- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS开发中实现新闻图片的无限循环展示的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
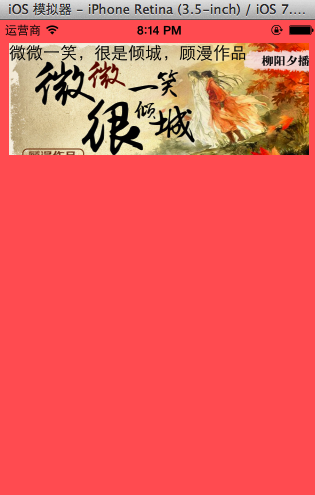
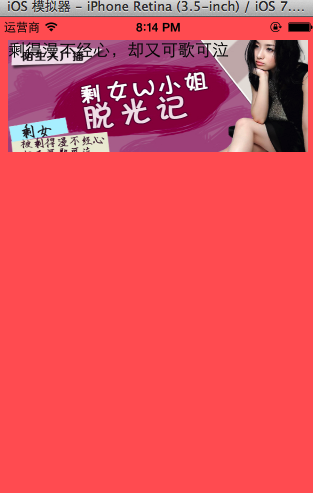
无限轮播(新闻数据展示) 1、实现效果 。


2、实现步骤 。
1.前期准备 。
(1)导入数据转模型的第三方框架mjextension 。
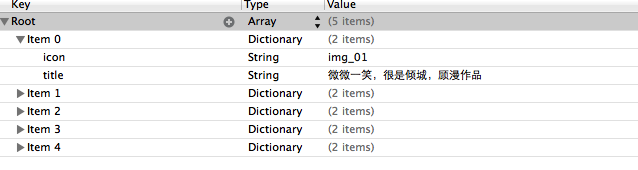
(2)向项目中添加保存有“新闻”数据的plist文件 。

(3)导入用到的图片素材 。
2.步骤和代码 。
(1)新建一个数据模型 。

该模型的代码设计如下: 。
yynews.h文件 。
// // yynews.h // 08-无限滚动(新闻数据展示) // 。
。
#import <foundation/foundation.h> 。
@interface yynews : nsobject @property(nonatomic,copy)nsstring *title; @property(nonatomic,copy)nsstring *icon; @end 。
(2)新建一个继承自uicollectionviewcell的类,用于自定义cell.
。

