- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android App中DrawerLayout抽屉效果的菜单编写实例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
抽屉效果的导航菜单 看了很多应用,觉得这种侧滑的抽屉效果的菜单很好.

不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而且感觉能放很多东西。 库的引用: 首先, drawerlayout这个类是在support library里的,需要加上android-support-v4.jar这个包.
然后程序中用时在前面导入import android.support.v4.widget.drawerlayout,
如果找不到这个类,首先用sdk manager更新一下android support library,然后在android sdk\extras\android\support\v4路径下找到android-support-v4.jar,复制到项目的libs路径,将其add to build path. 。
代码1 布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<relativelayout xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:tools=
"http://schemas.android.com/tools"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<android.support.v4.widget.drawerlayout
xmlns:android=
"http://schemas.android.com/apk/res/android"
android:id=
"@+id/drawer_layout"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<!-- the main content view -->
<!-- main content must be the first element of drawerlayout because it will be drawn first
and
drawer must be on top of it -->
<framelayout
android:id=
"@+id/content_frame"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
/>
<!-- the navigation drawer -->
<listview
android:id=
"@+id/left_drawer"
android:layout_width=
"240dp"
android:layout_height=
"match_parent"
android:layout_gravity=
"left"
android:background=
"#111"
android:choicemode=
"singlechoice"
android:divider=
"@android:color/transparent"
android:dividerheight=
"0dp"
/>
</android.support.v4.widget.drawerlayout>
</relativelayout>
|
drawerlayout的第一个子元素是主要内容,即抽屉没有打开时显示的布局。这里采用了一个framelayout,里面什么也没放.
drawerlayout的第二个子元素是抽屉中的内容,即抽屉布局,这里采用了一个listview.
主要的activity(从官方实例中扒出来的):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
|
package com.example.hellodrawer;
import android.os.bundle;
import android.app.activity;
import android.content.res.configuration;
import android.view.menuitem;
import android.view.view;
import android.widget.adapterview;
import android.widget.adapterview.onitemclicklistener;
import android.widget.arrayadapter;
import android.widget.listview;
import android.support.v4.app.actionbardrawertoggle;
import android.support.v4.view.gravitycompat;
import android.support.v4.widget.drawerlayout;
public
class
hellodraweractivity
extends
activity
{
private
string[] mplanettitles;
private
drawerlayout mdrawerlayout;
private
actionbardrawertoggle mdrawertoggle;
private
listview mdrawerlist;
@override
public
void oncreate(bundle savedinstancestate)
{
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_hello_drawer);
mdrawerlayout = (drawerlayout) findviewbyid(r.id.drawer_layout);
// init the listview and adapter, nothing new
initlistview();
// set a custom shadow that overlays the main content when the drawer
// opens
mdrawerlayout.setdrawershadow(r.drawable.drawer_shadow,
gravitycompat.start);
mdrawertoggle =
new
actionbardrawertoggle(this, mdrawerlayout,
r.drawable.ic_drawer, r.string.drawer_open,
r.string.drawer_close)
{
/** called when a drawer has settled in a completely closed state. */
public
void ondrawerclosed(view view)
{
invalidateoptionsmenu();
// creates call to
// onprepareoptionsmenu()
}
/** called when a drawer has settled in a completely open state. */
public
void ondraweropened(view drawerview)
{
invalidateoptionsmenu();
// creates call to
// onprepareoptionsmenu()
}
};
// set the drawer toggle as the drawerlistener
mdrawerlayout.setdrawerlistener(mdrawertoggle);
// enable actionbar app icon to behave as action to toggle nav drawer
getactionbar().setdisplayhomeasupenabled(true);
// getactionbar().sethomebuttonenabled(true);
// note: getactionbar() added in api level 11
}
private
void initlistview()
{
mdrawerlist = (listview) findviewbyid(r.id.left_drawer);
mplanettitles = getresources().getstringarray(r.
