- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS CoreAnimation 图层几何学由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
布局 。
在uiview中与位置,尺寸有关的属性有 frame bounds center在此不多赘述,在calayer中同样有与其相对应的属性 frame bounds position 需要注意的是 center与position 虽然字面表达不一样,但是其功能是一致的,为了更加清晰的展示以上内容,我在故事板中创建一个有色uiview. 。

图片一 。
在控制台打印日志
|
1
2
3
4
5
6
|
customview_frame:{{117, 241}, {140, 185}}
customview_bounds:{{0, 0}, {140, 185}}
customview_center:{187, 333.5}
customview_layer_frame:{{117, 241}, {140, 185}}
customview_layer_bounds:{{0, 0}, {140, 185}}
customview_layer_position:{187, 333.5}
|
根据日志所打印内容可知 uiview与calayer 的布局属性是一一对应的. 。
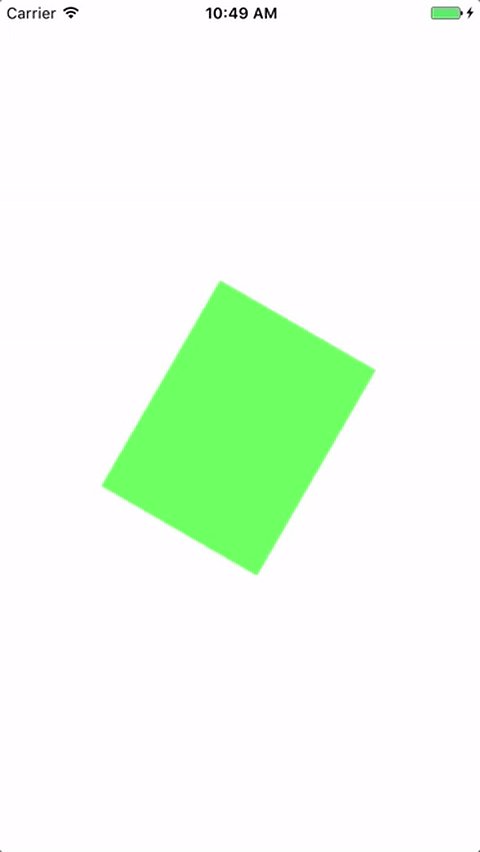
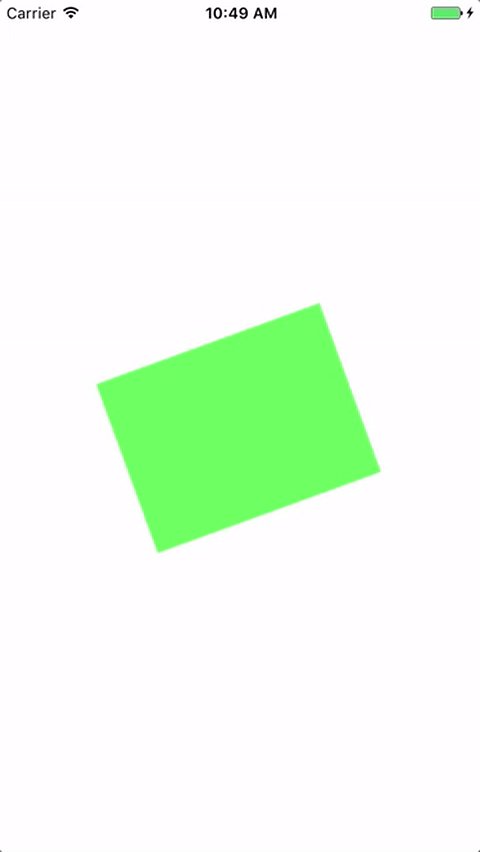
以上内容了解后我们需要直达frame本质上是一个复合的属性,也就是说他是由bounds position transform计算得到的(transform:放大,旋转等).为了证实这件事,我们将上面的有色view旋转一个角度. 。

图片二 。
在控制台打印日志
|
1
2