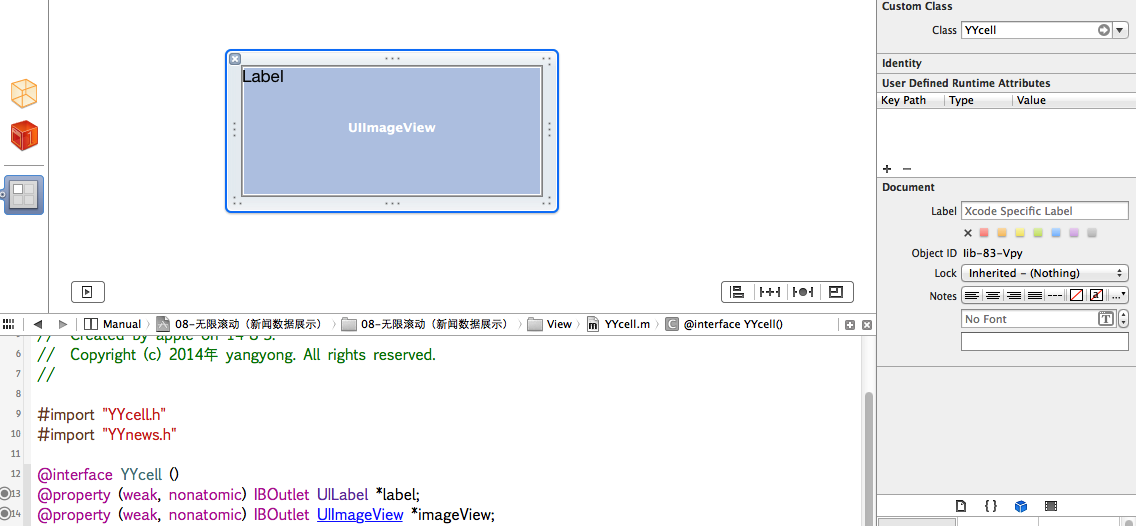
(3)新建一个xib文件,和自定义的cell做关联 。

代码设计如下:
yycell.h文件 。
// // yycell.h // 08-无限滚动(新闻数据展示) // 。
。
#import <uikit/uikit.h> 。
@class yynews; @interface yycell : uicollectionviewcell @property(nonatomic,strong)yynews *news; @end 。
yycell.m文件 。
// // yycell.m // 08-无限滚动(新闻数据展示) // 。
。
#import "yycell.h" #import "yynews.h" 。
@interface yycell () @property (weak, nonatomic) iboutlet uilabel *label; @property (weak, nonatomic) iboutlet uiimageview *imageview,
@end 。
。
@implementation yycell 。
。
-(void)setnews:(yynews *)news { _news=news; self.label.text=news.title; self.imageview.image=[uiimage imagenamed:news.icon]; } 。
@end 。
(4)在主控制器中的代码处理 。
。
yyviewcontroller.m文件 。
// // yyviewcontroller.m // // // created by apple on 14-8-3. // copyright (c) 2014年 yangyong. all rights reserved. // 。
。
#import "yyviewcontroller.h" #import "mjextension.h" #import "yynews.h" #import "yycell.h" 。
#define yyidcell @"cell" 。
@interface yyviewcontroller ()<uicollectionviewdatasource,uicollectionviewdelegate> @property (weak, nonatomic) iboutlet uicollectionview *collectinview; @property(nonatomic,strong)nsarray *news; @end 。
。
@implementation yyviewcontroller 。
。
#pragma mark-懒加载 -(nsarray *)news { if (_news==nil) { _news=[yynews objectarraywithfilename:@"newses.plist"]; } return _news; } - (void)viewdidload { [super viewdidload]; //注册cell // [self.collectinview registerclass:[yyimagecell class] forcellwithreuseidentifier:yycell]; [self.collectinview registernib:[uinib nibwithnibname:@"yycell" bundle:nil] forcellwithreuseidentifier:yyidcell]; } 。
#pragma mark- uicollectionviewdatasource //一共多少组,默认为1组 -(nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview { return 1; } -(nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section { return self.news.count; } 。
-(uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath { yycell *cell=[collectionview dequeuereusablecellwithreuseidentifier:yyidcell forindexpath:indexpath]; cell.news=self.news[indexpath.item]; return cell; } 。
#pragma mark-uicollectionviewdelegate @end 。
3.补充说明 。
。
(1)如果collectioncell是以xib的方式自定义的,那么在注册cell的时候,需要使用另外一种方式.
(2)在自定义xib的时候,使用collectionviewcell。并设置其标识为cell. 。
。

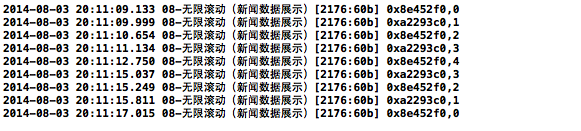
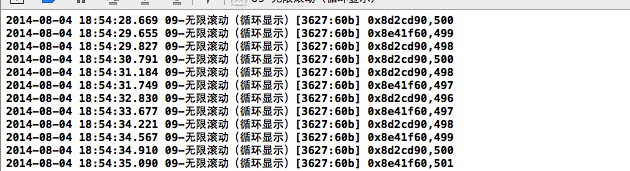
(3)打印查看cell的利用情况 。

3、无限轮播(循环展示) 1.简单说明 。
之前的程序还存在一个问题,那就是不能循环展示,因为plist文件中只有五个数组,因此第一个和最后一个之后就没有了,下面介绍处理这种循环展示问题的小技巧.