array
.planets_array);
// set the adapter for the list view
mdrawerlist.setadapter(
new
arrayadapter<string>(this,
r.layout.list_item, mplanettitles));
// set the list's click listener
mdrawerlist.setonitemclicklistener(
new
onitemclicklistener()
{
@override
public
void onitemclick(adapterview<?> parent, view view,
int position, long id)
{
// highlight the selected item, update the title, and close the
// drawer
mdrawerlist.setitemchecked(position, true);
settitle(mplanettitles[position]);
mdrawerlayout.closedrawer(mdrawerlist);
}
});
}
@override
protected
void onpostcreate(bundle savedinstancestate)
{
super.onpostcreate(savedinstancestate);
// sync the toggle state after onrestoreinstancestate has occurred.
mdrawertoggle.syncstate();
}
@override
public
void onconfigurationchanged(configuration newconfig)
{
super.onconfigurationchanged(newconfig);
mdrawertoggle.onconfigurationchanged(newconfig);
}
@override
public
boolean onoptionsitemselected(menuitem item)
{
// pass the event to actionbardrawertoggle, if it returns
// true, then it has handled the app icon touch event
if
(mdrawertoggle.onoptionsitemselected(item))
{
return
true;
}
// handle your other action bar items...
return
super.onoptionsitemselected(item);
}
}
|
比较纠结的是用了level 11的一个api,这样minsdkversion就有限制,不能太低.
图片资源android官网示例处提供下载了.
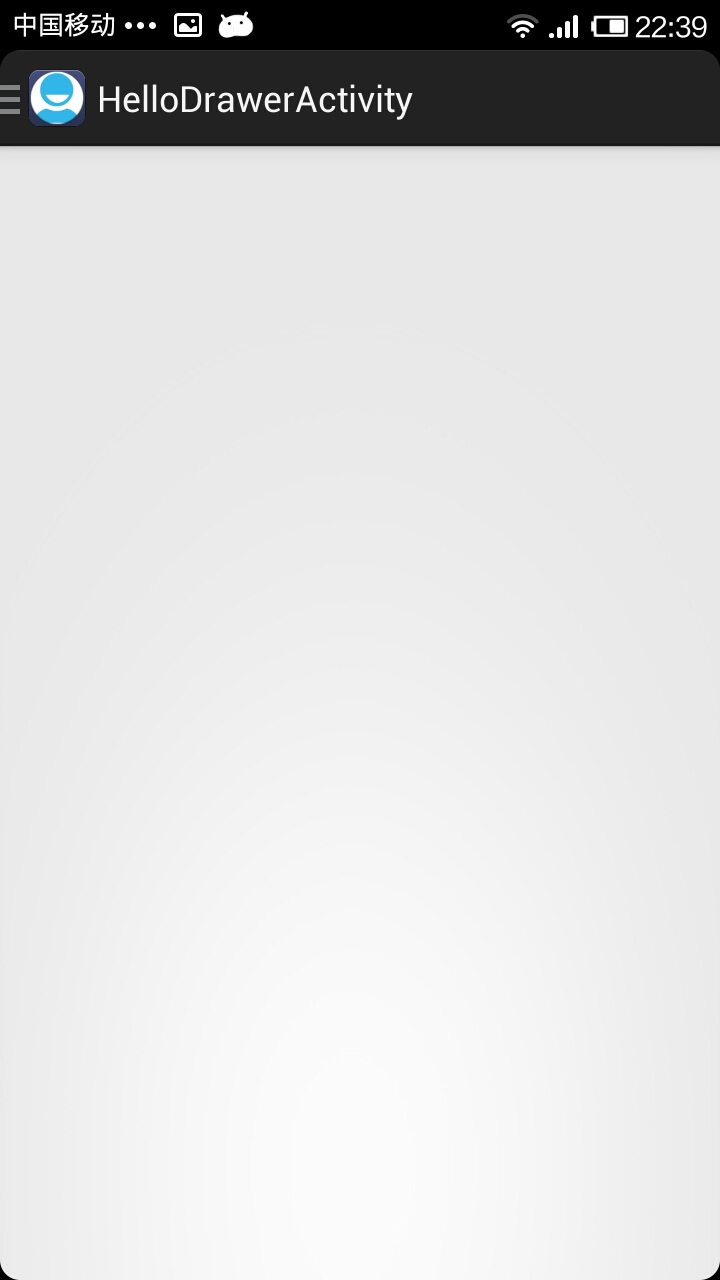
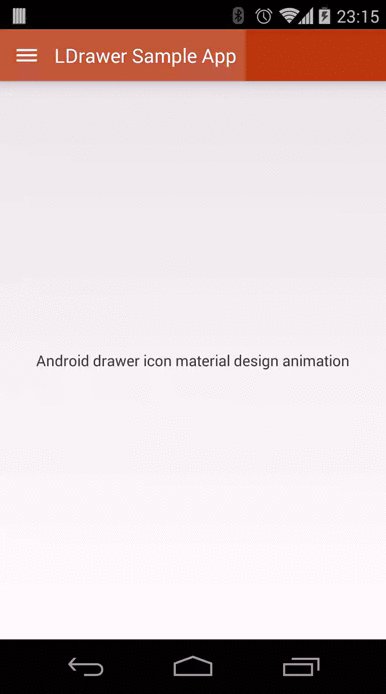
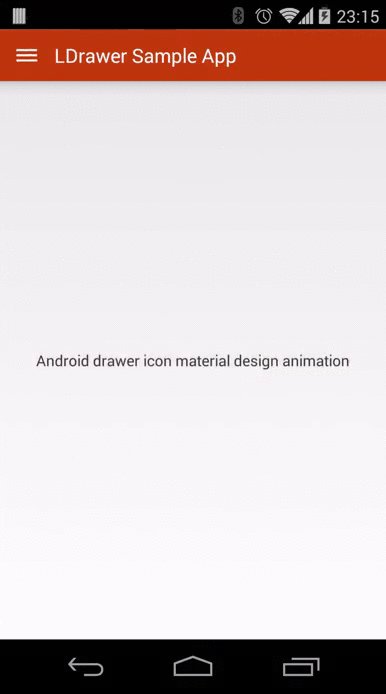
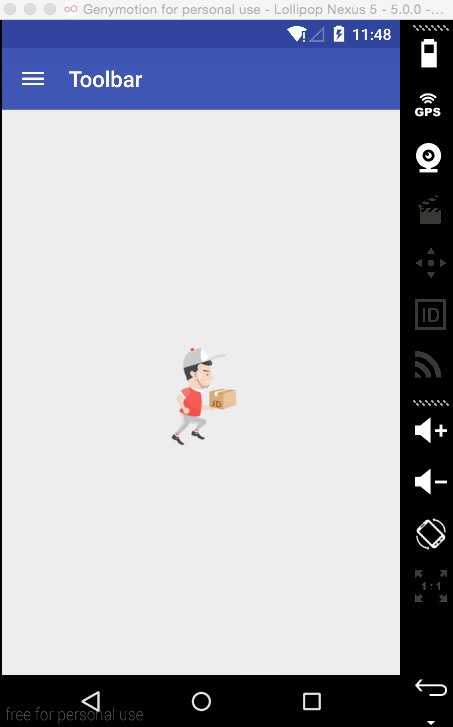
程序运行后效果如下: 抽屉打开前:

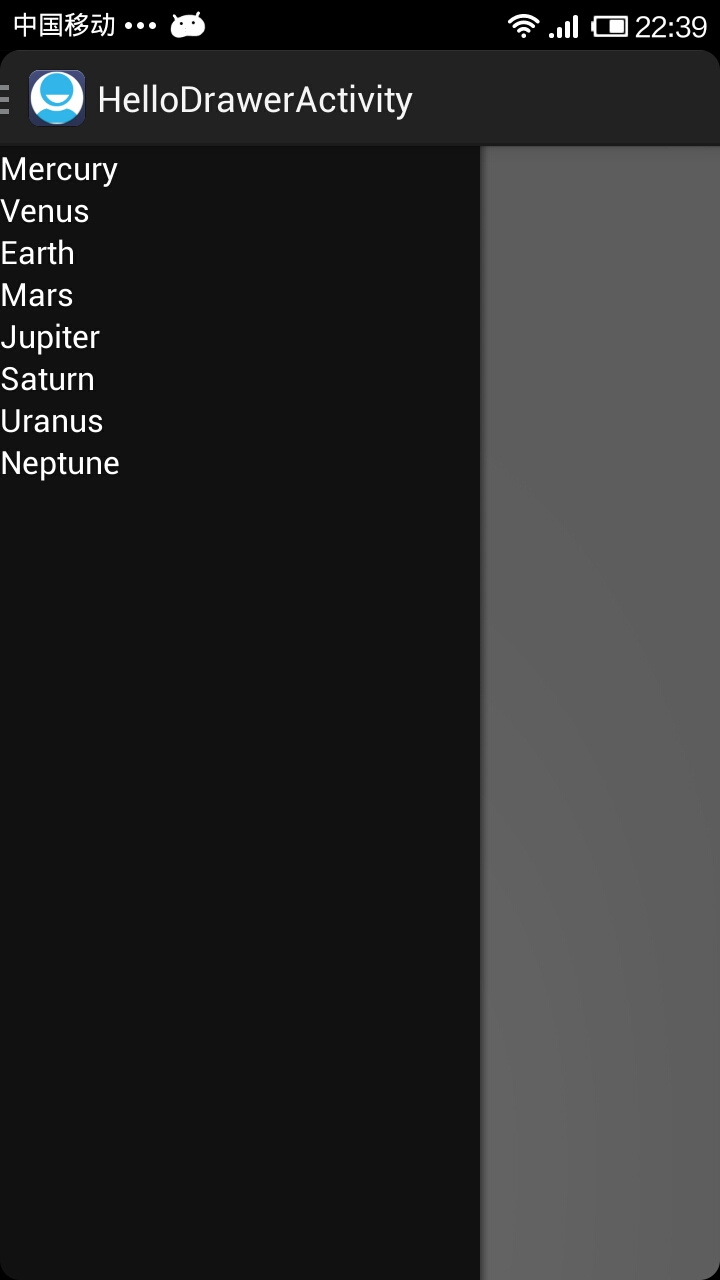
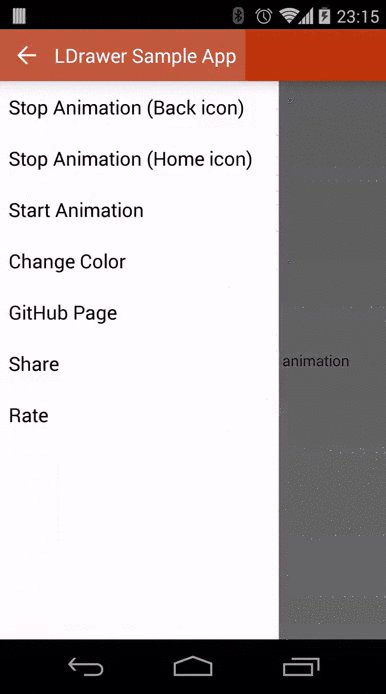
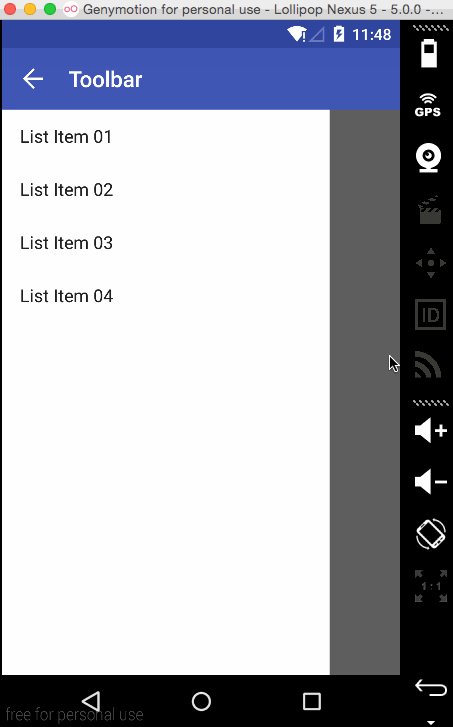
抽屉打开后:

代码2 今天又看了一下drawerlayout的类,发现有很多方法可以直接用的.
