- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章python微信跳一跳系列之棋子定位像素遍历由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
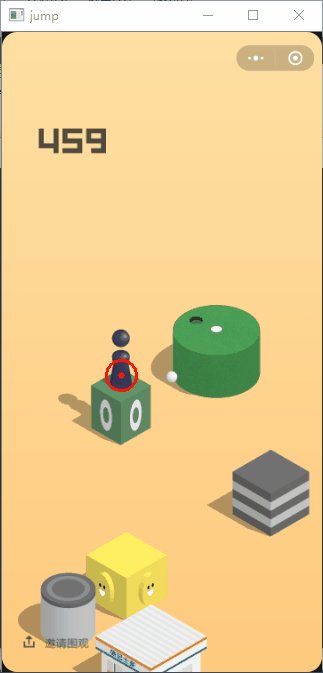
在前几篇博客中,分别就棋子的颜色识别、模板匹配等定位方式进行了介绍和实践,这一篇博客就来验证一下github中最热门的跳一跳外挂中采用的像素遍历的方法.
方法说明 。
像素遍历的实质依然是颜色识别。 在github中给出的方法中,采用像素遍历的方法是:
上诉方法的代码如下(可以自行到github下载):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
def
find_piece_and_board(im):
#寻找关键坐标
w, h
=
im.size
piece_x_sum
=
0
piece_x_c
=
0
piece_y_max
=
0
board_x
=
0
board_y
=
0
scan_x_border
=
int
(w
/
8
)
# 扫描棋子时的左右边界
scan_start_y
=
0
# 扫描的起始 y 坐标
im_pixel
=
im.load()
# 以 50px 步长,尝试探测 scan_start_y
for
i
in
range
(
int
(h
/
3
),
int
(h
*
2
/
3
),
50
):
last_pixel
=
im_pixel[
0
, i]
for
j
in
range
(
1
, w):
pixel
=
im_pixel[j, i]
# 不是纯色的线,则记录 scan_start_y 的值,准备跳出循环
if
pixel !
=
last_pixel:
scan_start_y
=
i
-
50
break
if
scan_start_y:
break
print
(
'scan_start_y: {}'
.
format
(scan_start_y))
