- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JavaScript实现的石头剪刀布游戏源码分享由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
这个游戏主要设计到两点:
首先是胜负运算 。
由于石头剪刀布是循环性的 石头 杀 剪子 剪子 杀 布 布 杀 石头 石头 杀 剪子 。。。 根据以上特点找出规律,写出算法即可.
让电脑随机 。
这点比较容易,前面我有写过文章介绍,不明白的童鞋可以去看看.
随机刷屏 。
其实这个效果不是游戏的关键性,但为了看起来更加互动,好玩,我就给加上了。这里用到了一个取模算法,根据余数去循环显示即可达到效果.
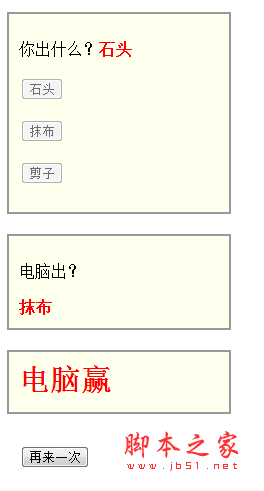
界面截图 。

最后上代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<!DOCTYPE html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
/>
<
title
>JS写的石头剪子布游戏 - 琼台博客</
title
>
<
style
type
=
"text/css"
>
div{margin:20px auto;padding:10px;border:2px solid #999;width:200px;background:#ffe;}
div#cu{font-weight:bold;font-size:30px;height:40px;color:red;}
div#la{border:none;background:none;display:none;}
span{color:red;font-weight:bold;}
</
style
>
<
script
type
=
"text/javascript"
>
var se = null,time=20,you=0,arr=new Array('石头','抹布','剪子');
function p(n){
you = n;
document.getElementById('you').innerHTML=s(n);
document.getElementById('st').disabled=true;
document.getElementById('mb').disabled=true;
document.getElementById('jz').disabled=true;
document.getElementById('cu').innerHTML = '...';
se = setInterval('t()',50);
}
function agin(){
document.getElementById('st').disabled=false;
document.getElementById('mb').disabled=false;
document.getElementById('jz').disabled=false;
document.getElementById('la').style.display = 'none';
document.getElementById('you').innerHTML = '';
document.getElementById('pc').innerHTML = '';
document.getElementById('cu').innerHTML = '';
document.getElementById('you').innerHTML= '请选择';
}
function bt(){
var pc = Math.floor(Math.random() * 3 + 1);
document.getElementById('pc').innerHTML = s(pc);
var str='';
if(pc==you){
str += '平局';
}else{
var b = pc-you;
if(b>0){
if(b==1){
str += '电脑赢';
}else{
str += '你赢啦';
}
}else{
b = b*-1;
if(b==1){
str += '你赢啦';
}else{
str += '电脑赢';
}
}
}
document.getElementById('la').style.display = 'block';
document.getElementById('cu').innerHTML = str;
}
function t(){
if(time>0){
document.getElementById('pc').innerHTML = arr[time%3];
time--;
}else{
clearInterval(se);
se = null;
time = 20;
bt();
}
}
function s(n){
if(n==1){
return '石头';
}else if(n==2){
return '抹布';
}else{
return '剪子';
}
}
</
script
>
</
head
>
<
body
>
<
div
>
<
p
>你出什么?<
span
id
=
"you"
>请选择</
span
></
p
>
<
p
><
button
id
=
"st"
onclick
=
"p(1);"
>石头</
button
></
p
>
<
p
><
button
id
=
"mb"
