- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章spring boot+thymeleaf+bootstrap实现后台管理系统界面由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最近在学spring boot ,学习一个框架无非也就是使用它来做以前做的事情,两者比较才有不同,说一下自己使用的体会。 先来说下spring boot ,微框架。快速开发,相当于零配置,从一个大神那看来的说:spring boot 相当于框架的框架 ,就是集成了很多,用哪个添加哪个的依赖就行,这样的话自己看不到配置,对于习惯了使用配置刚使用spring boot的开发者来说可能还有点不习惯,什么都不用配,看不到配置感觉对项目整体架构有点陌生,再说在spring boot 中使用 thymeleaf 。就拿个最简单的例子来说明 jsp显示helloworld , thymeleaf显示helloworld,两者也就pom文件引入依赖和属性文件配置不同,在你使用jsp的时候不要引入thymeleaf的依赖,当然在使用thymeleaf的时候也不要引入jsp的依赖 有可能会产生冲突,spring boot 官方是推荐使用thymeleaf 我个人感觉也不错,开始项目吧! 。
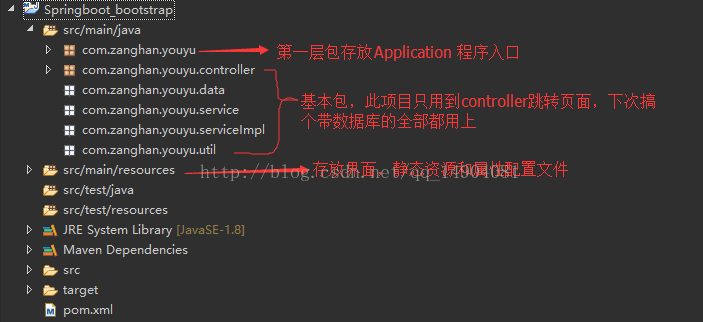
1 、首先 建一个meaven项目 看一下建好的项目整体结构 。

建好项目结构弄pom.xml ,这个demo只用到thymeleaf,没有数据库方面的依赖,所需依赖很少 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<project xmlns=
"http://maven.apache.org/pom/4.0.0"
xmlns:xsi=
"http://www.w3.org/2001/xmlschema-instance"
xsi:schemalocation=
"http://maven.apache.org/pom/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"
>
<modelversion>
4.0
.
0
</modelversion>
<groupid>springboot_bootstrap</groupid>
<artifactid>springboot_bootstrap</artifactid>
<version>
0.0
.
1
-snapshot</version>
<parent>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-parent</artifactid>
<version>
1.4
.
7
.release</version>
<relativepath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceencoding>utf-
8
</project.build.sourceencoding>
<project.reporting.outputencoding>utf-
8
</project.reporting.outputencoding>
<java.version>
1.8
</java.version>
</properties>
<dependencies>
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter</artifactid>
</dependency>
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-web</artifactid>
</dependency>
<!-- thymeleaf -->
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-thymeleaf</artifactid>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-maven-plugin</artifactid>
</plugin>
</plugins>
</build>
</project>
|
在src /main/resource 建立 application.properties文件 。
|
1
2
3
4
5
6
7
8
9
10
|
server.port=
8080
server.session.timeout=
10
server.tomcat.uri-encoding=utf-
8
spring.thymeleaf.prefix=classpath:/views/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=html5
spring.thymeleaf.encoding=utf-
8
spring.thymeleaf.content-type=text/html
spring.thymeleaf.cache=
false
|
写入口程序 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
package
com.zanghan.youyu;
import
org.springframework.boot.springapplication;
import
org.springframework.boot.autoconfigure.springbootapplication;
@springbootapplication
public
class
youyuapplication {
public
static
void
main(string[] args) {
springapplication.run(youyuapplication.
