- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章python爬虫爬取某站上海租房图片由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
对于一个net开发这爬虫真真的以前没有写过。这段时间开始学习python爬虫,今天周末无聊写了一段代码爬取上海租房图片,其实很简短就是利用爬虫的第三方库Requests与BeautifulSoup。python 版本:python3.6 ,IDE :pycharm。其实就几行代码,但希望没有开发基础的人也能一下子看明白,所以大神请绕行.
第三方库首先安装 。
我是用的pycharm所以另为的脚本安装我这就不介绍了.

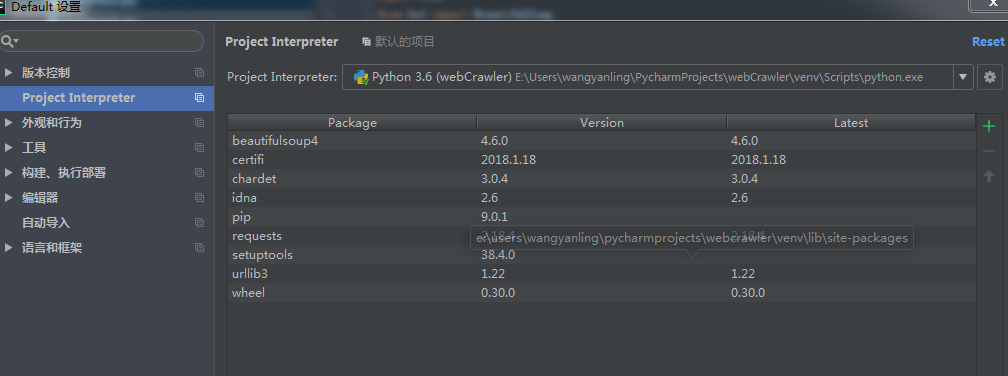
如上图打开默认设置选择Project Interprecter,双击pip或者点击加号,搜索要安装的第三方库。其中如果建立的项目多记得Project Interprecter要选择正确的安装位置不然无法导入.
Requests库 。
requests库的官方定义:Requests 唯一的一个非转基因的 Python HTTP 库,人类可以安全享用。其实他就是请求网络获取网页数据的.
|
1
2
3
4
5
6
7
|
import
requests
header
=
{
'User-Agent'
:
'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36'
}
res
=
requests.get(
'http://sh.58.com/zufang/'
,headers
=
header)
try
:
print
(res.text);
except
ConnectionError:
print
(
'访问被拒绝!!!'
)
|
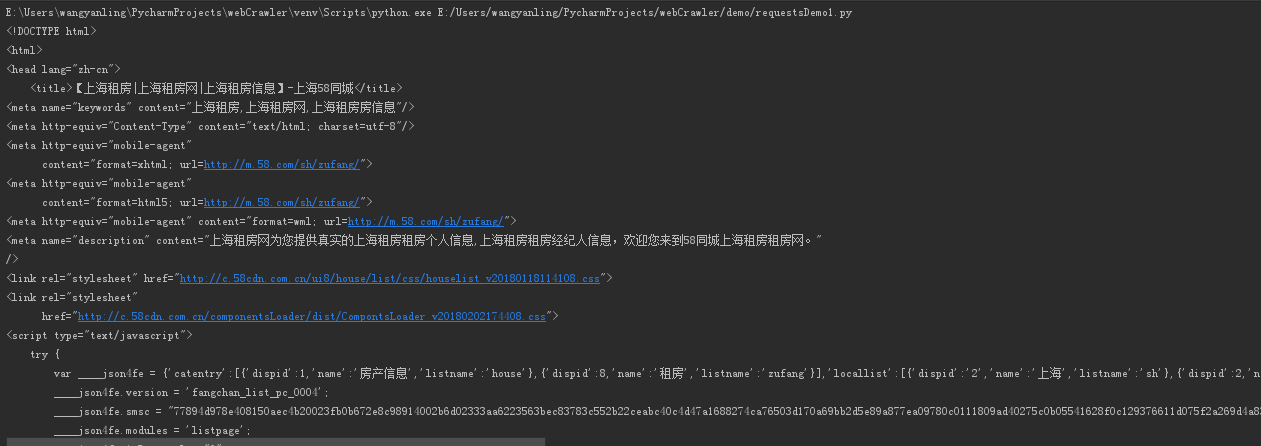
结果如下:

