- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS图片拉伸的4种方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
假如下面的一张图片,是用来做按钮的背景图片的,原始尺寸是(128 * 112) 。

按钮背景图片.png 。
我们通过代码将这张图片设置为按钮的背景图片,假如我们将创建好的按钮的宽高设置为:(w=200, h=50)代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
//
// viewcontroller.m
// ios图片拉伸总结
//
// created by sunshine on 15/6/29.
// copyright (c) 2015年 yotrolz. all rights reserved.
//
#import "viewcontroller.h"
@interface viewcontroller ()
@end
@implementation viewcontroller
- (
void
)viewdidload {
[super viewdidload];
// 创建一个按钮
uibutton *btn = [uibutton buttonwithtype:uibuttontypecustom];
// 设置按钮的frame
btn.frame = cgrectmake(100, 300, 200, 50);
// 加载图片
uiimage *image = [uiimage imagenamed:@
"chat_send_nor"
];
// 设置按钮的背景图片
[btn setbackgroundimage:image forstate:uicontrolstatenormal];
// 将按钮添加到控制器的view
[self.view addsubview:btn];
}
- (
void
)didreceivememorywarning {
[super didreceivememorywarning];
// dispose of any resources that can be recreated.
}
@end
|
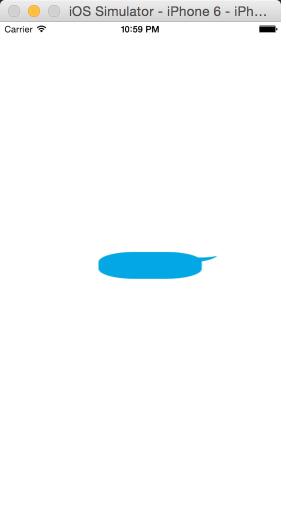
这是你发现运行的结果完全出乎你的意料(搓的无极限),如图:

运行效果图1.png 。
原因分析:是将原是尺寸为w=128 * h=112的图片拉伸成了w=200, h=50,
解决方案: 1.找美工mm重做一张较大的图片,这样的话就会出现软件包将来会变大,占用空间更大;如果我们要经常修改按钮的frame,你是想让mm杀你的节奏~~,显然不可行; 2.苹果为我们提供了关于图片拉伸的api,我们可以直接利用代码实现,是不是很牛x; 。
利用苹果提供的api来拉伸图片(目前发现的有四种)
方式一(ios5之前):
如下图:设置topcapheight、leftcapwidth、bottomcapheight、lerightcapwidth,图中的黑色区域就是图片拉伸的范围,也就是说边上的不会被拉伸. 通过下面的方法我们可以设置
// 官方api说明 // - stretchableimagewithleftcapwidth:topcapheight:(ios 5.0) // creates and returns a new image object with the specified cap values. 。
说明:这个方法只有2个参数,leftcapwidth代表左端盖宽度,topcapheight代表上端盖高度。系统会自动计算出右端盖宽度rightcapwidth和底端盖高度bottomcapheight,算法如下:
|
1
2
3
4
5
|
// 系统会自动计算rightcapwidth
rightcapwidth = image.width - leftcapwidth - 1;
// 系统会自动计算bottomcapheight
bottomcapheight = image.height - topcapheight - 1
|
这样一来,其实我们图片的可拉伸范围只有1 * 1,所以再怎么拉伸都不会影响图片的外观; 具体代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 加载图片
uiimage *image = [uiimage imagenamed:@
"chat_send_nor"
];
// 设置左边端盖宽度
nsinteger leftcapwidth = image.size.width * 0.5;
// 设置上边端盖高度
nsinteger topcapheight = image.size.height * 0.5;
uiimage *newimage = [image stretchableimagewithleftcapwidth:leftcapwidth topcapheight:topcapheight];
// 设置按钮的背景图片
[btn setbackgroundimage:newimage forstate:uicontrolstatenormal];
|
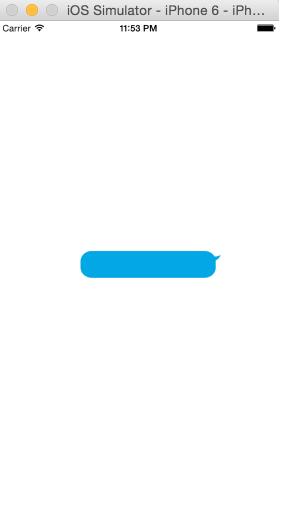
运行效果