3
|
customview_layer_frame:{{80.128221735089298, 218.39265014993941}, {213.74355652982138, 230.21469970012117}}
customview_layer_bounds:{{0, 0}, {140, 185}}
customview_layer_position:{187, 333.5}
|
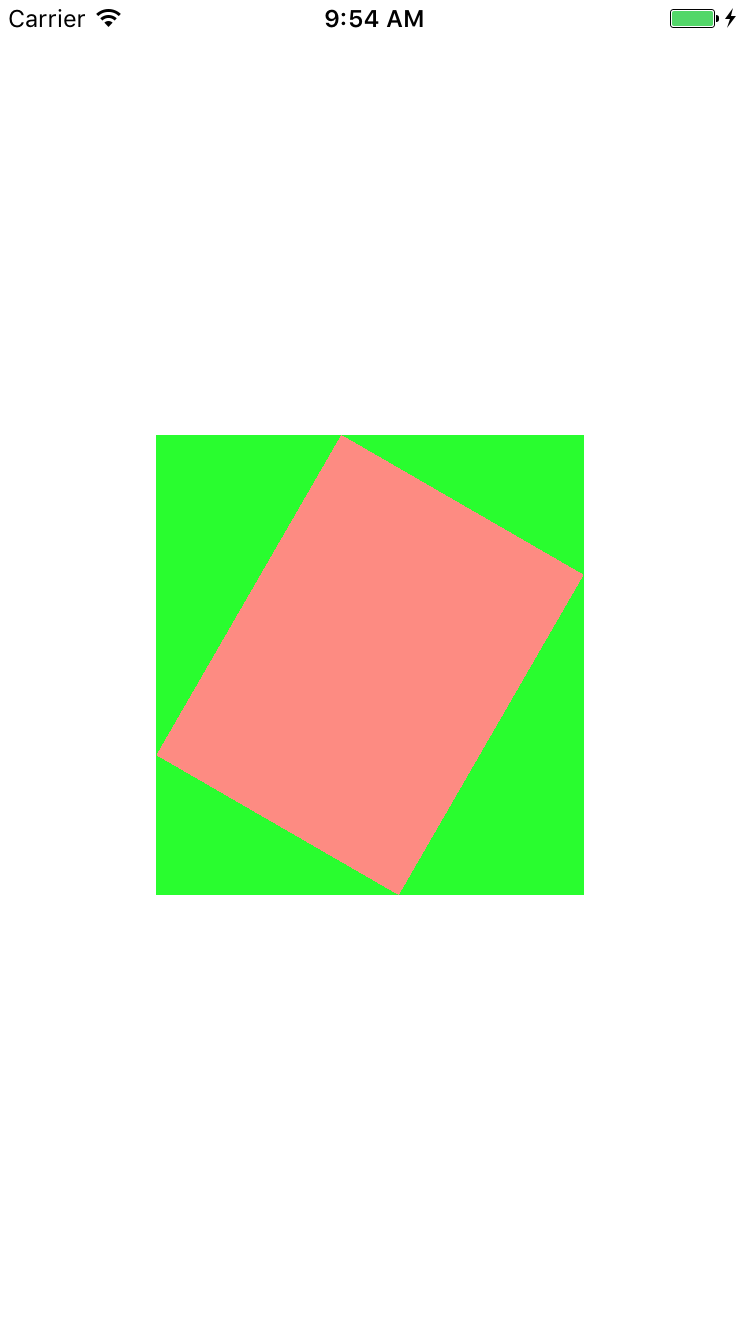
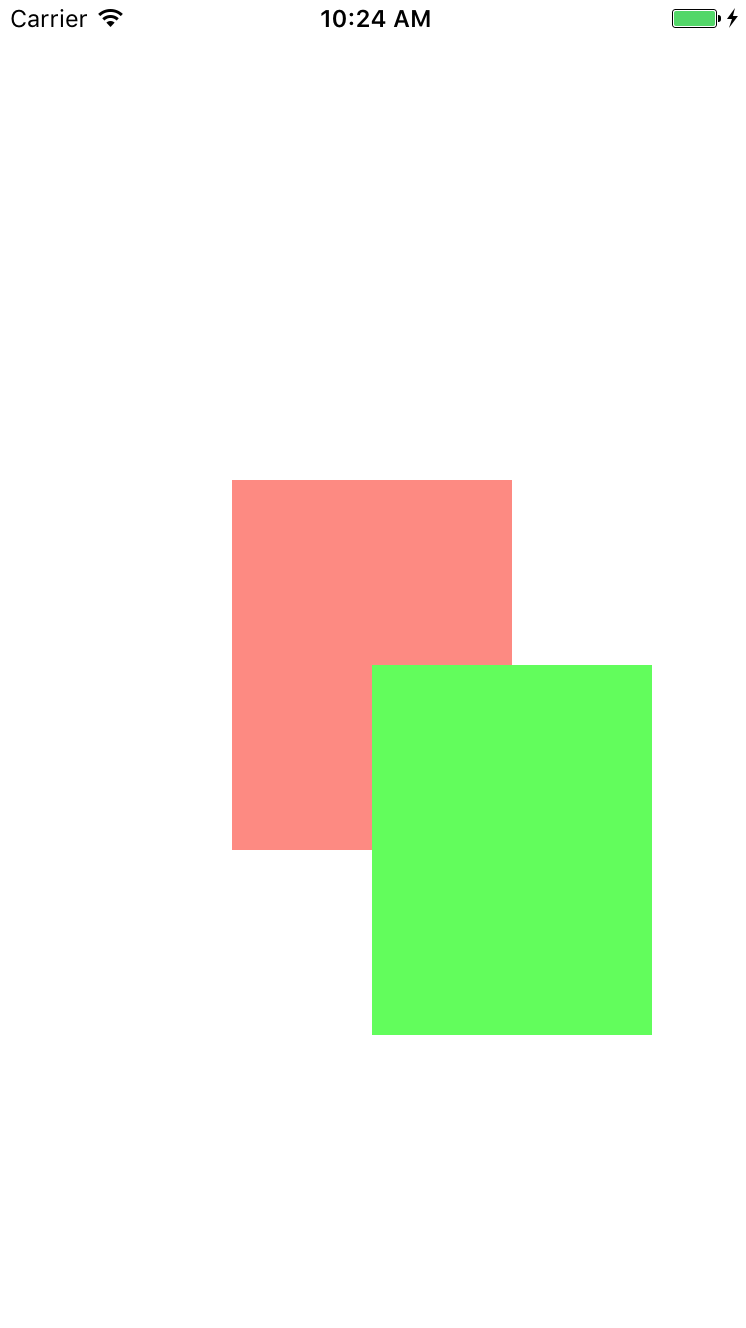
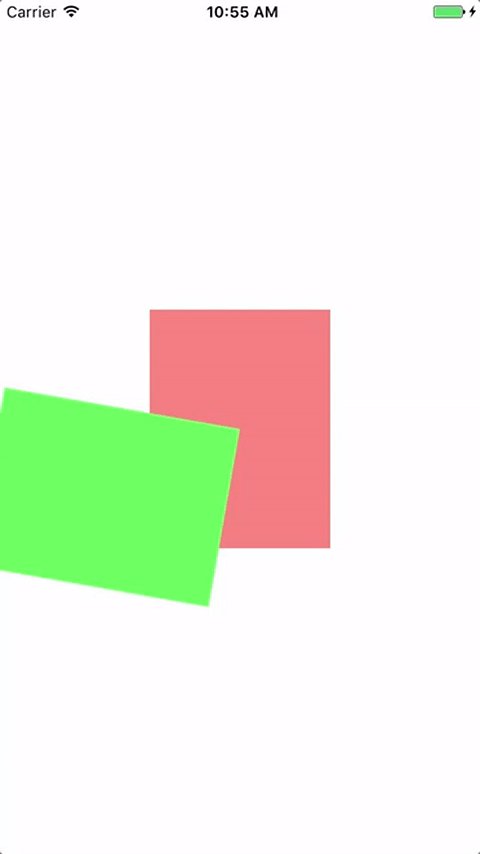
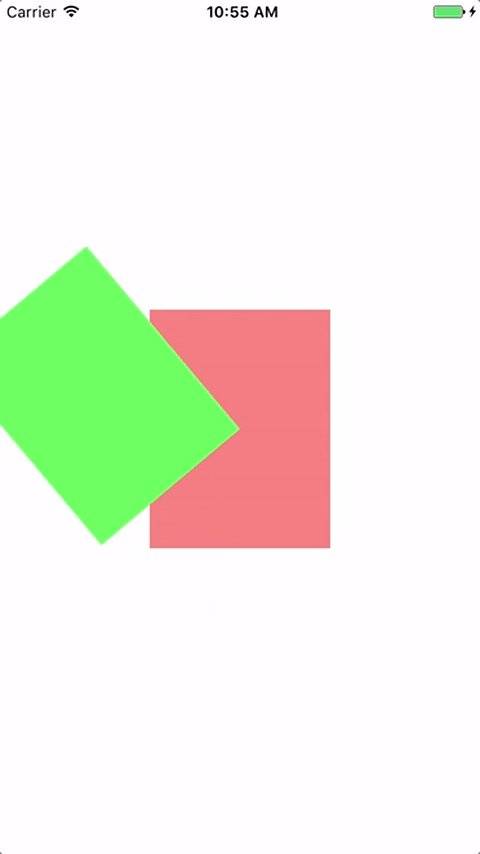
通过对比两次打印日志的对比不难发现,当我们将图层旋转后 bounds position 都没有改变,而 frame 却大有改变.那么问题来了,此时的 frame 代表的是什么?我们以customview_layer_frame为 frame 在视图上添加一个新的视图并且将其作为旋转视图的背景. 。

图片三 。
图片三与图片二相比我们可以发现,frame实际上代表了覆盖在图层旋转之后的整个轴对齐的矩形区域. 。
锚点-anchorpoint 。
锚点这个词初识是很陌生的,好比航船的锚用来固定航船,图层中的锚点也具有相同的功能,锚点可以 固定 图层,也就是说锚点是图层的句柄.默认情况下锚点位于图层的中点,我们将图二的的锚点打印. 。
customview_layer_anchorpoint:{0.5, 0.5} 。
我了便于观察,我在已有的 uiview 上面添加一个同样大小位置显色不同的uiview(在橙色视图上面添加一个绿色视图,绿色视图的锚点在绿色视图的中心点). 。

图片四 。
将绿色视图的锚点设置为(0.0). 。
绿色视图的锚点在绿色视图的左上角. 。