class
, args);
}
}
|
控制器跳转bootstrap界面 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
package
com.zanghan.youyu.controller;
import
org.springframework.stereotype.controller;
import
org.springframework.web.bind.annotation.requestmapping;
@controller
public
class
logincontroller {
@requestmapping
(
"/"
)
public
string index(){
return
"/index"
;
}
}
|
引入bootstrap js css 放在哪里?放在static文件夹里,views中放的是页面 。

index.html界面存放在 src/main/resource 下的views 文件夹里,为啥不是tepmlates 因为在属性配置文件中写的是views ,thymeleaf 的前缀和后缀都可以改变的 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
|
<!doctype html>
<html xmlns=
"http://www.w3.org/1999/xhtml"
xmlns:th=
"http://www.thymeleaf.org"
xmlns:sec=
"http://www.thymeleaf.org/thymeleaf-extras-springsecurity3"
>
<head>
<meta charset=
"utf-8"
/>
<meta http-equiv=
"x-ua-compatible"
content=
"ie=edge"
/>
<meta name=
"viewport"
content=
"width=device-width, initial-scale=1"
/>
<title>mes平台</title>
<!--bootstrap-->
<link th:href=
"@{bootstrap/bootstrap/css/bootstrap.min.css}"
rel=
"stylesheet"
/>
<!-- font awesome -->
<link th:href=
"@{bootstrap/font-awesome/css/font-awesome.min.css}"
rel=
"stylesheet"
/>
<!--[
if
ie
7
]>
<link href=
"/content/font-awesome/css/font-awesome-ie7.min.css"
rel=
"stylesheet"
/>
<![endif]-->
<link th:href=
"@{bootstrap/sidebar-menu/sidebar-menu.css}"
rel=
"stylesheet"
/>
<link th:href=
"@{bootstrap/ace/css/ace-rtl.min.css}"
rel=
"stylesheet"
/>
<link th:href=
"@{bootstrap/ace/css/ace-skins.min.css}"
rel=
"stylesheet"
/>
<link th:href=
"@{bootstrap/toastr/toastr.min.css}"
rel=
"stylesheet"
/>
<script th:src=
"@{bootstrap/jquery-1.9.1.min.js}"
></script>
<script th:src=
"@{bootstrap/bootstrap/js/bootstrap.min.js}"
></script>
<script th:src=
"@{bootstrap/sidebar-menu/sidebar-menu.js}"
></script>
<script th:src=
"@{bootstrap/bootstrap/js/bootstrap-tab.js}"
></script>
<!--[
if
lt ie
9
]>
<script src=
"/scripts/html5shiv.js"
></script>
<script src=
"/scripts/respond.min.js"
></script>
<![endif]-->
<style type=
"text/css"
>
body {
font-size: 12px;
}
.nav > li > a {
padding: 5px 10px;
}
.tab-content {
padding-top: 3px;
}
</style>
</head>
<body>
<div
class
=
"navbar navbar-default"
id=
"navbar"
>
<ul
class
=
"navbar-header pull-left"
>
<a
class
=
"fa fa-list-ul menu-toggler"
id=
"menu-toggler"
href=
"#"
>
<i
class
=
"icon-reorder"
style=
"font-size:20px;margin-left:-18px;margin-top:8px;display:flex;"
></i>
</a>
<a href=
"#"
class
=
"navbar-brand"
>
<small>
primaopto
</small>
</a>
</ul>
<div
class
=
"navbar-header pull-right"
role=
"navigation"
>
<ul
class
=