运行效果图2.png 。
方式二:(ios5) 。
利用下面的方法:
|
1
2
3
4
5
6
7
|
// 官方api说明
- (uiimage *)resizableimagewithcapinsets:(uiedgeinsets)capinsets ns_available_ios(5_0);
// create a resizable version of this image. the interior is tiled when drawn.
typedef
struct
uiedgeinsets {
cgfloat top, left, bottom, right;
// specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} uiedgeinsets;
|
说明:uiedgeinsets中的cgfloat top, left, bottom, right就是用来设置上端盖、左端盖、下端盖、右端盖的尺寸(逆时针方向),
具体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// 加载图片
uiimage *image = [uiimage imagenamed:@
"chat_send_nor"
];
// 设置端盖的值
cgfloat top = image.size.height * 0.5;
cgfloat left = image.size.width * 0.5;
cgfloat bottom = image.size.height * 0.5;
cgfloat right = image.size.width * 0.5;
uiedgeinsets edgeinsets = uiedgeinsetsmake(top, left, bottom, right);
// 拉伸图片
uiimage *newimage = [image resizableimagewithcapinsets:edgeinsets];
// 设置按钮的背景图片
[btn setbackgroundimage:newimage forstate:uicontrolstatenormal];
|
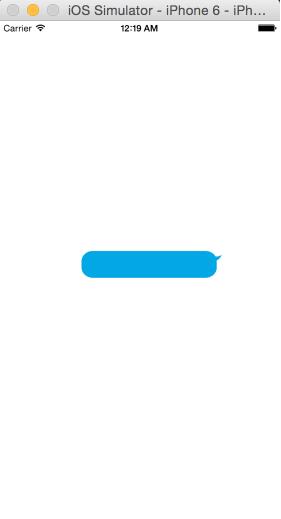
运行效果

运行效果图3.png 。
方式三:(ios6) 。
利用下面的方法
。
。
。
说明:相比ios5中的方法多了一个resizingmode参数 。
|
1
2
3
4
|
typedef
ns_enum(nsinteger, uiimageresizingmode) {
uiimageresizingmodetile,
// 平铺模式,通过重复显示uiedgeinsets指定的矩形区域来填充图片
uiimageresizingmodestretch,
// 拉伸模式,通过拉伸uiedgeinsets指定的矩形区域来填充图片
};
|
具体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// 加载图片
uiimage *image = [uiimage imagenamed:@
"chat_send_nor"
];
// 设置端盖的值
cgfloat top = image.size.height * 0.5;
cgfloat left = image.size.width * 0.5;
cgfloat bottom = image.size.height * 0.5;
cgfloat right = image.size.width * 0.5;
// 设置端盖的值
uiedgeinsets edgeinsets = uiedgeinsetsmake(top, left, bottom, right);
// 设置拉伸的模式
uiimageresizingmode mode = uiimageresizingmodestretch;
// 拉伸图片
uiimage *newimage = [image resizableimagewithcapinsets:edgeinsets resizingmode:mode];
// 设置按钮的背景图片
[btn setbackgroundimage:newimage forstate:uicontrolstatenormal];
|
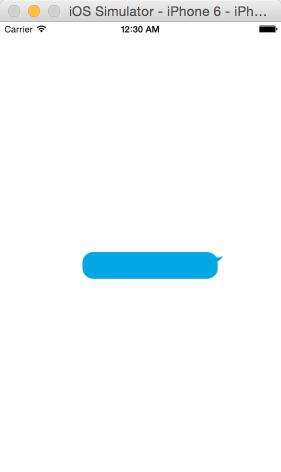
运行效果

运行效果图4.png 。
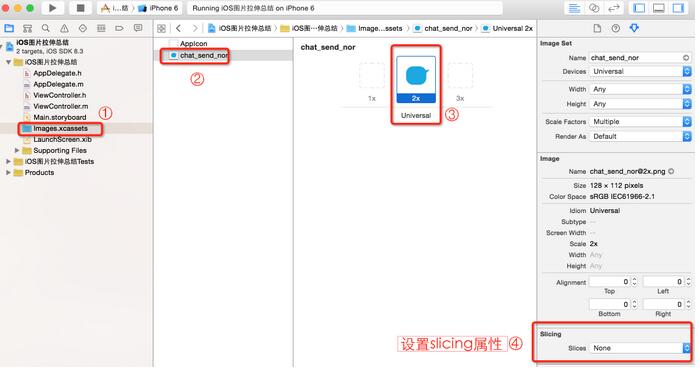
方式4:(最简单的一种方式) 。

设置slicing属性.png 。

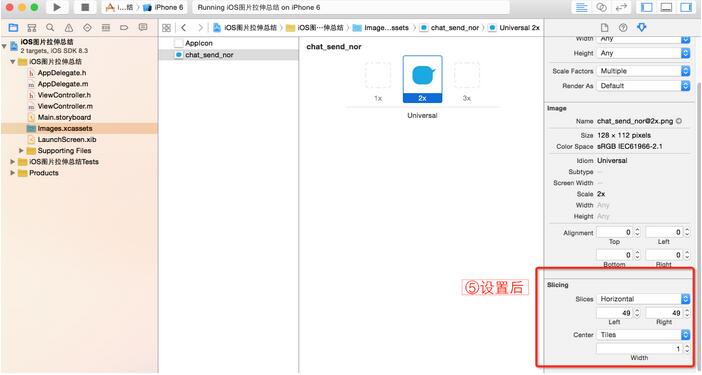
设置后.png 。
是不是so easy~~ 。
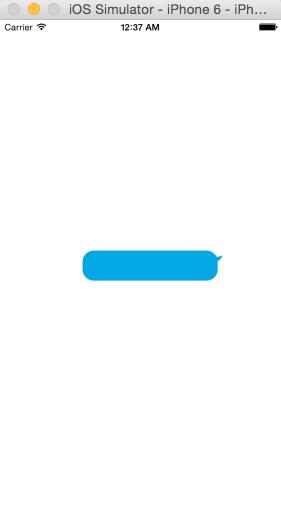
运行效果