图片五 。
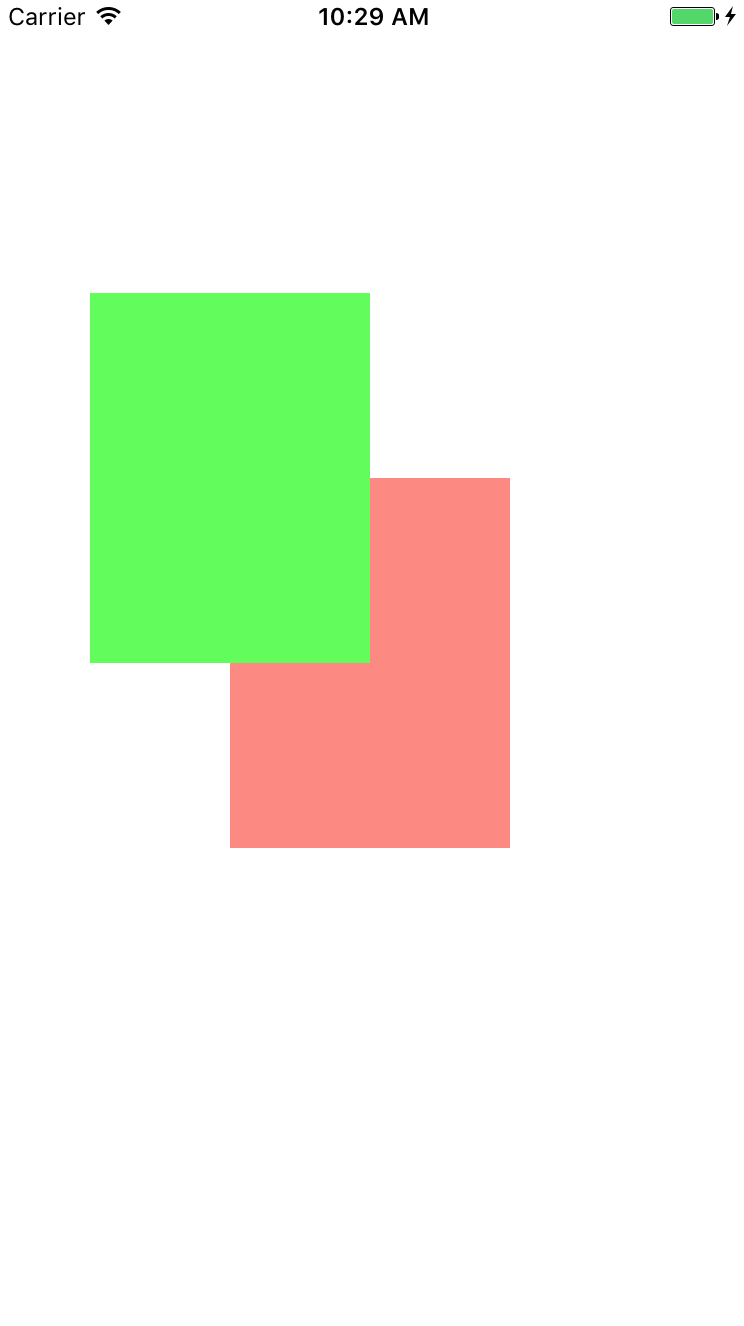
再做一次实现,我将绿色视图的锚点设置为(1,1).也就是将锚点设置在绿色视图的右下角. 。

图片六 。
改变锚点可以盖面绿色视图的展示效果,那么此时的 bounds position frame 呢?我在控制台打印锚点为(0.5,0.5)与(1,1)时的数据. 。
|
1
2
3
4
|
//(0.5,0.5)
customview_layer_frame:{{0, 0}, {140, 185}}
customview_layer_bounds:{{0, 0}, {140, 185}}
customview_layer_position:{70, 92.5}
|
|
1
2
3
4
|
//(1,1)
customview_layer_frame:{{-70, -92.5}, {140, 185}}
customview_layer_bounds:{{0, 0}, {140, 185}}
customview_layer_position:{70, 92.5}
|
由两个数据对比可得,锚点的改变只会改变 frame. 。
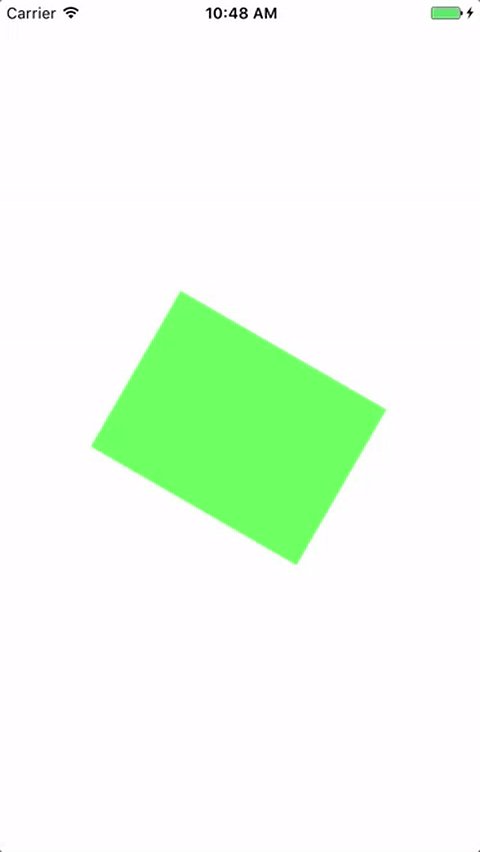
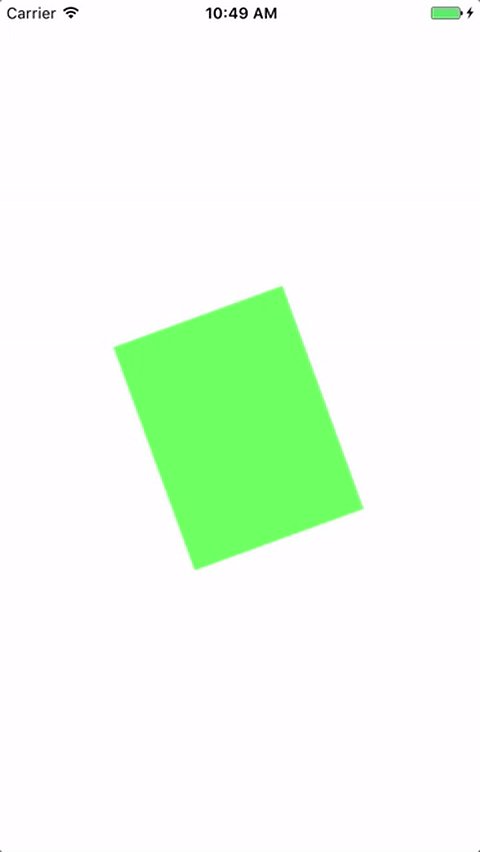
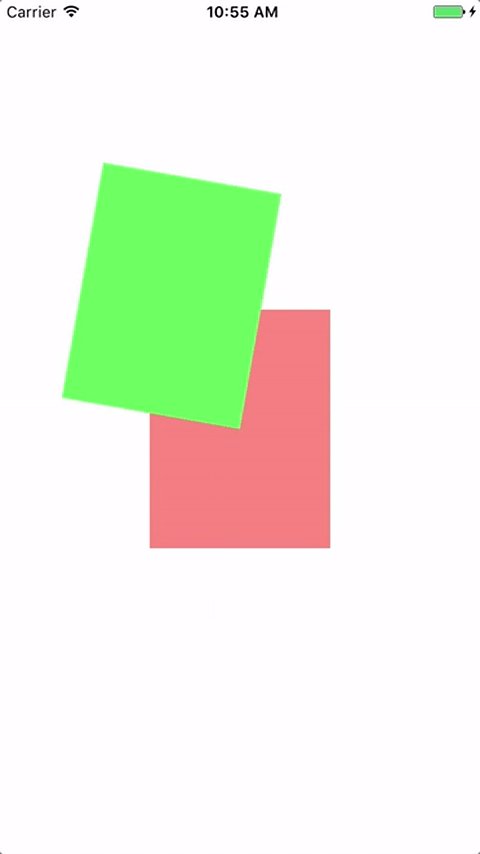
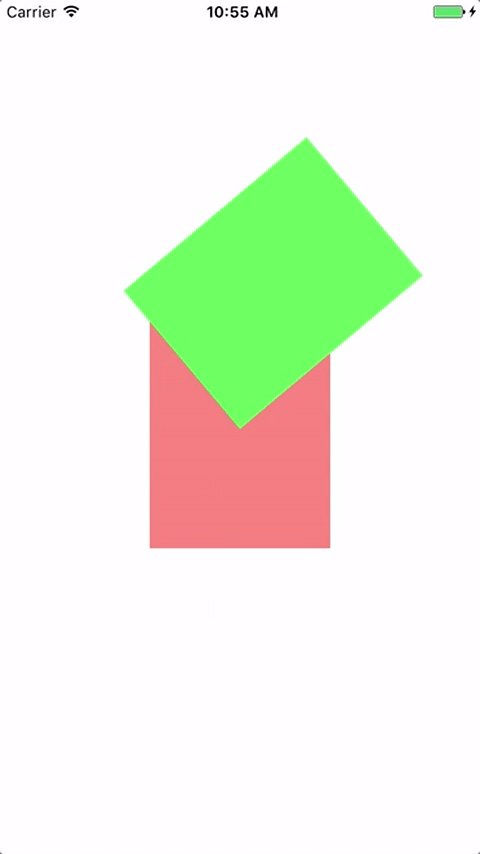
到此锚点的基本概念已经基本了解,那么锚点用在什么地方呢?在这我列举一个简单的用法.现在我将锚点为(0.5,0.5)与(1,1)的绿色视图分别进行旋转(持续). 。

图片七 。

图片八 。
对比两个gif,可以知道视图的旋转是以锚点为中心进行旋转的. 。
坐标系 。
