- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章前端:使用CSS3实现酷炫的3D旋转透视由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少.
你将学到 。
开始 。
1.CSS3 3D 转换的常用API介绍 。
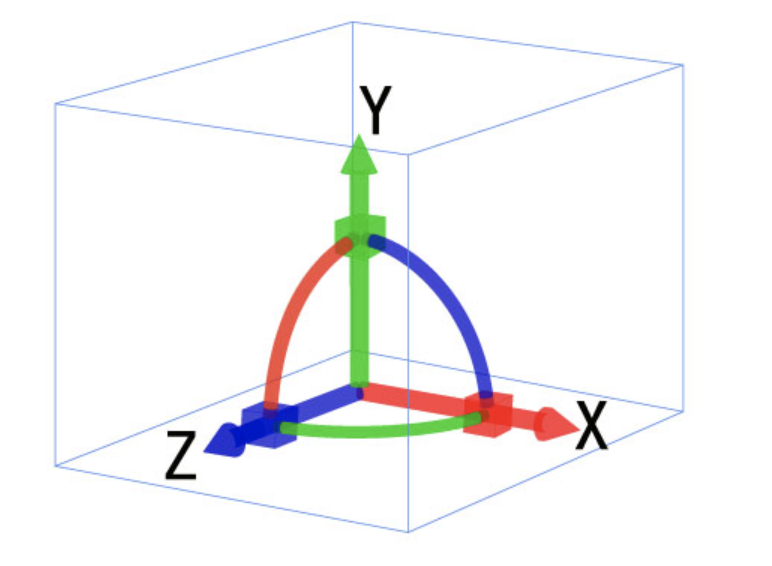
首先先上一张css 3D的坐标系:

接下来我们来介绍几个常用的api:
旋转 。

相关代码如下:
<style> 。
.d3-wrap { 。
position: relative; 。
width: 300px; 。
height: 300px; 。
margin: 120px auto; 。
/* 规定如何在 3D 空间中呈现被嵌套的元素 */ 。
transform-style: preserve-3d; 。
transform: rotateX(0) rotateY(45deg); 。
transform-origin: 150px 150px 150px; 。
} 。
。
.rotateX { 。
width: 200px; 。
height: 200px; 。
background-color: #06c; 。
transition: transform 2s; 。
animation: rotateX 6s infinite; 。
} 。
。
@keyframes rotateX { 。
0% { 。
transform: rotateX(0); 。
} 。
100% { 。
transform: rotateX(360deg); 。
} 。
} 。
</style> 。
<div class="d3-wrap"> 。
<div class="rotateX"></div> 。
</div> 。
位移(Transform) 。

这里我们需要注意的是为了能看出位移的效果,我们需要在父容器上加如下属性:
.d3-wrap { 。
transform-style: preserve-3d; 。
perspective: 500; 。
/* 设置元素被查看位置的视图 */ 。
-webkit-perspective: 500; 。
} 。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。代码如下:
.d3-wrap { 。
position: relative; 。
width: 300px; 。
height: 300px; 。
margin: 120px auto; 。
transform-style: preserve-3d; 。
perspective: 500; 。
-webkit-perspective: 500; 。
transform: rotateX(0) rotateY(45deg); 。
transform-origin: center center; 。
} 。
。
.transformZ { 。
width: 200px; 。
height: 200px; 。
background-color: #06c; 。
transition: transform 2s; 。
animation: transformZ 6s infinite; 。
} 。
。
@keyframes transformZ { 。
0% { 。
transform: translateZ(100px); 。
} 。
100% { 。
transform: translateZ(0); 。
} 。
} 。
3D缩放 。
理论上说以上三种常见变换已经够用了,值得关注的是我们要想让元素呈现出3D效果,以下不可忽视的API也很重要:

2.CSS3 3D 应用场景 。
css 3D主要应用在网站的交互和模型效果上,比如:
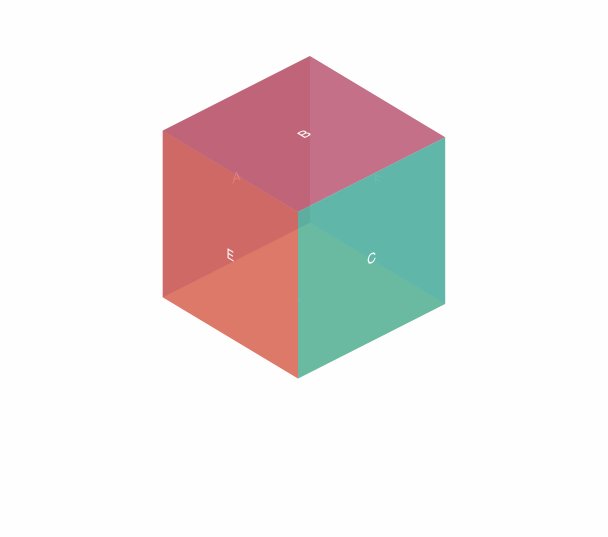
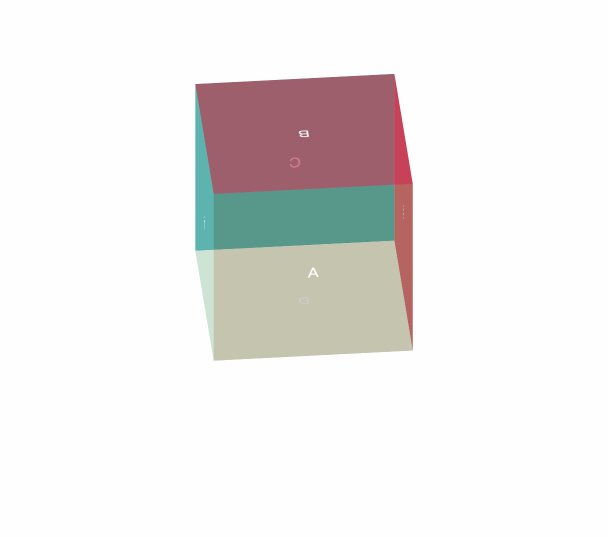
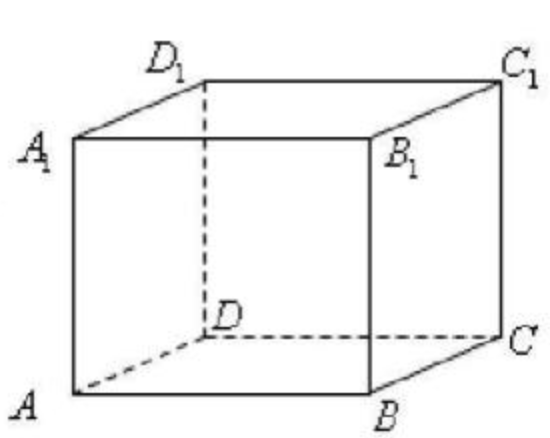
3.CSS3 3D 实现一个立方体 。

