- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS图片拉伸技巧小结由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
对于有些图标等按钮 在美工设计的按钮下可以通过拉伸效果处理所需效果,最熟悉的莫过于微信聊天的 椭圆背景,也是通过这个这个原理进行背景图片.
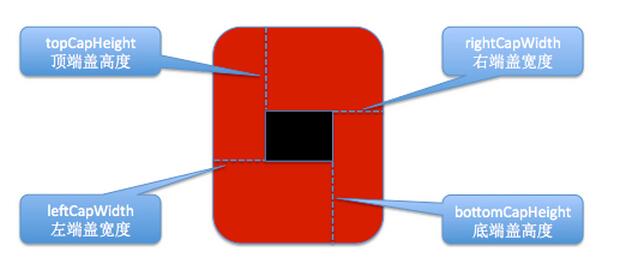
如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图 。

指定这4个宽度后 会形成黑色模块 直白点就是 这块内容就是拉伸后中间那块不断填充的部分 。
具体代码:
|
1
2
3
4
5
6
|
uiimage* img=[uiimage imagenamed:@
"2.png"
];
//原图
uiedgeinsets edge=uiedgeinsetsmake(0, 10, 0,10);
//uiimageresizingmodestretch:拉伸模式,通过拉伸uiedgeinsets指定的矩形区域来填充图片
//uiimageresizingmodetile:平铺模式,通过重复显示uiedgeinsets指定的矩形区域来填充图
img= [img resizableimagewithcapinsets:edge resizingmode:uiimageresizingmodestretch];
self.imageview.image=img;
|
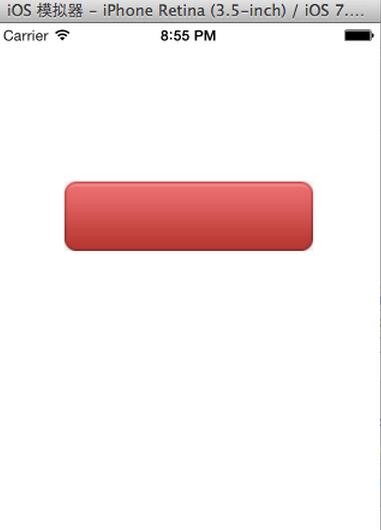
拉伸后效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于iOS图片拉伸技巧小结的文章就讲到这里了,如果你想了解更多关于iOS图片拉伸技巧小结的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想使用 Angular.js 转换从服务器获取的图像数据(用于 ionic 框架),我使用了这段代码: $http.post(link, { token: token,
我正在为我的应用制作一个登陆页面。如果它们在 iOS 设备上,我希望它只显示“App Store”图标,但在 Android 上隐藏它。如果它们在 Android 设备上,则只有“Play Store
如何在同一页面上多次显示同一张图片? function xdf(){ for (i=0;ihello world'); } } 此代码显示“hello world”10 次。我想要同样的东西,
您好,我有一个 1px 的 png 文件,我试图将其设置为两个水平相邻的 div 的背景图像。html 和 css 如下:- hi hello css是这样的 div { width: 50%
我的 PHP 项目安装了 Prestashop 1.4.9.0。当我添加一个新产品时,我上传了一个PNG格式的图片,但是当它在客户端显示时,图片是JPG格式的。 如何保留图片扩展名? 最佳答案 在后台
我用 http://www.regexper.com查看一个象形表示正则表达式很多。我想要一种理想的方法: 向站点发送正则表达式 打开显示该表达式的站点 例如,让我们使用正则表达式:"\\s*foo[
我不知道为什么在 MAC OS X (Mail 6.2) 的邮件客户端中图像显示如下: 和其他邮件客户端,如 gmail、outlook 或 private,图像是正确的,看起来像这样: PHP邮件程
我正在使用此处找到的示例。 Mozilla developers 我对这个例子很感兴趣。 function upload(postUrl, fieldName, filePath) { var f
我不知道为什么在 MAC OS X (Mail 6.2) 的邮件客户端中图像显示如下: 和其他邮件客户端,如 gmail、outlook 或 private,图像是正确的,看起来像这样: PHP邮件程
我的问题是如何根据用户在javafx中选择的复选框和/或单选按钮生成带有汽车图片设置的按钮? 我正在用汽车图片模拟汽车经销商网站。用户应该能够通过单击复选框和/或单选按钮选择来过滤显示的图片。 我首先
我正在开发Java客户端,它应该支持多种语言。为了翻译文本,我使用 Java ResourceBoundle,它工作正常。 现在问题出在图像上。客户端应加载大约 50 张图像,这些图像是棋盘游戏的特定
我对 jQuery 还很陌生,但我正在寻找一个简单的脚本,通过淡入和淡出的方式在标题中循环 3 或 4 个背景图像。它们是透明的 png,因此我尝试过的许多 slider 都不起作用。 有什么想法吗?
我有一个 HTML 文档,其中包含本地文件的图像,例如: ios - 物理主体大于它分配给的纹理(图片)
我的 Sprite “physicsBody ”属性之一出现问题。 我已经放置了physicsBody节点“barn ”,直接位于 non-physicsBody 之上节点“mound”没有任何问题。
我想剪切图片的特定部分并用它来将剪切的图像与存储在 HDD 中的另一个图像进行比较。问题是我不知道如何获取源图像的特定部分。我知道要裁剪的图像的位置 (X,Y)。 最佳答案 这将加载原始版本并创建
如何使用裁剪实用程序在 javascript 中实现图像 uploader 。你如何通过 AJAX 提交图像文件?解决方案是否跨域兼容? 最佳答案 要实现具有裁剪功能的图片上传小部件,您必须: 将图像
public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityRes
我想在我的 android 应用程序中显示一个国家的图片。国家必须按地区划分。因此,当用户单击特定区域时,应打开特定屏幕。区域也应该用线分隔,以便用户可以看到区域的开始/结束位置。 这是一个国家的例子
首先我想对这个问题表示歉意,因为我知道已经有很多人问过这个问题了。但我搜索的所有答案都没有解决我的问题。所以希望您考虑这个问题并帮助我解决这个问题。 所以基本上我正在尝试上传图像文件,当我提交它时,会
我几乎有了想要的数据...但需要帮助过滤它。 (图在底部) 下面的查询返回状态为 Member-id5 的所有记录,但我需要对其进行过滤。例如:如果我对等做了一个简单的查询。 (exp_channel

我是一名优秀的程序员,十分优秀!