2.方法一:使用一个for循环,循环200次,创建200*=1000个模型,且默认程序启动后处在第100组的位置,向前有500个模型,向后也有500个模型,产生一种循环展示的假象.
代码如下:
// // yyviewcontroller.m // 07-无限滚动(循环利用) // // created by apple on 14-8-3. // copyright (c) 2014年 yangyong. all rights reserved. // 。
。
#import "yyviewcontroller.h" #import "mjextension.h" #import "yynews.h" #import "yycell.h" 。
#define yyidcell @"cell" 。
@interface yyviewcontroller ()<uicollectionviewdatasource,uicollectionviewdelegate> @property (weak, nonatomic) iboutlet uicollectionview *collectinview; @property(nonatomic,strong)nsmutablearray *news; @end 。
。
@implementation yyviewcontroller 。
。
#pragma mark-懒加载 //-(nsarray *)news //{ // if (_news==nil) { // _news=[yynews objectarraywithfilename:@"newses.plist"]; // } // return _news; //} -(nsmutablearray *)news { if (_news==nil) { _news=[nsmutablearray array]; for (int i=0; i<200; i++) { nsarray *array=[yynews objectarraywithfilename:@"newses.plist"]; [_news addobjectsfromarray:array]; } } return _news; } 。
- (void)viewdidload { [super viewdidload]; //注册cell // [self.collectinview registerclass:[yyimagecell class] forcellwithreuseidentifier:yycell]; [self.collectinview registernib:[uinib nibwithnibname:@"yycell" bundle:nil] forcellwithreuseidentifier:yyidcell]; //默认处于第0组的第500个模型的左边 [self.collectinview scrolltoitematindexpath:[nsindexpath indexpathforitem:500 insection:0] atscrollposition:uicollectionviewscrollpositionleft animated:yes]; } 。
#pragma mark- uicollectionviewdatasource //一共多少组,默认为1组 -(nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview { return 1; } -(nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section { return self.news.count; } 。
-(uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath { yycell *cell=[collectionview dequeuereusablecellwithreuseidentifier:yyidcell forindexpath:indexpath]; cell.news=self.news[indexpath.item]; nslog(@"%p,%d",cell,indexpath.item); return cell; } 。
#pragma mark-uicollectionviewdelegate @end 。
。
。
打印查看所处的索引(全程依然只创建了两个cell):

