- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
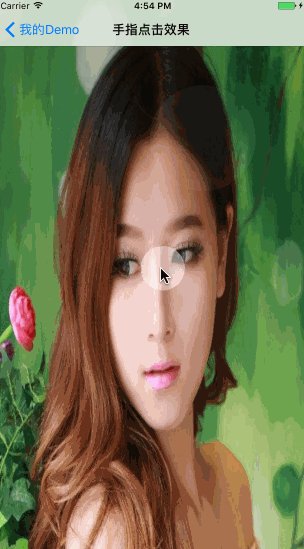
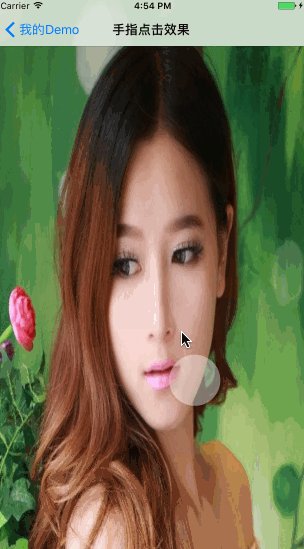
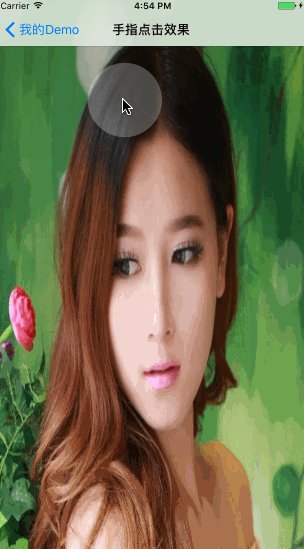
这篇CFSDN的博客文章iOS实现手指点击出现波纹的效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
实现来看看模拟器上效果:

具体的实现代码如下 。
首先监听控制器view的tap事件 。
|
1
2
|
uitapgesturerecognizer *tap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(ontap:)];
[self.view addgesturerecognizer:tap];
|
|
1
2
3
4
|
- (
void
)ontap:(uitapgesturerecognizer*)sender {
cgpoint center = [sender locationinview:sender.view];
[fingerwaveview showinview:self.view center:center];
}
|
fingerwaveview.h 。
|
1
2
3
4
|
#import <uikit/uikit.h>
@interface fingerwaveview : uiview
+ (instancetype)showinview:(uiview *)view center:(cgpoint)center;
@end
|
fingerwaveview.m 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
#import "fingerwaveview.h"
@interface fingerwaveview () <caanimationdelegate>
{
cgsize wavesize;
nstimeinterval duration;
}
@end
@implementation fingerwaveview
- (instancetype)initwithframe:(cgrect)frame{
self=[super initwithframe:frame];
if
(self) {
wavesize = cgsizemake(150, 150);
duration = 1.0;
}
return
self;
}
+ (instancetype)showinview:(uiview *)view center:(cgpoint)center {
fingerwaveview *waveview = [fingerwaveview
new
];
[waveview setframewithcenter:center];
[view addsubview:waveview];
return
waveview;
}
- (
void
)didmovetosuperview{
cashapelayer *wavelayer = [cashapelayer
new
];
wavelayer.backgroundcolor = [uicolor clearcolor].cgcolor;
wavelayer.opacity = 0.6;
wavelayer.fillcolor = [uicolor whitecolor].cgcolor;
[self.layer addsublayer:wavelayer];
[self startanimationinlayer:wavelayer];
}
- (
void
)startanimationinlayer:(calayer *)layer{
uibezierpath *beginpath = [uibezierpath bezierpathwitharccenter:[self pathcenter] radius:[self animationbeginradius] startangle:0 endangle:m_pi*2 clockwise:yes];
uibezierpath *endpath = [uibezierpath bezierpathwitharccenter:[self pathcenter] radius:[self animationendradius] startangle:0 endangle:m_pi*2 clockwise:yes];
cabasicanimation *rippleanimation = [cabasicanimation animationwithkeypath:@
"path"
];
rippleanimation.delegate = self;
rippleanimation.fromvalue = (__bridge id _nullable)(beginpath.cgpath);
rippleanimation.tovalue = (__bridge id _nullable)(endpath.cgpath);
rippleanimation.duration = duration;
cabasicanimation *opacityanimation = [cabasicanimation animationwithkeypath:@
"opacity"
];
opacityanimation.delegate = self;
opacityanimation.fromvalue = [nsnumber numberwithfloat:0.6];
opacityanimation.tovalue = [nsnumber numberwithfloat:0.0];
opacityanimation.duration = duration;
[layer addanimation:rippleanimation forkey:@
"rippleanimation"
];
[layer addanimation:opacityanimation forkey:@
"opacityanimation"
];
}
- (
void
)setframewithcenter:(cgpoint)center{
cgrect frame = cgrectmake(center.x-wavesize.width*0.5, center.y-wavesize.height*0.5, wavesize.width, wavesize.height);
self.frame = frame;;
}
- (cgfloat)animationbeginradius{
return
wavesize.width*0.5*0.2;
}
- (cgfloat)animationendradius{
return
wavesize.width*0.5;
}
- (cgpoint)pathcenter{
return
cgpointmake(wavesize.width*0.5, wavesize.height*0.5);
}
#pragma mark - caanimationdelegate
- (
void
)animationdidstop:(caanimation *)anim finished:(
bool
)flag{
if
(flag) {
[self removefromsuperview];
}
}
@end
|
总结 。
大家也可以diy我的代码,做出很多其他的效果,比如改成其他的波纹颜色。以上就是这篇文章的全部内容了,希望本文的内容ui各位ios开发者们能有所帮助,如果有疑问大家可以留言交流.
