- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章asp.net实现存储和读取数据库图片由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了asp.net存储和读取数据库图片的具体代码,供大家参考,具体内容如下 。
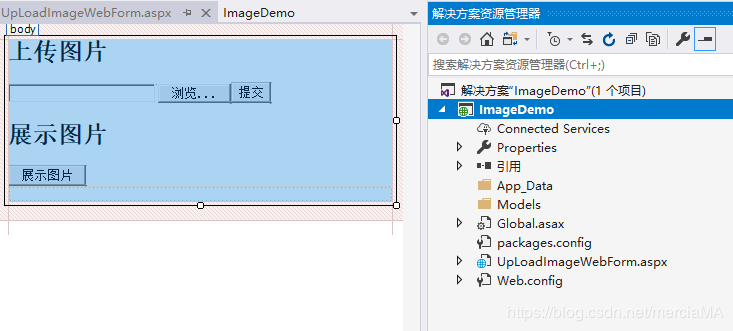
1. 创建asp.net web窗体项目 。
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<
body
>
<
form
id
=
"form1"
runat
=
"server"
>
<
h2
>上传图片</
h2
>
<
div
>
<
asp:FileUpload
ID
=
"ful_image"
runat
=
"server"
/>
<
asp:Button
ID
=
"btn_submit"
runat
=
"server"
Text
=
"提交"
/>
<
asp:Label
ID
=
"lbl_message"
runat
=
"server"
Text
=
"Label"
></
asp:Label
>
</
div
>
<
h2
>展示图片</
h2
>
<
div
>
<
asp:Button
ID
=
"btn_show"
runat
=
"server"
Text
=
"展示图片"
/>
<
asp:Panel
ID
=
"pn_images"
runat
=
"server"
></
asp:Panel
>
</
div
>
</
form
>
</
body
>
|
效果图如下:

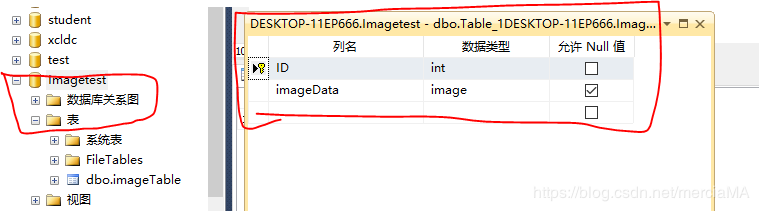
2. 创建数据库 。
数据库脚本如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
create
database
Imagetest
go
use Imagetest
CREATE
TABLE
[dbo].[imageTable](
[ID] [
int
] IDENTITY(1,1)
NOT
NULL
,
[imageData] [image]
NULL
,
CONSTRAINT
[PK_imageTable]
PRIMARY
KEY
CLUSTERED
(
[ID]
ASC
)
WITH
(PAD_INDEX =
OFF
, STATISTICS_NORECOMPUTE =
OFF
, IGNORE_DUP_KEY =
OFF
, ALLOW_ROW_LOCKS =
ON
, ALLOW_PAGE_LOCKS =
ON
)
ON
[
PRIMARY
]
)
ON
[
PRIMARY
] TEXTIMAGE_ON [
PRIMARY
]
|
数据库生成结果图:

3.使用EF实现图片存储 。
实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
protected
void
btn_submit_Click(
object
sender, EventArgs e)
{
ImagetestEntities ie =
new
ImagetestEntities();
imageTable it =
new
imageTable();
it.imageData = ful_image.FileBytes;
it= ie.imageTables.Add(it);
ie.SaveChanges();
if
(it.ID!=0)
{
lbl_message.Text =
"图片上传成功"
;
}
else
{
lbl_message.Text =
"图片上传失败"
;
}
}
|
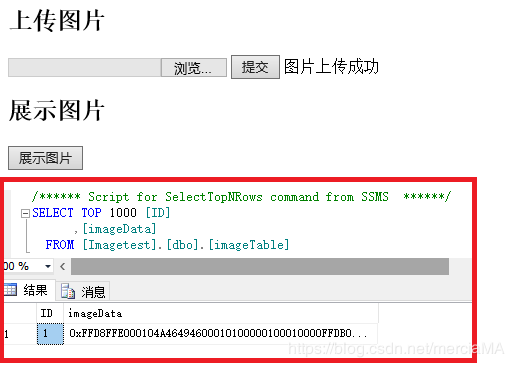
运行结果:

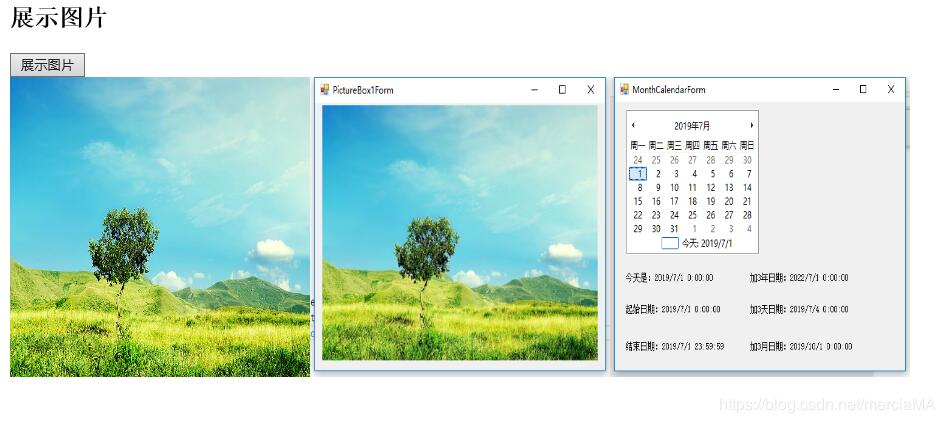
4. 使用EF实现图片的展示 。
实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
protected
void
btn_show_Click(
object
sender, EventArgs e)
{
ImagetestEntities ie =
new
ImagetestEntities();
List<imageTable> list= ie.imageTables.ToList<imageTable>();
foreach
(imageTable item
in
list)
{
Image img =
new
Image();
img.ImageUrl =
"data:image/png;base64,"
+ Convert.ToBase64String(item.imageData);
pn_images.Controls.Add(img);
}
}
|
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/merciaMA/article/details/102928045 。
最后此篇关于asp.net实现存储和读取数据库图片的文章就讲到这里了,如果你想了解更多关于asp.net实现存储和读取数据库图片的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我遇到以下问题。我想读取一个包含数百万行和数百列的大型 csv。我想向下转换列的数据类型。我的方法是读取 csv,然后使用 pd.to_numeric() 对其进行向下转换。我不知道列数及其类型。在读
目前,我从 SQL server (2008) 数据库获取数据。 cyurrent的方法是使用DataTable,然后将其传递并使用。 if (parameters != null)
我有以下问题。我有一个巨大的 csv 文件,想用多处理加载它。对于一个包含 500000 行和 130 列不同数据类型的示例文件,Pandas 需要 19 秒。我试过 dask 因为我想多处理阅读。但
是否有关于用于序列化各种 MFC 数据结构的二进制格式的明确文档?我已经能够在十六进制编辑器中查看我自己的一些类,并使用 Java 的 ByteBuffer 类读取它们(使用自动字节顺序转换等)。 但
我正在使用 Selenium 进行测试,我们用 HTML 文件编写测试用例,并用它们制作测试套件,我们的要求是编写足够健壮的测试用例,以根据测试环境改变自身。 为此,我不希望在 HTML 脚本本身中包
我需要一个 JavaScript 代码来读取存储为 .txt 文件的字典(或者也可以保存为任何其他类型的文件。它也可以在线获得)并将其内容存储在一个变量中。我不能找到一种让 JavaScript 像
我正在尝试遍历包含 SSH 登录和其他日志的日志文本文件。 程序正在返回 SSH 登录的总数。 我的解决方案确实有效,但似乎有点慢(在 200mo 文件上大约需要 3.5 秒)。我想知道是否有任何方法
我正在将大量数据从一个电子表格复制到工作簿中的其他 160 个电子表格。目前,Excel (2013) 遇到错误,因为它没有足够的资源来完成操作。 我的目标是将工作表 4 中 V13:XI1150 范
我正在尝试读取一个有 1147 行的文本文件。下面的代码仅读取第 1050-1147 行。我的目标是读取整个文件并提取位于不同行的特定值以在脚本中使用。一个示例是包含“BlockList: 2”的行中
我正在为游戏编写解释器。用户将其移动输入解释器,程序执行该移动。 现在我想为每个决定实现一个时间限制。玩家不应该能够思考超过 30 秒来写一个移动并按下回车。 call_with_time_limit
以this file例如,我正在尝试读取 data.frame 中的数据。来自 the doc (pdf 文件,表 1),它遵循一些 fortran 约定。我尝试了以下但收效甚微: dir 0' 将
我正在使用 R 阅读 Outlook 附件。我的引用在这里:Download attachment from an outlook email using R 这是我的电子邮件的截图: 这每天都会发送
我不会从表格中读取行来将主题放在列表中 php脚本 $url_obj='http://'.$host.':8069/xmlrpc/object'; $sock=new xmlrpc_client($u
我有一个这样的 csv 文件: id,name,value 1,peter,5 2,peter\,paul,3 我如何读取此文件并告诉 R "\," 不表示新列,仅表示 ","。 我必须添加该文件
我正在尝试读取 ~/Library/Preferences/com.apple.mail.plist (在 Snow Leopard 上)以获取电子邮件地址和其他信息以进入“关于”对话框。我使用以下代
This question already has answers here: How do I use floating-point division in bash? (19个回答) 5个月前关闭
本练习的目标是读取输入文件并将其存储到表中,然后验证输入中的某些字段并输出任何错误记录。我需要读取并存储每个策略组,以便表中一次仅存储 5 条记录,而不是整个文件。 所以我需要读取一个包含 5 条记录
据我了解,LWT 插入始终以 SERIAL 一致性级别完成。如果为 true,这是否意味着读取作为 LWT 插入的行可以安全地以 ANY 的一致性级别读取? 换句话说,我假设 LWT 插入是完全一致的
我看到很多很多通过java脚本读取cookie的函数,但我只想在变量中使用它一次,我是JS新手。 这是我的代码 var TheNumber = (Math.random() + '') * 10000
我正在使用 asp.net 和 C#。我在服务器上部署了一个应用程序[已发布],现在我想查看该网站的代码,据我所知,我可以阅读程序集来查看代码。 请告诉我如何实现它。 提前致谢。 最佳答案 您可以使用

我是一名优秀的程序员,十分优秀!