坐标系无非就是(x,y,z),我不对(x,y)进行讲解,着重讲解一下z.在视图坐标系中,z轴与我们在数学中的z轴是有相同的效果的,他表现的是垂直的坐标,如果我们为图层设置z轴坐标该图层将会在未设置z轴坐标或者小于该z轴坐标的图层上方展示.为了着重表现该现象,我在绿色视图中添加一个蓝色图层与红色图层,先看一下代码清单. 。
|
1
2
3
4
5
6
7
8
|
calayer * bluelayer = [[calayer alloc]init];
bluelayer.frame = self.greenview.layer.frame;
bluelayer.backgroundcolor = [uicolor bluecolor].cgcolor;
calayer * redlayer = [[calayer alloc]init];
redlayer.frame = self.greenview.layer.frame;
redlayer.backgroundcolor = [uicolor redcolor].cgcolor;
[self.greenview.layer addsublayer:bluelayer];
[self.greenview.layer addsublayer:redlayer];
|
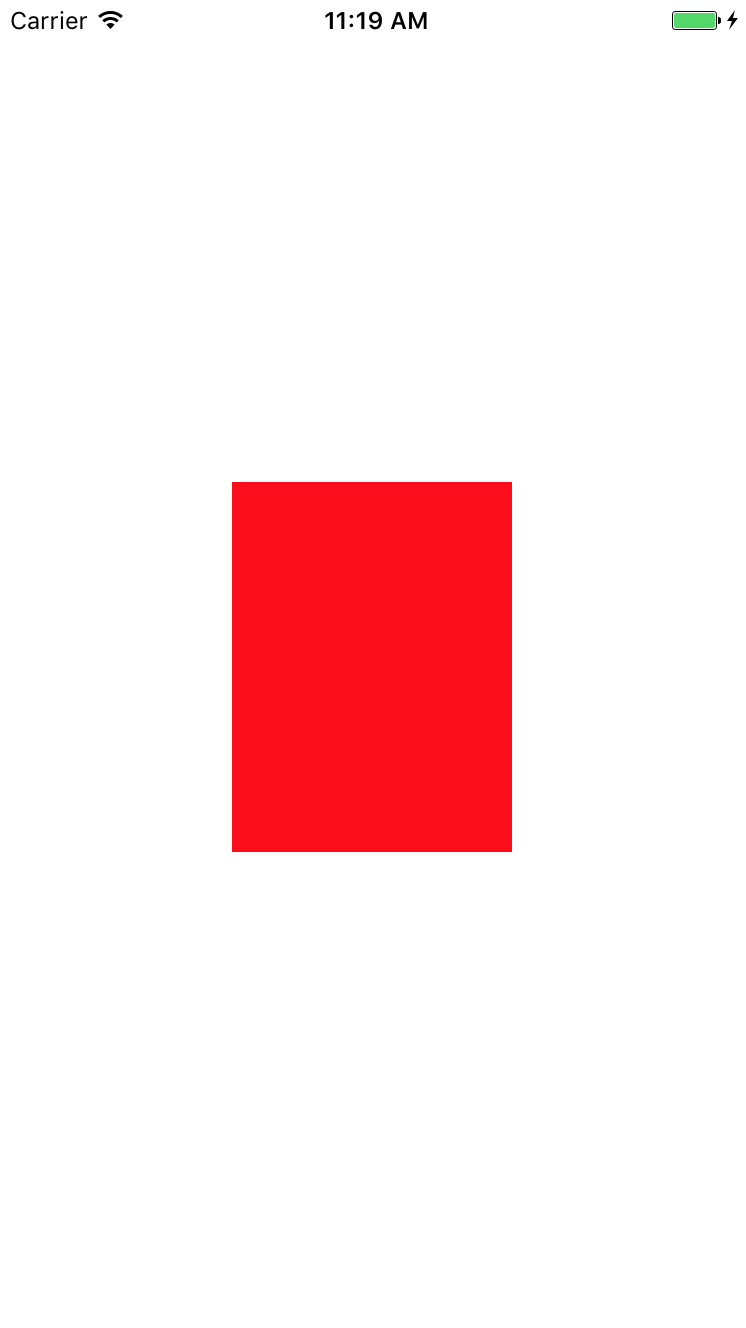
由代码可以发现先添加的蓝色图层后添加的红色图层,因此红色图层在最上方. 。

图片九 。
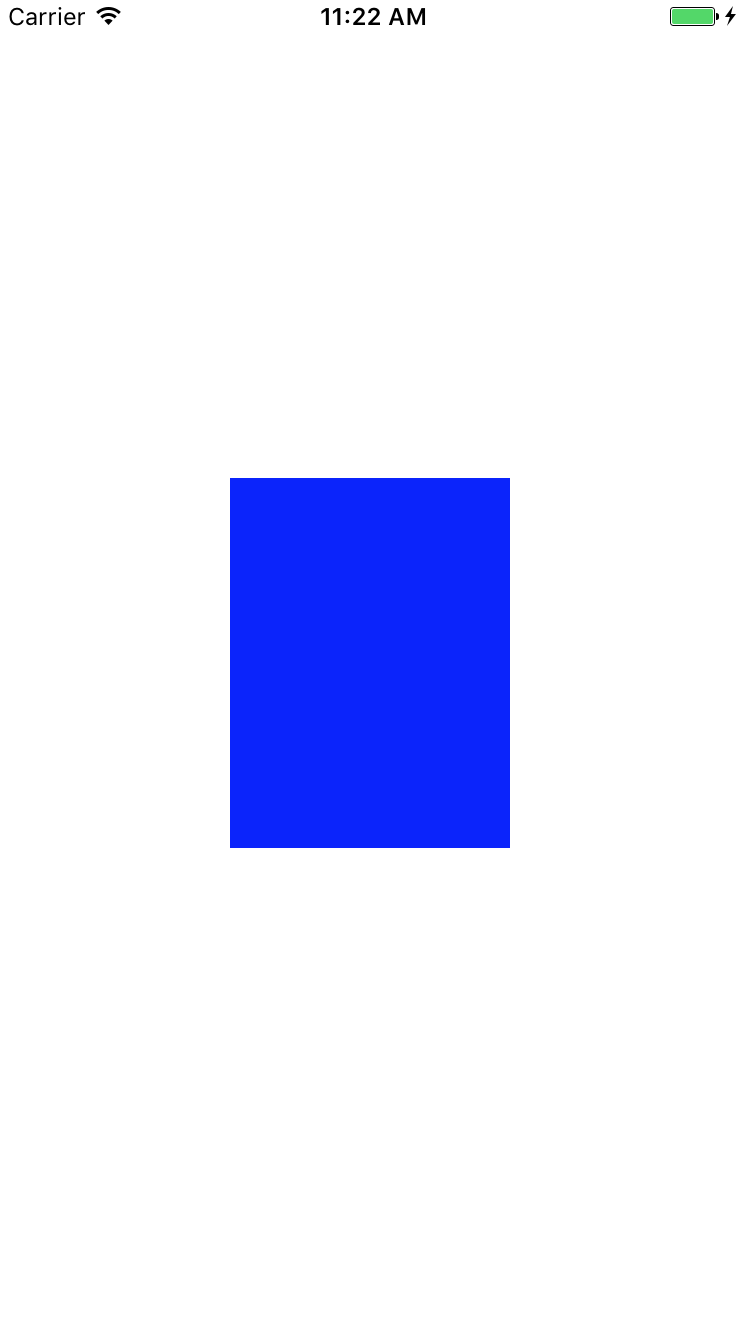
将蓝色的图层的z轴坐标设置为1.0f. 。

图片十 。
hit testing 。
calayer 是不关心响应链事件的,但是它提供了两个方法来处理事件. 。
-containspoint: 接受一个在本图层坐标系下的cgpoint,如果这个点在图层frame范围内就返回yes,否则返回no.为了理解这一性质我写一个小案例,在以后的蓝色图层和白色图层中点击,如果点击蓝色区域控制台打印blue,如果在白色区域控制台打印white. 。
