- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS手势密码的实现方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本次讲的手势密码,是在九个按键上实现的,这里讲的是手势密码的基本实现和效果 。
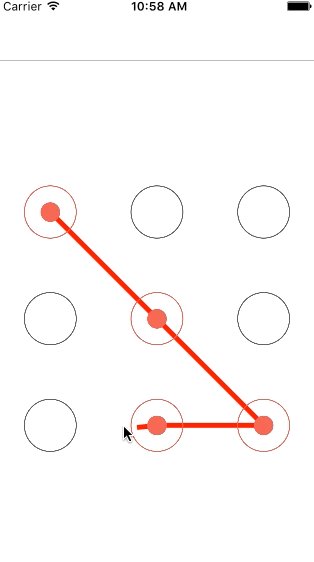
同样先上效果图 。

其实就是对画图功能的一个实现,再加上手势操作结合起来.
屏幕宽度高度,方便下面操作,不做解释 。
|
1
2
|
#define ScreenHeight [[UIScreen mainScreen] bounds].size.height
#define ScreenWidth [[UIScreen mainScreen] bounds].size.width
|
控制器.m文件 。
这里的imageView是用来装手势画图之后的image,看后面就清楚了 。
|
1
2
3
4
5
|
@property
(nonatomic,strong)NSMutableArray *buttonArr;
//全部手势按键的数组
@property
(nonatomic,strong)NSMutableArray *selectorArr;
//选中手势按键的数组
@property
(nonatomic,assign)CGPoint startPoint;
//记录开始选中的按键坐标
@property
(nonatomic,assign)CGPoint endPoint;
//记录结束时的手势坐标
@property
(nonatomic,strong)UIImageView *imageView;
//画图所需
|
|
1
2
3
4
5
6
7
|
-(NSMutableArray *)selectorArr
{
if
(!_selectorArr) {
_selectorArr = [[NSMutableArray alloc]init];
}
return
_selectorArr;
}
|
添加九个按键,设置状态图片,实际开发中一般有三种状态,即默认,选中正确和选择错误,错误一般指的是我们要记录下用户的手势密码,需要用户.
画出两次相同的手势密码才能保存,若两次输入不一致,就是错误状态的一种,当然还包括其它的,不多说了.
这里要强调 。
btn.userInteractionEnabled = NO,
这句的重要性,如果不关闭按键的用户交互,下面的UITouch则无法在按键中触发,所以这里必须关闭 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
- (
void
)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
if
(!_buttonArr) {
_buttonArr = [[NSMutableArray alloc]initWithCapacity:9];
}
self.imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenHeight)];
[self.view addSubview:self.imageView];
for
(
int
i=0; i<3; i++) {
for
(
int
j=0; j<3; j++) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(ScreenWidth/12+ScreenWidth/3*j, ScreenHeight/3+ScreenWidth/3*i, ScreenWidth/6, ScreenWidth/6);
[btn setImage:[UIImage imageNamed:@
"pbg"
] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@
"pbg01"
] forState:UIControlStateHighlighted];
btn.userInteractionEnabled = NO;
[self.buttonArr addObject:btn];
[self.imageView addSubview:btn];
}
}
}
|
这个方法就是实现画图的方法 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
-(UIImage *)drawLine{
UIImage *image = nil;
UIColor *col = [UIColor colorWithRed:1 green:0 blue:0 alpha:1];
UIGraphicsBeginImageContext(self.imageView.frame.size);
//设置画图的大小为imageview的大小
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 5);
CGContextSetStrokeColorWithColor(context, col.CGColor);
CGContextMoveToPoint(context, self.startPoint.x, self.startPoint.y);
//设置画线起点
//从起点画线到选中的按键中心,并切换画线的起点
for
(UIButton *btn in self.selectorArr) {
CGPoint btnPo = btn.center;
CGContextAddLineToPoint(context, btnPo.x, btnPo.y);
CGContextMoveToPoint(context, btnPo.x, btnPo.y);
}
//画移动中的最后一条线
CGContextAddLineToPoint(context, self.endPoint.x, self.endPoint.y);
CGContextStrokePath(context);
image = UIGraphicsGetImageFromCurrentImageContext();
//画图输出
UIGraphicsEndImageContext();
//结束画线
return
image;
}
|
最后部分是手势,每次在屏幕上点击的时候都会调用的方法 。
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
//开始手势
-(
void
)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
UITouch *touch = [touches anyObject];
//保存所有触摸事件
if
(touch) {
for
(UIButton *btn in self.buttonArr) {
CGPoint po = [touch locationInView:btn];
//记录按键坐标
if
([btn pointInside:po withEvent:nil]) {
//判断按键坐标是否在手势开始范围内,是则为选中的开始按键
[self.selectorArr addObject:btn];
btn.highlighted = YES;
self.startPoint = btn.center;
//保存起始坐标
}
}
}
}
//移动中触发,画线过程中会一直调用画线方法
-(
void
)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
UITouch *touch = [touches anyObject];
if
(touch) {
self.endPoint = [touch locationInView:self.imageView];
for
(UIButton *btn in self.buttonArr) {
CGPoint po = [touch locationInView:btn];
if
([btn pointInside:po withEvent:nil]) {
BOOL
isAdd = YES;
//记录是否为重复按键
for
(UIButton *seBtn in self.selectorArr) {
if
(seBtn == btn) {
isAdd = NO;
//已经是选中过的按键,不再重复添加
break
;
}
}
if
(isAdd) {
//未添加的选中按键,添加并修改状态
[self.selectorArr addObject:btn];
btn.highlighted = YES;
}
}
}
}
self.imageView.image = [self drawLine];
//每次移动过程中都要调用这个方法,把画出的图输出显示
}
//手势结束触发
-(
void
)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
self.imageView.image = nil;
self.selectorArr = nil;
for
(UIButton *btn in self.buttonArr) {
btn.highlighted = NO;
}
}
|
开发中有时需要在最后时把画出的手势密码图显示保留一秒时,不能直接使用上面的画图image输出多一次,因为输出的连最后一条线都画出来了,如果要实现这个保留效果,可以在画线方法里添加一个是否画最后一条线的判断,加个bool传参,在画线结束时再调用这个方法和参数,禁止最后一条线画出来就行了,当然不能在画的过程禁止,而是在结束的时候,不然一条线都画不出的,最后把图片展示多次就行了.