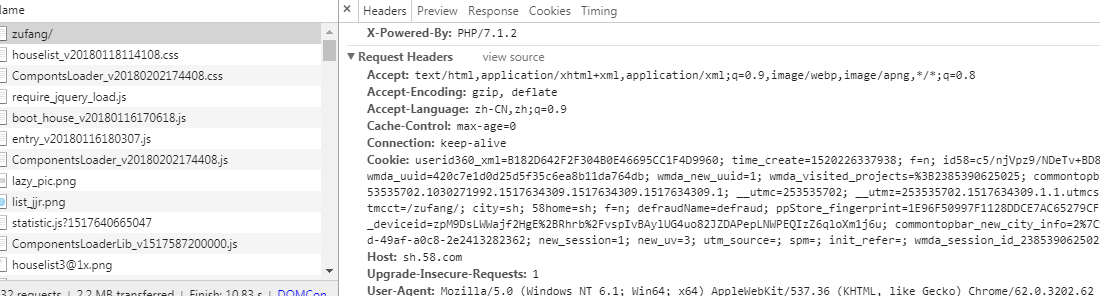
其中Request Headers的参数如下:

|
1
2
3
4
5
6
7
8
9
10
11
|
#headers的一些属性:
#Accept:指定客户端能够接收的内容类型,内容类型的先后次序表示客户都接收的先后次序
#Accept-Lanuage:指定HTTP客户端浏览器用来展示返回信息优先选择的语言
#Accept-Encoding指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。而这里设置的就是客户端浏览器所能够支持的返回压缩格式。
#Accept-Charset:HTTP客户端浏览器可以接受的字符编码集
# User-Agent : 有些服务器或 Proxy 会通过该值来判断是否是浏览器发出的请求
# Content-Type : 在使用 REST 接口时,服务器会检查该值,用来确定 HTTP Body 中的内容该怎样解析。
# application/xml : 在 XML RPC,如 RESTful/SOAP 调用时使用
# application/json : 在 JSON RPC 调用时使用
# application/x-www-form-urlencoded : 浏览器提交 Web 表单时使用
# 在使用服务器提供的 RESTful 或 SOAP 服务时, Content-Type 设置错误会导致服务器拒绝服务
|
BeautifulSoup库 。
BeautifulSoup可以轻松的解析Requests库请求的页面,并把页面源代码解析为Soup文档,一边过滤提取数据。这是bs4.2的文档.
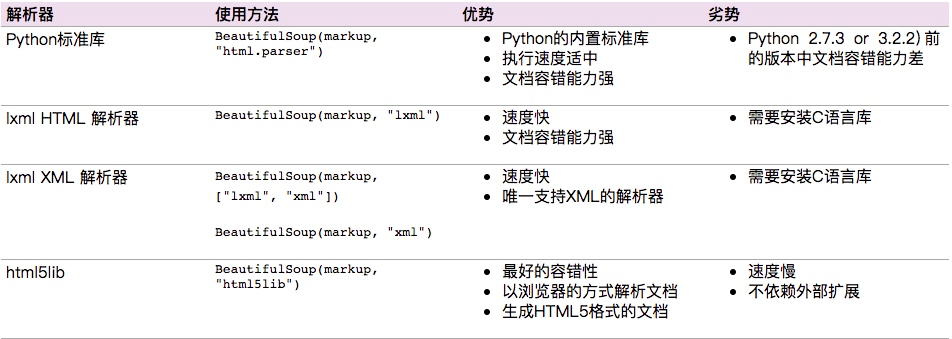
Beautiful Soup支持Python标准库中的HTML解析器,还支持一些第三方的解析器,如果我们不安装它,则 Python 会使用 Python默认的解析器,其中lxml 据说是相对而言比较强大的我下面的暗示是python 标准库的.

