示 Missing Android platform(s) detected: 'android-26' Install missing plat
大家好!我最近开始使用 Cordova,当我运行 Cordova platform add android 时,出现以下错误。我已经成功放置了 Java 和 Android SDK 的环境变量。但 n
已关闭。这个问题是 off-topic 。目前不接受答案。 想要改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 已关闭10 年前。 Improve th

我是一名优秀的程序员,十分优秀!