- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Swift网络请求库Alamofire使用详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
Alamofire是一个使用Swift开发的网络请求库,其开发团队是AFNetworking的原团队。它语法简洁,采用链式编程的思想,使用起来是相当的舒服。本质是基于NSURLSession进行封装。接下开我们就进入实战,开始学习Alamofire的使用.
GET请求 。
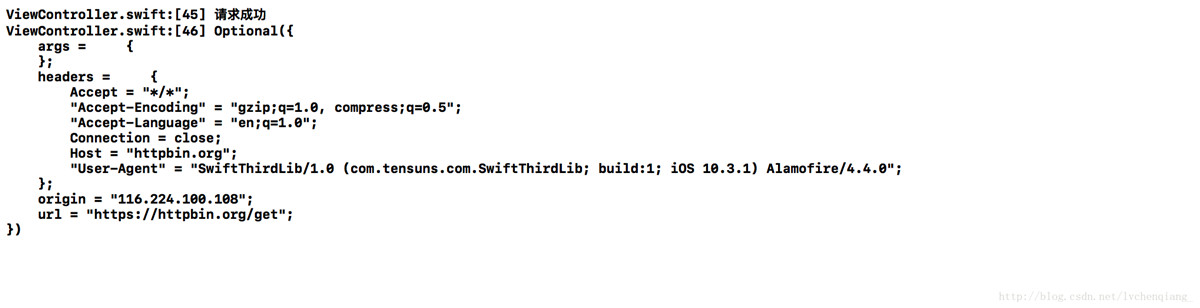
常用的get请求示例以及请求结果 。
|
1
2
3
4
5
6
7
8
9
|
Alamofire.request(
"https://httpbin.org/get"
, method: .get, parameters: nil, encoding: URLEncoding.
default
, headers: nil).responseJSON { (response) in
if
(response.error == nil){
LLog(
"请求成功"
)
LLog(response.result.value)
}
else
{
LLog(
"请求失败\(String(describing: response.error))"
)
}
}
|

Get请求、有参数、使用Basic Auth授权访问(例如:jira) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var header:HTTPHeaders = [:]
if
let authorizationHeader = Request.authorizationHeader(user:
"xxxx"
, password:
"xxxxxx"
) {
header[authorizationHeader.key] = authorizationHeader.value
}
// 此处的 URLEncoding.default (URLEncoding.queryString )会将parameters 拼接到url后面
Alamofire.request(
"https://httpbin.org/get"
, method: HTTPMethod.get, parameters: [
"key"
:
"value"
], encoding: URLEncoding.
default
, headers: header).responseJSON { (response) in
if
(response.error == nil){
LLog(
"请求成功"
)
LLog(response.result.value)
}
else
{
LLog(
"请求失败\(String(describing: response.error))"
)
}
}
|

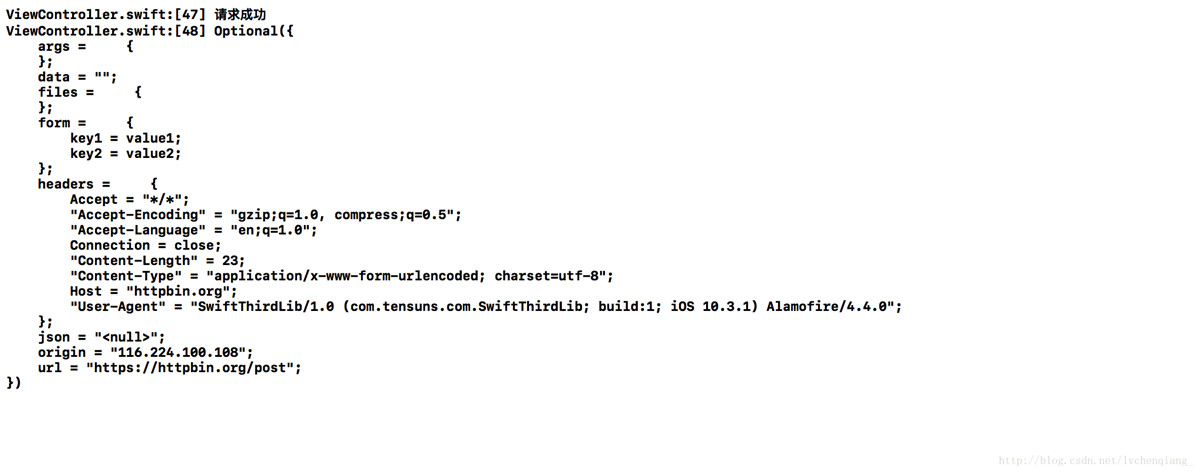
POST请求 常用的post请求 。
|
1
2
3
4
5
6
7
8
9
10
|
Alamofire.request(
"https://httpbin.org/post"
, method: .post, parameters: [
"key1"
:
"value1"
,
"key2"
:
"value2"
], encoding: URLEncoding.
default
, headers: nil).responseJSON { (response) in
if
(response.error == nil){
LLog(
"请求成功"
)
LLog(response.result.value)
}
else
{
LLog(
"请求失败\(String(describing: response.error))"
)
}
}
|

