- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS自定义alertView提示框实例分享由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
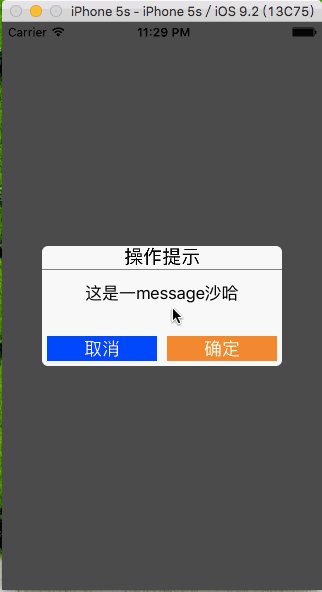
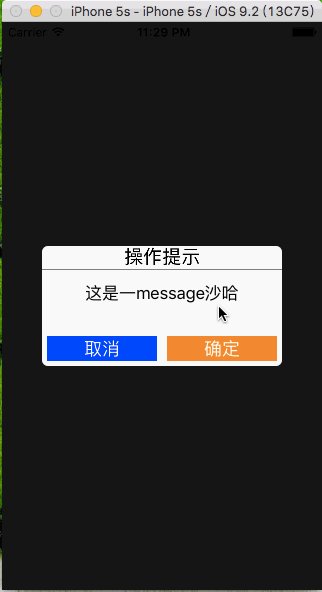
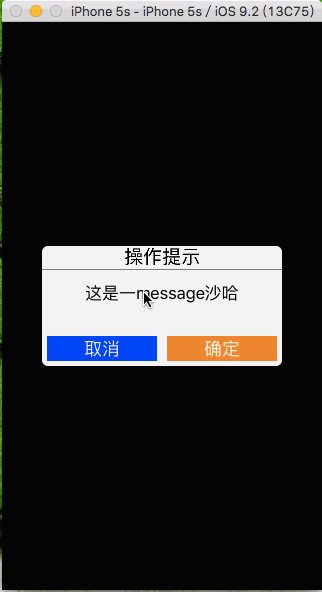
本文实例为大家分享ios自定义alertview提示框,先上图,弹框的背景色,按钮背景色,提示的消息的字体颜色都可以改变 。

利用单例实现丰富的自定义接口 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
//
// pbalertcontroller.h
// pbalertdemo
//
// created by 裴波波 on 16/4/20.
// copyright © 2016年 裴波波. all rights reserved.
//
#import <uikit/uikit.h>
typedef
void
(^pbblock)();
@interface pbalertcontroller : uiviewcontroller
/** 设置alertview背景色 */
@property (nonatomic, copy) uicolor *alertbackgroundcolor;
/** 设置确定按钮背景色 */
@property (nonatomic, copy) uicolor *btnconfirmbackgroundcolor;
/** 设置取消按钮背景色 */
@property (nonatomic, copy) uicolor *btncancelbackgroundcolor;
/** 设置message字体颜色 */
@property (nonatomic, copy) uicolor *messagecolor;
/** 创建单例 */
+(instancetype)sharealertcontroller;
/** 弹出alertview以及点击确定回调的block */
-(
void
)alertviewcontrollerwithmessage:(nsstring *)message andblock:(pbblock) block;
@end
|
.m文件中初始化控件以及对alertview的控件的属性进行懒加载,确定初始的颜色. 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
|
//
// pbalertcontroller.m
// pbalertdemo
//
// created by 裴波波 on 16/4/20.
// copyright © 2016年 裴波波. all rights reserved.