# 从 scan_start_y 开始往下扫描,棋子应位于屏幕上半部分,这里暂定不超过 2/3
for
i
in
range
(scan_start_y,
int
(h
*
2
/
3
)):
# 横坐标方面也减少了一部分扫描开销
for
j
in
range
(scan_x_border, w
-
scan_x_border):
pixel
=
im_pixel[j, i]
# 根据棋子的最低行的颜色判断,找最后一行那些点的平均值,这个颜
# 色这样应该 ok,暂时不提出来
if
(
50
< pixel[
0
] <
60
) \
and
(
53
< pixel[
1
] <
63
) \
and
(
95
< pixel[
2
] <
110
):
piece_x_sum
+
=
j
piece_x_c
+
=
1
piece_y_max
=
max
(i, piece_y_max)
if
not
all
((piece_x_sum, piece_x_c)):
return
0
,
0
,
0
,
0
piece_x
=
int
(piece_x_sum
/
piece_x_c)
piece_y
=
piece_y_max
-
piece_base_height_1_2
# 上移棋子底盘高度的一半
|
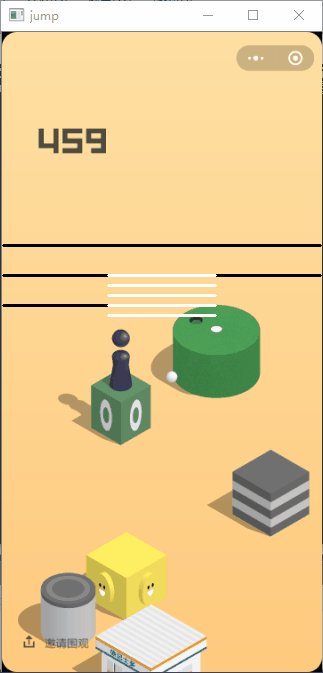
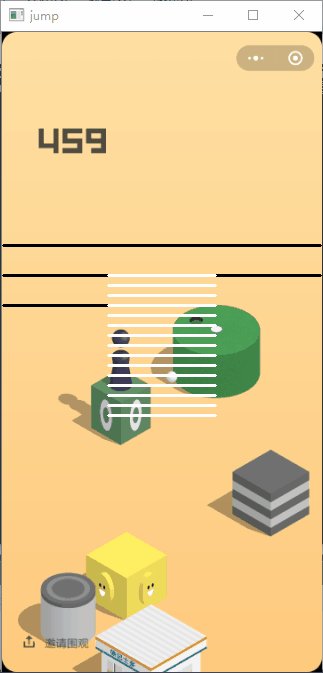
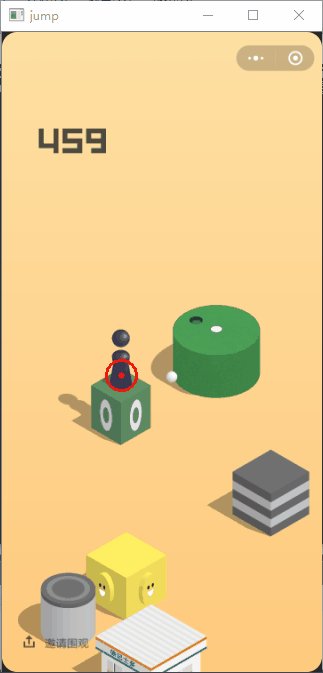
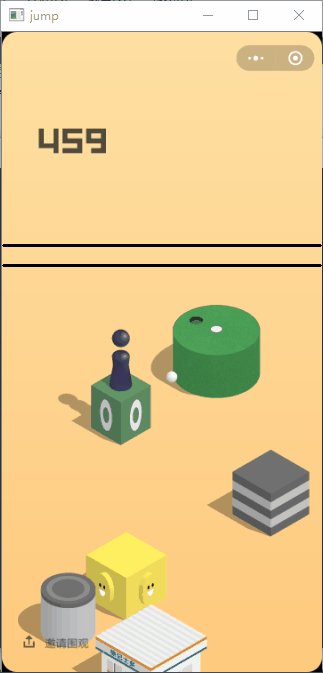
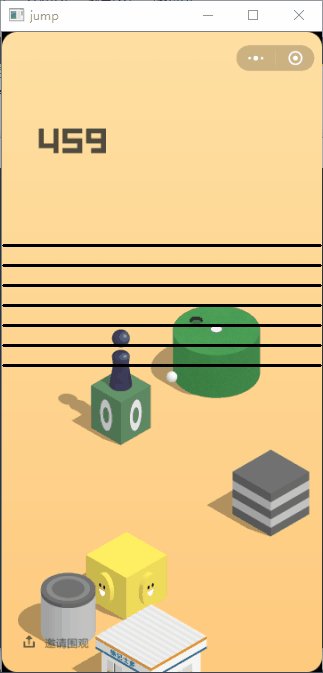
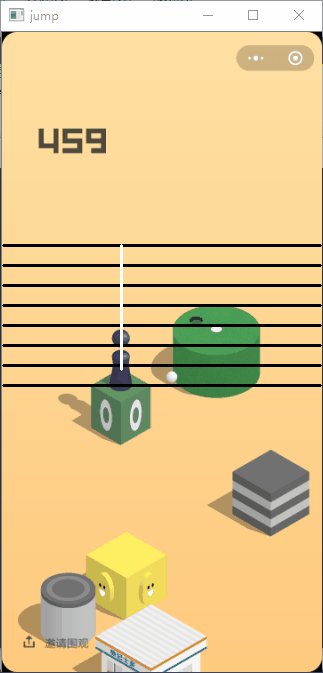
遍历过程动态演示 。

实际运行动画 。
以下是实际运行的定位动画.

优缺点分析 。
像素遍历的好处是无需额外的python库,但其速度显然明显低于我在前面用过的其它方法,这不奇怪,外接库用到的颜色识别方法其实是经过优化和集成的,像素遍历是其底层的技术方案,速度慢理所当然.