"nav ace-nav"
>
<li
class
=
"light-blue"
style=
"height:50px;"
>
<a data-toggle=
"dropdown"
href=
"#"
class
=
"dropdown-toggle"
>
<img
class
=
"nav-user-photo"
src=
"content/ace/avatars/avatar2.png"
alt=
"admin's photo"
/>
<span
class
=
"user-info"
>
<small>欢迎光临,</small>
1310177
</span>
<i
class
=
"icon-caret-down"
></i>
</a>
<ul
class
=
"user-menu pull-right dropdown-menu dropdown-yellow dropdown-caret dropdown-close"
>
<li>
<a href=
"#"
>
<i
class
=
"icon-cog"
></i>
设置
</a>
</li>
<li>
<a href=
"#"
>
<i
class
=
"icon-user"
></i>
个人资料
</a>
</li>
<li
class
=
"divider"
></li>
<li>
<a href=
"/home/logout"
>
<i
class
=
"icon-off"
></i>
退出
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div
class
=
"main-container"
id=
"main-container"
>
<div
class
=
"main-container-inner"
>
<div
class
=
"sidebar"
id=
"sidebar"
>
<div
class
=
"sidebar-collapse"
id=
"sidebar-collapse"
style=
"display:none;"
>
<i
class
=
"icon-double-angle-left"
data-icon1=
"icon-double-angle-left"
data-icon2=
"icon-double-angle-right"
></i>
</div>
<ul
class
=
"nav nav-list"
id=
"menu"
></ul>
</div>
<div
class
=
"main-content"
>
<div
class
=
"page-content"
>
<div
class
=
"row"
>
<div
class
=
"col-xs-12"
style=
"padding-left:5px;"
>
<ul
class
=
"nav nav-tabs"
role=
"tablist"
>
<li
class
=
"active"
><a href=
"#index"
role=
"tab"
data-toggle=
"tab"
>系统首页</a></li>
</ul>
<div
class
=
"tab-content"
style=
"height:1000px"
>
<div role=
"tabpanel"
class
=
"tab-pane active"
id=
"index"
style=
"height:100%"
>
<h2>欢迎进入后台管理系统</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type=
"text/javascript"
>
//toastr.options.positionclass = 'toast-bottom-right';
$(function () {
$(
'#menu'
).sidebarmenu({
data: [{
id:
'1'
,
text:
'系统设置'
,
icon:
'icon-cog'
,
url:
''
,
menus: [{
id:
'2'
,
text:
'编码管理1'
,
icon:
'icon-glass'
,
url:
''
,
menus: [{
id:
'3'
,
text:
'编码管理2'
,
icon:
'icon-glass'
,
url:
''
,
menus: [{
id:
'2'
,
text:
'编码管理1'
,
icon:
'icon-glass'
,
url:
''
,
},
{
id:
'3'
,
text:
'编码管理2'
,
icon:
'icon-glass'
,
url:
''
,
},{
id:
'4'
,
text:
'编码管理3'
,
icon:
'icon-glass'
,
url:
''
,
}]
}]
}]
}]
});
$(
"#menu-toggler"
).click(function () {
var children = $(
"#sidebar-collapse"
).children(
"i"
);
if
($(children).hasclass(
"icon-double-angle-left"
)) {
$(children).removeclass(
"icon-double-angle-left"
).addclass(
"icon-double-angle-right"
);
$(
"#sidebar"
).attr(
"class"
,
"sidebar menu-min display"
);
}
else
{
$(children).removeclass(
"icon-double-angle-right"
).addclass(
"icon-double-angle-left"
);
$(
"#sidebar"
).attr(
"class"
,
"sidebar display"
);
