- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS开发中Quartz2D控制圆形缩放和实现刷帧效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
quartz2d简要回顾 1、什么是quartz2d 。
quartz 2d是个二维绘图引擎,同时支持ios和mac系统 。
quartz 2d能完成的工作:
绘制图形 : 线条\三角形\矩形\圆\弧等 。
绘制文字 。
绘制\生成图片(图像) 。
读取\生成pdf 。
截图\裁剪图片 。
自定义ui控件 。
2、quartz2d在ios开发中的价值 。
为了便于搭建美观的ui界面,ios提供了uikit框架,⾥⾯有各种各样的ui控件 。
uilabel:显⽰文字 uiimageview:显示图片 uibutton:同时显示图片和⽂字(能点击) 。
利⽤uikit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的ui界⾯ 。
但是,有些ui界面极其复杂、⽽且⽐较个性化,⽤普通的ui控件无法实现,这时可以利用quartz2d技术将控件内部的结构画出来,自定义控件的样子 。
其实,ios中⼤部分控件的内容都是通过quartz2d画出来的 因此,quartz2d在ios开发中很重要的⼀个价值是:自定义view(自定义ui控件) 。
3、图形上下文 。
图形上下文(graphics context):是一个cgcontextref类型的数据 。
图形上下文的作用
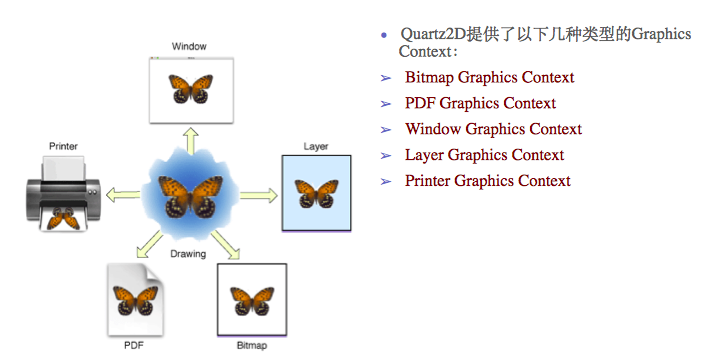
(1)保存绘图信息、绘图状态 (2)决定绘制的输出目标(绘制到什么地⽅去?) (输出目标可以是pdf⽂文件、bitmap或者显示器的窗口上) 。

相同的⼀套绘图序列,指定不同的graphics context,就可将相同的图像绘制到不同的目标上 。

4、自定义view 。
如何利用quartz2d⾃定义view?(⾃定义ui控件) 。
如何利用quartz2d绘制东西到view上?
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去 。
其次,那个图形上下⽂必须跟view相关联,才能将内容绘制到view上面 。
⾃定义view的步骤
(1)新建⼀个类,继承自uiview 。
(2)实现-(void)drawrect:(cgrect)rect⽅法.然后在这个⽅方法中
1)取得跟当前view相关联的图形上下文,
2)绘制相应的图形内容 。
3)利用图形上下文将绘制的所有内容渲染显示到view上面 。
5、补充说明 。
1.drawrect
(1)为什么要实现drawrect:⽅法才能绘图到view上?
因为在drawrect:⽅法中才能取得跟view相关联的图形上下文 。
(2)drawrect:⽅法在什么时候被调用?
