- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android变形(Transform)之Matrix用法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
引言 。
最近在研究android的变形,android的2d变形(包括缩放,扭曲,平移,旋转等)可以通过matrix来实现,3d变形可以通过camera来实现。接下来就将我这俩天研究的东西和大家分享下,先来看看matrix的用法.
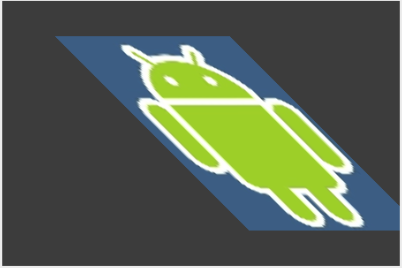
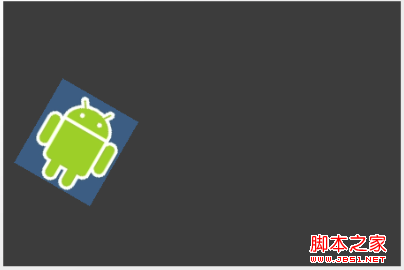
效果图 。

变形以后 。


matrix矩阵 。
坐标变换矩阵,即一个3*3的矩阵,用来对图形进行坐标变换.

图1.1 a为坐标矩阵,c为原始矩阵,r是a和c矩阵相乘记过,那么可以知道:(矩阵知识,大学没学好的伤不起啊) 。
x' = a*x + b*y + c 。
y' = d*x + b*y + f 。
最后一列很少有资料提到,不过初始值g=h=0,大家可以去改变值试试,变化为3d效果,但是值没看出规律,那么i为缩放比例,初始值为1.
初始化坐标矩阵为{1,0,0, 0,1,0, 0,0,1} 。
上面讲到的是基本的算法,那么具体这个矩阵x行x列的值代表上面呢,不防简单的来看看 。
如果a={1,0,100, 0,1,-100, 0,0,2},那么可以算出来 。
x' = x + 100,
y' = y - 100,
也即在原始的基础上右移100,上移100,单位为像素。第三列第三行为2,表示为以前比例的1/2,记住这块容易弄错.
下面给出具体坐标对应变形的属性 。
|scalex, skewx, translatex| 。
|skewy, scaley, translatey| 。
|0 ,0 , scale | 。
实践 。
通过代码来看看具体的用法 。
通过matrix的setvalues方法,将3*3的矩阵坐标值进行设置即可.
。
强调的一点是,在调用setmatrixvalues的时候需要调用invalidate方法,让view进行调用ondraw进行重绘.
矩阵的基本用法就是这些,往往在开发过程中,不直接通过矩阵坐标去实现变形,因为如果要实现选择,那么就比较复杂了,涉及到三角函数,对于数据早已经忘差不多的人,很是痛苦,当然如果非要用的话,算起来也不难.
那么为了避免直接使用矩阵坐标来操作变形,matrix类提供方法来进行变
set方式:setscale, setskew, settranslate, setrotate 。
post方式:postscale, postskew, posttranslate, postrotate 。
pre方式:prescale, preskew, pretranslate, prerotate 。
set方式为直接设置,每一次调用set方法都会先重置矩阵。post可以理解成设置多次有效,效果是累加的。pre这里暂且理解成和post方式完全一样,后面3d的时候再纠结.
看代码:
matrix的基本用法就这么多.
。
扩展 。
变形是需要canvas来进行绘制的,canvas的绘制需要bitmap,所以这块利用一个继承自view的控件,通过setdrawable方式设置bitmap,那么选择目标必须是个bitmap,在文章的demo中,通过参数为int型resource的setdrawable方法进行bitmap获取,如果想对别的控件进行变形,例如viewgroup,可以通过如下方式:
通过将viewgroup转换成bitmap,然后自定义一个image来变形,隐藏viewgroup来达到效果.
。
疑问 。
1.如果谁知道post,pre的区别,请告诉我下,看看我的理解是否正确.
2.能否实现viewgroup直接变形,而非我上面讲的那种.
最后此篇关于Android变形(Transform)之Matrix用法的文章就讲到这里了,如果你想了解更多关于Android变形(Transform)之Matrix用法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试在我的网站上嵌入多个 .svg 文件。只要我使用 Chrome、Firefox 或我目前测试过的任何移动浏览器,一切似乎都运行良好。但是,有一个异常(exception):每当我在 Wind