|
1
2
3
4
5
6
7
8
9
|
- (
void
)touchesbegan:(nsset<uitouch *> *)touches withevent:(uievent *)event {
cgpoint point = [[touches anyobject]locationinview:self.view];
point = [self.bluelayer convertpoint:point fromlayer:self.view.layer];
if
([self.bluelayer containspoint:point]) {
nslog(@
"blue"
);
}
else
{
nslog(@
"white"
);
}
}
|
-hittest: 也是接受一个 cgpoint 但是返回的是 calayer,通过判断返回的图层是否是所要响应的图层然后做出相应的操作,继续上面的案例稍加改动. 。
|
1
2
3
4
5
6
7
8
9
|
- (
void
)touchesbegan:(nsset<uitouch *> *)touches withevent:(uievent *)event {
cgpoint point = [[touches anyobject]locationinview:self.view];
calayer * layer = [self.view.layer hittest:point];
if
(layer == self.bluelayer) {
nslog(@
"blue"
);
}
else
{
nslog(@
"white"
);
}
}
|
自动布局 。
当使用视图的时候,可以充分利用uiview的uiviewautoresizingmask和nslayoutconstraint进行自动布局,但是如果想要随意控制calayer的布局,就需要通过使用 calayerdelegate .如下函数
- (void)layoutsublayersoflayer:(calayer *)layer,
当图层的bounds发生改变,或者图层的-setneedslayout方法被调用的时候,这个函数就会执行.这时可以手动的对图层进行重新绘制,但是不能像uiview的autoresizingmask和constraints属性做到自适应屏幕旋转.这也是为什么最好使用视图而不是单独的图层来构建应用程序的重要原因之一. 。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我! 。
原文链接:http://www.cnblogs.com/xubaoaichiyu/p/6553859.html 。
最后此篇关于iOS CoreAnimation 图层几何学的文章就讲到这里了,如果你想了解更多关于iOS CoreAnimation 图层几何学的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
IO 设备如何知道属于它的内存中的值在memory mapped IO 中发生了变化? ? 例如,假设内存地址 0 专用于保存 VGA 设备的背景颜色。当我们更改 memory[0] 中的值时,VGA
我目前正在开发一个使用Facebook sdk登录(通过FBLoginView)的iOS应用。 一切正常,除了那些拥有较旧版本的facebook的人。 当他们按下“使用Facebook登录”按钮时,他
假设我有: this - is an - example - with some - dashesNSRange将使用`rangeOfString:@“-”拾取“-”的第一个实例,但是如果我只想要最后
