- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS应用中UISearchDisplayController搜索效果的用法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
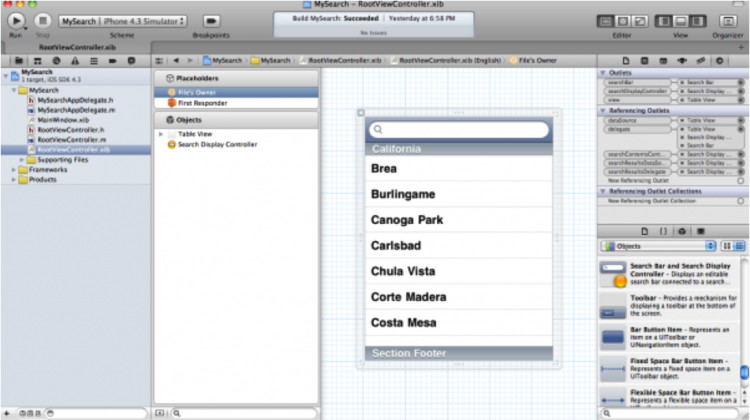
新建navigation-based project。打开.xib文件,拖一个search bar and search displaycontroller 对象到table view对象上方,如下图所示,选中file's owner ,打开connections面板:

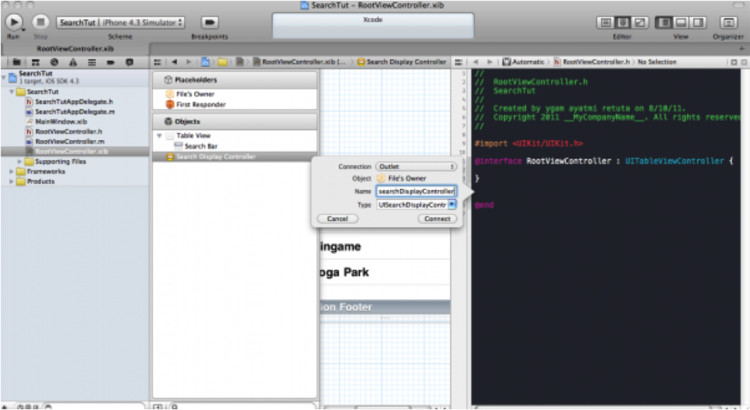
现在我们来创建search bar和searchdisplay controller的出口。打开assistant editor,按住ctrl键,将searchdisplay controller拖到viewcontroller 的头文件中。创建一个名为searchdisplaycontroller的出口,然后点connect.

同样的方法为search bar创建连接。现在viewcontroller的头文件看起来像这样:
#import <uikit/uikit.h> 。
。
@interface rootviewcontroller : uitableviewcontroller { 。
uisearchdisplaycontroller *searchdisplaycontroller; uisearchdisplaycontroller *searchbar; 。
nsarray *allitems; 。
nsarray *searchresults,
} 。
@property (nonatomic, retain) iboutlet uisearchdisplaycontroller *searchdisplaycontroller,
@property (nonatomic, retain) iboutlet uisearchdisplaycontroller *searchbar,
@property (nonatomic, copy) nsarray *allitems,
@property (nonatomic, copy) nsarray *searchresults; 。
@end 。
你可能注意到,我初始化了两个nsarray。一个用于作为数据源,一个用于保存查找结果。在本文中,我使用字符串数组作为数据源。继续编辑.m文件前,别忘了synthesize相关属性:
。
@synthesize searchdisplaycontroller,
@synthesize searchbar,
@synthesize allitems,
@synthesize searchresults,
在viewdidload 方法中,我们构造了我们的字符串数组
。
。
。
