- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Python如何生成树形图案由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了Python生成树形图案的具体代码,供大家参考,具体内容如下 。
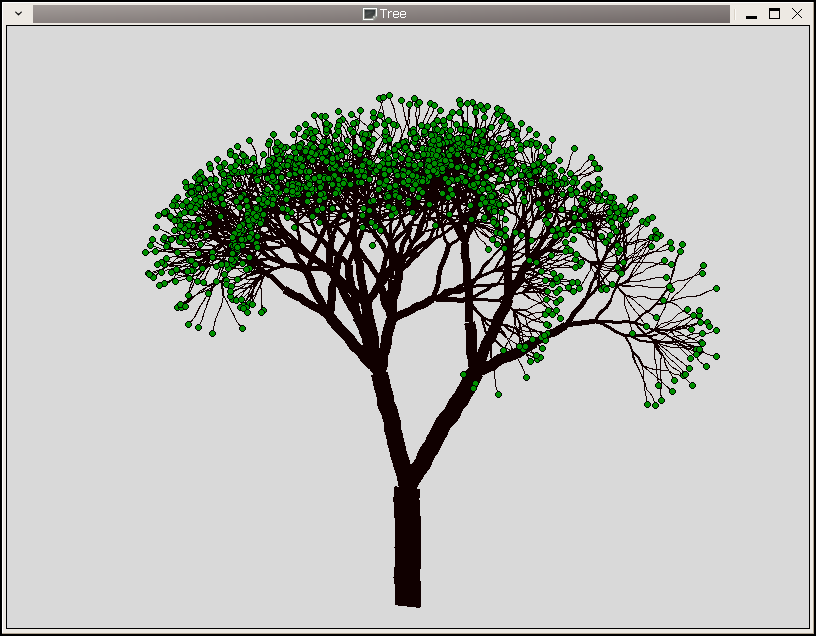
先看一下效果,见下图.

上面这颗大树是使用Python + Tkinter绘制的,主要原理为使用分形画树干、树枝,最终叶节点上画上绿色圆圈代表树叶。当然,为了看起来更真实,绘制过程中也加入了一些随机变化,比如树枝会稍微有些扭曲而不是一条直线,分叉的角度、长短等都会随机地作一些偏移等.
以下是完整源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
|
# -*- coding: utf-8 -*-
import
Tkinter
import
sys, random, math
class
Point(
object
):
def
__init__(
self
, x, y):
self
.x
=
x
self
.y
=
y
def
__str__(
self
):
return
"<Point>: (%f, %f)"
%
(
self
.x,
self
.y)
class
Branch(
object
):
def
__init__(
self
, bottom, top, branches, level
=
0
):
self
.bottom
=
bottom
self
.top
=
top
self
.level
=
level
self
.branches
=
branches
self
.children
=
[]
def
__str__(
self
):
s
=
"Top: %s, Bottom: %s, Children Count: %d"
%
/
(
self
.top,
self
.bottom,
len
(
self
.children))
return
s
def
nextGen(
self
, n
=
-
1
, rnd
=
1
):
if
n <
=
0
: n
=
self
.branches
if
rnd
=
=
1
:
n
=
random.randint(n
/
2
, n
*
2
)
if
n <
=
0
: n
=
1
dx
=
self
.top.x
-
self
.bottom.x
dy
=
self
.top.y
-
self
.bottom.y
r
=
0.20
+
random.random()
*
0.2
if
self
.top.x
=
=
self
.bottom.x:
# 如果是一条竖线
x
=
self
.top.x
y
=
dy
*
r
+
self
.bottom.y
elif
self
.top.y
=
=
self
.bottom.y:
# 如果是一条横线
x
=
dx
*
r
+
self
.bottom.x
y
=
self
.top.y
else
:
x
=
dx
*
r
y
=
x
*
dy
/
dx
x
+
=
self
.bottom.x
y
+
=
self
.bottom.y
oldTop
=
self
.top
self
.top
=
Point(x, y)
a
=
math.pi
/
(
2
*
n)
for
i
in
range
(n):
a2
=
-
a
*
(n
-
1
)
/
2
+
a
*
i
-
math.pi
a2
*
=
0.9
+
random.random()
*
0.2
self
.children.append(
self
.mkNewBranch(
self
.top, oldTop, a2))
def
mkNewBranch(
self
, bottom, top, a):
dx1
=
top.x
-
bottom.x
dy1
=
top.y
-
bottom.y
r
=
0.9
+
random.random()
*
0.2
c
=
math.sqrt(dx1
*
*
2
+
dy1
*
*
2
)
*
r
if
dx1
=
=
0
:
a2
=
math.pi
/
2
else
:
a2
=
math.atan(dy1
/
dx1)
if
(a2 <
0
and
bottom.y > top.y)
/
or
(a2 >
0
and
bottom.y < top.y)
/
:
a2
+
=
math.pi
b
=
a2
-
a
dx2
=
c
*
math.cos(b)
dy2
=
c
*
math.sin(b)
newTop
=
Point(dx2
+
bottom.x, dy2
+
bottom.y)
return
Branch(bottom, newTop,
self
.branches,
self
.level
+
1
)
class
Tree(
object
):
def
__init__(
self
, root, canvas, bottom, top, branches
=
3
, depth
=
3
):
self
.root
=
root
self
.canvas
=
canvas
self
.bottom
=
bottom
self
.top
=
top
self
.branches
=
branches
self
.depth
=
depth
self
.new()
def
gen(
self
, n
=
1
):
for
i
in
range
(n):
self
.getLeaves()
for
node
in
self
.leaves:
node.nextGen()
self
.show()
def
new(
self
):
self
.leavesCount
=
0
self
.branch
=
Branch(
self
.bottom,
self
.top,
self
.branches)
self
.gen(
self
.depth)
print
"leaves count: %d"
%
self
.leavesCount
def
chgDepth(
self
, d):
self
.depth
+
=
d
if
self
.depth <
0
:
self
.depth
=
0
if
self
.depth >
10
:
self
.depth
=
10
self
.new()
def
chgBranch(
self
, d):
self
.branches
+
=
d
if
self
.branches <
1
:
self
.branches
=
1
if
self
.branches >
10
:
self
.branches
=
10
self
.new()
def
getLeaves(
self
):
self
.leaves
=
[]
self
.