Card.io SDK提供以下详细信息: 卡号,有效期,月份,年份,CVV和邮政编码。 如何从此SDK获取国家名称。 - (void)userDidProvideCreditCardInfo:(Car
iOS 应用程序如何从网络服务下载图片并在安装过程中将它们安装到用户的 iOS 设备上?可能吗? 最佳答案 您无法控制应用在用户设备上的安装,因此无法在安装过程中下载其他数据。 只需在安装后首次启动应
我曾经开发过一款企业版 iOS 产品,我们公司曾将其出售给大型企业,供他们的员工使用。 该应用程序通过 AppStore 提供,企业用户获得了公司特定的配置文件(包含应用程序配置文件)以启用他们有权使
我正在尝试将 Card.io SDK 集成到我的 iOS 应用程序中。我想为 CardIO ui 做一个简单的本地化,如更改取消按钮标题或“在此保留信用卡”提示文本。 我在 github 上找到了这个
我正在使用 CardIOView 和 CardIOViewDelegate 类,没有可以设置为 YES 的 BOOL 来扫描 collectCardholderName。我可以看到它在 CardIOP
我有一个集成了通话工具包的 voip 应用程序。每次我从我的 voip 应用程序调用时,都会在 native 电话应用程序中创建一个新的最近通话记录。我在 voip 应用程序中也有自定义联系人(电话应
iOS 应用程序如何知道应用程序打开时屏幕上是否已经有键盘?应用程序运行后,它可以接收键盘显示/隐藏通知。但是,如果应用程序在分屏模式下作为辅助应用程序打开,而主应用程序已经显示键盘,则辅助应用程序不
我在模拟器中收到以下错误: ImageIO: CGImageReadSessionGetCachedImageBlockData *** CGImageReadSessionGetCachedIm
如 Apple 文档所示,可以通过 EAAccessory Framework 与经过认证的配件(由 Apple 认证)进行通信。但是我有点困惑,因为一些帖子告诉我它也可以通过 CoreBluetoo