- (void)viewdidload { 。
[super viewdidload]; 。
// [self.tableview reloaddata],
self.tableview.scrollenabled = yes,
nsarray *items = [[nsarray alloc] initwithobjects: @"code geass", @"asura cryin'", @"voltes v", @"mazinger z", @"daimos", nil]; 。
self.allitems = items,
[items release]; 。
[self.tableview reloaddata],
} 。
在table view的返回tableview行数的方法中,我们先判断当前table view是否是searchdisplaycontroller的查找结果表格还是数据源本来的表格,然后返回对应的行数
- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section { 。
。
nsinteger rows = 0; 。
if ([tableview isequal:self.searchdisplaycontroller.searchresultstableview]){ 。
rows = [self.searchresults count],
}else{ 。
rows = [self.allitems count]; 。
} 。
return rows,
} 。
在tableview:cellforrowatindexpath:方法里,我们需要做同样的事:
// customize the appearance of table view cells. 。
。
- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath { 。
static nsstring *cellidentifier = @"cell"; 。
uitableviewcell *cell = [tableview dequeuereusablecellwithidentifier:cellidentifier],
if (cell == nil) { 。
cell = [[[uitableviewcell alloc] initwithstyle:uitableviewcellstyledefault reuseidentifier:cellidentifier] autorelease]; 。
cell.accessorytype = uitableviewcellaccessorydisclosureindicator,
} 。
/* configure the cell. */ 。
if ([tableview isequal:self.searchdisplaycontroller.searchresultstableview]){ 。
