- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章网站加速哪家强?四大免费CDN服务评测大PK由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文,将结合作者的亲身体验,来对比360网站卫士、百度云加速、加速乐、安全宝,国内四大中小网站CDN服务商的具体表现.

对中小站长来说,我们一般只关注以下几点:
1, 速度,节点数量越多,表明加速效果越好.
2, 功能,功能当然越多越好.
3, 稳定,着重介绍,3天2头访问慢可不好.
4, 安全,只要不出问题就好.
5, SEO,对优化越有帮助越好.
速度 。
用CDN最大的原因就是提高全国各地访问速度,那么CDN的节点数量就是最重要的硬性指标,也就是:节点越多加速效果越好.
通过站长工具测试的响应时间:
云加速:

360加速:

加速乐:

安全宝:

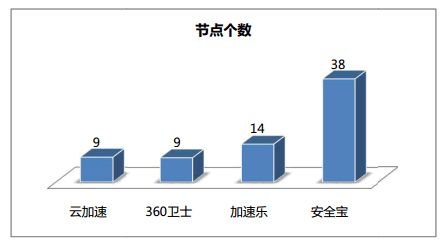
首先先公布官方的节点个数:
1,加速乐官方公布的数据:加速乐共有13个节点集群,只可惜,加速乐专注企事业政府网站,大量的带宽给了政府网站,免费版承受3G流量后只能回源,离中小站长渐行渐远了.
2,百度云加速官方公告称:百度云加速于2014年8月1日正式上线了佛山、郑州、福州3个节点。至此,百度云加速共有9个节点。由于百度投入较大,节点都是高质量的大节点,稳定性比较高.
3,360帮助中心里介绍到:网站卫士的IP段都有哪些?显示一共16个IP段.
4,安全宝在全国22个城市的骨干线路上部署了云计算集群节点,有上百台服务器同时为用户提供加速服务,但节点一般比较小,稳定性稍差些.
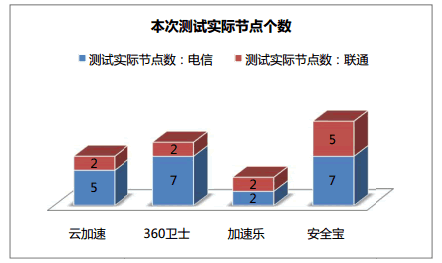
好,到此我们大概知道了节点分布情况,但考虑到实际节点格式,相同节点存在多个IP,多半就在一个机房的,按照一个节点计算。那么最终测试节点个数为:


注:测试实际节点个数,相同节点多个ip,按照一个节点计算.
在实际节点方面排行:【1】安全宝【2】360卫士【3】百度云加速【4】加速乐.
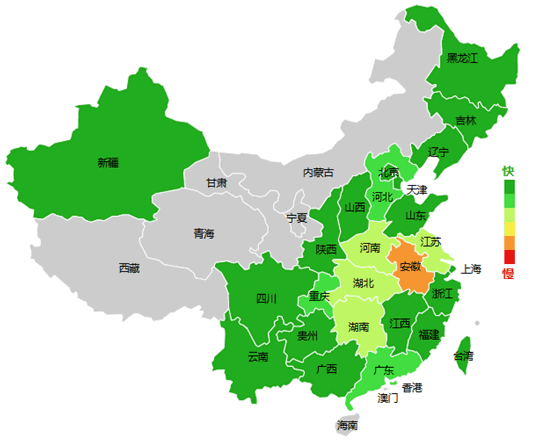
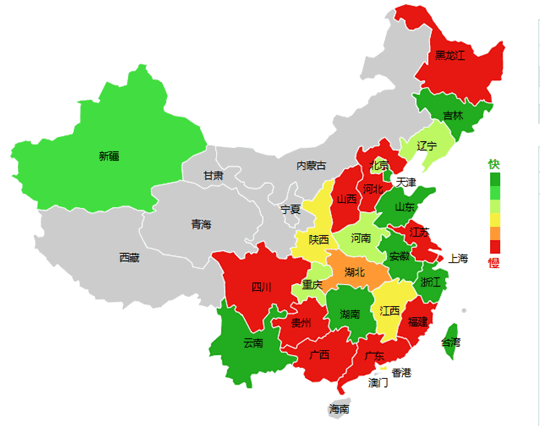
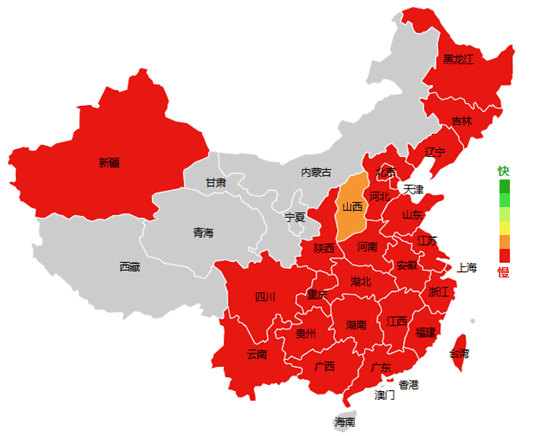
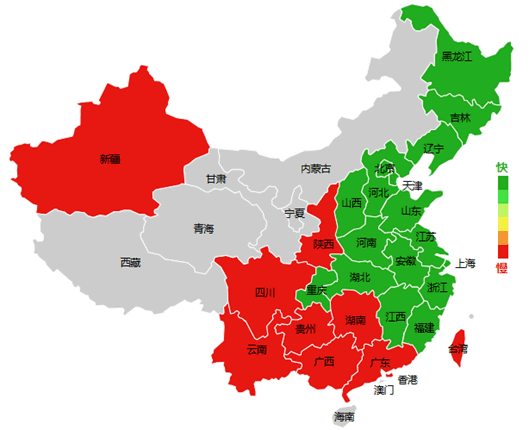
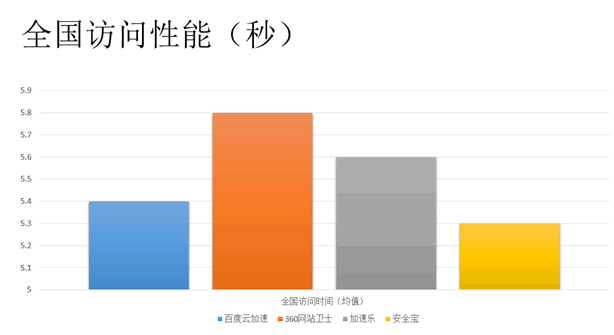
全国访问性能测试:

