- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章.NET生成动态验证码的完整步骤由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
验证码是图片上写上几个字,然后对这几个字做特殊处理,如扭曲、旋转、修改文字位置,然后加入一些线条,或加入一些特殊效果,使这些在人类能正常识别的同时,机器却很难识别出来,以达到防爬虫、防机器人的效果.
验证码通常用于网站中,是防爬虫、防机器人侵入的好方法。以往.NET中创建验证码,通常会使用System.Drawing创建“正常”的验证码.
在前一往篇博客.NET中生成水印更好的方法中,提到了如何给图片加水印。本文将基于上篇博客进一步探索,使用Direct2D创建验证码.
传统System.Drawing的做法 。
前置条件:引用System.Drawing,或者安装NuGet包:System.Drawing.Common:
|
1
|
<PackageReference Include=
"System.Drawing.Common"
Version=
"4.5.1"
/>
|
首先创建一个有几个文字的图片(基本操作):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
byte
[] GetImage(
int
width,
int
height,
string
text)
{
using
(var bitmap =
new
Bitmap(width, height))
using
(var g = Graphics.FromImage(bitmap))
{
var r =
new
Random();
g.Clear(ColorFromHsl(r.NextDouble(), 1.0f, 0.8f, 0xff));
var brush =
new
SolidBrush(Color.Black);
var fontSize = width / text.Length;
var font =
new
Font(FontFamily.GenericSerif, fontSize, FontStyle.Bold, GraphicsUnit.Pixel);
for
(var i = 0; i < text.Length; i++)
{
brush.Color = ColorFromHsl(r.NextDouble(), 1.0f, 0.3f, 0xff);
float
x = i * fontSize;
float
y = r.Next(0, height - fontSize);
g.DrawString(text[i].ToString(), font, brush, x, y);
}
// 在这里面加入一些其它效果
var ms =
new
MemoryStream();
bitmap.Save(ms, ImageFormat.Png);
return
ms.ToArray();
}
}
|
效果(Gif是由LINQPad生成多次截图而来,实际为静态图):

然后再加入一些线条:
|
1
2
3
4
5
6
7
8
9
10
|
using
(var pen =
new
Pen(brush, 3))
{
for
(var i = 0; i < 4; ++i)
{
pen.Color = ColorFromHsl(r.NextDouble(), 1.0f, 0.4f, 0xff);
var p1 =
new
Point(r.Next(width), r.Next(height));
var p2 =
new
Point(r.Next(width), r.Next(height));
g.DrawLine(pen, p1, p2);
}
}
|
效果(Gif是由LINQPad生成多次截图而来,实际为静态图):

还能做什么?
很遗憾,还有很多可以做,即使是加入线条,机器依然能轻而易举地识别出来.
不过Edi.Wang在他的博客中也发布了一个生成验证码的NuGet包:Edi.Captcha,截止目前最新版是1.3.1:
|
1
|
<PackageReference Include=
"Edi.Captcha"
Version=
"1.3.1"
/>
|
这个包基于System.Drawing,加入了扭曲效果,加入了一些随机的x坐标偏移,极大地增加了AI识别的难度.
使用方式:
|
1
|
CaptchaResult result = CaptchaImageGenerator.GetImage(200, 100,
"HELLO"
);
|
其中CaptchaResult的定义如下:
|
1
2
3
4
5
6
7
8
9
10
|
public
class
CaptchaResult
{
public
string
CaptchaCode {
get
;
set
; }
public
byte
[] CaptchaByteData {
get
;
set
; }
public
string
CaptchBase64Data => Convert.ToBase64String(CaptchaByteData);
public
DateTime Timestamp {
get
;
set
; }
}
|
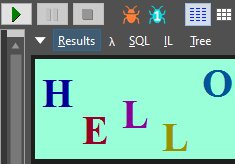
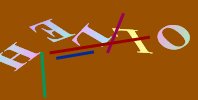
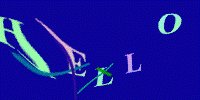
生成的效果如下(Gif是由LINQPad生成多次截图而来,实际为静态图):