map
(
self
.findLeaf)
def
findLeaf(
self
, node):
if
len
(node.children)
=
=
0
:
self
.leaves.append(node)
def
show(
self
):
for
i
in
self
.canvas.find_all():
self
.canvas.delete(i)
self
.
map
(
self
.drawNode)
self
.canvas.tag_raise(
"leaf"
)
def
exit(
self
, evt):
sys.exit(
0
)
def
map
(
self
, func
=
lambda
node: node):
# 遍历树
children
=
[
self
.branch]
while
len
(children) !
=
0
:
newChildren
=
[]
for
node
in
children:
func(node)
newChildren.extend(node.children)
children
=
newChildren
def
drawNode(
self
, node):
self
.line2(
# self.canvas.create_line(
node.bottom.x,
node.bottom.y,
node.top.x,
node.top.y,
fill
=
"#100"
,
width
=
1.5
*
*
(
self
.depth
-
node.level),
tags
=
"branch level_%d"
%
node.level,
)
if
len
(node.children)
=
=
0
:
# 画叶子
self
.leavesCount
+
=
1
self
.canvas.create_oval(
node.top.x
-
3
,
node.top.y
-
3
,
node.top.x
+
3
,
node.top.y
+
3
,
fill
=
"#090"
,
tag
=
"leaf"
,
)
self
.canvas.update()
def
line2(
self
, x0, y0, x1, y1, width
=
1
, fill
=
"#000"
, minDist
=
10
, tags
=
""):
dots
=
midDots(x0, y0, x1, y1, minDist)
dots2
=
[]
for
i
in
range
(
len
(dots)
-
1
):
dots2.extend([dots[i].x,
dots[i].y,
dots[i
+
1
].x,
dots[i
+
1
].y])
self
.canvas.create_line(
dots2,
fill
=
fill,
width
=
width,
smooth
=
True
,
tags
=
tags,
)
def
midDots(x0, y0, x1, y1, d):
dots
=
[]
dx, dy, r
=
x1
-
x0, y1
-
y0,
0
if
dx !
=
0
:
r
=
float
(dy)
/
dx
c
=
math.sqrt(dx
*
*
2
+
dy
*
*
2
)
n
=
int
(c
/
d)
+
1
for
i
in
range
(n):
if
dx !
=
0
:
x
=
dx
*
i
/
n
y
=
x
*
r
else
:
x
=
dx
y
=
dy
*
i
/
n
if
i >
0
:
x
+
=
d
*
(
0.5
-
random.random())
*
0.25
y
+
=
d
*
(
0.5
-
random.random())
*
0.25
x
+
=
x0
y
+
=
y0
dots.append(Point(x, y))
dots.append(Point(x1, y1))
return
dots
if
__name__
=
=
"__main__"
:
root
=
Tkinter.Tk()
root.title(
"Tree"
)
gw, gh
=
800
,
600
canvas
=
Tkinter.Canvas(root,
width
=
gw,
height
=
gh,
)
canvas.pack()
tree
=
Tree(root, canvas, Point(gw
/
2
, gh
-
20
), Point(gw
/
2
, gh
*
0.2
),
/
branches
=
2
, depth
=
8
)
root.bind(
"n"
,
lambda
evt: tree.new())
root.bind(
"="
,
lambda
evt: tree.chgDepth(
1
))
root.bind(
"+"
,
lambda
evt: tree.chgDepth(
1
))
root.bind(
"-"
,
lambda
evt: tree.chgDepth(
-
1
))
root.bind(
"b"
,
lambda
evt: tree.chgBranch(
1
))
root.bind(
"c"
,
lambda
evt: tree.chgBranch(
-
1
))
root.bind(
"q"
, tree.exit)
root.mainloop()
|
因为每次生成的树都是随机的,所以你生成的树和上图会不太一样,可能会更为枝繁叶茂,也可能会看起来才刚刚发芽。程序中绑定了若干快捷键,比如“n”是随机产生一颗新的树,“q”是退出程序。另外还有一些不太常用的快捷键,如“+”/“-”是增加/减少树的深度,“b”/“c”分别代表更多/更少的分叉,需要注意的是,增加深度或分叉可能需要更多的计算时间.