cell.textlabel.text = [self.searchresults objectatindex:indexpath.row],
}else{ 。
cell.textlabel.text = [self.allitems objectatindex:indexpath.row],
} 。
return cell,
} 。
现在来实现当搜索文本改变时的回调函数。这个方法使用谓词进行比较,并讲匹配结果赋给searchresults数组
- (void)filtercontentforsearchtext:(nsstring*)searchtext scope:(nsstring*)scope { 。
。
nspredicate *resultpredicate = [nspredicate predicatewithformat:@"self contains[cd] %@", searchtext]; 。
self.searchresults = [self.allitems filteredarrayusingpredicate:resultpredicate],
} 。
接下来是uisearchdisplaycontroller的委托方法,负责响应搜索事件:
#pragma mark - uisearchdisplaycontroller delegate methods 。
。
-(bool)searchdisplaycontroller:(uisearchdisplaycontroller *)controller shouldreloadtableforsearchstring:(nsstring *)searchstring { 。
[self filtercontentforsearchtext:searchstring scope:[[self.searchdisplaycontroller.searchbar scopebuttontitles] objectatindex:[self.searchdisplaycontroller.searchbar selectedscopebuttonindex]]]; 。
return yes,
} 。
- (bool)searchdisplaycontroller:(uisearchdisplaycontroller *)controller shouldreloadtableforsearchscope:(nsinteger)searchoption { 。
[self filtercontentforsearchtext:[self.searchdisplaycontroller.searchbar text] scope:[[self.searchdisplaycontroller.searchbar scopebuttontitles] objectatindex:searchoption]]; 。
return yes,
} 。
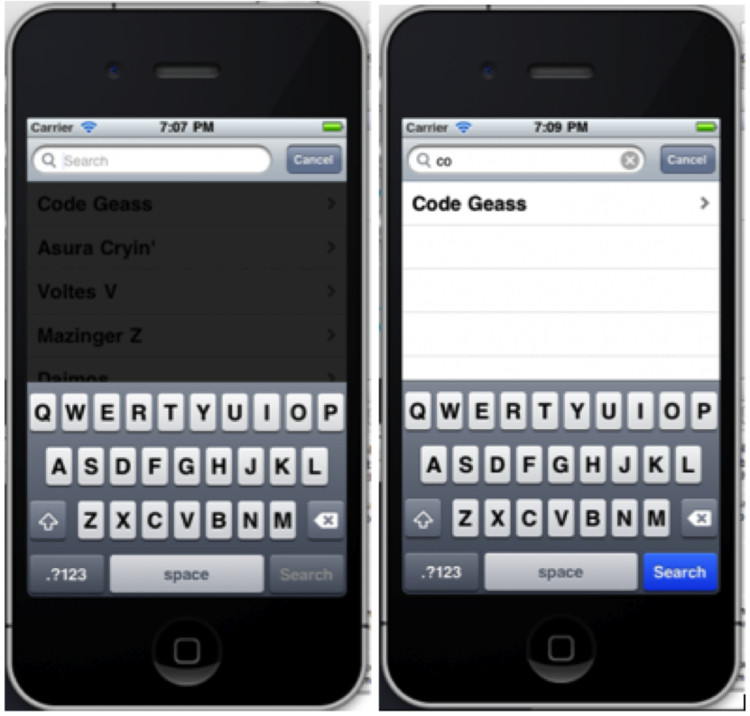
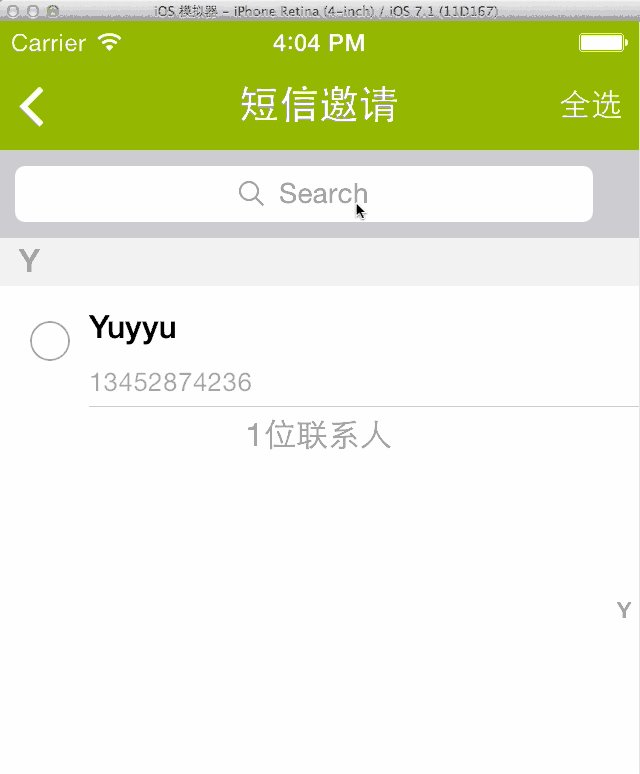