最后此篇关于iOS实现手指点击出现波纹的效果的文章就讲到这里了,如果你想了解更多关于iOS实现手指点击出现波纹的效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
当点击content 时,我想触发我的alert。我的 content 中可以有任意数量的子元素,所以我不想对每个元素都进行硬编码。我想也许我可以监听对该父元素的点击,然后每次点击子元素都会触发我的操
对于 Mac 应用程序,我想检测应用程序中的用户事件,因此我可以定期让 Web 服务知道用户在端点上仍然处于事件状态。 在 Cocoa Touch 中,我会覆盖 UIApplication 的 sen
第一次在这里发帖,但天知道我一直使用这个网站来搜索问题 :P 好吧,我现在遇到了自己的问题,我似乎无法轻松地在 Google 上搜索,在玩了大约 2 小时后,我终于决定发布一个问题,看看你们是怎么想的
Angular 触控 ngTouch导致在触摸释放时发生点击。 有没有办法让点击发生在触摸开始? fast-click下面的指令似乎可以在触摸屏上执行我想要的操作,但它不适用于鼠标点击。 myApp.
1) 如果我有这个,当我点击子 Container 时它不会打印'tap': Container( color: Colors.red, child: GestureDetector(
我简直要发疯了,只是想从 jQuery 中的事件中解除 onclick 处理程序的绑定(bind),以便稍后可以将其绑定(bind)到另一个函数。 我已将代码隔离在测试页中,因此除了核心之外什么都没有
我有一个有趣的情况。我需要触发实时点击,因为简单的点击不起作用。 这就是我所拥有的: $('.text').trigger('click'); 但我需要这样的东西: $('.text').trigge
这是我的作业,这是我第一次做表单验证。以下代码分别是我的HTML代码和JavaScript代码。 HTML 代码: First N
正如标题所示,如何获取 Magento 中特定产品的浏览量/点击量/展示次数。欢迎任何帮助。 最佳答案 这个简单的示例将为您提供在您指定的日期+其查看次数之间查看过的产品列表: $fromDate =
我正在创建一个应用程序,但在其中遇到错误。我想在按钮上添加 OnclickListner。该按钮位于 fragment 类上。从这个 fragment 类我想继续另一个类。代码如下: fragment
我在数组中有一些值。首先,我想在 View 中显示该数组的前两个值,接下来我想在某些按钮单击操作后显示剩余的值,并将数组索引增加 1。例如:一次点击显示第三个值,然后另一次点击显示第四个值。 我怎样才
在下面的代码片段中,如果在链接上执行“CMD+CLICK”,则不会显示 alert('CMD')。这是为什么? 我想在用户按下 CMD 按钮(或 Windows 上的 CTRL 键)+单击 href
我希望在单击链接时开始加载一些内容。在单击该链接之前,我不希望它使用任何带宽。另外如何实现几乎所有灯箱中都能看到的旋转光标动画? 最佳答案 使用$.ajax()函数动态加载内容。 对于动画,请找到一个
我有如下的 DOM: users 当用户点击按钮时,它会将新的“td”附加到“tr”。它运作良好。问题:单击“a”我想打开两个链接。最好的方法是首先将当前页面重定向到另一个页面,然后
这是我正在尝试做的.. 点击按钮会显示一个随机数组项。 数组项只能显示一次。 目前我已经将代码设置为: 点击随机数组项显示。 按钮点击继续循环,没有结束。 按钮点击多次显示元素。 这是代码的链接 ht
我想创建...基本上是一个宏程序。点击记录后,它会记录所有鼠标(可能最终是键盘)事件。然后你可以保存,然后播放,鼠标应该移动并点击在相同的地方当你录制它时它会发生。 我知道如何获取全局鼠标事件,但我不
我有一个关于将 onClick 添加到 ListView 的问题,我已经尝试尽可能多地遵循 Android NotePad 教程,但是对于我的布局我不太明白如何添加它。 这是 Activity 类,它
我正在使用一个网站以表格的形式显示信息。用户可以单击表格中的行来更改它们的颜色,我还有一个按钮允许用户暂停页面的刷新,这样就不会添加新信息。这两个功能都适用于桌面,但不适用于触摸屏。我的第一个想法是触
所以我的网站上有一个正常的链接,我想为它添加跟踪。我可以设想很多方法来做到这一点,但我已经确定通过编写一个小的 jquery 函数并在我的标签中放置一个小片段来实现这一点非常简单: click me!
我正在尝试使我的图片按钮看起来不错。我尝试了几种不同的方法,但它们看起来都不对。这是一个圆形图像,我想让它看起来像是可以按下的。这是我到目前为止所得到的。 android:textAppearance

我是一名优秀的程序员,十分优秀!