从这次树形图案的绘制过程中,我也有一些有趣的发现,比如,树枝上某一处的横截面宽度与它与树根之间的距离似乎呈一种指数函数的关系。如用H表示树的总高度,h表示树枝上某一点的高度,w表示这一点横截面的宽度,那么w与h之间似乎存在这样一种关系:w = a * b ^ (H - h) + c,这儿a、b、c都是常数。当然,这只是一个猜测,因为绘制的过程中我发现当w与h满足这样关系时画出来的图案看起来最“自然”,这个问题或许下次可以再深入研究一下.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://blog.csdn.net/oldjwu/article/details/4651146 。
最后此篇关于Python如何生成树形图案的文章就讲到这里了,如果你想了解更多关于Python如何生成树形图案的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在 d3 (v5) 中制作了一个可折叠的树形图,可以在此处找到其简化版本:https://jsfiddle.net/philipnye/cwj9nkhr/ . 每个节点都有一个标签,但标签只显示在有
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 2 年前。 Improve this qu
我正在尝试为 ZingCharts 动态创建此数据数组,但被难住了。 基本上,我需要制作这个结构: var series = [{ text: "Democratic", style: {
我正在尝试为我的树状图(内存)使用 firstKey() 方法。我的代码如下所示: import java.util.*; //Code in the middle. System.out.print
我正在尝试复制以下 D3 可缩放树形图,以便更好地了解 D3 的工作原理: https://secure.polisci.ohio-state.edu/faq/d3/zoomabletreemap.h
我正在使用 this post 中的示例树状图在我的工作中,但还想跟踪哪行/列来自哪条数据。 我已将数据名称记录编辑为 names ,如下所示,并希望打印距离矩阵可视化底部和右侧的名称。我尝试在对de
我使用 d3.js 组合了以下树状图。就选民投票率而言,它是前 20 名的州。 Link 我不确定如何将“值”添加到悬停中。理想情况下,它应该显示每个状态的唯一值。我可以为一个人(例如加利福尼亚州)做
我正在尝试在数据更新时动态更新我的 d3 树形图。我有两个函数,一个是我最初调用的用于构建树形图的函数,另一个是用于重绘树形图的函数。当我重新绘制树状图时,我在树状图顶部看到一个细黑条,并且我正在绘制
我正在尝试放置 2 个 d3.js 树形图,如此处所示 http://bl.ocks.org/1249394在一页上。两棵树都将加载来自 Javascript 对象的不同数据。第一个将出现在: 第二
我使用从 TreeMap 派生的类和我自己的比较器作为 LinkedHashMap 中的键。使用这个构造,我发现了一些我无法解释自己的奇怪行为。也许你们中的一个人可以提供帮助。我尝试用原语重现我的问题
如何在使用 d3.js 单击时从 treemap 获取矩形的值?HTML正文如下, "ABC" "My rectangle tag here"
我有一个树形图,我试图在这里进行调整,但问题是,当我单击折叠的节点时,它会自动伸展树(Splay Tree)中的所有根节点,而不是仅展开直接子节点。这是一把 fiddle 。我该如何解决这个问题? h
尝试转换 Mike Bostock 的 zoomable treemap到 React 组件中。已经完成了一部分,但不确定当数据取决于渲染的 DOM(即宽度)时在组件之间传递数据的最佳方式。 遇到了本
我正在尝试使用 Javascript 对象创建一个小树形图。我正在使用 D3 并尝试说明元素(键、id)的嵌套结构而不是它们的值。 我的JSFiddle var d1 = { "time_
我想使用 Highcharts 创建一个有 4 个级别的树形图。构建 3 个级别的树形图效果很好。这是 fiddle :https://jsfiddle.net/khsemucx/2/和截图: var
My treemap body { font: 10px sans-serif; position: relative; } .node { box-sizing: borde
当我收到新数据时更新并重新渲染的 js 树形图。我建立了一个包含 50 个元素的数据集,效果很好。但是,我尝试在更大的数据集(包含 10,000 个元素)上运行相同的代码。而且它似乎无法渲染图形,有人
这是 JavaScript 代码: d3.json("city.json", function (error, root) { var nodes = cluster.nodes(ro

我是一名优秀的程序员,十分优秀!