运行效果5.png 。
备注:上面所有通过代码来拉伸图片的方法都是返回一个拉伸后的新图片.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://www.jianshu.com/p/c9cbbdaa9b02 。
最后此篇关于iOS图片拉伸的4种方法的文章就讲到这里了,如果你想了解更多关于iOS图片拉伸的4种方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想创建一个随页面宽度变化的页眉。 我的标题由三部分组成,固定宽度的两侧和可拉伸(stretch)的中间部分。 我使用 displa
我正在尝试在导航栏下方创建一列内容,以便内容的宽度与导航栏的宽度完全匹配。事实证明这比我预期的要困难。 给定这样的东西: link
我有一个大小为 12*30 的字符串的图像。我想创建一个动画,让它给人一种拉伸(stretch)字符串的感觉。我通过缩放图像来做到这一点,但我面临的问题是缩放图像没有发生碰撞。它仅出现在原始图像大小的
在 Silverlight 中,如何拉伸(stretch) Line 的宽度以填充作为子元素的 StackPanel 的宽度?更喜欢 XAML 解决方案,而不是代码隐藏。这是我在 WPF 中的操作方法
QML 怎么可能?自动拉伸(stretch)元素以使其所有子元素都适合它?以及如何指定间距?例如,我想在文本周围有一个矩形。矩形应该有一些内部间距。 如果我写以下内容,则矩形的大小为 0,0。 Rec
我已经习惯了使用 matlab,现在正在尝试转换 matplotlib 和 numpy。 matplotlib 中是否有一种方法可以让您绘制的图像占据整个图形窗口。 import numpy as n
我有一个(简化的)2x2 网格,里面有三个控件。左控制在两行上延伸。
假设我有 3 个大小不匹配的列表,[3, 7, 6]、[12, 67, 89, 98] 和 [1, 2, 3, 4, 5, 6, 7]我想要一个函数来执行此操作: >>> stretch([3, 7,
如果 Image 被 Stretched,我可以获取 Height 和 Width 吗>UniformToFill? 我尝试了 Width 和 Height 属性,但它们始终是 NaN。 最佳答案 如
当我为微调器使用我自己的背景主题时,它是拉伸(stretch)图标。 我的微调器代码是: 我的 spinner.xml 是: 和我从 sdk 4 复制的图
我正在尝试在 OpenGL 中创建一个简单的 GUI。我创建了一张图片,以便我可以引用它并使解释更简单: 当我将按钮 (32x32) 的纹理应用到大小为 120x20 的四边形多边形(即不是矩形作为纹
SurfaceTexture 预览被拉伸(stretch)了!我正在开发一个 camera2 应用程序。每个设备都工作不好。视频和照片的预览被拉伸(stretch)。 public class Cam
我使用一些ImageButtons 创建了一个Android layout。我的布局在小屏幕(例如 3.6 英寸到 4.2 英寸)上运行良好,但是当我在 7 英寸或 9 英寸平板电脑上使用我的应用程序
我在拉伸(stretch) GridView 以适应显示宽度时遇到问题。任何人都知道如何解决这个问题?我希望 GridView 占据整个宽度,包括蓝色标记的字段(见下图)
我使用位图作为 Activity 的背景。自定义背景代码为: 但是它位于中间,并没有占据整个屏幕空间。我怎样才能让它填满所有可用空间?我尝试将宽度和高度设置为 fill_parent。 谢谢 最
所以我最近一直在为 iOS 开发应用程序,但遇到了一个难题。我正在制作一个迷你合成器,然后开始制作 GUI。我开始制作键盘(目前为 2 个 Octave )并测量了白键的大致长度。一切都很好,直到我在
好的,所以我在 slider 内有一个图像,但它不能正确缩放。 先小后伸,想一直伸到底,怎么实现? 看一下截图(忽略第二张截图中的红色部分): 还有CSS: .slider-wrapper {
我有下面的 HTML,我希望容器 div 拉伸(stretch)到窗口的整个高度。这对 wine 有效,但是当您移除容器内的两个蓝色 div 时会发生什么?容器延伸到其中蓝色 div 的底部,但不会延
我正尝试在 this example 之后制作背景,但我需要嵌套 2 个容器。 我的代码看起来像这样: XHTML:
这是关于用颜色填充背景。 我正在构建 this project 的 SwiftUI 版本.这是一个选项卡式应用程序(测试工具)。 This is my Working Project 我要做的第一件事

我是一名优秀的程序员,十分优秀!