- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android SlidingDrawer 抽屉效果的实现由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。它可以垂直或水平滑动,它有俩个View组成,其一是可以拖动的handle,其二是隐藏内容的View.它里面的控件必须设置布局,在布局文件中必须指定handle和content.
1、布局layou文件 。
。
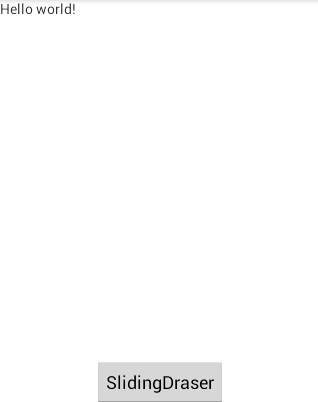
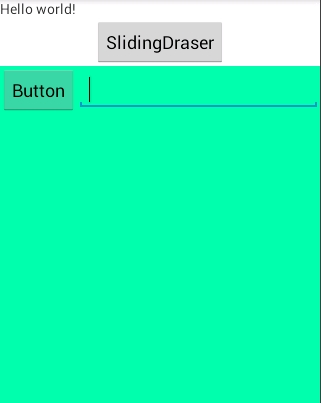
2、下面是运行程序之后的界面 。
。


另:可在drawable中添加文件 。
。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" /> <item android:state_pressed="true" android:drawable="@drawable/handle_pressed" /> <item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" /> <item android:state_enabled="true" android:drawable="@drawable/handle_normal" /> <item android:state_focused="true" android:drawable="@drawable/handle_focused" /> </selector> 。
。
总结
。
1、重要属性 。
android:allowSingleTap:指示是否可以通过handle打开或关闭 。
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画.
android:content:隐藏的内容 。
android:handle:handle(手柄) 。
2、重要方法 。
animateClose():关闭时实现动画.
close():即时关闭 。
getContent():获取内容 。
isMoving():指示SlidingDrawer是否在移动.
isOpened():指示SlidingDrawer是否已全部打开 。
lock():屏蔽触摸事件.
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用 。
setOnDrawerOpenListener 。
setOnDrawerScrollListener 。
unlock():解除屏蔽触摸事件.
toggle():切换打开和关闭的抽屉SlidingDrawer.
最后此篇关于Android SlidingDrawer 抽屉效果的实现的文章就讲到这里了,如果你想了解更多关于Android SlidingDrawer 抽屉效果的实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我目前正在试用抽屉小部件。我构建了一个带有汉堡菜单图标、标题文本和搜索图标的应用栏。 这是我的代码: ` import 'package:flutter/material.dart'; import
我仍然是 Flutter 的初学者,我想创建一个带有侧边抽屉和底部导航标签栏的 Flutter 移动应用程序。我创建了带有侧边抽屉和底部导航的应用程序,但我的问题是我想从抽屉和底部导航选项卡打开主页。
试图检查位置固定元素的宽度。单击菜单图标容器后,抽屉的宽度应从 0% 增加到 18%。如果单击文档正文,抽屉应关闭,但前提是抽屉的宽度为 18%。当我尝试将抽屉的宽度记录到控制台时,我得到了 0px,
我在 Flutter 项目中有一个简单的抽屉,我想让抽屉在用户滑动/打开时始终位于底部导航栏上方。我玩弄我的代码,但还找不到任何解决方案。 import 'package:flutter/m
我在抽屉里装了一个粘头。但是现在我在 header 和第一个ListTile项之间有一个空格。 如何删除此空间/将项目设置在标题的末尾? 谢谢你的帮助! (我必须删除一些ListTiles,因为它对于
我想提供一种使 antd 抽屉可调整大小的方法? 我读了一篇热门answer专门针对 material-ui/Drawer 但我希望用 antd 做一些非常相似的事情。 有没有人有类似的 antd 示
我想提供一种使 antd 抽屉可调整大小的方法? 我读了一篇热门answer专门针对 material-ui/Drawer 但我希望用 antd 做一些非常相似的事情。 有没有人有类似的 antd 示
是否有用于绘制/可视化图形的良好 C# 库?我说的是节点路径可视化而不是折线图等。 (最好是原生的,而不是 pstricks 的包装器或类似的东西)谢谢 最佳答案 一些提示: QuickGraph是一
在我的页面中,我有两个具有相同项目的 Material Design Component 抽屉。一个对于桌面/平板电脑显示是永久性的,另一个对于移动显示是隐藏/模态的。 A
我的抽屉 View 没有显示它在我没有对布局或 MainActivity 进行任何更改之前工作正常,现在当我检查它时什么也没显示 我的 XML 抽屉菜单
我正在尝试使用 jQuery 实现类似抽屉的效果。我的页面由两个重叠的 div 组成,其中顶部的 div 已稍微向一侧移动,露出一些底部的 div。 当我将鼠标悬停在底部的 div 上时,我希望顶部的
根据 latest guidelines对于导航栏,它应该放在屏幕的底部,当带有工具栏的抽屉放在屏幕的顶部时。 考虑到这一点,横幅广告应该放在哪里?根据ad placement guidelines它
我的目标是拥有一个用于在不同路线之间导航的抽屉。如果我们当前在该路线上,我想通过更改抽屉中路线名称的颜色使其看起来更好一些。 我的问题是,每次按下汉堡包菜单时,都会显示一个新的抽屉实例,因为在每条 r
我正在尝试使用一些上边距来实现 Material UI 抽屉,而不是从页面的最顶部开始,但它没有发生,我尝试应用 marginTop 但它没有发生。这是codeSandBox链接Drawer . 如何
我将 vue 与 vue-material 一起使用. 我目前正在使用 md-app 布置我的 Web 应用程序的主要结构。作为 md-[app-]drawer 的根目录, md-[app-]tool
抽屉扩展 Activity 的抽屉 fragment 的第二个 Activity 我有一些问题..在导航 activity2 到 Activity1 的 fragment 时 我试过这段代码..
我构建了一个类似抽屉的“窗口”,它会在用户触摸按钮时出现。抽屉从屏幕底部开始动画并填满整个屏幕。 抽屉实际上是一个UITableViewController,因此抽屉里有一张 table 。 如果我有
这是场景:我有一个按钮 B,还有一个滑动抽屉,拉出时会覆盖整个屏幕。当我拉出屏幕并触摸 B 曾经可见的屏幕时,它的 Action 仍在执行。 我该如何解决这个问题? 我找到了 this线程描述了同样的
我正在使用 React Native 为 Android 开发应用程序。我使用 Wix 的 React Native Navigation 包处理导航,但我有疑问。 现在我的 mi 应用程序在我的手机
我想在 Android 应用程序中添加 Material 抽屉...所以我们需要包含一个工具栏...但是当我们包含工具栏时我得到了错误我的 activitymain_xml 代码是

我是一名优秀的程序员,十分优秀!