重新试了一下,其实不用上面那么麻烦,随便自己定义一个按钮控制抽屉的打开就行:
布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<relativelayout xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:tools=
"http://schemas.android.com/tools"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:paddingbottom=
"@dimen/activity_vertical_margin"
android:paddingleft=
"@dimen/activity_horizontal_margin"
android:paddingright=
"@dimen/activity_horizontal_margin"
android:paddingtop=
"@dimen/activity_vertical_margin"
tools:context=
".draweractivity"
>
<android.support.v4.widget.drawerlayout
android:id=
"@+id/drawer_layout"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<!-- the main content view -->
<framelayout
android:id=
"@+id/content_frame"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<button
android:id=
"@+id/btn"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:text=
"open"
/>
</framelayout>
<!-- the navigation drawer -->
<listview
android:id=
"@+id/left_drawer"
android:layout_width=
"240dp"
android:layout_height=
"match_parent"
android:layout_gravity=
"start"
android:background=
"#111"
android:choicemode=
"singlechoice"
android:divider=
"@android:color/transparent"
android:dividerheight=
"0dp"
/>
</android.support.v4.widget.drawerlayout>
</relativelayout>
|
主要代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
package com.example.hellodrawer;
import android.os.bundle;
import android.app.activity;
import android.support.v4.widget.drawerlayout;
import android.view.gravity;
import android.view.view;
import android.view.view.onclicklistener;
import android.widget.button;
public
class
draweractivity
extends
activity
{
private
drawerlayout mdrawerlayout = null;
@override
protected
void oncreate(bundle savedinstancestate)
{
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_drawer);
mdrawerlayout = (drawerlayout) findviewbyid(r.id.drawer_layout);
button button = (button) findviewbyid(r.id.btn);
button.setonclicklistener(
new
onclicklistener()
{
@override
public
void onclick(view v)
{
// 按钮按下,将抽屉打开
mdrawerlayout.opendrawer(gravity.left);
}
});
}
}
|
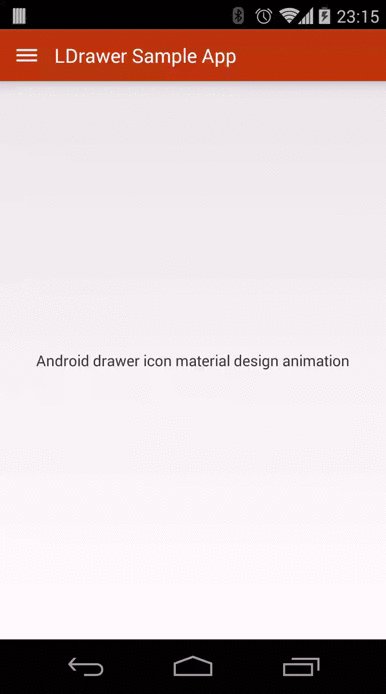
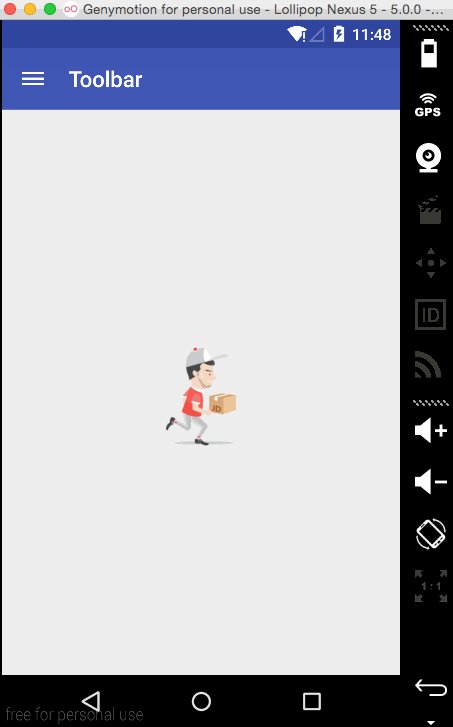
使用toolbar + drawerlayout快速实现高大上菜单侧滑 如果你有在关注一些遵循最新的material design设计规范的应用的话(如果没有,假设你有!),也许会发现有很多使用了看起来很舒服、很高大上的侧滑菜单动画效果,示例如下(via 参考2):

今天就来使用官方支持库来快速实现这类效果,需要使用到toolbar和drawerlayout,详细步骤如下:(如果你还不知道这两个widget,先自己google吧~) 首先需要添加appcompat-v7支持:
如果是在android studio 1.0 rc4上创建的项目,默认已经添加了appcompat-v7支持了,如果不是最新版as则需要在build.gradle中添加如下代码:
|
1
2
3
4
|
dependencies {
...