说明:
。
。
[self.collectinview scrolltoitematindexpath:<#(nsindexpath *)#> atscrollposition:<#(uicollectionviewscrollposition)#> animated:<#(bool)#>] 。
//默认处于第0组的第500个模型的左边 。
。
。
3.方法二:设置其有100组,那么一共有100*5=500个模型。且设置默认处于第50组的索引为0处.
代码如下:
// // yyviewcontroller.m // 07-无限滚动(循环利用) // // created by apple on 14-8-3. // copyright (c) 2014年 yangyong. all rights reserved. // 。
。
#import "yyviewcontroller.h" #import "mjextension.h" #import "yynews.h" #import "yycell.h" 。
#define yyidcell @"cell" 。
@interface yyviewcontroller ()<uicollectionviewdatasource,uicollectionviewdelegate> @property (weak, nonatomic) iboutlet uicollectionview *collectinview; @property(nonatomic,strong)nsarray *news; @end 。
。
@implementation yyviewcontroller 。
。
#pragma mark-懒加载 -(nsarray *)news { if (_news==nil) { _news=[yynews objectarraywithfilename:@"newses.plist"]; } return _news; } //-(nsmutablearray *)news //{ // if (_news==nil) { // _news=[nsmutablearray array]; // for (int i=0; i<200; i++) { // nsarray *array=[yynews objectarraywithfilename:@"newses.plist"]; // [_news addobjectsfromarray:array]; // } // } // return _news; //} 。
- (void)viewdidload { [super viewdidload]; //注册cell // [self.collectinview registerclass:[yyimagecell class] forcellwithreuseidentifier:yycell]; [self.collectinview registernib:[uinib nibwithnibname:@"yycell" bundle:nil] forcellwithreuseidentifier:yyidcell]; //默认处于第0组的第500个模型的左边 // [self.collectinview scrolltoitematindexpath:[nsindexpath indexpathforitem:500 insection:0] atscrollposition:uicollectionviewscrollpositionleft animated:yes]; [self.collectinview scrolltoitematindexpath:[nsindexpath indexpathforitem:0 insection:50] atscrollposition:uicollectionviewscrollpositionleft animated:yes]; } 。
#pragma mark- uicollectionviewdatasource //一共多少组,默认为1组 -(nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview { return 100; } -(nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section { return self.news.count; } 。
-(uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath { yycell *cell=[collectionview dequeuereusablecellwithreuseidentifier:yyidcell forindexpath:indexpath]; cell.news=self.news[indexpath.item]; nslog(@"%p,%d",cell,indexpath.item); return cell; } 。
#pragma mark-uicollectionviewdelegate @end 。
注意:上面的两种方法都创建了大量的无用的模型,不太可取。且在实际开发中,建议模型的总数不要太大,因为在其内部需要遍历计算所有控件的frame.
。
如果模型数量太大,会占用资源.
改进建议:可以监听手指在上面的滚动,当停止滚动的时候,又重新设置初始的中间位置.
最后此篇关于iOS开发中实现新闻图片的无限循环展示的方法的文章就讲到这里了,如果你想了解更多关于iOS开发中实现新闻图片的无限循环展示的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我是 PHP 新手。我一直在脚本中使用 for 循环、while 循环、foreach 循环。我想知道 哪个性能更好? 选择循环的标准是什么? 当我们在另一个循环中循环时应该使用哪个? 我一直想知道要
我在高中的编程课上,我的作业是制作一个基本的小计和顶级计算器,但我在一家餐馆工作,所以制作一个只能让你在一种食物中读到。因此,我尝试让它能够接收多种食品并将它们添加到一个价格变量中。抱歉,如果某些代码
这是我正在学习的一本教科书。 var ingredients = ["eggs", "milk", "flour", "sugar", "baking soda", "baking powder",
我正在从字符串中提取数字并将其传递给函数。我想给它加 1,然后返回字符串,同时保留前导零。我可以使用 while 循环来完成此操作,但不能使用 for 循环。 for 循环只是跳过零。 var add
编辑:我已经在程序的输出中进行了编辑。 该程序要求估计给定值 mu。用户给出一个值 mu,同时还提供了四个不等于 1 的不同数字(称为 w、x、y、z)。然后,程序尝试使用 de Jaeger 公式找
我正在编写一个算法,该算法对一个整数数组从末尾到开头执行一个大循环,其中包含一个 if 条件。第一次条件为假时,循环可以终止。 因此,对于 for 循环,如果条件为假,它会继续迭代并进行简单的变量更改
现在我已经习惯了在内存非常有限的情况下进行编程,但我没有答案的一个问题是:哪个内存效率更高;- for(;;) 或 while() ?还是它们可以平等互换?如果有的话,还要对效率问题发表评论! 最佳答
这个问题已经有答案了: How do I compare strings in Java? (23 个回答) 已关闭 8 年前。 我正在尝试创建一个小程序,我可以在其中读取该程序的单词。如果单词有 6
这个问题在这里已经有了答案: python : list index out of range error while iteratively popping elements (12 个答案) 关
我正在尝试向用户请求 4 到 10 之间的整数。如果他们回答超出该范围,它将进入循环。当用户第一次正确输入数字时,它不会中断并继续执行 else 语句。如果用户在 else 语句中正确输入数字,它将正
我尝试创建一个带有嵌套 foreach 循环的列表。第一个循环是循环一些数字,第二个循环是循环日期。我想给一个日期写一个数字。所以还有另一个功能来检查它。但结果是数字多次写入日期。 Out 是这样的:
我想要做的事情是使用循环创建一个数组,然后在另一个类中调用该数组,这不会做,也可能永远不会做。解决这个问题最好的方法是什么?我已经寻找了所有解决方案,但它们无法编译。感谢您的帮助。 import ja
我尝试创建一个带有嵌套 foreach 循环的列表。第一个循环是循环一些数字,第二个循环是循环日期。我想给一个日期写一个数字。所以还有另一个功能来检查它。但结果是数字多次写入日期。 Out 是这样的:
我正在模拟一家快餐店三个多小时。这三个小时分为 18 个间隔,每个间隔 600 秒。每个间隔都会输出有关这 600 秒内发生的情况的统计信息。 我原来的结构是这样的: int i; for (i=0;
这个问题已经有答案了: IE8 for...in enumerator (3 个回答) How do I check if an object has a specific property in J
哪个对性能更好?这可能与其他编程语言不一致,所以如果它们不同,或者如果你能用你对特定语言的知识回答我的问题,请解释。 我将使用 c++ 作为示例,但我想知道它在 java、c 或任何其他主流语言中的工
这个问题不太可能帮助任何 future 的访问者;它只与一个小的地理区域、一个特定的时间点或一个非常狭窄的情况有关,这些情况并不普遍适用于互联网的全局受众。为了帮助使这个问题更广泛地适用,visit
我是 C 编程和编写代码的新手,以确定 M 测试用例的质因数分解。如果我一次只扫描一次,该功能本身就可以工作,但是当我尝试执行 M 次时却惨遭失败。 我不知道为什么 scanf() 循环有问题。 in
这个问题已经有答案了: JavaScript by reference vs. by value [duplicate] (4 个回答) 已关闭 3 年前。 我在使用 TSlint 时遇到问题,并且理
我尝试在下面的代码中添加 foreach 或 for 循环,以便为 Charts.js 创建多个数据集。这将允许我在此折线图上创建多条线。 我有一个 PHP 对象,我可以对其进行编码以稍后填充变量,但

我是一名优秀的程序员,十分优秀!