需要的把btn和密码相关联,方法也有很多种,例如给btn设置tag值,把tag对应作为密码保存和验证就行了.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于iOS手势密码的实现方法的文章就讲到这里了,如果你想了解更多关于iOS手势密码的实现方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
Internal Server Error: /admin/account/customuser/add/ Traceback (most recent call last): File "C:\
有问题!虽然我发现几乎相似的线程但没有帮助:( 我编写了一个 php 脚本来从我的 MySQL 数据库中获取注册用户的数量。该脚本在我的本地主机上运行良好;它使用给定的用户名、密码和主机名,分别是“r
我正在做一项基于密码的作业,我将 key 和消息放在单独的数组中。我想创建第三个数组,其中包含围绕消息大小的 key ,如下所示: message keykeyk 我已经在这个问题上苦苦挣扎了一段时间
我的几个客户要求我实现图形密码检查器,例如 关于如何实现这种 UI 有什么想法吗? 最佳答案 试着看看这个:https://code.google.com/p/android-lockpattern/
我正在使用 MAMP,每次登录 phpMyAdmin 时,都会收到以下错误/警告消息: the configuration file now needs a secret passphrase (bl
我正在尝试通过将 Visual Studio 2013 连接到我的测试机来调试 WDF 驱动程序。它创建一个名为 WDKRemoteUser 的用户,并在进行测试时尝试自动登录。有人知道这个用户的密码
使用具有指定用户名和密码的 SVN 提交。我希望服务器抛出错误;所以我可以告诉我的用户他/她的密码错误。 相反,在使用错误密码提交后: svn commit "test_file.txt" --use
我正在尝试实现 friend 推荐。 它从节点“你”开始。而且,我想找到节点“安娜”。 换句话说,这是我的两个或更多 friend 共同认识的人。上面的示例节点是 Anna。 如果您的帮助,我将不胜感
我都尝试过 wget --user=myuser --password=mypassword myfile 和 wget --ftp-user=myuser --ftp-password=mypass
我的一位用户提示说,每当他尝试使用默认管理界面(Django 的管理员)添加新用户(auth.User)时,新用户名和密码都会自动填充他自己的。 问题是他在登录时要求 Firefox 记住他的用户名/
我们正在开发一款应用(当然)用于应用购买 (IAP)。我已完成指南中的所有操作以启用 iap,并且一切正常,直到我想要购买为止。 部分代码: MainViewController.m -(vo
我试图创建两个可选匹配项的并集(如下所示),但我得到的不是并集,而是两者的交集。我应该如何更改此查询以获得所需的联合? optional match (a:PA)-[r2:network*2]-(b:
我想将Ansible用作另一个Python软件的一部分。在该软件中,我有一个包含其用户名/密码的主机列表。 有没有一种方法可以将SSH连接的用户/密码传递给Ansible ad-hoc命令或以加密方式
嗨,我在使用xampp的Apache Web服务器上收到错误500。直到我使用.htaccess,.htpasswd文件,错误才出现。我搜索了,但找不到语法错误。我只有1张图片和要保护的索引文件。以下
我一直使用它来编辑用户帐户信息: $this->validate($request, [ 'password' => 'min:6', 'password_confirmation'
我需要使用InstallUtil来安装C# Windows服务。我需要设置服务登录凭据(用户名和密码)。这一切都需要默默地完成。 有没有办法做这样的事情: installutil.exe myserv
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 这个问题似乎不是关于 a specific programming problem, a software
如果我有一个随机的、16 个字符长的字母数字盐(不同大小写),它是为每个用户生成和存储的,我是否还需要一个站点范围的盐? 换句话说,这样好吗? sha1($user_salt . $password)
我正在开发一个空白程序,该程序将允许用户创建一个帐户,以便他们可以存储其余额和提款/存款。用户输入用户名和密码后,如何存储这些信息以便用户可以登录并查看其余额?我不一定要尝试使其非常安全,我只是希望能
我正在尝试寻找一种通用方法来搜索没有链接到另一个节点或节点集的节点或节点集。例如,我能够找到特定类型(例如 :Style)的所有节点,这些节点以某种方式连接到一组特定的节点(例如 :MetadataR

我是一名优秀的程序员,十分优秀!