Direct2D 。
在前一篇博客中,已经有了Direct2D的相关简介。这里将不再介绍.
首先从最简单的图片上写文字开始:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
byte
[] SaveD2DBitmap(
int
width,
int
height,
string
text)
{
using
var wic =
new
WIC.ImagingFactory2();
using
var d2d =
new
D2D.Factory();
using
var wicBitmap =
new
WIC.Bitmap(wic, width, height, WIC.PixelFormat.Format32bppPBGRA, WIC.BitmapCreateCacheOption.CacheOnDemand);
using
var target =
new
D2D.WicRenderTarget(d2d, wicBitmap,
new
D2D.RenderTargetProperties());
using
var dwriteFactory =
new
SharpDX.DirectWrite.Factory();
using
var brush =
new
SolidColorBrush(target, Color.Yellow);
var r =
new
Random();
target.BeginDraw();
target.Clear(ColorFromHsl(r.NextFloat(0, 1), 1.0f, 0.3f));
var textFormat =
new
DWrite.TextFormat(dwriteFactory,
"Times New Roman"
,
DWrite.FontWeight.Bold,
DWrite.FontStyle.Normal,
width / text.Length);
for
(
int
charIndex = 0; charIndex < text.Length; ++charIndex)
{
using
var layout =
new
DWrite.TextLayout(dwriteFactory, text[charIndex].ToString(), textFormat,
float
.MaxValue,
float
.MaxValue);
var layoutSize =
new
Vector2(layout.Metrics.Width, layout.Metrics.Height);
using
var b2 =
new
LinearGradientBrush(target,
new
D2D.LinearGradientBrushProperties
{
StartPoint = Vector2.Zero,
EndPoint = layoutSize,
},
new
GradientStopCollection(target,
new
[]
{
new
GradientStop{ Position = 0.0f, Color = ColorFromHsl(r.NextFloat(0, 1), 1.0f, 0.8f) },
new
GradientStop{ Position = 1.0f, Color = ColorFromHsl(r.NextFloat(0, 1), 1.0f, 0.8f) },
}));
var position =
new
Vector2(charIndex * width / text.Length, r.NextFloat(0, height - layout.Metrics.Height));
target.Transform =
Matrix3x2.Translation(-layoutSize / 2) *
// 文字旋转和扭曲效果,取消注释以下两行代码
// Matrix3x2.Skew(r.NextFloat(0, 0.5f), r.NextFloat(0, 0.5f)) *
// Matrix3x2.Rotation(r.NextFloat(0, MathF.PI * 2)) *
Matrix3x2.Translation(position + layoutSize / 2);
target.DrawTextLayout(Vector2.Zero, layout, b2);
}
// 其它效果在这里插入
target.EndDraw();
using
(var encoder =
new
WIC.BitmapEncoder(wic, WIC.ContainerFormatGuids.Png))
using
(var ms =
new
MemoryStream())
{
encoder.Initialize(ms);
using
(var frame =
new
WIC.BitmapFrameEncode(encoder))
{
frame.Initialize();
frame.SetSize(wicBitmap.Size.Width, wicBitmap.Size.Height);
var pixelFormat = wicBitmap.PixelFormat;
frame.SetPixelFormat(
ref
pixelFormat);
frame.WriteSource(wicBitmap);
frame.Commit();
}
encoder.Commit();
return
ms.ToArray();
}
}
|
使用方式:
|
1
|
byte
[] captchaBytes = SaveD2DBitmap(200, 100,
"Hello"
);
|
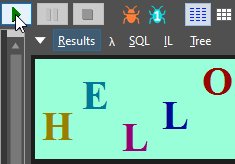
效果(Gif是由LINQPad生成多次截图而来,实际为静态图):

