- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Win10下为VSCode配置LaTex编辑器的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
任务描述 。
写小论文的利器是什么呢?LaTex!写代码的利器是什么呢?VSCode!好,那么如何在VSCode上配置LaTex环境呢,以及配置之后,如何选择编译的方式呢?大部分博客只说如何配置,却不说如何编译,导致在编译的过程中总是报错,本文就详细的讲一下这两点.
配置LaTex 。
首先,打开VSCode,根据图中的步骤,安装LaTex Workshop,我的已经安装过了,所以没显示Install 。
。

。
安装LaTex的步骤 。
其次,在VSCode界面,按快捷键:ctrl + Shift + p,召唤出搜索,并输入Preferences: Open Settings(JSON) 。
。

。
打开JSON格式的setting 。
最后,在setting中添加如下代码。注意,熟悉VSCode的人都知道,这是用户改变配置的地方,是JSON格式的。所以,{}一开始就存在,里面可能还有你之前的配置,那么你只要在你自己修改的配置后面,加入下面{}中LaTex相关的代码即可 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
{
"latex-workshop.latex.recipes"
: [
// {
// "name": "xelatex",
// "tools": [
// "xelatex"
// ]
// },
// {
// "name": "latexmk",
// "tools": [
// "latexmk"
// ]
// },
{
"name"
:
"pdflatex -> bibtex -> pdflatex*2"
,
"tools"
: [
"pdflatex"
,
"bibtex"
,
"pdflatex"
,
"pdflatex"
]
}
],
"latex-workshop.latex.tools"
: [{
"name"
:
"latexmk"
,
"command"
:
"latexmk"
,
"args"
: [
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"-pdf"
,
"%DOC%"
]
}, {
"name"
:
"xelatex"
,
"command"
:
"xelatex"
,
"args"
: [
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"%DOC%"
]
}, {
"name"
:
"pdflatex"
,
"command"
:
"pdflatex"
,
"args"
: [
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"%DOC%"
]
}, {
"name"
:
"bibtex"
,
"command"
:
"bibtex"
,
"args"
: [
"%DOCFILE%"
]
}],
"latex-workshop.view.pdf.viewer"
:
"tab"
,
"latex-workshop.latex.clean.fileTypes"
: [
"*.aux"
,
"*.bbl"
,
"*.blg"
,
"*.idx"
,
"*.ind"
,
"*.lof"
,
"*.lot"
,
"*.out"
,
"*.toc"
,
"*.acn"
,
"*.acr"
,
"*.alg"
,
"*.glg"
,
"*.glo"
,
"*.gls"
,
"*.ist"
,
"*.fls"
,
"*.log"
,
"*.fdb_latexmk"
],
}
|
如何编译 。
做好上述的步骤,那么你就配置好了LaTex,此时,你再重启VSCode即可编译LaTex了。新建一个.tex后缀的文件或者打开一个.tex结尾的文件,如下图所示,就会出现TEX这个图标 。
。