//
#import "pbalertcontroller.h"
/** 屏幕尺寸 */
#define kmainscreenbounds [uiscreen mainscreen].bounds
@interface pbalertcontroller ()
/** 蒙版 */
@property (nonatomic, strong) uiview *coverview;
/** 弹框 */
@property (nonatomic, strong) uiview *alertview;
/** 点击确定回调的block */
@property (nonatomic, copy) pbblock block;
@end
@implementation pbalertcontroller
- (
void
)viewdidload {
[super viewdidload];
self.view.backgroundcolor = [uicolor whitecolor];
}
-(
void
)alertviewcontrollerwithmessage:(nsstring *)message andblock:(pbblock) block{
self.block = block;
//创建蒙版
uiview * coverview = [[uiview alloc] initwithframe:kmainscreenbounds];
self.coverview = coverview;
[self.view addsubview:coverview];
coverview.backgroundcolor = [uicolor blackcolor];
coverview.alpha = 0.7;
//创建提示框view
uiview * alertview = [[uiview alloc] init];
alertview.backgroundcolor = self.alertbackgroundcolor;
//设置圆角半径
alertview.layer.cornerradius = 6.0;
self.alertview = alertview;
[self.view addsubview:alertview];
alertview.center = coverview.center;
alertview.bounds = cgrectmake(0, 0, kmainscreenbounds.size.width * 0.75, kmainscreenbounds.size.width * 0.75 * 1.5/ 3);
//创建操作提示 label
uilabel * label = [[uilabel alloc] init];
[alertview addsubview:label];
label.text = @
"操作提示"
;
label.font = [uifont systemfontofsize:19];
label.textalignment = nstextalignmentcenter;
cgfloat lblwidth = alertview.bounds.size.width;
cgfloat lblhigth = 22;
label.frame = cgrectmake(0, 0, lblwidth, lblhigth);
//创建中间灰色分割线
uiview * separateline = [[uiview alloc] init];
separateline.backgroundcolor = [uicolor graycolor];
[alertview addsubview:separateline];
separateline.frame = cgrectmake(0, lblhigth + 1, alertview.bounds.size.width, 1);
//创建message label
uilabel * lblmessage = [[uilabel alloc] init];
lblmessage.textcolor = self.messagecolor;
[alertview addsubview:lblmessage];
lblmessage.text = message;
lblmessage.textalignment = nstextalignmentcenter;
lblmessage.numberoflines = 2;
//最多显示两行message
cgfloat margin = 5;
cgfloat msgx = margin;
cgfloat msgy = lblhigth + 3;
cgfloat msgw = alertview.bounds.size.width - 2 * margin;
cgfloat msgh = 44;
lblmessage.frame = cgrectmake(msgx, msgy, msgw, msgh);
//创建确定 取消按钮
cgfloat buttonwidth = (alertview.bounds.size.width - 4 * margin) * 0.5;
cgfloat buttonhigth = 25;
uibutton * btncancel = [[uibutton alloc] init];
[alertview addsubview:btncancel];
[btncancel settitlecolor:[uicolor whitecolor] forstate:uicontrolstatenormal];
[btncancel settitle:@
"取消"
forstate:uicontrolstatenormal];
[btncancel setbackgroundcolor:self.btncancelbackgroundcolor];
btncancel.frame = cgrectmake(margin, alertview.bounds.size.height - margin - buttonhigth, buttonwidth, buttonhigth);
btncancel.tag = 0;