可以注意到,Direct2D生成的文字没有System.Drawing那样的锯齿.
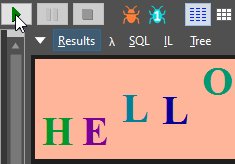
如果取消里面的两行注释,可以得到更加扭曲和旋转的效果(Gif是由LINQPad生成多次截图而来,实际为静态图):

然后加入线条:
|
1
2
3
4
5
6
7
8
9
|
for
(var i = 0; i < 4; ++i)
{
target.Transform = Matrix3x2.Identity;
brush.Color = ColorFromHsl(r.NextFloat(0,1), 1.0f, 0.3f);
target.DrawLine(
r.NextVector2(Vector2.Zero,
new
Vector2(width, height)),
r.NextVector2(Vector2.Zero,
new
Vector2(width, height)),
brush, 3.0f);
}
|
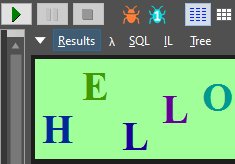
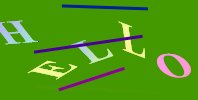
效果(Gif是由LINQPad生成多次截图而来,实际为静态图):

Direct2D的骚操作 。
Direct2D中内置了许多特效,如阴影(Shadow)等,这里我们需要用到的是位移特效(Displacement)和水流特效(Turbulence),为了实现特效,需要加入一个Bitmap层,整体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
byte
[] SaveD2DBitmap(
int
width,
int
height,
string
text)
{
using
var wic =
new
WIC.ImagingFactory2();
using
var d2d =
new
D2D.Factory();
using
var wicBitmap =
new
WIC.Bitmap(wic, width, height, WIC.PixelFormat.Format32bppPBGRA, WIC.BitmapCreateCacheOption.CacheOnDemand);
using
var target =
new
D2D.WicRenderTarget(d2d, wicBitmap,
new
D2D.RenderTargetProperties());
using
var dwriteFactory =
new
SharpDX.DirectWrite.Factory();
using
var brush =
new
D2D.SolidColorBrush(target, Color.Yellow);
using
var encoder =
new
WIC.PngBitmapEncoder(wic);
// PngBitmapEncoder
using
var ms =
new
MemoryStream();
using
var dc = target.QueryInterface<D2D.DeviceContext>();
using
var bmpLayer =
new
D2D.Bitmap1(dc, target.PixelSize,
new
D2D.BitmapProperties1(
new
D2D.PixelFormat(SharpDX.DXGI.Format.B8G8R8A8_UNorm, D2D.AlphaMode.Premultiplied),
d2d.DesktopDpi.Width, d2d.DesktopDpi.Height,
D2D.BitmapOptions.Target));
var r =
new
Random();
encoder.Initialize(ms);
D2D.Image oldTarget = dc.Target;
{
dc.Target = bmpLayer;
dc.BeginDraw();
var textFormat =
new
DWrite.TextFormat(dwriteFactory,
"Times New Roman"
,
DWrite.FontWeight.Bold,
DWrite.FontStyle.Normal,
width / text.Length);
for
(
int
charIndex = 0; charIndex < text.Length; ++charIndex)
{
using
var layout =
new
DWrite.TextLayout(dwriteFactory, text[charIndex].ToString(), textFormat,
float
.MaxValue,
float
