- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章使用Swift实现iOScollectionView广告无限滚动效果(DEMO)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
今天公司里的实习生跑过来问我一般App上广告的无限滚动是怎么实现的,刚好很久没写博客了,就决定写下了,尽量帮助那些处于刚学iOS的程序猿. 。
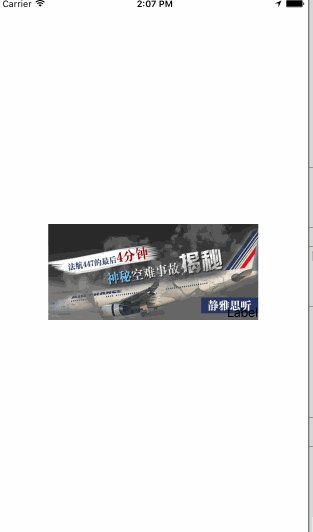
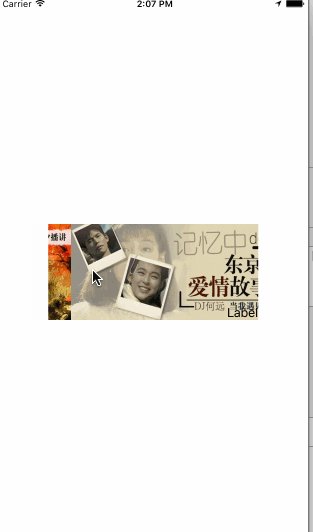
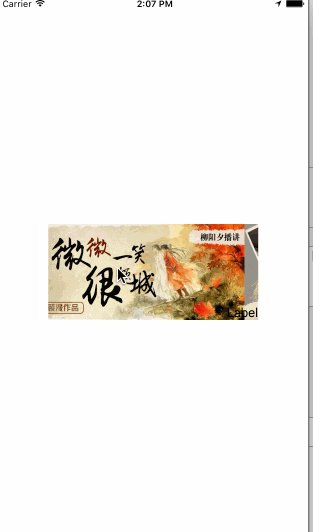
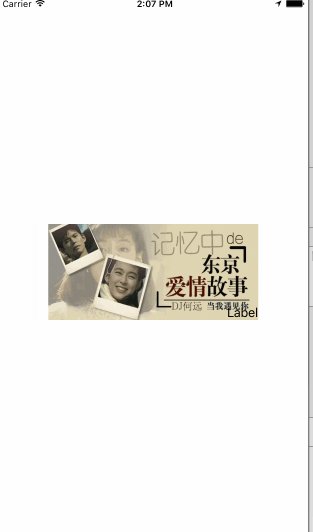
做一个小demo,大概实现效果如下图所示

基本实现思路
1. 在你需要放置无限滚动展示数据的地方把他的数据,在原本的基础上把你要展示的数据扩大三倍.(当然扩大两倍也是可以的,三倍的话,比较好演示) 。
|
1
2
3
4
5
|
// MARK: - 设置数据源
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
// print(self.arrayM.count)
return
self.arrayM.count *
3
}
|
2.当在定时器的作用下,或者在拖动情况存下滚动到第八个时候,设置此时的collectionView.contentOffset.x等于滚动到第三个cell的contentOffset.x 。

|
1
2
3
|
if
collectionView.contentOffset.x == CGFloat(
3
* self.arrayM.count -
1
) * self.collectionView.bounds.width {
self.collectionView.contentOffset.x = CGFloat(self.arrayM.count -
1
) * self.collectionView.bounds.width
}
|
3.当拖动到第0个cell时,设置此时的collectionView.contentOffset.x等于第六个cell的contentOffset.x 。