onclick
=
"p(2);"
>抹布</
button
></
p
>
<
p
><
button
id
=
"jz"
onclick
=
"p(3);"
>剪子</
button
></
p
>
</
div
>
<
div
>
<
p
>电脑出?</
p
>
<
span
style
=
""
id
=
"pc"
></
span
>
</
div
>
<
div
id
=
"cu"
></
div
>
<
div
id
=
"la"
><
button
id
=
"agin"
onclick
=
"agin()"
>再来一次</
button
></
div
>
</
body
>
</
html
>
|
。
最后此篇关于JavaScript实现的石头剪刀布游戏源码分享的文章就讲到这里了,如果你想了解更多关于JavaScript实现的石头剪刀布游戏源码分享的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
如何让玩家玩随机数量的比赛,然后以全部分数结束游戏? 我正在尝试做一个循环,让玩家玩多场比赛,并在最后询问是否还想玩。 public class RockPaperScissors { pub
我的石头剪刀布游戏遇到问题。当我玩游戏时,它会将胜利或失败记录为胜利和失败。我试图让它记录一场胜利和一场失败,并且不会为胜利和失败添加分数。有什么建议吗? import java.io.*; publ
#RoShamBo import random count=0 while count -2: compnum=random.randint(0,2) usernum=int(inpu
这是我的石头剪刀布游戏。 http://jsfiddle.net/Renay/hL3j5hm6/6/ 如何添加动画,在给出结果之前,图像上下弹跳时有 3,2,1 倒计时。我尝试过添加各种功
我的类(class)本周将举行机器人竞赛,我们应该让我们的机器人战胜其他人的机器人。比赛项目为石头、布、剪刀、炸药、水气球。炸药胜过一切,除了水气球,而水气球只胜过炸药。老师写了竞技场,还有其他一些机
我刚刚开始使用 python,需要一些帮助!我当时在做剪刀石头布游戏,我想在人或计算机赢得 3 场胜利后添加一个重启选项。 我已经四处寻找一些答案,但从我看到的所有其他代码来看,似乎超出了我的范围,或
我正在使用 Python 创建一个非常简单的石头剪刀布游戏,但无法解决这个问题。每次我在命令提示符中输入答案时,它都会输出消息“无效输入,请重试!”,这就是我告诉它在存在无效输入时执行的操作。但是,我
我需要实现一个石头剪刀布锦标赛模拟器,它将玩完所有回合并返回锦标赛。 这是我的锦标赛数组: tournament = [ [ [ ["Armando",
我遇到了一个问题,选择根本没有更新。我已经列出了每次选择后应显示最后结果和当前分数的位置。分数运行良好,但选择根本没有更新。谢谢。 Dynamic Web Squirtle,
我的图片和消息正在更改为显示获胜、失败、平局,但我的 javascript 增量似乎不起作用,因为我的分数没有改变。请帮忙:) Rock, Paper, Scissors Rock
我正在用 C# 制作石头、剪刀、布游戏,目前在有人输入非 R、S 或 P 的输入时尝试显示消息时遇到问题。例如,我正在尝试获取默认值在 switch 语句中工作,但我没有运气。这就是我目前所拥有的。如
我希望代码获取用户在输入字段中输入的值并将其传递给变量 userChoice。我不知道为什么这段代码不起作用,唯一的学习方法就是问你们。 HTML: Choose your destiny !
我正在用 C# 制作石头、剪刀、布游戏,目前在有人输入非 R、S 或 P 的输入时尝试显示消息时遇到问题。例如,我正在尝试获取默认值在 switch 语句中工作,但我没有运气。这就是我目前所拥有的。如
我的类(class)被分配了一个石头剪刀布游戏。以下是作业说明: 学习目标: 练习枚举的使用 创建一个包含构造函数、字段和方法的枚举 设计并实现您自己的 GUI 创建一个可运行的 jar 描述:编写一
我正在用Python创建一个石头剪刀布游戏。我的方法如下。然而,我不想打印玩家 1 和玩家 2,而是想让它们成为真实的名字。因此,可以说 John Wins 或 Joe Wins。如何实现每次打印玩家
我正在尝试完成类里面的石头、剪刀、布作业。 我收到“UnboundLocalError:赋值前引用的局部变量“绑定(bind)”” 错误。 有人可以告诉我为什么会收到此错误吗? import rand
我在 C++ 上学习石头剪刀布游戏时有一个游戏实例类。我想创建整数常量,它表示游戏中允许的符号数。对于经典的 rsp 游戏,它是 3(石头、剪刀和布),但是有一些有趣的 rcs 游戏扩展带有额外的符号
好吧,有件事一直困扰着我,但我一直找不到答案。这是 Codeacademy 的石头剪刀布游戏: var userChoice = prompt("Do you choose rock, paper o
我正在可汗学院编写一个剪刀石头布游戏,这样我就可以看到视觉效果,但是 var Compare = function(choice1, choice2) 无法正常工作。 html 它工作得很好。插入了我
我制作了一个基本的“石头、剪刀、布”游戏。我对这个项目有一些疑问/问题。 在我的浏览器上,不显示谁获胜的消息。如“计算机获胜”。我得到的结果如下: Computer: Paper You: rock

我是一名优秀的程序员,十分优秀!