- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS使用UICountingLabel实现数字变化的动画效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
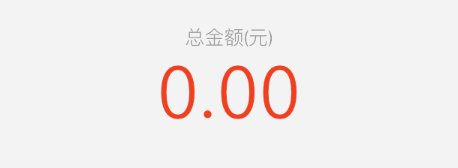
在大多数金融类 app 上或者其他 app 需要数字展示的地方, 经常会有如下的动画效果

动画效果 。
怎么做呢?
1、下载uicountinglabel 。
下载地址: uicountinglabel-master.rar 。
uicountinglabel只支持整形和浮点数样式, 像大部分金融类app里面显示的金额(带有千分位分隔符)的样式是无法显示的, 但是后面会给出解决方案, 实现这些的效果.
2、使用uicountinglabel 。
1. 初始化 。
uicountinglabel 继承 uilabel, 初始化和 uilabel 一样, 如下
|
1
2
|
uicountinglabel* mylabel = [[uicountinglabel alloc] initwithframe:cgrectmake(10, 10, 100, 40)];
[self.view addsubview:mylabel];
|
2. 设置文本样式 。
可以这样设置
mylabel.format = @"%d",
也可以使用 block设置
|
1
2
3
4
5
6
7
8
9
10
|
mylabel.formatblock = ^nsstring* (cgfloat value) {
nsinteger years = value / 12;
nsinteger months = (nsinteger)value % 12;
if
(years == 0) {
return
[nsstring stringwithformat: @
"%ld months"
, (
long
)months];
}
else
{
return
[nsstring stringwithformat: @
"%ld years, %ld months"
, (
long
)years, (
long
)months];
}
};
|
3. 设置变化范围及动画时间 。
[mylabel countfrom:50 to:100 withduration:5.0f],
就这么简单.
3、实例效果 。
1. 整数样式数字的变化 。
代码如下
|
1
2
3
4
5
6
7
8
9
10
11
|
uicountinglabel *mylabel = [[uicountinglabel alloc] initwithframe:cgrectmake(20, cgrectgetmaxy(titlelabel.frame)+1, 280, 45)];
mylabel.textalignment = nstextalignmentcenter;
mylabel.font = [uifont fontwithname:@
"avenir next"
size:48];
mylabel.textcolor = [uicolor colorwithred:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];
[self.view addsubview:mylabel];
//设置格式
mylabel.format = @
"%d"
;
//设置变化范围及动画时间
[self.mylabel countfrom:0
to:100
withduration:1.0f];
|
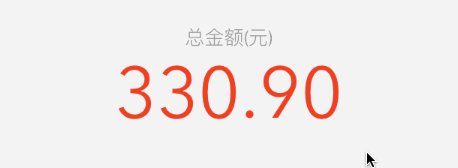
效果图如下

整数样式 。
2. 浮点数样式数字的变化 。
代码如下
|
1
2
3
4
5
6
7
8
9
10
11
|
uicountinglabel *mylabel = [[uicountinglabel alloc] initwithframe:cgrectmake(20, cgrectgetmaxy(titlelabel.frame)+1, 280, 45)];
mylabel.textalignment = nstextalignmentcenter;
mylabel.font = [uifont fontwithname:@
"avenir next"
size:48];
mylabel.textcolor = [uicolor colorwithred:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];
[self.view addsubview:mylabel];
//设置格式
mylabel.format = @
"%.2f"
;
//设置变化范围及动画时间
[self.mylabel countfrom:0.00
to:3198.23
withduration:1.0f];
|
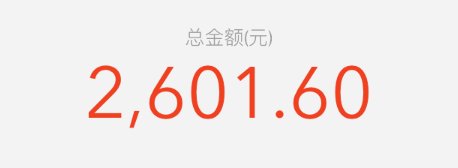
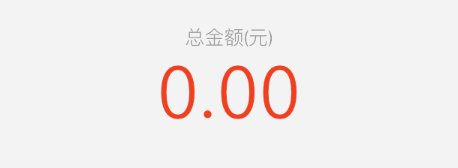
效果图如下