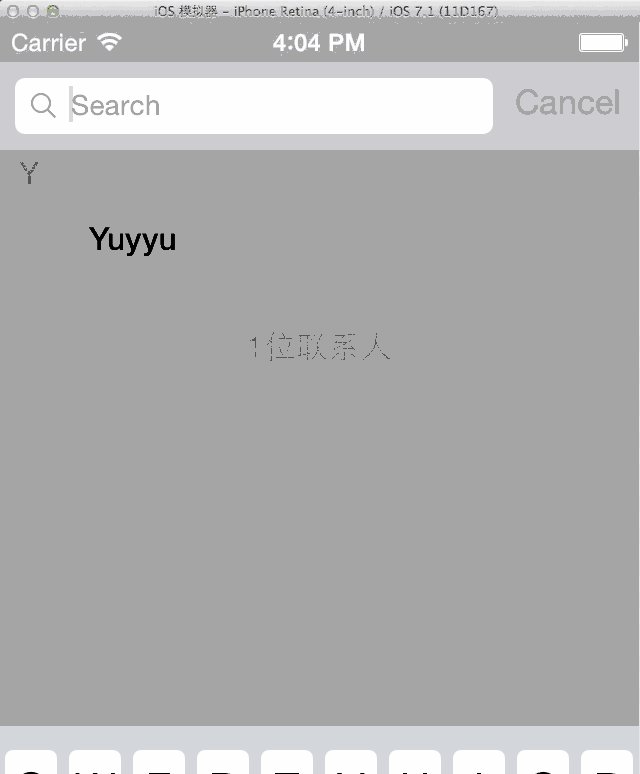
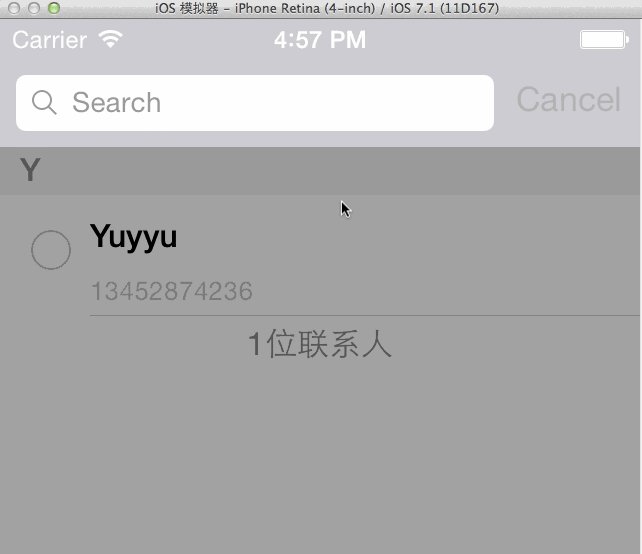
运行工程,当你在搜索栏中点击及输入文本时,如下图所示:
。

。
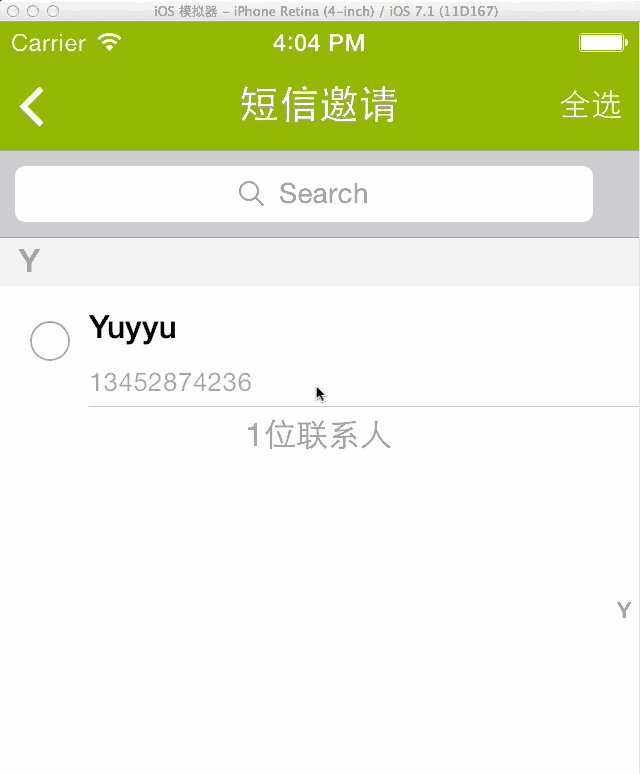
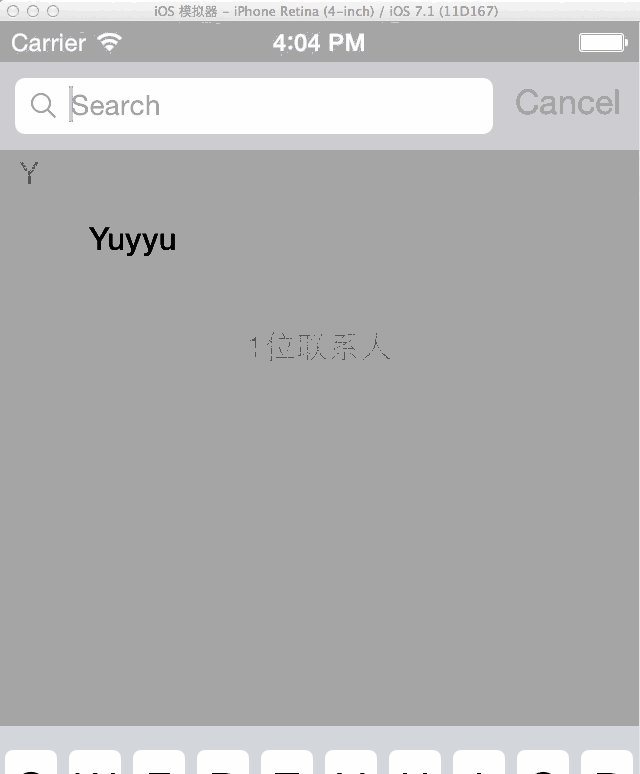
uisearchdisplaycontroller 点击搜索出现黑条问题解决方案 如果点击按钮启动 presentviewcontroller 的时候出现下图效果:

比如说我这里现在代码式这样写的:
发现问题所在 uinavigationcontroller 的背景颜色是黑色的; 为了解决tableview点击搜索出现的黑条
。
代码:
改变了nav的背景色:
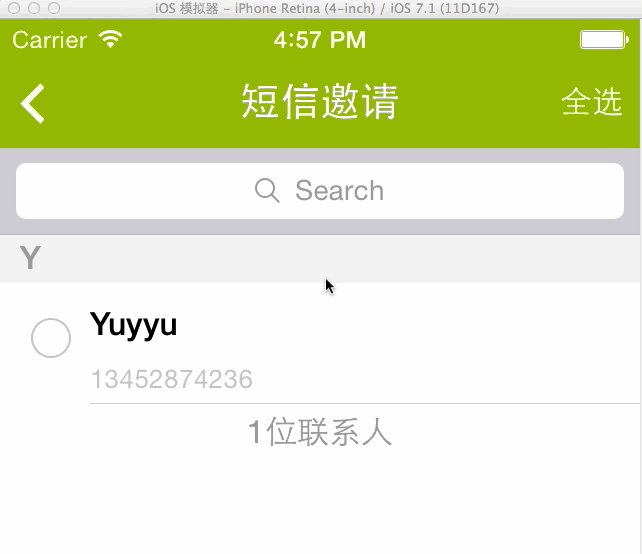
效果:
。

最后此篇关于iOS应用中UISearchDisplayController搜索效果的用法的文章就讲到这里了,如果你想了解更多关于iOS应用中UISearchDisplayController搜索效果的用法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
当我在 ViewController 中提供 IBOutlet 对象时,我无法在 InterfaceBuilder 中找到它们来链接到 View 中的对象。 一段时间后它会自动出现...(我已正确设置
我有一个在 Interface Builder 中正确连接的 UISearchDisplayController。 delegate = Files Owner searchBar = Search
我正在尝试找出使用 UISearchDisplayController 执行快速搜索的最佳方法。 我有一个包含超过 36000 个条目的 plist 文件。我将此文件加载到字典中,然后在该字典中执行搜
过去我一直以编程方式完成所有工作,但现在我正在尝试学习使用 Interface Builder。本身就是一种体验。 我的问题出在UISearchDisplayController上。只需将其放在我的
我有一个应用程序,它异步搜索远程 API 并使用 iOS 的 UISearchDisplayController 显示 UI。 对于已保存的搜索功能,我一直在尝试以编程方式使用 UISearchDis
我的 uisearchdisplaycontroller 遇到问题。如果我将 Controller 的搜索栏添加到 TableView 标题 View 中,它会在搜索栏上方显示一条细白线!如果我添加搜
alt text http://img210.imageshack.us/img210/5992/searchdisplaycontroller.png 以下对象可以自定义吗? 1。 UISearch