当view第一次显示到屏幕上时(被加到uiwindow上显示出来) 。
调用view的setneedsdisplay或者setneedsdisplayinrect:时 。
2.quartz2d须知 。
3.drawrect:中取得的上下⽂文 。
在drawrect:方法中取得上下文后,就可以绘制东西到view上 。
view内部有个layer(图层)属性,drawrect:方法中取得的是一个layer graphics context,因此,绘制的东西其实是绘制到view的layer上去了 。
view之所以能显示东西,完全是因为它内部的layer 。
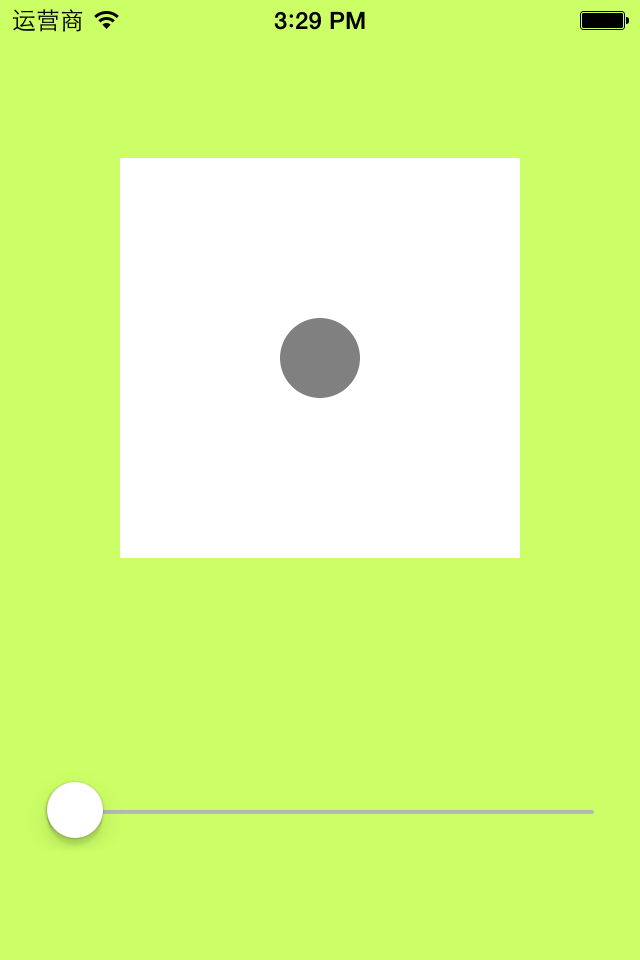
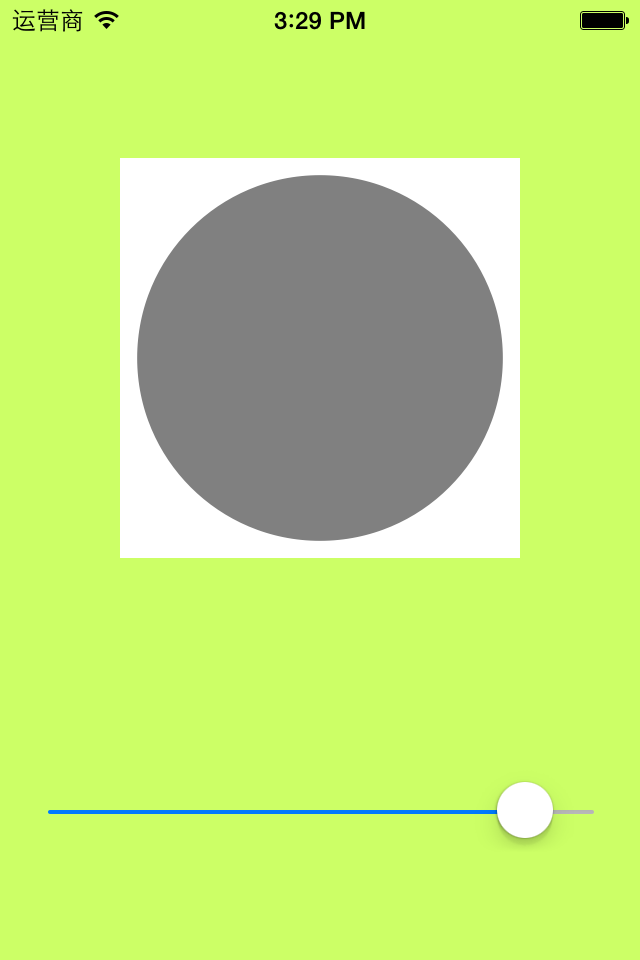
通过slider控制圆的缩放 1.实现过程 。
新建一个项目,新建一个继承自uiview的类,并和storyboard中自定义的view进行关联.