。
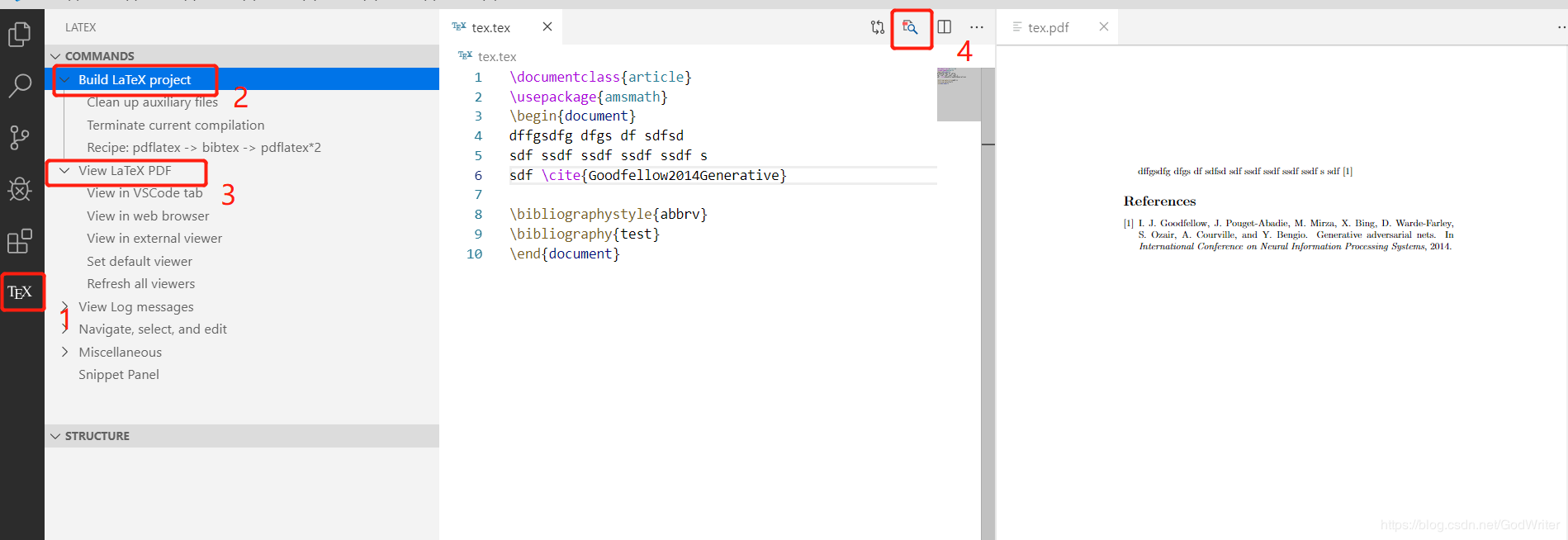
打开TEX文件当你编辑好一段LaTex的内容后,该如何编译呢,如下图所示,根据步骤来即可。第三步View LaTex PDF,就会将PDF文件打印出来,再点击第四步的按钮,pdf就显示了 。
。