//其他代码
compile
'com.android.support:appcompat-v7:21.0.2'
}
|
添加完成后需要同步一下gradle 。
添加toolbar:
由于toolbar是继承自view,所以可以像其他标准控件一样直接主布局文件添加toolbar,但是为了提高toolbar的重用效率,可以在layout创建一个custom_toolbar.xml代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<android.support.v7.widget.toolbar xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:app=
"http://schemas.android.com/apk/res-auto"
android:id=
"@+id/tl_custom"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:background=
"?attr/colorprimary"
android:minheight=
"?attr/actionbarsize"
android:popuptheme=
"@style/themeoverlay.appcompat.light"
app:theme=
"@style/themeoverlay.appcompat.actionbar"
>
</android.support.v7.widget.toolbar>
|
说明:
android.support.v7.widget.toolbar - 当然如果只在lollipop中可以直接使用toolbar而不需要加上v7支持 xmlns:app - 自定义xml命名控件,在as中可以直接指定res-auto而不需要使用完整包名 android:background 和 android:minheight 均可以在styles.xml中声明 添加drawerlayout:
和toolbar类似,为了提高代码重用效率,可以在layout中创建一个custom_drawerlayout.xml代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<android.support.v4.widget.drawerlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:id=
"@+id/dl_left"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<!--主布局-->
<linearlayout
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<imageview
android:id=
"@+id/iv_main"
android:layout_width=
"100dp"
android:layout_height=
"100dp"
/>
</linearlayout>
<!--侧滑菜单-->
<linearlayout
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:background=
"#fff"
android:layout_gravity=
"start"
>
<listview
android:id=
"@+id/lv_left_menu"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:divider=
"@null"
android:text=
"drawerlayout"
/>
</linearlayout>
</android.support.v4.widget.drawerlayout>
|
drawerlayout标签中有两个子节点,一个是左边菜单,一个是主布局,另外需要在左边菜单起始位置设置为android:layout_gravity="start" 。
实现activity_main.xml:
|
1
2
3
4
5
6
7
8
9
10
11
|
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:tools=
"http://schemas.android.com/tools"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:orientation=
"vertical"
tools:context=
".mainactivity"
>
<!--toolbar-->
<
include
layout=
"@layout/custom_toolbar"
/>
<!--drawerlayout-->
<
include
layout=
"@layout/custom_drawerlayout"
/>
</linearlayout>
|
直接使用include标签,简洁明了 。
完善java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
public
class
mainactivity
extends
actionbaractivity {
//声明相关变量
private
toolbar toolbar;
private