浮点数样式 。
3. 带有千分位分隔符的浮点数样式 。
由于uicountinglabel没有这种样式, 所以稍微需要修改一下uicountinglabel文件. 。
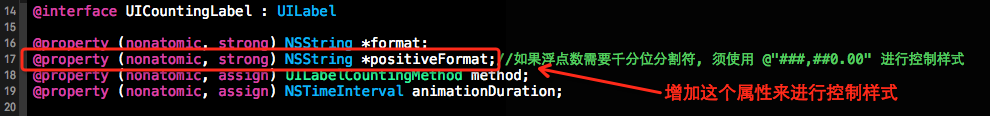
首先在uicountinglabel.h头文件中增加一个属性, 如下图

添加positiveformat属性 。
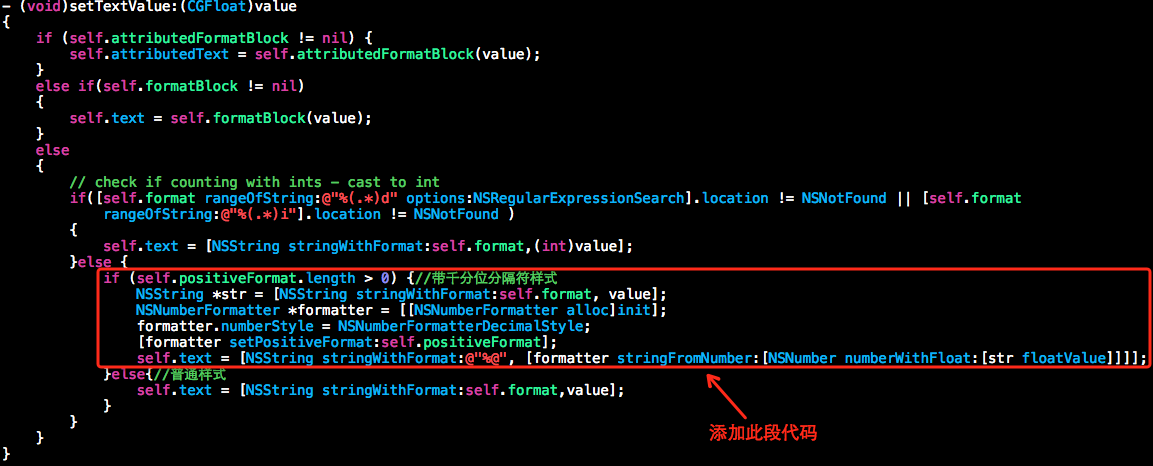
接着在uicountinglabel.m文件里面- (void)settextvalue:(cgfloat)value方法中添加如下代码

添加此段代码 。
这样uicountinglabel就可以实现这种样式了. 。
下面开始实现这种样式, 代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
uicountinglabel *mylabel = [[uicountinglabel alloc] initwithframe:cgrectmake(20, cgrectgetmaxy(titlelabel.frame)+1, 280, 45)];
mylabel.textalignment = nstextalignmentcenter;
mylabel.font = [uifont fontwithname:@
"avenir next"
size:48];
mylabel.textcolor = [uicolor colorwithred:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];
[self.view addsubview:mylabel];
//设置格式
mylabel.format = @
"%.2f"
;
//设置分隔符样式
mylabel.positiveformat = @
"###,##0.00"
;
//设置变化范围及动画时间
[self.mylabel countfrom:0.00
to:3048.64
withduration:1.0f];
|
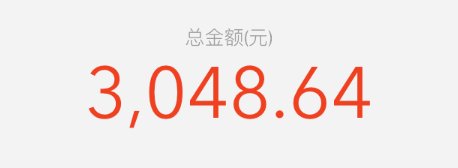
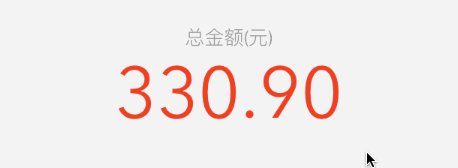
效果图如下

