- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS开发中Quartz2D绘图路径的使用以及条纹效果的实现由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
绘图路径 。
a.简单说明 在画线的时候,方法的内部默认创建一个path。它把路径都放到了path里面去。 1.创建路径 cgmutablepathref 调用该方法相当于创建了一个路径,这个路径用来保存绘图信息。 2.把绘图信息添加到路径里边。 以前的方法是点的位置添加到ctx(图形上下文信息)中,ctx 默认会在内部创建一个path用来保存绘图信息。 在图形上下文中有一块存储空间专门用来存储绘图信息,其实这块空间就是cgmutablepathref。 3.把路径添加到上下文中。 代码示例: 绘制一条直线的代码:
上面的代码和下面的代码是等价的.
b.直接使用path的好处: 第一种代码的阅读性不好,不便于区分。使用path,则一个path就代表一条路径。 比如:如果要在上下文中绘制多个图形,这种情况下建议使用path。 代码示例:
- (void)drawrect:(cgrect)rect { //1.获取图形上下文 cgcontextref ctx=uigraphicsgetcurrentcontext(),
。
//2.绘图 //2.a 画一条直线 //2.a.1创建一条绘图的路径 //注意:但凡通过quartz2d中带有creat/copy/retain方法创建出来的值都必须要释放 cgmutablepathref path=cgpathcreatemutable(); //2.a.2把绘图信息添加到路径里 cgpathmovetopoint(path, null, 20, 20); cgpathaddlinetopoint(path, null, 200, 300); //2.a.3把路径添加到上下文中 //把绘制直线的绘图信息保存到图形上下文中 cgcontextaddpath(ctx, path); //2.b画一个圆 //2.b.1创建一条画圆的绘图路径(注意这里是可变的,不是cgpathref) cgmutablepathref path1=cgpathcreatemutable(); //2.b.2把圆的绘图信息添加到路径里 cgpathaddellipseinrect(path1, null, cgrectmake(50, 50, 100, 100)); //2.b.3把圆的路径添加到图形上下文中 cgcontextaddpath(ctx, path1); //3.渲染 cgcontextstrokepath(ctx); //4.释放前面创建的两条路径 //第一种方法 cgpathrelease(path); cgpathrelease(path1); //第二种方法 // cfrelease(path); } 。
效果:
。

提示:如果是画线,那么就创建一条路径(path)用来保存画线的绘图信息,如果又要重新画一个圆,那么就可以创建一条新的路径来专门保存画圆的绘图信息。 注意: 但凡通过quarzt2d中带有creat/copy/retain方法创建出来的值都必须手动的释放 有两种方法可以释放前面创建的路径: (1)cgpathrelease(path); (2)cfrelease(path); 说明:cfrelease属于更底层的cocafoundation框架 ps:补充知识点: 画四边形的一些方法: 第一种方式:通过连接固定的点绘制四边形 第二种方式:指定起点和宽高绘制四边形 第三种方式:把第二种方式中的两步合并成一步。 第四种方式(oc的方法):绘制实心的四边形,注意没有空心的方法 第五种:画根线,设置线条的宽度(通过这种方式可以画斜的四边形) 代码示例:
// // yyview.m // 06-四边形的五种画法 // // created by apple on 14-6-11. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyview.h" 。
@implementation yyview 。
- (void)drawrect:(cgrect)rect { //获取图形上下文 cgcontextref ctx=uigraphicsgetcurrentcontext(); //第一种画法,通过连接固定的点绘制四边形 // cgcontextmovetopoint(ctx, 0, 20); // cgcontextaddlinetopoint(<#cgcontextref c#>, <#cgfloat x#>, <#cgfloat y#>); // cgcontextaddlinetopoint(<#cgcontextref c#>, <#cgfloat x#>, <#cgfloat y#>); // cgcontextaddlinetopoint(<#cgcontextref c#>, <#cgfloat x#>, <#cgfloat y#>); //第二种方式:指定起点和宽高绘制四边形 // cgcontextaddrect(ctx, cgrectmake(20, 20, 200, 100)); // //渲染 // cgcontextstrokepath(ctx); //第三种方式:二种的两步合并成一步。 //画空心的四边形 // cgcontextstrokerect(ctx, cgrectmake(20, 20, 200, 100)); // //画实心的四边形 // cgcontextfillrect(ctx, cgrectmake(20, 20, 200, 100)); //第四种方式(oc的方法):绘制实心的四边形,注意没有空心的方法 uirectfill(cgrectmake(20, 20, 200, 100)); //第五种方式:画根线,设置线条的宽度(通过这种方式可以画斜的四边形) // cgcontextmovetopoint(ctx, 20, 20); // cgcontextaddlinetopoint(ctx, 100, 200); // cgcontextsetlinewidth(ctx, 50); // //注意,线条只能画成是空心的 // cgcontextstrokepath(ctx); } @end 。
第五种方法可以画斜的四边形.
。