|
1
2
3
|
if
collectionView.contentOffset.x ==
0
{
self.collectionView.contentOffset.x = CGFloat(
2
* self.arrayM.count -
1
) * self.collectionView.bounds.width
}
|
代码如下
我在代码中用到5张照片,所以应该一共有15个cell 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
import
UIKit
class
ViewController: UIViewController ,UICollectionViewDataSource, UICollectionViewDelegate {
@IBOutlet
weak var collectionView: UICollectionView!
var timer : Timer?
var arrayM : [BOModel] = [] {
didSet {
self.collectionView.reloadData()
}
}
static
let CellID =
"cell"
override func viewDidLoad() {
super
.viewDidLoad()
self.collectionView.dataSource = self
self.collectionView.delegate = self
// 加载数据
loadData()
self.collectionView.register(UINib.init(nibName:
"BOCollectionViewCell"
, bundle: nil), forCellWithReuseIdentifier: ViewController.CellID)
//设置collextionView
setupCollectionView()
// 开启定时器
starTimer()
}
/// 从polist中加载数据
func loadData() {
let stemp: NSArray = NSArray(contentsOfFile: Bundle.main.path(forResource:
"shops.plist"
, ofType: nil)!)!
for
dict in stemp {
let model = BOModel.init(dict: dict as! [String : Any])
self.arrayM.append(model)
}
}
/// 设置cellection的布局方式
///
/// - Returns: 一个布局类型
func setupCollectionFlowlayout() -> (UICollectionViewFlowLayout) {
let flowLayout = UICollectionViewFlowLayout()
flowLayout.itemSize = self.collectionView.bounds.size
flowLayout.minimumLineSpacing =
0
flowLayout.minimumInteritemSpacing =
0
flowLayout.scrollDirection = .horizontal
flowLayout.sectionInset = UIEdgeInsetsMake(
0
,
0
,
0
,
0
)
return
flowLayout
}
/// 设置collectionVIew
func setupCollectionView() -> () {
self.collectionView.collectionViewLayout = self.setupCollectionFlowlayout()
self.collectionView.showsVerticalScrollIndicator =
false
self.collectionView.showsHorizontalScrollIndicator =
false
self.collectionView.isPagingEnabled =
true
}
// MARK: - 设置数据源
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
// print(self.arrayM.count)
return
self.arrayM.count *
3
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = self.collectionView.dequeueReusableCell(withReuseIdentifier: ViewController.CellID,
for
: indexPath) as! BOCollectionViewCell
cell.model = self.arrayM[indexPath.row % self.arrayM.count]
return
cell
}
// MARK: - 实现代理方法
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
//contentOffset.x == 0 时,重新设置contentOffset.x的值
if
collectionView.contentOffset.x ==
0
{
self.collectionView.contentOffset.x = CGFloat(
2
* self.arrayM.count -
1
) * self.collectionView.bounds.width
}
//当到达最后一个cell时,重新设置contentOffset.x的值
if
collectionView.contentOffset.x == CGFloat(
3
* self.arrayM.count -
1
) * self.collectionView.bounds.width {
self.collectionView.contentOffset.x = CGFloat(self.arrayM.count -
1
) * self.collectionView.bounds.width
}
}
/// 开启定时器
func starTimer () {
let timer = Timer.init(timeInterval:
1
, target: self, selector: #selector(ViewController.nextPage), userInfo: nil, repeats:
true
)
// 这一句代码涉及到runloop 和 主线程的知识,则在界面上不能执行其他的UI操作
RunLoop.main.add(timer, forMode: RunLoopMode.commonModes)
self.timer = timer
}
/// 在1秒后,自动跳转到下一页
func nextPage() {
// 如果到达最后一个,则变成第四个
if
collectionView.contentOffset.x == CGFloat(
3
* self.arrayM.count -
1
) * self.collectionView.bounds.width {
self.collectionView.contentOffset.x = CGFloat(self.arrayM.count -
1
) * self.collectionView.bounds.width
}
else
{
// 每过一秒,contentOffset.x增加一个cell的宽度
self.collectionView.contentOffset.x += self.collectionView.bounds.size.width
}
}
/// 当collectionView开始拖动的时候,取消定时器
func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {
self.timer?.invalidate()
self.timer = nil
}
/// 当用户停止拖动的时候,开启定时器
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
starTimer()
}
}
|
plist文件如下图所示