drawerlayout mdrawerlayout;
private
actionbardrawertoggle mdrawertoggle;
private
listview lvleftmenu;
private
string[] lvs = {
"list item 01"
,
"list item 02"
,
"list item 03"
,
"list item 04"
};
private
arrayadapter arrayadapter;
private
imageview ivrunningman;
private
animationdrawable manimationdrawable;
@override
protected
void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
findviews();
//获取控件
//京东runningman动画效果,和本次toolbar无关
manimationdrawable = (animationdrawable) ivrunningman.getbackground();
manimationdrawable.start();
toolbar.settitle(
"toolbar"
);
//设置toolbar标题
toolbar.settitletextcolor(color.parsecolor(
"#ffffff"
));
//设置标题颜色
setsupportactionbar(toolbar);
getsupportactionbar().sethomebuttonenabled(true);
//设置返回键可用
getsupportactionbar().setdisplayhomeasupenabled(true);
//创建返回键,并实现打开关/闭监听
mdrawertoggle =
new
actionbardrawertoggle(this, mdrawerlayout, toolbar, r.string.open, r.string.close) {
@override
public
void ondraweropened(view drawerview) {
super.ondraweropened(drawerview);
manimationdrawable.stop();
}
@override
public
void ondrawerclosed(view drawerview) {
super.ondrawerclosed(drawerview);
manimationdrawable.start();
}
};
mdrawertoggle.syncstate();
mdrawerlayout.setdrawerlistener(mdrawertoggle);
//设置菜单列表
arrayadapter =
new
arrayadapter(this, android.r.layout.simple_list_item_1, lvs);
lvleftmenu.setadapter(arrayadapter);
}
private
void findviews() {
ivrunningman = (imageview) findviewbyid(r.id.iv_main);
toolbar = (toolbar) findviewbyid(r.id.tl_custom);
mdrawerlayout = (drawerlayout) findviewbyid(r.id.dl_left);
lvleftmenu = (listview) findviewbyid(r.id.lv_left_menu);
}
}
|
当然比较重要还有styles.xml和colors.xml,具体如下: 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<resources>
<style name=
"apptheme"
parent=
"theme.appcompat.light.noactionbar"
>
<!--状态栏颜色-->
<item name=
"colorprimarydark"
>@color/indigo_colorprimarydark</item>
<!--toolbar颜色-->
<item name=
"colorprimary"
>@color/indigo_colorprimary</item>
<!--返回键样式-->
<item name=
"drawerarrowstyle"
>@style/apptheme.drawerarrowtoggle</item>
</style>
<style name=
"apptheme.drawerarrowtoggle"
parent=
"base.widget.appcompat.drawerarrowtoggle"
>
<item name=
"color"
>@android:color/white</item>
</style>
</resources>
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<resources>
<color name=
"indigo_colorprimarydark"
>#303f9f</color>
<color name=
"indigo_colorprimary"
>#3f51b5</color>
<color name=