.MaxValue);
var layoutSize =
new
Vector2(layout.Metrics.Width, layout.Metrics.Height);
using
var b2 =
new
D2D.LinearGradientBrush(dc,
new
D2D.LinearGradientBrushProperties
{
StartPoint = Vector2.Zero,
EndPoint = layoutSize,
},
new
D2D.GradientStopCollection(dc,
new
[]
{
new
D2D.GradientStop{ Position = 0.0f, Color = ColorFromHsl(r.NextFloat(0, 1), 1.0f, 0.8f) },
new
D2D.GradientStop{ Position = 1.0f, Color = ColorFromHsl(r.NextFloat(0, 1), 1.0f, 0.8f) },
}));
var position =
new
Vector2(charIndex * width / text.Length, r.NextFloat(0, height - layout.Metrics.Height));
dc.Transform =
Matrix3x2.Translation(-layoutSize / 2) *
Matrix3x2.Skew(r.NextFloat(0, 0.5f), r.NextFloat(0, 0.5f)) *
//Matrix3x2.Rotation(r.NextFloat(0, MathF.PI * 2)) *
Matrix3x2.Translation(position + layoutSize / 2);
dc.DrawTextLayout(Vector2.Zero, layout, b2);
}
for
(var i = 0; i < 4; ++i)
{
target.Transform = Matrix3x2.Identity;
brush.Color = ColorFromHsl(r.NextFloat(0, 1), 1.0f, 0.3f);
target.DrawLine(
r.NextVector2(Vector2.Zero,
new
Vector2(width, height)),
r.NextVector2(Vector2.Zero,
new
Vector2(width, height)),
brush, 3.0f);
}
target.EndDraw();
}
Color background = ColorFromHsl(r.NextFloat(0, 1), 1.0f, 0.3f);
// for (var frameId = -10; frameId < 10; ++frameId)
{
dc.Target =
null
;
using
var displacement =
new
D2D.Effects.DisplacementMap(dc);
displacement.SetInput(0, bmpLayer,
true
);
displacement.Scale = 100.0f;
// Math.Abs(frameId) * 10.0f;
var turbulence =
new
D2D.Effects.Turbulence(dc);
displacement.SetInputEffect(1, turbulence);
dc.Target = oldTarget;
dc.BeginDraw();
dc.Clear(background);
dc.DrawImage(displacement);
dc.EndDraw();
using
(var frame =
new
WIC.BitmapFrameEncode(encoder))
{
frame.Initialize();
frame.SetSize(wicBitmap.Size.Width, wicBitmap.Size.Height);
var pixelFormat = wicBitmap.PixelFormat;
frame.SetPixelFormat(
ref
pixelFormat);
frame.WriteSource(wicBitmap);
frame.Commit();
}
}
encoder.Commit();
return
ms.ToArray();
}
|
注意此代码使用了using var语句,是C# 8.0的using declaration功能,可以用using (var )语句代替.
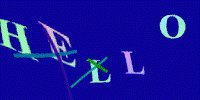
效果如下(Gif是由LINQPad生成多次截图而来,实际为静态图):