。
编译LaTex步骤 。
当然,有的时候,我们编译就会报错,那么该怎么办呢,如何自定义编译的顺序呢,比如我先pdflatex编译,再bibtex编译,这个就需要修改setting里面加进入的那段代码。仿照setting里面已有的代码,我们做一个先编译pdflatex 2次,再bibtex编译一次。然后再将新写的代码放入setting中即可。主要就是修改了tools中的调用编译工具先后,是不是很简单~~ 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
setting中原代码:
{
"name"
:
"pdflatex -> bibtex -> pdflatex*2"
,
"tools"
: [
"pdflatex"
,
"bibtex"
,
"pdflatex"
,
"pdflatex"
]
}
仿照代码如下:
{
"name"
:
"pdflatex -> pdflatex-> bibtex"
,
"tools"
: [
"pdflatex"
,
"pdflatex"
,
"bibtex"
]
}
|
至此,如何为VSCode配置Latex到此结束,这种活儿很头疼,遇到了许多编译问题的坑 。
以下是对于LaTeX的语法说明 。
|
1
2
3
4
|
%——注释符号
\\——换行并到段落首格
双换行——换行并到段落缩进首格
$\frac{a}{b}$——b分之a , 需要导入数学包
|
\documentclass{article}选择article这个类作为文档的模板,它规定了格式 。
\title{xxxx} 应用xxxx作为title格式 。
\begin{document} 正文 。
以上内容出现第二次就数字加1 ,类似i++的用法 。
\end{document} 结束 。
在非封面(不使用\maketitle 时候 可以用\tableofcontents制作目录) 。
\documentclass{article}选择article这个类作为文档的风格 \usepackage{amsmath} 使用数学工具包,这里不详细讲数学工具包,因为不常用。 \begin{document} 正文 。
\end{document} 结束 。
以下是表格的简单运用 。
|
1
2
3
4
5
6
7
8
9
|
\begin{center} %设置表格居中
\begin{tabular}{|c|c|} %表格标签
\hline %显示横线
a & b \\ %a在(1,1)b在(1,2)
\hline %隐藏横线
c & d\\ %c在(2,1)d在(2,2)
\hline %显示横线
\end{tabular}
\end{center}
|
第二 对第一的Tips 。
通常在\documentclass之后,在\begin{document}之前,将文章所需要涉及的宏包都罗列上。 对于新人而言比较常用的宏包有 。
更高级的应用:参考文献可以搜bibtex,制作幻灯片可以搜beamer.
到此这篇关于Win10下为VSCode配置LaTex编辑器的方法的文章就介绍到这了,更多相关VSCode配置LaTex内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/GodWriter/article/details/99829734 。
最后此篇关于Win10下为VSCode配置LaTex编辑器的方法的文章就讲到这里了,如果你想了解更多关于Win10下为VSCode配置LaTex编辑器的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想像 wordpress 的 css 管理器一样为我的网站制作 css 管理器。我想在 textarea 中打开 css 文件,这样我就可以编辑它,而不是在按下提交按钮后,应该保存 css 文件中的
我不知道这是一个有效的问题。我见过大多数插件和对话框定义的 CKEditor 示例都使用变量“editor”。我想知道它是什么以及它的值来自哪里。 例如 CKEDITOR.plugins.add( '
如果你希望极认真地学习和使用 XML,那么一定想要找一款称手的 XML 编辑器 XML 是基于文本的 XML是基于文本的标记语言 XML可被类似记事本这样的简单的文本编辑器来创建和编辑 不过在
有没有人成功地将 Summernote 编辑器与 Meteor 一起使用? 见 http://hackerwins.github.io/summernote/ 我在我的模板中包含了以下 div:
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he
如何使文本默认从右向左对齐(p:editor)。 当前使用 primefaces 3.0.M2-SNAPSHOT。现在无法更新到新版本吗? 这是阿拉伯语版本应用程序所必需的。 谢谢 最佳答案 在 we
如何启动或安装 Eclipse XSD 编辑器? 根据this看来它应该开箱即用。我创建了 XMLExamples 项目,当我打开 Catalogue.xsd 时,Eclipse 将其视为文本文件。如
我爱wysihtml5但我找不到任何关于向元素添加类这样简单的文档。 基本上我正在寻找的是一种允许 blockquote 元素有 2 种不同变体的方法: blockquote.pull-leftblo
我真的很想要一个在 Django 中实现文本编辑器的清晰直接的示例,就像提议的 pagedown 或 markdownx 一样。我无法在 Django 2.0 中使用这些解决方案中的任何一个,并且我找
是否有支持 REPL 和大括号匹配的 ClojureCLR 编辑器?我找到了一个将对 ClojureCLR 的支持添加到 Visual Studio 的项目:vsClojure ,但无法构建它。还有其
GWT 的编辑器框架非常好用,它不仅可以用于编辑POJO,还可以用于只读显示。 但是,我并不完全确定进行内联编辑的最佳做法是什么。 假设我有一个 PersonProxy 并且我有一对 Presente
我对 primefaces 编辑器的第一个问题是它不接受来自 Chrome 和资源管理器中的 MS word 文档的文本,但在 Firefox 中工作正常。有没有办法让它直接接受来自 MS word
我使用 Prototype JS 作为主要 JS 库,并且我已将最后一个 RedactorJS 与 jQuery 以无冲突模式集成,但我无法启动如下功能: jQuery('#redactor').re
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 5年前关闭。 Improve thi
我正在 Laravel 项目上使用 redactor 作为文本编辑器。 每当编辑器位于页面上并初始化时,每当我单击任意位置时都会收到此错误。 Uncaught TypeError: $(...).cl
我在带有 jQuery .show("slide") 动画的界面设计中使用tinyMCE 时遇到问题。由于表单的复杂性,它像向导一样被分为多个页面,但它不使用下一步和后退按钮。相反,它使用部分名称
如何制作像 wufoo.com 表单编辑器中那样的拖放式编辑器 最佳答案 通常客户端应用程序是使用某种客户端框架构建的。比较流行的是(排名不分先后): GWT YUI jQuery 首先检查这些内容,
已关闭。此问题旨在寻求有关书籍、工具、软件库等的建议。不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以
有人建议我使用具有语法错误检查和调试功能的 Javascript 编辑器吗? Eclipse IDE 有可用的插件吗?或者您可以建议最适合错误检查和调试的任何编辑器。 提前致谢。 最佳答案 您可以安装
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 7 年前。

我是一名优秀的程序员,十分优秀!