界面搭建,如图:
代码示例:
yyviewcontroller.m文件 。
// // yyviewcontroller.m // 04-对圆进行缩放 // // created by apple on 14-6-11. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyviewcontroller.h" #import "yyview.h" 。
@interface yyviewcontroller () @property (weak, nonatomic) iboutlet yyview *circleview; - (ibaction)valuechange:(uislider *)sender,
@end 。
。
@implementation yyviewcontroller 。
。
- (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view, typically from a nib. } 。
- (ibaction)valuechange:(uislider *)sender { //当值改变的时候,把值传递给view,改变圆的半径 nslog(@"%f",sender.value); //把sender的值传递给自定义view,设置圆的半径 self.circleview.radius=sender.value; } @end 。
yyview.h文件 。
// // yyview.h // 04-对圆进行缩放 // // created by apple on 14-6-11. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import <uikit/uikit.h> 。
@interface yyview : uiview //提供一个属性来接收外界传入的半径 @property(nonatomic,assign)float radius; @end 。
yyview.m文件 。
// // yyview.m // 04-对圆进行缩放 // // created by apple on 14-6-11. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyview.h" 。
@implementation yyview //自定义view中的圆不显示 //重写set方法,为半径赋值 -(void)setradius:(float)radius { _radius=radius; //通知自定义的view重新绘制图形 [self setneedsdisplay]; } 。
//如果view是从xib或storyboard中创建出来的会先调用awakefromnib方法 - (void)awakefromnib { //在这里为圆的半径设定一个初始的值 self.radius = 20; } 。
- (void)drawrect:(cgrect)rect { //1.获取图形上下文 cgcontextref ctx=uigraphicsgetcurrentcontext(); //2.绘图 //在自定义的view中画一个圆 cgcontextaddarc(ctx, 100, 100, self.radius, 0, 2*m_pi, 0); //设置圆的填充颜色 [[uicolor graycolor]set]; //3.渲染 // cgcontextstrokepath(ctx); cgcontextfillpath(ctx); } 。
@end 。
效果:
。


2.注意点:
drawrect:方法不能由我们自己手动调用,只能由系统来调用。 drawrect:调用的时机:当第一次显示或者一个重绘事件发生时调用。 setneedsdisplay方法:重新绘制,调用这个方法就会通知自定义的view重新绘制画面,调用drawrect:。 提示:当一个view从xib或storyboard创建出来时,会调用awakefromnib方法。 3.补充 。


。
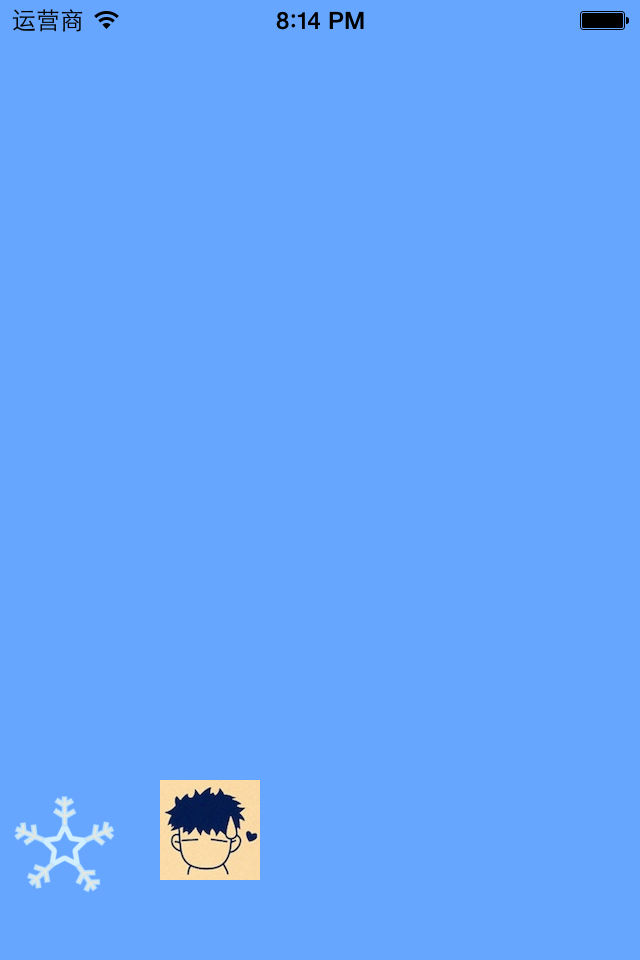