在此基础上,(感谢Direct2D/WIC)经过较小的改动,即可生成一个动态的Gif图片.
只要略微修改以上代码:
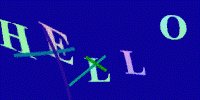
PngBitmapEncoder改成GifBitmapEncoder*for循环取消注释displacement.Scale = 100.0f;改成displacement.Scale = Math.Abs(frameId) * 10.0f;即可看到以下效果(直接生成,非截图):



结语 。
最终的代码生成效果,可以从这里下载,用LINQPad 6打开.
本文使用的是SharpDX,是C#到DirectX的转换层。一个坏消息是,上图中使用的SharpDX已经停止维护了,但目前还没找到可以用于替换的库(可能由于它太好用了).
以前我经常将Direct2D用于游戏,但最近越来越多的时候Direct2D已经用于解决实际问题。由于Direct2D的高颜值、高性能,实际上,Direct2D已经无处不在,浏览器/Word/Excel等日常软件都是深度集成Direct2D的应用。相信Direct2D可以用于更多的场景中.
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我的支持.
原文链接:https://www.cnblogs.com/sdflysha/p/dotnet-better-captcha.html 。
最后此篇关于.NET生成动态验证码的完整步骤的文章就讲到这里了,如果你想了解更多关于.NET生成动态验证码的完整步骤的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在 JavaScript 中,我们可以动态创建 元素并附加到 部分,以便为大量元素应用 CSS 规则。 这种方法的优点或缺点是什么? 如果它确实提供了与元素上的 javascript 迭代相比的性
我有这个代码 import "./HTTPMethod.dart"; import '../../DataModel/DataModel.dart'; mixin RouterMixin { HT
哪些 OLAP 工具支持动态、动态地创建维度或层次结构? 例如,层次结构将成员定义为:“前 5 名”、“前 6-10 名”、“其他”... 计算成员是通常的答案,我正在寻找不同的东西。计算器的问题。成
我正在 CakePHP 中创建一个“表单编辑器”。 该界面允许用户选择要应用于字段的验证,例如数字、电子邮件等 因此,我需要根据用户输入为模型动态创建验证。为此,我可以使用验证对象:https://b
这是一个场景: 我有一个Web服务,我们将其称为部署在tomcat(轴)上的StockQuoteService。通过此 Web 服务公开了 getStockQuote() 方法。 现在,我想构建一个
我正在尝试从服务器获取 JSON 响应并将其输出到控制台。 Future login() async { var response = await http.get( Uri.
我从另一个问题中得到了这段代码(感谢 chunhunghan)。我需要创建一个登录屏幕,并尝试根据服务器发回给我的响应来验证用户凭据,但是每次我尝试运行代码时,它都会给我“未处理的异常:Interna
当我在“Dart”主程序中运行它时,一切正常,并且我得到了一个与会者列表。但是,当我在我的 Flutter 应用程序中调用它时,出现错误: flutter:“List”类型不是“List>”类型的子类
本文实例为大家分享了js实现验证码动态干扰的具体代码,供大家参考,具体内容如下 效果一 效果二 代码一 ?
目前我正在为我的网站使用 No-Ip,我想使用 cloudflare 来抵御 ddos 和机器人程序。我注意到您需要一个用于 cloudflare 的域。我还搜索了网络,发现了一个叫做 cloud
有没有办法在 Excel VBA 中构建动态 if 语句?基本上我正在尝试创建一个参数化计算,用户将能够输入不同的变量,即 变量 1 “变量 2” “变量 3” 在这种情况下 变量 1 是单元格引用
大家好, 请查看上面的图片,我有两张 table 。在下面代码的第一个表中,我得到了这种格式。 但我想像 Table2 那样格式化,每个合并单元格中的行数是动态的,而且不一样。 有没有办法像table
如何根据我添加的 View 修改标题部分的高度?heightForHeaderInSection在 viewForHeaderInSection 之前被调用我不知道 View 大小,直到我创建它。 最
是否存在在运行时生成 AST/解析树的解析器?有点像一个库,它会接受一串 EBNF 语法或类似的东西并吐出数据结构? 我知道 antlr、jlex 和他们的同类。他们生成可以做到这一点的源代码。 (喜
我在持有汽车制造商的表格上有一个 MultipleChoiceField。我想将我的汽车数据库过滤到已检查的品牌,但这会导致问题。如何动态获取所有 Q(make=...) 语句? 我如何开始:['va
$end = preg_replace($pattern, $replacement, $str); 如何使替换字符串 $replacement 随 $str 中的每次匹配而变化?例如,我想用关联的图
我正在编写一个 VBA 程序,用于过滤表中的值。我试图使其成为一个适用于您提供的所有表格的通用程序。在我的程序中,我必须设置它正在过滤的表的范围:Set rng = dataSheet.Range("
我正在循环一个元素数组,并且我想使用给定的模板递归地显示该元素 然后在该模板内使用带有切换功能的按钮来显示/隐藏给定元素的Child的更深级别模板(Child也是一个元素) 这是我的模板
从客户端(html)发送表单,服务器端通过选择选项之一决定运行哪个函数。 const decideWho = (form) => { const choice = form.choice; c
我有一个具有以下属性的按钮: circle_normal.xml(在 res/drawable 中) circle.xml(在 res/drawable 中)

我是一名优秀的程序员,十分优秀!