- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Zend Framework基本页面布局分析由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了Zend Framework基本页面布局方法。分享给大家供大家参考,具体如下:
Zend Framework 的页面布局模块——Zend_Layout——既可以跟 MVC 一起使用,也可以单独使用。本文只讨论与 MVC 一起使用的情况.
1、布局脚本 。
在 application/views 下创建一个 layouts 的文件夹。主布局脚本 layout.phtml 代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?php
echo
$this
->doctype(
'XHTML1_STRICT'
) ?>
<html>
<head>
<meta http-equiv=
"Content-Type"
content=
"text/html; charset=utf-8"
/>
<?php
echo
$this
->headTitle() ?>
<?php
$this
->headLink()->appendStylesheet(
"/styles/main.css"
);
// add more links ...
?>
<?php
echo
$this
->headLink() ?>
</head>
<body>
<div id=
"header"
>
<?php
echo
$this
->partial(
'header.phtml'
) ?>
</div>
<table>
<tr>
<td valign=top>
<div id=
"leftcolumn"
>
<?php
echo
$this
->partial(
'leftcolumn.phtml'
) ?>
</div>
</td>
<td valign=top>
<div id=
"content"
>
<?php
echo
$this
->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id=
"footer"
>
<?php
echo
$this
->partial(
'footer.phtml'
) ?>
</div>
</body>
</html>
|
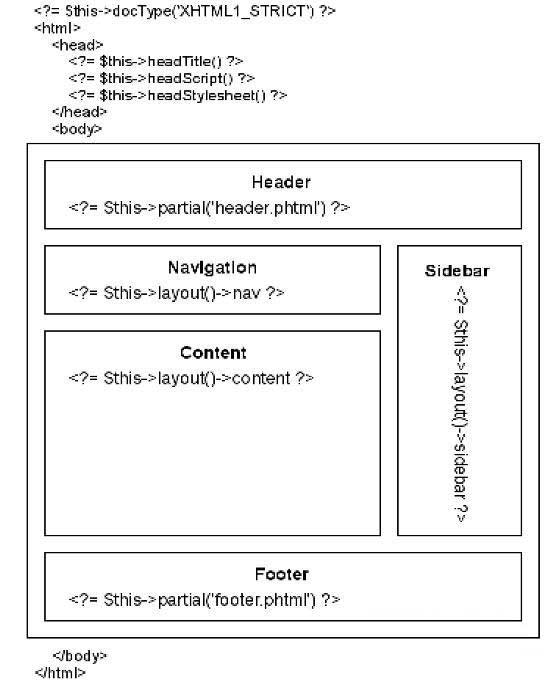
除了 layout.phtml 之外,还需要编写 header.phtml,leftcolumn.phtml,footer.phtml,以及 main.css 等文件。 Zend Framework 的文档中用一个视图表示了页面布局的应用.

2、设置页面布局 。
在 MVC 下设置页面布局非常简单,编辑 html/index.php,加入下面两行代码:
|
1
2
3
|
/** Setup layout */
require_once
'Zend/Layout.php'
;
Zend_Layout::startMvc(
$rootPath
.
'/application/views/layouts'
);
|
注意:在启动页面布局后,要调整已有的各个页面,把不需要的 html 元素,如<header> <title> <body> 等去掉。另外,可以通过 $this->headTitle() 来设置页面的题头.
改变页面的布局也很简单,只需在控制器中用下面的代码即可:
|
1
|
$this
->_helper->layout->setLayout(
'new_layout'
);
|
如果一个控制器所有动作都使用同一个页面布局,可以通过控制器的初始化函数来设置:
|
1
2
3
4
|
public
function
init() {
parent::init();
$this
->_helper->layout->setLayout(
'new_layout'
);
}
|
希望本文所述对大家基于Zend Framework框架的PHP程序设计有所帮助.