[btncancel addtarget:self action:@selector(didclickbtnconfirm:) forcontrolevents:uicontroleventtouchupinside];
//确定按钮
uibutton * btnconfirm = [[uibutton alloc] init];
btnconfirm.tag = 1;
[alertview addsubview:btnconfirm];
[btnconfirm settitlecolor:[uicolor whitecolor] forstate:uicontrolstatenormal];
[btnconfirm settitle:@
"确定"
forstate:uicontrolstatenormal];
[btnconfirm setbackgroundcolor:self.btnconfirmbackgroundcolor];
btnconfirm.frame = cgrectmake(alertview.bounds.size.width - margin - buttonwidth, alertview.bounds.size.height - margin - buttonhigth, buttonwidth, buttonhigth);
[btnconfirm addtarget:self action:@selector(didclickbtnconfirm:) forcontrolevents:uicontroleventtouchupinside];
}
/** 点击确定 or 取消触发事件 */
-(
void
)didclickbtnconfirm:(uibutton *)sender{
if
(sender.tag == 0) {
[self dismissviewcontrolleranimated:yes completion:nil];
return
;
}
self.block();
[self dismissviewcontrolleranimated:yes completion:nil];
}
- (
void
)didreceivememorywarning {
[super didreceivememorywarning];
}
static
pbalertcontroller * instance = nil;
+(instancetype)sharealertcontroller{
static
dispatch_once_t oncetoken;
dispatch_once(&oncetoken, ^{
instance = [[pbalertcontroller alloc] init];
});
return
instance;
}
-(uicolor *)alertbackgroundcolor{
if
(_alertbackgroundcolor == nil) {
_alertbackgroundcolor = [uicolor colorwithred:249/255.0 green:249/255.0 blue:249/255.0 alpha:1];
}
return
_alertbackgroundcolor;
}
/** 确定按钮背景色 */
-(uicolor *)btnconfirmbackgroundcolor{
if
(_btnconfirmbackgroundcolor == nil) {
_btnconfirmbackgroundcolor = [uicolor orangecolor];
}
return
_btnconfirmbackgroundcolor;
}
/** 取消按钮背景色 */
-(uicolor *)btncancelbackgroundcolor{
if
(_btncancelbackgroundcolor == nil) {
_btncancelbackgroundcolor = [uicolor bluecolor];
}
return
_btncancelbackgroundcolor;
}
/** message字体颜色 */
-(uicolor *)messagecolor{
if
(_messagecolor == nil) {
_messagecolor = [uicolor blackcolor];
}
return
_messagecolor;
}
@end
|
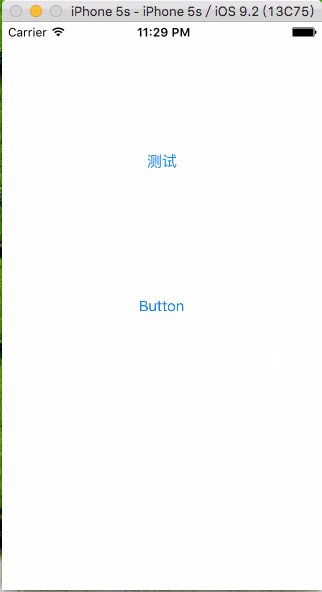
在需要调用的地方进行调用 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
//
// viewcontroller.m
// pbalertdemo
//
// created by 裴波波 on 16/4/20.
// copyright © 2016年 裴波波. all rights reserved.
//
#import "viewcontroller.h"
#import "pbalertcontroller.h"
@interface viewcontroller ()
@end
@implementation viewcontroller
//点击按钮弹出提示框
- (ibaction)clickshowalertbtn:(id)sender {
pbalertcontroller * alertvc = [pbalertcontroller sharealertcontroller];
alertvc.messagecolor = [uicolor redcolor];
[alertvc alertviewcontrollerwithmessage:@
"这是一message沙哈"
andblock:^{
nslog(@
"点击确定后执行的方法"
);
}];
alertvc.modaltransitionstyle = uimodaltransitionstylecrossdissolve;
[self presentmodalviewcontroller:alertvc animated:yes];
}
@end
|
以上就是本文的全部内容,希望对大家学习ios程序设计有所帮助.