我正在尝试在我的网站上嵌入多个 .svg 文件。只要我使用 Chrome、Firefox 或我目前测试过的任何移动浏览器,一切似乎都运行良好。但是,有一个异常(exception):每当我在 Wind
是否有某种方法(库或算法)可用于在 java.awt.Shape 或其路径迭代器的两个实例之间进行插值?例如,要在矩形和椭圆之间无缝过渡?或者更一般的 Path2D 情况。 最佳答案 SwingX 中
我试图在动态大小的视频上包含一个 Canvas 元素,该视频将异步加载。在 Canvas 上,用户将能够拖动矩形选择框并调整其大小。 在我的 JS 文件中,我有一个监听器监 window 口,并通过
Closed. This question needs to be more focused。它当前不接受答案。 想改善这个问题吗?更新问题,使其仅关注editing this post一个问题。 去
有没有办法通过 GDAL(使用 Python API)使用移位向量来扭曲图像? 通过移位向量,我的意思是例如。包含以下列的 CSV(或 numpy)文件:starting_x,starting_y,t
我正在创建一个导航按钮。当用户按下它时,按钮的图像应该改变,反射(reflect)它的状态(例如菜单打开/关闭)。我决定为此做一个 morphing-liek 动画。可以用CoreAnimation来
我在 Pandas 中有以下示例数据框。如何获取每个 'Id' 的 'label_weight' 值的最大值并将相应的 'label' 列分配给该 'Id' 在新列 'assgined_label'
文本使我的框变形。 这是我的: This text is deforming the "leftOne" 还有 CSS: .leftOne { float: left;
HTML: Home Services About Us Contact Us CSS: ul { pa
我想在这里得到 openCV 爱好者的帮助。 我想知道关于如何变形 2 个面孔的方向(以及一些建议或代码段),以及一种比率,即第一个面孔的 10% 和第二个面孔的 90%。 我见过像 cvWarpAf
我已经搜索了很长时间,但还没有找到真正的答案,但是,也许我的眼睛上有西红柿,但是真的没有针对 python/MATLAB 的框架可以进行面部扭曲/开箱即用? 一个框架,我在其中放入两张带有特征点的图像
根据material.io float 操作按钮可以变身为操作菜单,如 this .有什么方法可以只使用 Material 库(没有第三方库)吗? 我试过了this库,但它会在菜单关闭后根据底部应用栏
这就是我想用我的 NSOpenGLView 做的事情。目前 NSOpenGLView 覆盖了窗口的整个区域,我想在 NSOpenGLView 顶部添加按钮、nsviews 和图像。我浏览了网页,发现
我正在遍历在 Controller 中定义的集合。 我正在使用基础轨道插件将其转变为轮播。 但是我的HTML被弄乱了,并且破坏了插件,因为它期望获得一定的输出。
我不知道如何使用 BufferedImage 使图像变形。有人能帮我吗 ?我绝对绝望了。感谢您的所有提示。对不起我的英语不好。 | |
这个问题的答案似乎相互矛盾,我很困惑在 Core Data 数据库中存储图像的最佳方式是什么。 This question说可变形,但是this question说要使用二进制数据。 如果我只是想把它
您好,我不确定如何处理有关表单的逻辑。所以,表格很大,我知道有 20 多个字段被认为是“不好的做法”,表格应该最少,但这就是客户想要的,所以不用争论,无论如何表格都会接受订单,但有不同的顺序类型(更具
我正在使用 animator() 在我的应用程序的帧( subview )之间横向滚动 NSScrollView。当动画发生并且我调整 NSWindow 的大小时,整个 NSView 会像这样扭曲:
仍在我的太空入侵者克隆上工作,我想在屏幕底部添加可破坏的基地: 我已经弄清楚如何通过让炸弹和盾牌相互接触来修改盾牌的外观,然后在 didBegincontact 中,从炸弹爆炸的 mask 和盾牌的当

我是一名优秀的程序员,十分优秀!