(数值越低,说明访问速度越快) 。
1, 安全宝由于节点数量多,所以访问性数据最好,特别是覆盖移动.
2, 在5%数据优化的情况下。360卫士的数据波动最大,说明360位置的稳定定较差,但分配的节点数量比云加速多出 2 个电信节点,在华东区域盖性能较云加速好.
3, 百度云加速在联通方面加速最好,用电信宽带的站长可考虑使用.
4, 加速乐整体性能较均衡,对付费用户提供移动、香港和长宽节点.
在访问性能排行:【1】安全宝【2】百度云加速【3】加速乐【4】360卫士.
功能对比 。
功能方面其实大大同小异,用户只要登陆后台即可查看。什么网页压缩、自动刷新、线路选择等等,在这里我列举一些四大产品特色.
百度云加速特色:
与百度搜索蜘蛛联动.
死链自动提交.
web页面智能优化.
sitemap自动提交.
结构化数据提交.
360网站卫士特色:
WAF功能,网站防泄密,验证码保护 。
缓存兼容性优化,PC和移动端自适应 。
站长工具,网站测试、监控、体检等工具 。
加速乐特色:
Ctrl+F5只能刷新,无需登录后台.
后台锁,对关键字URL加锁,加锁后url无法访问.
DNS路线选择,提供丰富的DNS解析线路选择.
安全宝特色:
访问过滤,支持黑白名单 。
速度质量检测,在网页中加入代码测速 。
监控,与监控宝合作,部分收费.
SEO友好度 。
在SEO方面,四大CDN产品均提供了对SEO有帮助的功能,例如404定制页面、网页永久在线等功能。可以说,这4款产品均能满足中小站长的SEO需求.
但在深度方面,百度云加速提供了更细节的功能,这个我之前报道过.
。
1,死链自动提交:自动通知搜索引擎删除死链,避免百度搜索到过期内容.
2,sitemap自动提交:保证搜索引擎抓取的更加全面、及时、全方位、不留死角的收录站点优质内容.
3,搜索引擎原创保护:对您的原创内容进行保护,防止抄袭者在搜索结果中后来居上.
4,结构化数据提交:保证所搜引擎更快速的收录网站的结构化数据.
5,新站百度报道:新网站接入云加速后,可以更快的获得百度的抓取、收录.
6,网站改版自动通知搜索引擎:网站改版后,云加速会自动通知搜索引擎抓取,及时更新索引数据.
看到这些功能,应该是云加速和站长平台合作,推出的功能,在SEO方面,百度云加速更胜一筹.
总结:
CDN服务是网站加速、稳定运营的一个重要环节,我们需要的是加速、安全、稳定就够了,我们发现,在实际使用过程中,很少有人会天天进后台操作的.
如果在意“节点数量”可选择安全宝.
如果在意“节点稳定性及SEO优化”可选择百度云加速.
如果在意“是否免费”可选择360卫士.
如果在意“功能均衡”可选择加速乐.
那么,你选哪款CDN产品呢?
文章来源:卢松松博客 。
最后此篇关于网站加速哪家强?四大免费CDN服务评测大PK的文章就讲到这里了,如果你想了解更多关于网站加速哪家强?四大免费CDN服务评测大PK的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
如何使用 CDN 将语义 UI 包含到 HTML 页面? CDN链接为https://cdnjs.com/libraries/semantic-ui ,但是怎么使用呢? 最佳答案 您只需复制要用于语义
我有一个我似乎无法解决的特定用例。 典型的 gcloud 设置: K8S集群 一个 gcloud 存储桶 gcloud 负载均衡器 我设法获得了我的域 https://cdn.foobar.com/u
就目前情况而言,这个问题不太适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、民意调查或扩展讨论。如果您觉得这个问题可以改进并可能重新开放,visit