最后此篇关于iOS自定义alertView提示框实例分享的文章就讲到这里了,如果你想了解更多关于iOS自定义alertView提示框实例分享的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
好的,所以我编辑了以下... 只需将以下内容放入我的 custom.css #rt-utility .rt-block {CODE HERE} 但是当我尝试改变... 与 #rt-sideslid
在表格 View 中,我有一个自定义单元格(在界面生成器中高度为 500)。在该单元格中,我有一个 Collection View ,我按 (10,10,10,10) 固定到边缘。但是在 tablev
对于我的无能,我很抱歉,但总的来说,我对 Cocoa、Swift 和面向对象编程还很陌生。我的主要来源是《Cocoa Programming for OS X》(第 5 版),以及 Apple 的充满
我正在使用 meta-tegra 为我的 NVIDIA Jetson Nano 构建自定义图像。我需要 PyTorch,但没有它的配方。我在设备上构建了 PyTorch,并将其打包到设备上的轮子中。现
在 jquery 中使用 $.POST 和 $.GET 时,有没有办法将自定义变量添加到 URL 并发送它们?我尝试了以下方法: $.ajax({type:"POST", url:"file.php?
Traefik 已经默认实现了很多中间件,可以满足大部分我们日常的需求,但是在实际工作中,用户仍然还是有自定义中间件的需求,为解决这个问题,官方推出了一个 Traefik Pilot[1] 的功
我想让我的 CustomTextInputLayout 将 Widget.MaterialComponents.TextInputLayout.OutlinedBox 作为默认样式,无需在 XML 中
我在 ~/.emacs 中有以下自定义函数: (defun xi-rgrep (term) (grep-compute-defaults) (interactive "sSearch Te
我有下表: 考虑到每个月的权重,我的目标是在 5 个月内分散 10,000 个单位。与 10,000 相邻的行是我最好的尝试(我在这上面花了几个小时)。黄色是我所追求的。 我试图用来计算的逻辑如下:计
我的表单中有一个字段,它是文件类型。当用户点击保存图标时,我想自然地将文件上传到服务器并将文件名保存在数据库中。我尝试通过回显文件名来测试它,但它似乎不起作用。另外,如何将文件名添加到数据库中?是在模
我有一个 python 脚本来发送电子邮件,它工作得很好,但问题是当我检查我的电子邮件收件箱时。 我希望该用户名是自定义用户名,而不是整个电子邮件地址。 最佳答案 发件人地址应该使用的格式是: You
我想减小 ggcorrplot 中标记的大小,并减少文本和绘图之间的空间。 library(ggcorrplot) data(mtcars) corr <- round(cor(mtcars), 1)
GTK+ noob 问题在这里: 是否可以自定义 GtkFileChooserButton 或 GtkFileChooserDialog 以删除“位置”部分(左侧)和顶部的“位置”输入框? 我实际上要
我正在尝试在主页上使用 ajax 在 magento 中使用 ajax 显示流行的产品列表,我可以为 5 或“N”个产品执行此操作,但我想要的是将分页工具栏与结果集一起添加. 这是我添加的以显示流行产
我正在尝试使用 PasswordResetForm 内置函数。 由于我想要自定义表单字段,因此我编写了自己的表单: class FpasswordForm(PasswordResetForm):
据我了解,新的 Angular 7 提供了拖放功能。我搜索了有关 DnD 的 Tree 组件,但没有找到与树相关的内容。 我在 Stackblitz 上找到的一个工作示例.对比drag'ndrop功能
我必须开发一个自定义选项卡控件并决定使用 WPF/XAML 创建它,因为我无论如何都打算学习它。完成后应该是这样的: 到目前为止,我取得了很好的进展,但还有两个问题: 只有第一个/最后一个标签项应该有
我要定制xtable用于导出到 LaTeX。我知道有些问题是关于 xtable在这里,但我找不到我要找的具体东西。 以下是我的表的外观示例: my.table <- data.frame(Specif
用ejs在这里显示日期 它给我结果 Tue Feb 02 2016 16:02:24 GMT+0530 (IST) 但是我需要表现为 19th January, 2016 如何在ejs中执行此操作?
我想问在 JavaFX 中使用自定义对象制作 ListView 的最佳方法,我想要一个每个项目如下所示的列表: 我搜了一下,发现大部分人都是用细胞工厂的方法来做的。有没有其他办法?例如使用客户 fxm

我是一名优秀的程序员,十分优秀!