选择器select 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
# 选择所有div标签
soup.select(
"div"
)
# 选择所有p标签中的第三个标签
soup.select(
"p:nth-of-type(3)"
)
相当于soup.select(p)[
2
]
# 选择div标签下的所有img标签
soup.select(
"div img"
)
# 选择div标签下的直接a子标签
soup.select(
"div > a"
)
# 选择id=link1后的所有兄弟节点标签
soup.select(
"#link1 ~ .mybro"
)
# 选择id=link1后的下一个兄弟节点标签
soup.select(
"#link1 + .mybro"
)
# 选择a标签,其类属性为className的标签
soup.select(
"a .className"
)
# 选择a标签,其id属性为idName的标签
soup.select(
"a #idName"
)
# 选择a标签,其属性中存在attrName的所有标签
soup.select(
"a[attrName]"
)
# 选择a标签,其属性href=http://wangyanling.com的所有标签
soup.select(
"a[href='http://wangyanling.com']"
)
# 选择a标签,其href属性以http开头
soup.select(
'a[href^="http"]'
)
# 选择a标签,其href属性以lacie结尾
soup.select(
'a[href$="lacie"]'
)
# 选择a标签,其href属性包含.com
soup.select(
'a[href*=".com"]'
)
# 从html中排除某标签,此时soup中不再有script标签
[s.extract()
for
s
in
soup(
'script'
)]
# 如果想排除多个呢
[s.extract()
for
s
in
soup([
'script'
,
'fram'
]
|
BeautifulSoup库需要学习的知识点,请参考bs4.2的文档。在这不再过多叙述.
|
1
2
3
4
5
6
|
import
requests
from
bs4
import
BeautifulSoup
header
=
{
'User-Agent'
:
'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36'
}
res
=
requests.get(
'http://cd.58.com/zufang/'
,headers
=
header)
soup
=
BeautifulSoup(res.text,
'html.parser'
)
print
(soup.prettify())
|
案例:爬取上海租房图片 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import
requests
import
urllib.request
import
os
import
time
from
bs4
import
BeautifulSoup
header
=
{
'User-Agent'
:
'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.62 Safari/537.36'
}
url
=
[
'http://sh.58.com/zufang/pn{}/?ClickID=2'
.
format
(number)
for
number
in
range
(
6
,
51
)]
#分页抓取
adminCout
=
6
for
arurl
in
url:
adminCout
=
adminCout
+
1
res
=
requests.get(arurl,headers
=
header)
soup
=
BeautifulSoup(res.text,
'html.parser'
)
arryImg
=
soup.select(
'.img_list img'
)
print
(arryImg)
count
=
0
;
for
img
in
arryImg:
print
(img[
'lazy_src'
])
_url
=
img[
'lazy_src'
]
pathName
=
"E:\\2333\\" + str(adminCout)+"
_
"+str(count) + "
.jpg"
# 设置路径和文件名
result
=
urllib.request.urlopen(_url)
# 打开链接,和python2.x不同请注意了
data
=
result.read()
# 否则开始下载到本地
with
open
(pathName,
"wb"
) as code:
code.write(data)
code.close()
count
=
count
+
1
# 计数+1
print
(
"正在下载第:"
, count)
time.sleep(
30
)
|
只是实现功能,至于代码结果如下:

结语:
对于python并非为了从net跳出来,学习python只是感兴趣,但是通过这段时间的学习确实有些思想从net的思路中跳了出来,接下来一年的业余时间应该都会花在学习python上,还希望自己能坚持下去。这应该是2017年最后一篇文章,在这给大家拜个早年.