改进 。
其实上述方法还可以进一步优化,以大大减小遍历的面积:
遍历的过程如下:

后记 。
可以看到,优化后的遍历个数大大减小,速度得到极大提高.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://blog.csdn.net/m0_37606112/article/details/79205262 。
最后此篇关于python微信跳一跳系列之棋子定位像素遍历的文章就讲到这里了,如果你想了解更多关于python微信跳一跳系列之棋子定位像素遍历的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我必须从我的网站中删除()一些iem,然后将它们追加()回来,但是当我追加它们时,它们出现在不同的地方,而我希望它们完全显示在它们以前的同一个地方是。 有什么解决办法吗? 这是一个沙箱,请随意更新(注
一个。图片 (960x7)b. div(宽度:960,填充:10) 我想定位 (a),使其距顶部 50 像素,居中。我想将 (b) 放置在 (a) 的正下方,没有空格。 我的 CSS 如下: @cha
放置某物的正确方法是什么?我有一个在中心显示博客文章的 div。 "" rel="bookmark"> BY LOUIS MOORE ON " pubdate>
很难说出这里要问什么。这个问题模棱两可、含糊不清、不完整、过于宽泛或夸夸其谈,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开,visit the help center . 关闭1
我已经成功地使用了 position:fixed 设置 CSS/CSS3 并且工作得很好! 我几天前看到了这个,想知道他们是如何实现向下滚动时发生的效果的,菜单栏在滚动前处于一个位置,然后转到顶部并自
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 这个问题似乎与 help center 中定义的范围内的编程无关。 . 关闭 7 年前。 Improv
接口定义 能够对于文字、段落乃至任何元素的精准定位 并做出增删改查,都是在开发一款富文本编辑器时一项最基本也是最重要的功能之一。让我们先来看看Slate中对于如何在文档树中定位元素是怎么定义的
例如,使用 WPF 在选项卡控件的最左上角定位三个 tabitem 和在最右上角定位一个 tabitem 的正确方法是什么? 我尝试通过更改边距将第四个 tabitem 向右移动,但这并没有产生好的结
我正在尝试使用 Javascript 创建一个跟随鼠标在页面上移动的东西。我希望它是米老鼠,我希望他的眼睛跟随鼠标移动他的眼球...这是我到目前为止的代码(从网络上的各个地方收集,因此归功于编写该部分
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 这个问题似乎与 help center 中定义的范围内的编程无关。 . 已关闭 9 年前。 Improve
我试图将两个按钮放置在左上角。但它们始终位于顶部中心。 我已经尝试过这个: jp = new JPanel(); jp.setLayout(new GridBagLayout()); GridBagC
我在使用 JQuery 向下滑动功能时遇到问题。我可以让它正常工作,但是我向下滑动的元素的位置会根据视口(viewport)的大小而变化。我想做的是将它与它滑动的元素联系起来。 This JSfidd
我正在尝试创建一个棋盘,并将其放置在屏幕中间,但到目前为止我无法将它直接放在中间。我不想将位置硬编码到屏幕上,因为我要处理不同的屏幕尺寸。 var winsize = cc.director.
我正在尝试从 mysql 中的 2 个字符串点之间提取数据,我的示例脚本是 'otherdata&p1=textneeded&otherdata' 我需要拉出“textneeded”位,“P1=”是起
如何在 JavaFX 中设置按钮的位置?我的代码: bZero = new Button(); bZero.setPrefSize(45, 20); mainPane.getChildren().ad
我有一个 iPhone 应用程序,我可以在其中显示一系列图像。当用户点击图像时,我需要将该图像带到第一个位置,表明它是所选图像。我可以通过子类化实现 uiscrollview 中的点击。但是我无法将
在下图中,它显示了一个image、textbox 和一个css menu image 我的 CSS 菜单非常完美。我终于按照我需要的方式得到了它。我的问题是我需要导航栏中央的文本框,然后我需要我的图像
我必须创建一个看起来像这样的 div id为2的div应该出现在图片的右下角,图片的大小不固定id=2的div应该应用什么css id =1 的 div 没有定义位置,所以使用默认值,图像也是
如何将我的文本和图像对齐在同一行? 每当我使用 padding 或 margins 时,它就会崩溃到我正在使用的圆形图像中。 #alignPhoto { padding-right: 50px;
简单的问题,如何定位具有整个页面引用的元素? 在我的例子中,我在标题中得到了一个 float 图像,然后是 2 组标题。当我使用时: text-align: center; 它使用图像宽度端和页面其余

我是一名优秀的程序员,十分优秀!