我有 blob 存储和 CDN 端点,用于存储我的静态内容。 现在我想更新 app.js 文件,因为它被修改了,但是当我将此文件写入 blob 时,CDN 仍然给我旧的 app.js 文件。如何更新我
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he
出于性能原因,我希望通过 Azure CDN 提供很少更改的内容。但是,当内容确实发生变化时,更新的数据立即可用很重要。理想情况下,我可以设置一个长 TTL,然后在我更新内容时主动告诉 CDN 使内容
以下main.js代码不遵守优先级顺序(有时underscore.js在backbone.js需要时不会加载它): require({ baseUrl:'/scripts', prio
为什么我不能重用以前删除的端点的名称?例如,如果我创建一个名为“acme-cdn1”的端点,将其删除,然后尝试创建一个具有相同名称的新端点,我会收到以下消息:“错误,该端点名称已经存在。”是否有必要删
我不确定我是否使用 CDN 还是本地。本地是否意味着jquery资源需要安装在智能手机上,以便离线应用程序成为可能? 最佳答案 在这种情况下,本地意味着您自己托管文件(作为网站的一部分),而不是依赖
一种不言自明的问题:为什么建议从 CDN 加载 jQuery 或任何其他库? 最佳答案 CDN 将比您的服务器更快。 服务器具有最大连接数。浏览器将同时请求的数量限制在单个域中。将您的库卸载到 CDN
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,
我知道 Google AMP 缓存会缓存网站的有效 AMP 页面和资源文件,并通过 .cdn.ampproject.org/提供它们。我做了一些测试,它对我的网站运行良好。 我在一家受欢迎的网站工
我有一个用静态 html/js/css 编写的 HTML5 应用程序(它实际上是用 Dart 编写的,但会编译成 javascript)。我通过 CDN 提供应用程序文件,REST api 托管在一个
我不太确定如何防止谷歌将我的 CDN 域与我的主域名混合编入索引。我想在直接访问 CDN 域时通过 .htaccess 重定向到主域。 事实: 两个域都指向文件系统中的同一个位置。 两者共享相同的 r
引自此处:https://www.ampproject.org/docs/get_started/about-amp.html AMP is a way to build web pages for
我刚刚尝试设置 Azure CDN 帐户,到目前为止(现在已经持续了四个小时)我还无法让它返回除 400 和 404 错误之外的任何内容。 如果这是一个真正的 CDN,我需要做的就是将 CDN 指向我
我们希望提供来自少数可用 AWS 区域的大量视频文件。目标受众来自全局多个地点。不保证连接速度。因此,绝对需要 CDN(最好是 CloudFront)。 视频需要受到保护,因此只有在用户经过身份验证和
有没有content delivery network (CDN)正在托管google-code-prettify ? 我正在 TypePad 上建立一个博客如果可能的话,希望利用 CDN。 最佳答案
在我的应用程序中,使用 ember-cli 开发,我还需要一些外部资源,例如 bootstrap;现在我通过 Brocfile 导入它: app.import('bower_components/bo
我想知道是否有像 960GS 这样的 CSS 框架的 CDN。因为我认为很多人都在使用它。 最佳答案 我还没有尝试过 cachedcommons.org,但他们有一个 960 的链接,听起来像你所要求

我是一名优秀的程序员,十分优秀!