尽管现在的调试器已经很不错了,但有时找出应用程序中正在发生的事情的最好方法仍然是古老的 NSLog。当您连接到计算机时,这样做很容易; Xcode 会帮助弹出日志查看器面板,然后就可以了。当您不在办公
在我的 iOS 应用程序中,我定义了一些兴趣点。其中一些有一个 Kontakt.io 信标的名称,它绑定(bind)到一个特定的 PoI(我的意思是通常贴在信标标签上的名称)。现在我想在附近发现信标,
我正在为警报提示创建一个 trigger.io 插件。尝试从警报提示返回数据。这是我的代码: // Prompt + (void)show_prompt:(ForgeTask*)task{
您好,我是 Apple iOS 的新手。我阅读并搜索了很多关于推送通知的文章,但我没有发现任何关于 APNS 从 io4 到 ios 6 的新更新的信息。任何人都可以向我提供 APNS 如何在 ios
UITabBar 的高度似乎在 iOS 7 和 8/9/10/11 之间发生了变化。我发布这个问题是为了让其他人轻松找到答案。 那么:在 iPhone 和 iPad 上的 iOS 8/9/10/11
我想我可以针对不同的 iOS 版本使用不同的 Storyboard。 由于 UI 的差异,我将创建下一个 Storyboard: Main_iPhone.storyboard Main_iPad.st
我正在写一些东西,我将使用设备的 iTunes 库中的一部分音轨来覆盖 2 个视频的组合,例如: AVMutableComposition* mixComposition = [[AVMutableC
我创建了一个简单的 iOS 程序,可以顺利编译并在 iPad 模拟器上运行良好。当我告诉 XCode 4 使用我连接的 iPad 设备时,无法编译相同的程序。问题似乎是当我尝试使用附加的 iPad 时

我是一名优秀的程序员,十分优秀!