post请求,提交json格式的数据 。
|
1
2
3
4
5
6
7
8
9
10
11
|
// JSONEncoding.default === JSONEncoding.prettyPrinted
Alamofire.request(
"https://httpbin.org/post"
, method: .post, parameters: [
"key1"
:
"value1"
,
"key2"
:
"value2"
], encoding: JSONEncoding.
default
, headers: nil).responseJSON { (response) in
if
(response.error == nil){
LLog(
"请求成功"
)
LLog(response.result.value)
}
else
{
LLog(
"请求失败\(String(describing: response.error))"
)
}
}
|

PUT、Delete 请求 参照POST(使用区别不大) 。
UPLOAD(上传文件) 。
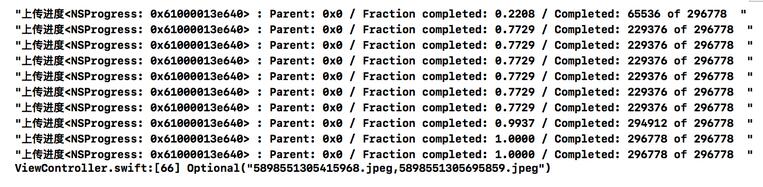
上传文件示例 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
let data:Data = UIImageJPEGRepresentation(#imageLiteral(resourceName:
"beauty.jpeg"
), 0.2)!
let url = Bundle.main.url(forResource:
"beauty"
, withExtension:
"jpeg"
);
// 多文件上传
Alamofire.upload(multipartFormData: { (formdata) in
formdata.append(data, withName:
"file"
, fileName:
"beauty.jpeg"
, mimeType:
"image/jpeg"
)
formdata.append(url!, withName:
"file2"
)
}, to: UPLOAD_URL) { (encodingResult) in
switch
encodingResult{
case
.success(let uploadFile, _, _):
//上传进度回调
uploadFile.uploadProgress(closure: { (progress) in
debugPrint(
"上传进度\(progress)"
)
})
//上传结果回调
uploadFile.responseString(completionHandler: { (response) in
LLog(response.result.value)
})
break
case
.failure( let error):
LLog(error);
break
}
}
|

备注:
想必大家也注意到上面的上传图片的代码,在append data的时候多了一个 filename的参数,在测试的时候,我发现这个参数是必须的,如果你传入的是data数据,但是如果你使用的是fileurl则可以不用这个参数,在alamofire中 会自己获取文件的名.


如果我们在append data的时候,不传入文件名,在上面的代码中 headers中则不会有 filename这个参数,此时使用charles抓包是会发现如下.

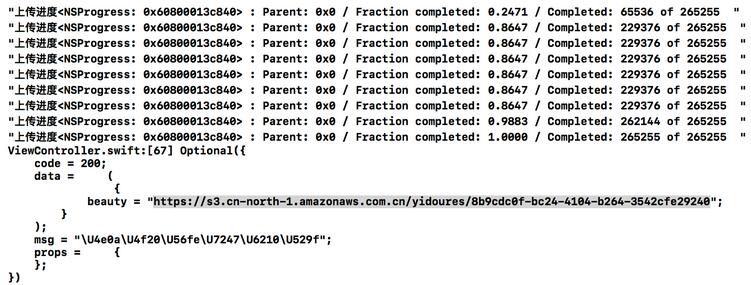
上传文件并携带参数 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
var param: [String:String] = [:];
param[
"postion"
] =
"portrait"
let url = Bundle.main.url(forResource:
"beauty"
, withExtension:
"jpeg"
);
// 2、多文件上传
Alamofire.upload(multipartFormData: { (formdata) in
formdata.append(url!, withName:
"file2"
)
//拼接参数
for
(key, value) in param {
formdata.append(value.data(
using
: String.Encoding.utf8)!, withName: key)
}
}, to: UPLOAD_URL) { (encodingResult) in
switch
encodingResult{
case
.success(let uploadFile, _, _):
//上传进度回调
uploadFile.uploadProgress(closure: { (progress) in
debugPrint(
"上传进度\(progress)"
)
})
//上传结果回调
uploadFile.responseJSON(completionHandler: { (response) in
LLog(response.result.value)
})
break
case
.failure( let error):
LLog(error);
break
}
}
|