用到的字典转模型因为比较简单的转换,就自己写了个
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import
UIKit
class
BOCollectionViewCell: UICollectionViewCell {
@IBOutlet
weak var imageView: UIImageView!
var model : BOModel? {
didSet {
guard let image = UIImage.init(named: (model?.name)!)
else
{
return
}
self.imageView.image = image
}
}
override func awakeFromNib() {
super
.awakeFromNib()
}
}
|
自定义collectionViewCell类中的内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import
UIKit
class
BOCollectionViewCell: UICollectionViewCell {
@IBOutlet
weak var imageView: UIImageView!
var model : BOModel? {
didSet {
guard let image = UIImage.init(named: (model?.name)!)
else
{
return
}
self.imageView.image = image
}
}
override func awakeFromNib() {
super
.awakeFromNib()
}
}
|
附: 其实这种方法比较实现无限滚动,利用了一点小技巧,用电脑测试的时候可能有一点缺陷. 。
以上所述是小编给大家介绍的使用Swift实现iOScollectionView广告无限滚动效果(DEMO),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:http://www.cnblogs.com/muzichenyu/p/6071757.html 。
最后此篇关于使用Swift实现iOScollectionView广告无限滚动效果(DEMO)的文章就讲到这里了,如果你想了解更多关于使用Swift实现iOScollectionView广告无限滚动效果(DEMO)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我可以使用 javascript 和其他所有东西,但在重新发明轮子之前,我想知道是否已经有一个类似的 jquery 插件,因为我想使用那个框架而不是 mootools。 我没有钱的问题,特别是 5 欧
我正在 React 应用程序中处理动画。我需要动画在悬停 后开始工作。我尝试了 :hover:after css 但不起作用。将鼠标悬停在图像上后动画可以工作,但我需要在悬停后开始。将鼠标悬停在图像上
我正在使用 jQuery 在按钮单击时实现 slider 效果。我的代码是: $(document).ready(function() { $("#mybutton").click(functio
我需要一个div标签在屏幕右侧滑出,如何使用jQuery获得这种效果?我一直在看这里:http://api.jquery.com/category/effects/sliding/而且这似乎不是我要找
我正在使用此代码实现页面 curl 效果......它在模拟器和设备中工作正常......但它不是(setType:@“pageCurl”)苹果记录的api,这导致它被iPhone拒绝App Stor
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我正在尝试模拟这种效果:http://meyerweb.com/eric/css/edge/complexspiral/demo.html在我的博客上:http://segment6.blogspot
我尝试将样式应用到 Accordion Pane ,但遇到了问题。 这行不通。 accordion.setEffect(new DropShadow(BlurType.ONE_PASS_BOX, Co
关于 Datatables website 的教程足够清楚了: 在我告诉 Datatables 我正在谈论哪一列后,我只需将切换按钮放入: column.visible( ! column.visib
我正在寻找 scratchOut 效果,随便叫它什么。 这是从前景中删除图像的效果,因此背景图像变得可见。 我曾尝试使用 jquery 插件重新创建此效果,但它并不像我希望的那样流畅。 有没有人有这种
本文实例讲述了android实现文字和图片混排(文字环绕图片)效果。分享给大家供大家参考,具体如下: 在平时我们做项目中,或许有要对一张图片或者某一个东西进行文字和图片说明,这时候要求排版美观,所
本文实例讲述了Javafx简单实现【我的电脑资源管理器】效果。分享给大家供大家参考。具体如下: 1. java代码: ?
我是 ngrx 的新手,正在尝试让我的 ngrx 商店的 @Effect 函数正常工作。下面的代码显示了如果我没有使用 ngrx 商店,服务是如何工作的。我首先调用 http.get 来获取列表,然后
基本上我搜索了很多,解决方案建议应用一些 PNG 掩码或不提供所需的解决方案。 我发现了什么。 ffmpeg -i main.mkv -i facecloseup.mkv -filter_compl
有关使用从商店中选择的状态的效果的 Ngrx 文档状态(没有双关语意) Note: For performance reasons, use a flattening operator like co
我有一个数据网格控件,我在其中使用名为 FastShadow 的自定义效果,它就像一个光晕。 我希望效果在其边界之外发光,这样很好,但是当我在顶部绘制另一个形状时,我不希望这个形状受到影响。在本例中,
除了子 div.exception 中的所有内容,我想将 div.main 中的所有文本设为灰色。 div.exception 应该看起来好像类 main 从未添加到父 div。 这可能吗?如果是这样
我有一个 PDF 文件,我想重现此包页面中的页面 curl 效果: https://pub.flutter-io.cn/packages/page_turn 我试过用这个 page_turn插件,它需
我想测试一个效果如下: 如果调度了 LoadEntriesSucces 操作,则效果开始 等待 5 秒 5 秒后发送 http 请求 当响应到达时,将分派(dispatch)新的操作(取决于响应是成功

我是一名优秀的程序员,十分优秀!