刷帧效果 说明:把雪花状的图片绘制到view上,实现图片在视图中下落的效果。 1.实现代码:
// // yyview.m // 05-刷帧动画 // // created by apple on 14-6-11. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyview.h" 。
//私有扩展 @interface yyview () @property(nonatomic,assign)float imagey,
@end @implementation yyview 。
-(id)initwithcoder:(nscoder *)adecoder { //请注意这里一定要先初始化父类的构造方法 if (self=[super initwithcoder:adecoder]) { nslog(@"initwithcoder:"); //nstimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次 //使用定时器,使用该定时器会出现卡顿的现象 // [nstimer scheduledtimerwithtimeinterval:0.1 target:self selector:@selector(updateimage) userinfo:nil repeats:yes]; // cadisplaylink刷帧,默认每秒刷新60次 //该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中 cadisplaylink *display= [cadisplaylink displaylinkwithtarget:self selector:@selector(updateimage)]; [display addtorunloop:[nsrunloop mainrunloop] formode:nsdefaultrunloopmode]; } return self; } 。
-(void)updateimage { //调用该方法重绘画面 [self setneedsdisplay]; } -(void)awakefromnib { nslog(@"awakefromnib"); } 。
- (void)drawrect:(cgrect)rect { //把图片绘制到view上 。
//每次调用该方法对画面进行重绘时,imagey的值就+5 self.imagey+=5; //判断,当雪花超出屏幕的时候,让图片从头开始降落 if (self.imagey>rect.size.height) { self.imagey=0; } uiimage *image=[uiimage imagenamed:@"snow"]; [image drawatpoint:cgpointmake(0, self.imagey)],
uiimage *image2=[uiimage imagenamed:@"me"]; [image2 drawatpoint:cgpointmake(80, self.imagey)]; } 。
@end 。
实现效果 。
。

2.重要说明 。
(1)下面两个方法的调用顺序 。
-(void)awakefromnib 。
-(id)initwithcoder:(nscoder *)adecoder 。
提示:如果view是从xib或storyboard中创建可以调用awakefromnib方法,归档。从文件创建view,其实会先调用initwithcoder这个方法。xib和storyboard也是文件.
上面两个方法,-(id)initwithcoder:(nscoder *)adecoder会先调用。实现该方法需要实现nscoding协议,由于创建的uiview默认就已经实现了该协议.
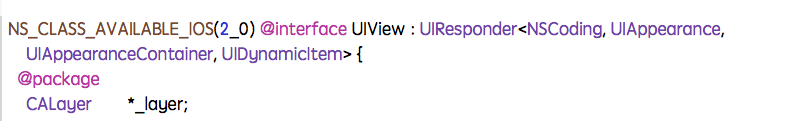
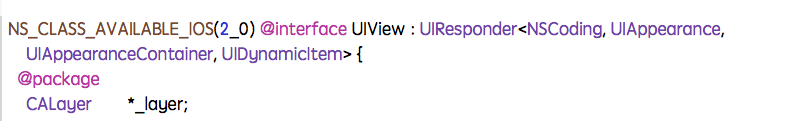
可以进入到头文件查看:

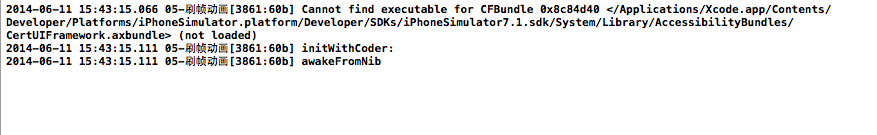
运行新建的程序,通过打印可以验证上面两个方法的调用顺序.