原文链接:https://www.cnblogs.com/kmonkeywyl/p/8409715.html 。
最后此篇关于python爬虫爬取某站上海租房图片的文章就讲到这里了,如果你想了解更多关于python爬虫爬取某站上海租房图片的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想使用 Angular.js 转换从服务器获取的图像数据(用于 ionic 框架),我使用了这段代码: $http.post(link, { token: token,
我正在为我的应用制作一个登陆页面。如果它们在 iOS 设备上,我希望它只显示“App Store”图标,但在 Android 上隐藏它。如果它们在 Android 设备上,则只有“Play Store
如何在同一页面上多次显示同一张图片? function xdf(){ for (i=0;ihello world'); } } 此代码显示“hello world”10 次。我想要同样的东西,
您好,我有一个 1px 的 png 文件,我试图将其设置为两个水平相邻的 div 的背景图像。html 和 css 如下:- hi hello css是这样的 div { width: 50%
我的 PHP 项目安装了 Prestashop 1.4.9.0。当我添加一个新产品时,我上传了一个PNG格式的图片,但是当它在客户端显示时,图片是JPG格式的。 如何保留图片扩展名? 最佳答案 在后台
我用 http://www.regexper.com查看一个象形表示正则表达式很多。我想要一种理想的方法: 向站点发送正则表达式 打开显示该表达式的站点 例如,让我们使用正则表达式:"\\s*foo[
我不知道为什么在 MAC OS X (Mail 6.2) 的邮件客户端中图像显示如下: 和其他邮件客户端,如 gmail、outlook 或 private,图像是正确的,看起来像这样: PHP邮件程
我正在使用此处找到的示例。 Mozilla developers 我对这个例子很感兴趣。 function upload(postUrl, fieldName, filePath) { var f
我不知道为什么在 MAC OS X (Mail 6.2) 的邮件客户端中图像显示如下: 和其他邮件客户端,如 gmail、outlook 或 private,图像是正确的,看起来像这样: PHP邮件程
我的问题是如何根据用户在javafx中选择的复选框和/或单选按钮生成带有汽车图片设置的按钮? 我正在用汽车图片模拟汽车经销商网站。用户应该能够通过单击复选框和/或单选按钮选择来过滤显示的图片。 我首先
我正在开发Java客户端,它应该支持多种语言。为了翻译文本,我使用 Java ResourceBoundle,它工作正常。 现在问题出在图像上。客户端应加载大约 50 张图像,这些图像是棋盘游戏的特定
我对 jQuery 还很陌生,但我正在寻找一个简单的脚本,通过淡入和淡出的方式在标题中循环 3 或 4 个背景图像。它们是透明的 png,因此我尝试过的许多 slider 都不起作用。 有什么想法吗?
我有一个 HTML 文档,其中包含本地文件的图像,例如: ios - 物理主体大于它分配给的纹理(图片)
我的 Sprite “physicsBody ”属性之一出现问题。 我已经放置了physicsBody节点“barn ”,直接位于 non-physicsBody 之上节点“mound”没有任何问题。
我想剪切图片的特定部分并用它来将剪切的图像与存储在 HDD 中的另一个图像进行比较。问题是我不知道如何获取源图像的特定部分。我知道要裁剪的图像的位置 (X,Y)。 最佳答案 这将加载原始版本并创建
如何使用裁剪实用程序在 javascript 中实现图像 uploader 。你如何通过 AJAX 提交图像文件?解决方案是否跨域兼容? 最佳答案 要实现具有裁剪功能的图片上传小部件,您必须: 将图像
public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityRes
我想在我的 android 应用程序中显示一个国家的图片。国家必须按地区划分。因此,当用户单击特定区域时,应打开特定屏幕。区域也应该用线分隔,以便用户可以看到区域的开始/结束位置。 这是一个国家的例子
首先我想对这个问题表示歉意,因为我知道已经有很多人问过这个问题了。但我搜索的所有答案都没有解决我的问题。所以希望您考虑这个问题并帮助我解决这个问题。 所以基本上我正在尝试上传图像文件,当我提交它时,会
我几乎有了想要的数据...但需要帮助过滤它。 (图在底部) 下面的查询返回状态为 Member-id5 的所有记录,但我需要对其进行过滤。例如:如果我对等做了一个简单的查询。 (exp_channel

我是一名优秀的程序员,十分优秀!