备注:在我们的实际开发中,后台有时候并没有配置专门的文件服务器,这个时候我们往往就需要在上传文件的时候,配置必要的参数,来表明我们上传文件资源的目的.
最后 。
Alamofire真的是一个很好用的网络请求库,同学们,赶紧开始使用吧! 。
原文链接:http://blog.csdn.net/lvchenqiang_/article/details/77418272 。
最后此篇关于Swift网络请求库Alamofire使用详解的文章就讲到这里了,如果你想了解更多关于Swift网络请求库Alamofire使用详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在网上搜索但没有找到任何合适的文章解释如何使用 javascript 使用 WCF 服务,尤其是 WebScriptEndpoint。 任何人都可以对此给出任何指导吗? 谢谢 最佳答案 这是一篇关于
我正在编写一个将运行 Linux 命令的 C 程序,例如: cat/etc/passwd | grep 列表 |剪切-c 1-5 我没有任何结果 *这里 parent 等待第一个 child (chi
所以我正在尝试处理文件上传,然后将该文件作为二进制文件存储到数据库中。在我存储它之后,我尝试在给定的 URL 上提供文件。我似乎找不到适合这里的方法。我需要使用数据库,因为我使用 Google 应用引
我正在尝试制作一个宏,将下面的公式添加到单元格中,然后将其拖到整个列中并在 H 列中复制相同的公式 我想在 F 和 H 列中输入公式的数据 Range("F1").formula = "=IF(ISE
问题类似于this one ,但我想使用 OperatorPrecedenceParser 解析带有函数应用程序的表达式在 FParsec . 这是我的 AST: type Expression =
我想通过使用 sequelize 和 node.js 将这个查询更改为代码取决于在哪里 select COUNT(gender) as genderCount from customers where
我正在使用GNU bash,版本5.0.3(1)-发行版(x86_64-pc-linux-gnu),我想知道为什么简单的赋值语句会出现语法错误: #/bin/bash var1=/tmp
这里,为什么我的代码在 IE 中不起作用。我的代码适用于所有浏览器。没有问题。但是当我在 IE 上运行我的项目时,它发现错误。 而且我的 jquery 类和 insertadjacentHTMl 也不
我正在尝试更改标签的innerHTML。我无权访问该表单,因此无法编辑 HTML。标签具有的唯一标识符是“for”属性。 这是输入和标签的结构:
我有一个页面,我可以在其中返回用户帖子,可以使用一些 jquery 代码对这些帖子进行即时评论,在发布新评论后,我在帖子下插入新评论以及删除 按钮。问题是 Delete 按钮在新插入的元素上不起作用,
我有一个大约有 20 列的“管道分隔”文件。我只想使用 sha1sum 散列第一列,它是一个数字,如帐号,并按原样返回其余列。 使用 awk 或 sed 执行此操作的最佳方法是什么? Accounti
我需要将以下内容插入到我的表中...我的用户表有五列 id、用户名、密码、名称、条目。 (我还没有提交任何东西到条目中,我稍后会使用 php 来做)但由于某种原因我不断收到这个错误:#1054 - U
所以我试图有一个输入字段,我可以在其中输入任何字符,但然后将输入的值小写,删除任何非字母数字字符,留下“。”而不是空格。 例如,如果我输入: 地球的 70% 是水,-!*#$^^ & 30% 土地 输
我正在尝试做一些我认为非常简单的事情,但出于某种原因我没有得到想要的结果?我是 javascript 的新手,但对 java 有经验,所以我相信我没有使用某种正确的规则。 这是一个获取输入值、检查选择
我想使用 angularjs 从 mysql 数据库加载数据。 这就是应用程序的工作原理;用户登录,他们的用户名存储在 cookie 中。该用户名显示在主页上 我想获取这个值并通过 angularjs
我正在使用 autoLayout,我想在 UITableViewCell 上放置一个 UIlabel,它应该始终位于单元格的右侧和右侧的中心。 这就是我想要实现的目标 所以在这里你可以看到我正在谈论的
我需要与 MySql 等效的 elasticsearch 查询。我的 sql 查询: SELECT DISTINCT t.product_id AS id FROM tbl_sup_price t
我正在实现代码以使用 JSON。 func setup() { if let flickrURL = NSURL(string: "https://api.flickr.com/
我尝试使用for循环声明变量,然后测试cols和rols是否相同。如果是,它将运行递归函数。但是,我在 javascript 中执行 do 时遇到问题。有人可以帮忙吗? 现在,在比较 col.1 和
我举了一个我正在处理的问题的简短示例。 HTML代码: 1 2 3 CSS 代码: .BB a:hover{ color: #000; } .BB > li:after {

我是一名优秀的程序员,十分优秀!