(2)两个定时器 。
第一个:
说明: nstimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次 。
。
第二个:
cadisplaylink *display= [cadisplaylink displaylinkwithtarget:self selector:@selector(updateimage)],
。
[display addtorunloop:[nsrunloopmainrunloop] formode:nsdefaultrunloopmode],
说明: cadisplaylink刷帧,默认每秒刷新60次。该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中 。
最后此篇关于iOS开发中Quartz2D控制圆形缩放和实现刷帧效果的文章就讲到这里了,如果你想了解更多关于iOS开发中Quartz2D控制圆形缩放和实现刷帧效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我需要将文本放在 中在一个 Div 中,在另一个 Div 中,在另一个 Div 中。所以这是它的样子: #document Change PIN
奇怪的事情发生了。 我有一个基本的 html 代码。 html,头部, body 。(因为我收到了一些反对票,这里是完整的代码) 这是我的CSS: html { backgroun
我正在尝试将 Assets 中的一组图像加载到 UICollectionview 中存在的 ImageView 中,但每当我运行应用程序时它都会显示错误。而且也没有显示图像。 我在ViewDidLoa
我需要根据带参数的 perl 脚本的输出更改一些环境变量。在 tcsh 中,我可以使用别名命令来评估 perl 脚本的输出。 tcsh: alias setsdk 'eval `/localhome/
我使用 Windows 身份验证创建了一个新的 Blazor(服务器端)应用程序,并使用 IIS Express 运行它。它将显示一条消息“Hello Domain\User!”来自右上方的以下 Ra
这是我的方法 void login(Event event);我想知道 Kotlin 中应该如何 最佳答案 在 Kotlin 中通配符运算符是 * 。它指示编译器它是未知的,但一旦知道,就不会有其他类
看下面的代码 for story in book if story.title.length < 140 - var story
我正在尝试用 C 语言学习字符串处理。我写了一个程序,它存储了一些音乐轨道,并帮助用户检查他/她想到的歌曲是否存在于存储的轨道中。这是通过要求用户输入一串字符来完成的。然后程序使用 strstr()
我正在学习 sscanf 并遇到如下格式字符串: sscanf("%[^:]:%[^*=]%*[*=]%n",a,b,&c); 我理解 %[^:] 部分意味着扫描直到遇到 ':' 并将其分配给 a。:
def char_check(x,y): if (str(x) in y or x.find(y) > -1) or (str(y) in x or y.find(x) > -1):
我有一种情况,我想将文本文件中的现有行包含到一个新 block 中。 line 1 line 2 line in block line 3 line 4 应该变成 line 1 line 2 line
我有一个新项目,我正在尝试设置 Django 调试工具栏。首先,我尝试了快速设置,它只涉及将 'debug_toolbar' 添加到我的已安装应用程序列表中。有了这个,当我转到我的根 URL 时,调试
在 Matlab 中,如果我有一个函数 f,例如签名是 f(a,b,c),我可以创建一个只有一个变量 b 的函数,它将使用固定的 a=a1 和 c=c1 调用 f: g = @(b) f(a1, b,
我不明白为什么 ForEach 中的元素之间有多余的垂直间距在 VStack 里面在 ScrollView 里面使用 GeometryReader 时渲染自定义水平分隔线。 Scrol
我想知道,是否有关于何时使用 session 和 cookie 的指南或最佳实践? 什么应该和什么不应该存储在其中?谢谢! 最佳答案 这些文档很好地了解了 session cookie 的安全问题以及
我在 scipy/numpy 中有一个 Nx3 矩阵,我想用它制作一个 3 维条形图,其中 X 轴和 Y 轴由矩阵的第一列和第二列的值、高度确定每个条形的 是矩阵中的第三列,条形的数量由 N 确定。
假设我用两种不同的方式初始化信号量 sem_init(&randomsem,0,1) sem_init(&randomsem,0,0) 现在, sem_wait(&randomsem) 在这两种情况下
我怀疑该值如何存储在“WORD”中,因为 PStr 包含实际输出。? 既然Pstr中存储的是小写到大写的字母,那么在printf中如何将其给出为“WORD”。有人可以吗?解释一下? #include
我有一个 3x3 数组: var my_array = [[0,1,2], [3,4,5], [6,7,8]]; 并想获得它的第一个 2
我意识到您可以使用如下方式轻松检查焦点: var hasFocus = true; $(window).blur(function(){ hasFocus = false; }); $(win

我是一名优秀的程序员,十分优秀!