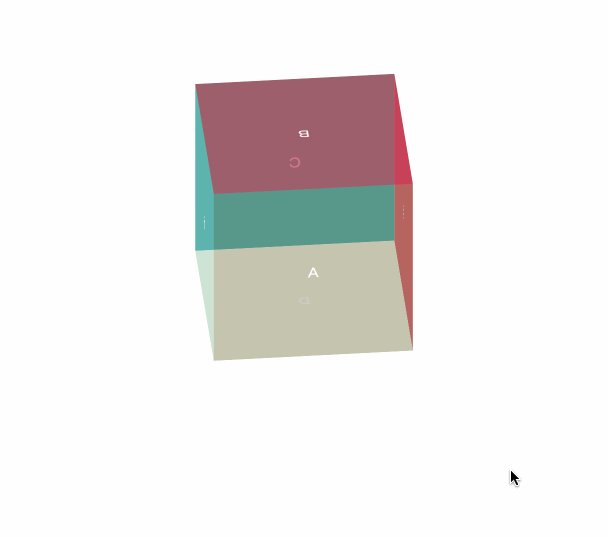
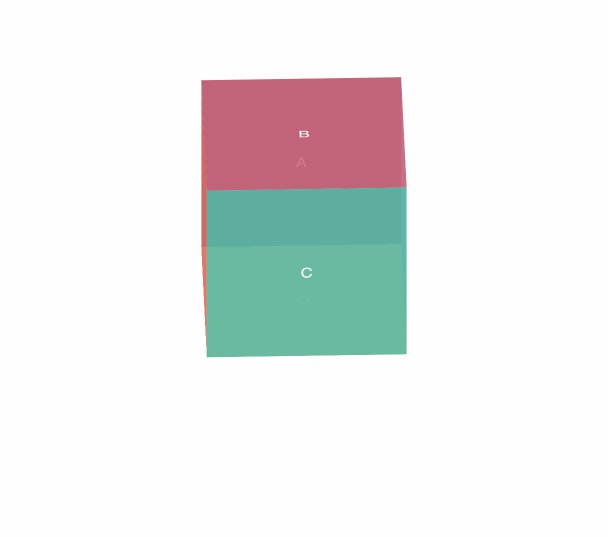
核心思路就是用6个面去拼接,通过设置rotate和translate来调整相互之间的位置,如下:

具体代码如下:
.container { 。
position: relative; 。
width: 300px; 。
height: 300px; 。
margin: 120px auto; 。
transform-style: preserve-3d; 。
/* 为了让其更有立体效果 */ 。
transform: rotateX(-30deg) rotateY(45deg); 。
transform-origin: 150px 150px 150px; 。
animation: rotate 6s infinite; 。
} 。
.container .page { 。
position: absolute; 。
width: 300px; 。
height: 300px; 。
text-align: center; 。
line-height: 300px; 。
color: #fff; 。
background-size: cover; 。
} 。
.container .page:first-child { 。
background-image: url(./my.jpeg); 。
background-color: rgba(0,0,0,.2); 。
} 。
.container .page:nth-child(2) { 。
transform: rotateX(90deg); 。
transform-origin: 0 0; 。
transition: transform 10s; 。
background-color: rgba(179, 15, 64, 0.6); 。
background-image: url(./my2.jpeg); 。
} 。
。
.container .page:nth-child(3) { 。
transform: translateZ(300px); 。
background-color: rgba(22, 160, 137, 0.7); 。
background-image: url(./my3.jpeg); 。
} 。
。
.container .page:nth-child(4) { 。
transform: rotateX(-90deg); 。
transform-origin: -300px 300px; 。
background-color: rgba(210, 212, 56, 0.2); 。
background-image: url(./my4.jpeg); 。
} 。
.container .page:nth-child(5) { 。
transform: rotateY(-90deg); 。
transform-origin: 0 0; 。
background-color: rgba(201, 23, 23, 0.6); 。
background-image: url(./my5.jpeg); 。
} 。
.container .page:nth-child(6) { 。
transform: rotateY(-90deg) translateZ(-300px); 。
transform-origin: 0 300px; 。
background-color: rgba(16, 149, 182, 0.2); 。
background-image: url(./my6.jpeg); 。
} 。
html结构 。
<div class="container"> 。
<div class="page">A</div> 。
<div class="page">B</div> 。
<div class="page">C</div> 。
<div class="page">D</div> 。
<div class="page">E</div> 。
<div class="page">F</div> 。
</div> 。
我们可以基于上面介绍的,给父元素添加动画或者拖拽效果,这样就可以做成更有交互性的3D方块了,比如置骰子游戏,vr场景,3D相册等等,具体实现我会抽空依次总结出来.
原文地址:https://mp.weixin.qq.com/s/mkUDRpJbW7O0exUeNE3-MA 。
最后此篇关于前端:使用CSS3实现酷炫的3D旋转透视的文章就讲到这里了,如果你想了解更多关于前端:使用CSS3实现酷炫的3D旋转透视的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个名为 main.css 的 css 文件和另一个名为 style.css 的文件。我怎样才能在 main.css 中做到这一点? .someClass { //apply rules to
在更新我的 css 之前,我在 Login.css 中有以下内容: body { background-image: url('./pictures/fond.png'); bac
我的 share point 2013 核心 css 和我的 css 之间存在 css 冲突。所以我想把我所有的类都放在 div #s4-workspace 下但是我搜索了一种方法来将所有类分组到这个
我知道您可以覆盖 jsp 页面从 jsp 包含 CSS 文件(即全局 CSS 文件)继承的 CSS 属性。 但是,如果元素中的某个属性弄乱了特定页面,而我不想只使用内联 CSS 在该页面中使用它怎么办
我刚刚发现了 initial-scale 元属性。 以前,我一直在使用 default.css 来定义我所有的样式和大小(用于字体和元素),以便它们在桌面计算机的屏幕上显示得很好。然后,如果您使用的是
我正在尝试使用 LESS CSS 来编写我的 CSS。我已经按顺序导入了 style.less 和 less.js 文件。 现在我想提取 LESS 生成的 CSS。有什么办法可以做到吗?我不想使用脚本
我想知道是否有任何一种软件可以读取大量内联样式中的 HTML 文档并将所有这些样式转换为外部 css 文件。如果只有一页,我可以手动完成。但是有100页。有人有想法吗? 最佳答案 就像有人说的那样,“
当我想从 Styled Components 迁移到 CSS Modules 时,出现了以下问题。 假设我有以下样式组件,它接受动态参数 offset和一个动态 CSS 字符串 theme : con
有没有办法将 CSS 类定义为与另一个类相等?例如,如果我有一个类: .myClass{ background-color: blue; } 有没有一种方法可以将第二个类定义为与 myClas
我正在尝试制作一组按钮,这些按钮贴在页面底部并且由固定的空间隔开。我正在使用 angularJS 的 ng-repeat 指令通过 ajax 请求获取数据,然后我用它来显示按钮。 我的问题在于让按
浏览器是否在加载 CSS 文件时解析 CSS?还是在整个 CSS 文件被浏览器下载后才进行解析?不同浏览器的做法有区别吗?我在哪里可以找到这种底层信息? 这个问题不是 Load and executi
这个问题在这里已经有了答案: Can a CSS class inherit one or more other classes? (29 个答案) 关闭 3 年前。 标题有点乱,我给大家看一下。假
我遇到了最奇怪的问题...... 在最简单的形式中,我有一个包含以下内容的 index.html 文件: (在尝试确定根本原因的过程中,我已经大大减少了它) 当我查看页面的源代码时,我得到以下信息:
我正在使用 Mindscape Workbench 来最小化我的 scss 文件。我的页面设置为使用 *.min.css 文件。在随机时间,min 文件不会与系统的其余部分一起发布。 我有很多 css
请告诉我 CSS 框架和 CSS 网格之间的区别。 最佳答案 CSS 框架也可以是 CSS 网格框架。 CSS 网格框架用于构建 CSS 布局。有一些框架除了构建布局还有其他用途,例如 Hartija
我有无法从页面中删除或更改的 original.css 文件。原始.css table { border-collapse: collapse; border-spacing: 0;
我以前使用 bootstrap css import 很好。 但是我正在尝试使用 CSS 模块,所以我添加了几行。 { test: /\.css$/, use:
有没有办法在 css 选择器中创建一个 css 组。 例如: .SectionHeader { include: .foo; include: .bar; include: .
今天我学习了 CSS 中的两个概念,一个是 CSS 定位(静态、相对、绝对、固定),另一个是 CSS Margin,它定义了元素之间的空间。 假设我想移动一个元素,这是最好的方法吗?因为这两个概念似乎
var paths = { css: './public/apps/user/**/*.css' } var dest = { css: './public/apps/user/css/' } /

我是一名优秀的程序员,十分优秀!