"indigo_nav_color"
>#4675ff</color>
</resources>
|
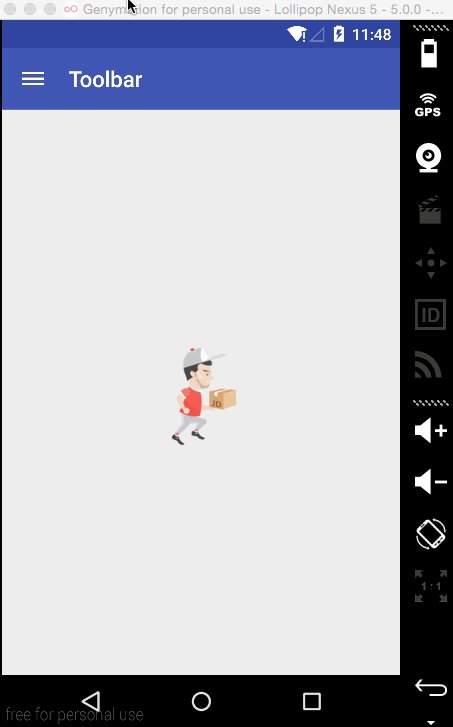
到此就实现了高大上菜单侧滑,最终效果如下(注:在yosemite上貌似直接record手机屏幕貌似不起作用,而且动画由于帧率原因无法实时,就先这样看吧~) 。

最后此篇关于Android App中DrawerLayout抽屉效果的菜单编写实例的文章就讲到这里了,如果你想了解更多关于Android App中DrawerLayout抽屉效果的菜单编写实例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我最近在/ drawable中添加了一些.gifs,以便可以将它们与按钮一起使用。这个工作正常(没有错误)。现在,当我重建/运行我的应用程序时,出现以下错误: Error: Gradle: Execu
Android 中有返回内部存储数据路径的方法吗? 我有 2 部 Android 智能手机(Samsung s2 和 s7 edge),我在其中安装了一个应用程序。我想使用位于这条路径中的 sqlit
这个问题在这里已经有了答案: What's the difference between "?android:" and "@android:" in an android layout xml f
我只想知道 android 开发手机、android 普通手机和 android root 手机之间的实际区别。 我们不能从实体店或除 android marketplace 以外的其他地方购买开发手
自Gradle更新以来,我正在努力使这个项目达到标准。这是一个团队项目,它使用的是android-apt插件。我已经进行了必要的语法更改(编译->实现和apt->注释处理器),但是编译器仍在告诉我存在
我是android和kotlin的新手,所以请原谅要解决的一个非常简单的问题! 我已经使用导航体系结构组件创建了一个基本应用程序,使用了底部的导航栏和三个导航选项。每个导航选项都指向一个专用片段,该片
我目前正在使用 Facebook official SDK for Android . 我现在正在使用高级示例应用程序,但我不知道如何让它获取应用程序墙/流/状态而不是登录的用户。 这可能吗?在那种情
我在下载文件时遇到问题, 我可以在模拟器中下载文件,但无法在手机上使用。我已经定义了上网和写入 SD 卡的权限。 我在服务器上有一个 doc 文件,如果用户单击下载。它下载文件。这在模拟器中工作正常但
这个问题在这里已经有了答案: What is the difference between gravity and layout_gravity in Android? (22 个答案) 关闭 9
任何人都可以告诉我什么是 android 缓存和应用程序缓存,因为当我们谈论缓存清理应用程序时,它的作用是,缓存清理概念是清理应用程序缓存还是像内存管理一样主存储、RAM、缓存是不同的并且据我所知,缓
假设应用程序 Foo 和 Eggs 在同一台 Android 设备上。任一应用程序都可以获取设备上所有应用程序的列表。一个应用程序是否有可能知道另一个应用程序是否已经运行以及运行了多长时间? 最佳答案
我有点困惑,我只看到了从 android 到 pc 或者从 android 到 pc 的例子。我需要制作一个从两部手机 (android) 连接的 android 应用程序进行视频聊天。我在想,我知道
用于使用 Android 以编程方式锁定屏幕。我从 Stackoverflow 之前关于此的问题中得到了一些好主意,并且我做得很好,但是当我运行该代码时,没有异常和错误。而且,屏幕没有锁定。请在这段代
文档说: android:layout_alignParentStart If true, makes the start edge of this view match the start edge
我不知道这两个属性和高度之间的区别。 以一个TextView为例,如果我将它的layout_width设置为wrap_content,并将它的width设置为50 dip,会发生什么情况? 最佳答案
这两个属性有什么关系?如果我有 android:noHistory="true",那么有 android:finishOnTaskLaunch="true" 有什么意义吗? 最佳答案 假设您的应用中有
我是新手,正在尝试理解以下 XML 代码: 查看 developer.android.com 上的文档,它说“starStyle”是 R.attr 中的常量, public static final
在下面的代码中,为什么当我设置时单选按钮的外观会发生变化 android:layout_width="fill_parent" 和 android:width="fill_parent" 我说的是
很难说出这里要问什么。这个问题模棱两可、含糊不清、不完整、过于宽泛或夸夸其谈,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开,visit the help center . 关闭 9
假设我有一个函数 fun myFunction(name:String, email:String){},当我调用这个函数时 myFunction('Ali', 'ali@test.com ') 如何

我是一名优秀的程序员,十分优秀!