我正在尝试设置一个搜索显示 Controller 来处理来自网络服务的异步结果。我已经掌握了基本的部分,但遇到了一个非常奇怪的问题,我无法弄清楚。 似乎要为异步设置搜索显示 Controller ,您
UISearchDisplayController 非常方便,实现搜索也非常简单。 但是,当在我的应用程序中我想显示带有空搜索字符串但选定范围按钮的搜索结果时,我遇到了问题。 似乎必须输入一些搜索字符
当用户单击“搜索”按钮时,我想关闭 UISearchDisplayController,因为我正在从网络加载新数据。如何以编程方式关闭 Controller ?我已经调用了正确的方法,但不知道该怎么做
我已将 Interface Builder 中的 UITableView 行高设置为 54.0。我在该 View 上有一个 UISearchDisplayController 。当用户点击其中的搜索栏
我正在处理带有搜索栏的 View 。当搜索激活时,导航栏应该动画化(即像 -[navigationController setNavigationBarHidden:animated:]。 我已经使用
我一直在阅读有关 UISearchDisplayController 及其 delegate 的所有文档,但我找不到任何方法可以在搜索条件更改时为表格 View 设置动画。 我正在使用这两种方法: 它
谁能简单地解释一下 UISearchDisplayController 的必要性? ?我实际实现了UISearchBar在我的类里面独自一人,并使用表格 View 来显示结果。它工作正常。 我做了一个
我使用UISearchDisplayController并搜索一种禁用自动搜索的方法。 有办法吗? 最佳答案 这是您的answer,它对它的工作方式有很好的解释。我曾想过为您提供答案,但我想让您了解更
我遇到了试图在我的 UISearchDisplayController 中显示搜索结果的问题。和 TableView Controller 。 我有用于获取搜索结果的 REST API 服务器端点,当
当您没有在 UISearchDisplayController 的 UISearchBar 中输入任何文本时,它会在之前的表格上显示一个半透明的覆盖层。我想加载在这种情况下搜索时出现的表格,以显示最近
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 问题必须表现出对正在解决的问题的最低限度的理解。告诉我们您尝试过的方法、为什么不起作用以及它应该 起作用
我想在用户开始搜索之前用数据源中的所有数据加载搜索显示 Controller 的 TableView 。 我用过 [self.searchDisplayController.searchResults
我有一个 TableView ,与 UISearchDisplayController 结合使用,后者将 UISearchBar 合并到 TableView 的标题中。当用户点击键盘上的“搜索”时,我

我是一名优秀的程序员,十分优秀!