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我! 。
原文链接:http://www.jianshu.com/p/e25f63e7af3f 。
最后此篇关于iOS使用UICountingLabel实现数字变化的动画效果的文章就讲到这里了,如果你想了解更多关于iOS使用UICountingLabel实现数字变化的动画效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
fiddle :http://jsfiddle.net/rtucgv74/ 我正在尝试将第一个字符与 3 位数字匹配。所以下面的代码应该提醒f234。但反而返回 null ? 源代码: var reg
复制代码 代码如下: Dim strOk,strNo strOk = "12312321$12
我想找 {a number} / { a number } / {a string}模式。我可以得到number / number工作,但是当我添加 / string它不是。 我试图找到的例子: 15
我,我正在做一个模式正则表达式来检查字符串是否是: 数字.数字.数字,如下所示: 1.1.1 0.20.2 58.55541.5221 在java中我使用这个: private static Patt
我有一个字符串,我需要检查它是否在字符串的末尾包含一个数字/数字,并且需要将该数字/数字递增到字符串末尾 +1 我会得到下面的字符串 string2 = suppose_name_1 string3
我正在寻找一个正则表达式 (数字/数字),如(1/2) 数字必须是 1-3 位数字。我使用 Java。 我认为我的问题比正则表达式更深。我无法让这个工作 String s ="(1/15)";
谁能帮我理解为什么我在使用以下代码时会出现类型错误: function sumOfTwoNumbersInArray(a: [number, number]) { return a[0] +
我看到有些人过去也遇到过类似的问题,但他们似乎只是不同,所以解决方案也有所不同。所以这里是: 我正在尝试在 Google Apps 脚本中返回工作表的已知尺寸范围,如下所示: var myRange
我试图了解python中的正则表达式模块。我试图让我的程序从用户输入的一行文本中匹配以下模式: 8-13 之间的数字“/” 0-15 之间的数字 例如:8/2、11/13、10/9 等。 我想出的模式
简单地说,我当前正在开发的程序要求我拆分扫描仪输入(例如:2 个火腿和奶酪 5.5)。它应该读取杂货订单并将其分成三个数组。我应该使用 string.split 并能够将此输入分成三部分,而不管中间字
(number) & (-number) 是什么意思?我已经搜索过了,但无法找到含义 我想在 for 循环中使用 i & (-i),例如: for (i = 0; i 110000 .对于i没有高于
需要将图像ID设置为数字 var number = $(this).attr('rel'); number = parseInt(number); $('#carousel .slid
我有一个函数,我想确保它接受一个字符串,后跟一个数字。并且可选地,更多的字符串数字对。就像一个元组,但“无限”次: const fn = (...args: [string, number] | [s
我想复制“可用”输入数字的更改并将其添加或减去到“总计”中 如果此人将“可用”更改为“3”,则“总计”将变为“9”。 如果用户将“可用”更改为“5”,则“总计”将变为“11”。 $('#id1').b
我有一个与 R 中的断线相关的简单问题。 我正在尝试粘贴,但在获取(字符/数字)之间的断线时遇到问题。请注意,这些值包含在向量中(V1=81,V2=55,V3=25)我已经尝试过这段代码: cat(p
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我在 Typescript 中收到以下错误: Argument of type 'number[]' is not assignable to parameter of type 'number' 我
在本教程中,您将通过示例了解JavaScript 数字。 在JavaScript中,数字是基本数据类型。例如, const a = 3; const b = 3.13; 与其他一些编程语言不同
我在 MDN Reintroduction to JavaScript 上阅读JavaScript 数字只是浮点精度类型,JavaScript 中没有整数。然而 JavaScript 有两个函数,pa
我们在 Excel 中管理库存。我知道这有点过时,但我们正在发展商业公司,我们所有的钱都被困在业务上,没有钱投资 IT。 所以我想知道我可以用Excel自动完成产品编号的方式进行编程吗? 这是一个产品

我是一名优秀的程序员,十分优秀!