}
});
});
</script>
<script th:src=
"@{bootstrap/ace/js/ace-extra.min.js}"
></script>
<script th:src=
"@{bootstrap/ace/js/ace.min.js}"
></script>
</body>
</html>
|
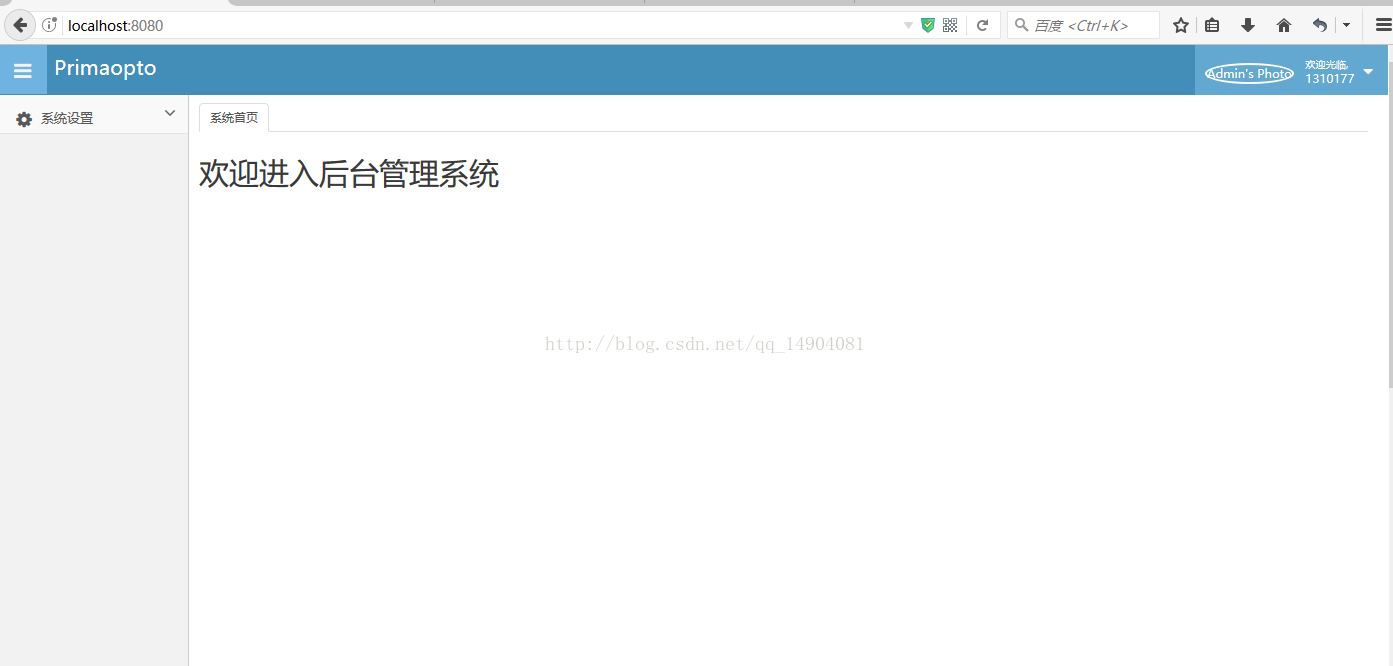
搞定,运行application 输入localhost:8080 。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://blog.csdn.net/qq_14904081/article/details/75012337 。
最后此篇关于spring boot+thymeleaf+bootstrap实现后台管理系统界面的文章就讲到这里了,如果你想了解更多关于spring boot+thymeleaf+bootstrap实现后台管理系统界面的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我尝试阅读有关 Spring BOM、Spring Boot 和 Spring IO 的文档。 但是没有说明,我们应该如何一起使用它们? 在我的项目中,我们已经有了自己的 Parent POM ,所以
我正在开发的很酷的企业应用程序正在转向 Spring。这对所有团队来说都是非常酷和令人兴奋的练习,但也是一个巨大的压力源。我们所做的是逐渐将遗留组件移至 Spring 上下文。现在我们有一个 huuu
我正在尝试使用 @Scheduled 运行 Spring 批处理作业注释如下: @Scheduled(cron = "* * * * * ?") public void launchMessageDi
我对这两个概念有点困惑。阅读 Spring 文档,我发现,例如。 bean 工厂是 Spring 容器。我还读到“ApplicationContext 是 BeanFactory 的完整超集”。但两者
我们有一个使用 Spring BlazeDS 集成的应用程序。到目前为止,我们一直在使用 Spring 和 Flex,它运行良好。我们现在还需要添加一些 Spring MVC Controller 。
假设我有一个类(class) Person带属性name和 age ,它可以像这样用 Spring 配置: 我想要一个自定义的 Spring 模式元素,这很容易做到,允许我在我的 Sp
如何在 Java 中以编程方式使用 Spring Data 创建 MongoDB 复合索引? 使用 MongoTemplate 我可以创建一个这样的索引:mongoTemplate.indexOps(
我想使用 spring-complex-task 执行我的应用程序,并且我已经构建了复杂的 spring-batch Flow Jobs,它执行得非常好。 你能解释一下spring批处理流作业与spr
我实现了 spring-boot 应用程序,现在我想将它用作非 spring 应用程序的库。 如何初始化 lib 类,以便 Autowiring 的依赖项按预期工作?显然,如果我使用“new”创建类实
我刚开始学习 spring cloud security,我有一个基本问题。它与 Spring Security 有何不同?我们是否需要在 spring boot 上构建我们的应用程序才能使用 spr
有很多人建议我使用 Spring Boot 而不是 Spring 来开发 REST Web 服务。我想知道这两者到底有什么区别? 最佳答案 总之 Spring Boot 减少了编写大量配置和样板代码的
您能向我解释一下如何使用 Spring 正确构建 Web 应用程序吗?我知道 Spring 框架的最新版本是 4.0.0.RELEASE,但是 Spring Security 的最新版本是 3.2.0
我如何才能知道作为 Spring Boot 应用程序的一部分加载的所有 bean 的名称?我想在 main 方法中有一些代码来打印服务器启动后加载的 bean 的详细信息。 最佳答案 如spring-
我有一个使用 Spring 3.1 构建的 RESTful API,也使用 Spring Security。我有一个 Web 应用程序,也是一个 Spring 3.1 MVC 应用程序。我计划让移动客
升级到 Spring 5 后,我在 Spring Rabbit 和 Spring AMQP 中遇到错误。 两者现在都设置为 1.5.6.RELEASE 有谁知道哪些版本应该与 Spring 5 兼容?
我现在已经使用 Spring Framework 3.0.5 和 Spring Security 3.0.5 多次了。我知道Spring框架使用DI和AOP。我还知道 Spring Security
我收到错误 Unable to Location NamespaceHandler when using context:annotation-config running (java -jar) 由
在 Spring 应用程序中嵌入唯一版本号的策略是什么? 我有一个使用 Spring Boot 和 Spring Web 的应用程序。 它已经足够成熟,我想对其进行版本控制并在运行时看到它显示在屏幕上
我正在使用 spring data jpa 进行持久化。如果存在多个具有相同名称的实体,是否有一种方法可以将一个实体标记为默认值。类似@Primary注解的东西用来解决多个bean的依赖问题 @Ent
我阅读了 Spring 框架的 DAOSupport 类。但是我无法理解这些 DAOSuport 类的优点。在 DAOSupport 类中,我们调用 getXXXTemplate() 方法来获取特定的

我是一名优秀的程序员,十分优秀!