最后此篇关于Zend Framework基本页面布局分析的文章就讲到这里了,如果你想了解更多关于Zend Framework基本页面布局分析的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
如何将十进制数字转换为mixed radix表示法? 我猜想给定每个基数数组的输入和十进制数,它应该输出每列值的数组。 最佳答案 伪代码: bases = [24, 60, 60] input = 8
我有 Table-A,其中有“x”行。 (对于这个例子有 8 行) 我通过使用游标创建了列数为“x”的Table-C。 (使其动态化;如果将更多行添加到 Table-A,则会在 Table-C 中创建
我有一个关于对象的(很可能是简单而愚蠢的)问题。我创建了实例“Person”的对象“jon”。当我打电话时 console.log(jon.name) 控制台会给我输出“jon”。到目前为止,一切都很
这个问题已经有答案了: 已关闭11 年前。 Possible Duplicate: javascript function vs. ( function() { … } ()); 抱歉,如果这太基础了
我正在尝试用 Java 重新创建射弹轨迹,但是,我遇到了一些问题。我看过很多解释公式之类的视频,但他们的方程中有一个目标,而我没有。我的意思是,他们有一个范围来计算子弹的下落,但我试图弄清楚子弹最终会
(希望如此)来自一个完整的 Rust 初学者的一个简单问题。我的循环有什么问题? num 计算结果为“69”的速度相当快,但是一旦 num 设置为“69”,循环就永远不会退出。我肯定遗漏了一些明显的东
我在 id="name"的元素上应用“.length”,但它计数为 29 而不是 14。我想知道我的错误在哪里?如果有人可以让我知道,那就太好了。谢谢! var name=document.getEl
我知道这很简单,但由于某种原因我无法让它工作。我正在尝试在 Java 中创建自定义颜色,但它似乎不起作用。 import java.awt.Color; Color deepGreen = new C
我有一个大文件,其中每一行都包含一个子字符串,例如 ABC123。如果我执行 grep ABC file.txt 或 grep ABC1 file.txt 我按预期返回这些行,但如果我执行 grep
我想将以下实体映射转换为 Priority 对象。在 getter 上,当我将“Short”更改为“Priority”并遵循 this.priority 时,它会提示 'basic' 属性类型不应该是
我正在开发一个相当基本的函数,我发现很难弄清楚为什么我会得到我的输出。 def mystery(n): print(n) if n < 4: my
我正在尝试对 WordPress 安装的新闻部分实现同位素过滤。我是 JavaScript/jQuery 的新手,正在尝试随时随地学习。我首先使用 Filters section of the Iso
已关闭。这个问题是 not reproducible or was caused by typos 。目前不接受答案。 这个问题是由拼写错误或无法再重现的问题引起的。虽然类似的问题可能是 on-top
我在另一个实体类中引用一个实体并收到此错误。下面是示例代码。我在 persistence.xml 中也有这些类。 是什么导致了这个问题?我正在使用 Spring 数据 JPA 和 Hibernate。
我正在解析 HTML 并重新格式化图像以使其更好地适应。由于某种原因,当我有多个图像需要解析时,我会超出范围,而且我一生都无法弄清楚为什么。 当 imgArray.count >1 时,我将使用带有递
我是 SQL 新手,正在尝试创建一个基本的子查询。我需要找出经理的平均年龄和实习生的平均年龄之间的差异。 标题为一栏 - 经理或实习生年龄是一列,全部在同一个表中。 我会使用两个子查询来做类似的事情:
我习惯了 csh,所以不得不使用 bash 有点烦人。这段代码有什么问题? if[$time > 0300] && [$time 和 300 && time < 900 )) then mod
我建立了这个页面:http://excelwrestling.com/poola.php即将到来的双重锦标赛。我的大部分数据都是从我的 mySQL 数据库中提取的,现在只有一些示例数据。 我希望链接选
是否有任何原因导致以下内容不起作用: for (i=0;i < someArray.length;i++) { if (someArray[i].indexOf("something") !=
我现在正在学习 Javascript,有一个问题一直困扰着我! 因此,我在这里所需要做的就是在此输入框中键入颜色,单击按钮并将标题更改为键入的颜色(仅当键入的颜色位于变量中指定的数组中时)。 我的代码

我是一名优秀的程序员,十分优秀!