- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章PHP Ajax JavaScript Json获取天气信息实现代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
要在自己的网站上添加一个天气预报功能,是一个很普通的需求,实现起来也不是很难。今天来介绍几个简单的方法.
使用第三方服务 。
有这样的一种简单的方式,借助http://www.tianqi.com/plugin/网上的天气服务,可以定制我们的显示形状,实现添加天气预报的功能.
下面给出一个简单的小例子:
。
。
间接方式 。
说是间接的获取天气信息,那是因为对于我们个人而言,是不可能自己发射卫星,或者维护天气预报那么大的计算量的服务的。我们是借助其他网站提供的数据接口来实现的.
思路 。
由于Ajax本身的特点决定了岂不能够跨域请求,所以我们需要借助PHP来试下代理的功能。具体思路如下:

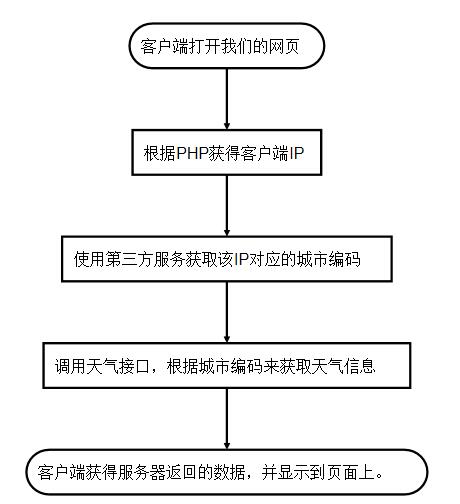
客户端打开我们的网页根据PHP获得客户端IP使用第三方服务获取该IP对应的城市编码调用天气接口,根据城市编码来获取天气信息客户端获得服务器返回的数据,并显示到页面上.
使用到的服务 。
下面列出我们用到的一句常用的接口 •ip转城市:”http://ip.taobao.com/service/getIpInfo.php?ip=XXX” •查看对应的城市的代码:http://blog.csdn.net/anbowing/article/details/21936293 •访问天气接口,获取数据:”http://www.weather.com.cn/adat/sk/“.$city_id.”html” 。
下面的是几个很好的接口网站。 •天气API接口大全 。
实现代码 。
代码的实现,分为三步。照应我们之前的逻辑来写即可。 •获取客户端ip对应的城市 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
header(
"Content-Type:text/json;charset=utf-8"
);
// ajax 自身特性决定其不能跨域请求,所以使用php的代理模式来实现垮与请求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.获取文本内容信息;2获取url对应的数据
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代码----->>>> 天气信息
// 获取ip对应的城市信息,以及编码 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通过编码获得天气信息 http://www.weather.com.cn/adat/sk/编码.html
$client_ip
=
"60.205.8.179"
;
//$_SERVER['REMOTE_ADDR'];
$url
=
"http://ip.taobao.com/service/getIpInfo.php?ip="
.
"$client_ip"
;
$result
=
file_get_contents
(
$url
);
echo
$result
;
/////////////////////////////////////思路二
?>
|
在客户端我们就可以看到 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<script>
function
getcitycode(){
var
xhr =
new
XMLHttpRequest();
xhr.onreadystatechange =
function
(){
if
(xhr.readyState==4){
//alert(xhr.responseText);
eval(
'var citycode='
+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open(
'get'
,
'./getcityid.php'
);
xhr.send(
null
);
}
</script>
|
•再向服务器请求一下城市代码,传给天气接口即可。 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?php
$city_id
=
$_GET
[
'city'
];
//print_r($GET);
调用数据库代码逻辑,查找到对应的城市的城市编码
只需要从我们实现存储好的城市表中警醒查找即可。而且城市编码的表基本上不发生变化,我们可以稳定的使用。
$weather_url
=
"http://www.weather.com.cn/adat/sk/"
.
$city_id
.
"html"
;
$weather
=
file_get_contents
(
$weather_url
);
echo
$weather
;
?>
|
前端完整代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
>获取天气信息</
title
>
<
script
>
function getinfo(){
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function(){
if(ajax.readyState==4){
alert(ajax.responseText);
eval("var data=" + ajax.responseText);
alert(data);
document.getElementById("city").innerHTML =data.weatherinfo.city;
document.getElementById("cityid").innerHTML =data.weatherinfo.cityid;
document.getElementById("temp").innerHTML =data.weatherinfo.temp;
document.getElementById("WD").innerHTML =data.weatherinfo.WD;
document.getElementById("WS").innerHTML =data.weatherinfo.WS;
document.getElementById("SD").innerHTML =data.weatherinfo.SD;
document.getElementById("time").innerHTML =data.weatherinfo.time;
}
}
ajax.open('get','./getinfo.php');
ajax.send(null);
}
</
script
>
</
head
>
<
body
>
<
h3
>获取城市代码</
h3
>
<
button
type
=
"button"
onclick
=
"getcitycode()"
>获取城市代码</
button
>
<
br
/>
<
script
>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</
script
>
<
span
id
=
"cityid"
></
span
>
<
h3
>点击按钮获取天气信息</
h3
>
<
button
name
=
"getinfo"
onclick
=
"getinfo()"
>获取</
button
>
<
div
>
<
span
>城市名称</
span
><
span
id
=
"city"
></
span
><
br
/>
<
span
>城市代码</
span
><
span
id
=
"cityid"
></
span
><
br
/>
<
span
>当前温度</
span
><
span
id
=
"temp"
></
span
><
br
/>
<
span
>风向</
span
><
span
id
=
"WD"
></
span
><
br
/>
<
span
>风速</
span
><
span
id
=
"WS"
></
span
><
br
/>
<
span
>湿度</
span
><
span
id
=
"SD"
></
span
><
br
/>
<
span
>更新时间</
span
><
span
id
=
"time"
></
span
><
br
/>
</
div
>
</
body
>
</
html
>
|
总结 。
在自己的网站上添加一个天气预报功能,其实并不难。也许还有更为简单的方式,这里就算是一个抛砖引玉的过程吧.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于PHP Ajax JavaScript Json获取天气信息实现代码的文章就讲到这里了,如果你想了解更多关于PHP Ajax JavaScript Json获取天气信息实现代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!