。
信纸条纹 1、前导程序 。
新建一个项目,在主控制器文件中实现以下几行代码,就能轻松的完成图片在视图中的平铺.
#import "yyviewcontroller.h" 。
。
@interface yyviewcontroller () 。
@end 。
@implementation yyviewcontroller 。
- (void)viewdidload { [super viewdidload],
uiimage *image=[uiimage imagenamed:@"me"]; uicolor *color=[uicolor colorwithpatternimage:image]; self.view.backgroundcolor=color; } 。
@end 。
效果:
。

2、实现信纸条纹的效果 。
利用上面的这种特性来做一个信纸的效果。 默认的view上没有分割线,要在view上加上分割线有两种方式: (1)让美工做一张专门用来做背景的图片,把图片设置为背景。缺点:信的长度不确定,所以背景图片的长度也难以确定。 (2)通过一张小的图片来创建一个颜色,平铺实现背景效果。 第一步:生成一张以后用以平铺的小图片。 画矩形。 画线条。 第二步:从上下文中取出图片设置为背景。黑乎乎一片?(其他地方时透明的,控制器的颜色,如果不设置那么默认为黑色的) 实现代码:
// // yyviewcontroller.m // 01-信纸条纹 // // created by 孔医己 on 14-6-11. // copyright (c) 2014年 itcast. all rights reserved. // 。
。
#import "yyviewcontroller.h" 。
@interface yyviewcontroller () 。
@end 。
。
@implementation yyviewcontroller 。
。
- (void)viewdidload { [super viewdidload],
// 1.生成一张以后用于平铺的小图片 cgsize size = cgsizemake(self.view.frame.size.width, 35); uigraphicsbeginimagecontextwithoptions(size , no, 0); // 2.画矩形 cgcontextref ctx = uigraphicsgetcurrentcontext(); cgfloat height = 35; cgcontextaddrect(ctx, cgrectmake(0, 0, self.view.frame.size.width, height)); [[uicolor whitecolor] set]; cgcontextfillpath(ctx); // 3.画线条 cgfloat linewidth = 2; cgfloat liney = height - linewidth; cgfloat linex = 0; cgcontextmovetopoint(ctx, linex, liney); cgcontextaddlinetopoint(ctx, 320, liney); [[uicolor blackcolor] set]; cgcontextstrokepath(ctx); uiimage *image=uigraphicsgetimagefromcurrentimagecontext(); uicolor *color=[uicolor colorwithpatternimage:image]; self.view.backgroundcolor=color; } 。
@end 。
效果:
。

3、应用场景 。
完成一个简陋的电子书阅读器 。
代码:
// // yyviewcontroller.m // 01-信纸条纹 // // created by 孔医己 on 14-6-11. // copyright (c) 2014年 itcast. all rights reserved. // 。
。
#import "yyviewcontroller.h" 。
@interface yyviewcontroller () 。
@property (weak, nonatomic) iboutlet uitextview *textview; - (ibaction)perbtnclick:(uibutton *)sender; - (ibaction)nextbtnclick:(uibutton *)sender; @property(nonatomic,assign)int index; @end 。
。
@implementation yyviewcontroller 。
。
- (void)viewdidload { [super viewdidload],
// 1.生成一张以后用于平铺的小图片 cgsize size = cgsizemake(self.view.frame.size.width, 26); uigraphicsbeginimagecontextwithoptions(size , no, 0); // 2.画矩形 cgcontextref ctx = uigraphicsgetcurrentcontext(); cgfloat height = 26; cgcontextaddrect(ctx, cgrectmake(0, 0, self.view.frame.size.width, height)); [[uicolor browncolor] set]; cgcontextfillpath(ctx); // 3.画线条 cgfloat linewidth = 2; cgfloat liney = height - linewidth; cgfloat linex = 0; cgcontextmovetopoint(ctx, linex, liney); cgcontextaddlinetopoint(ctx, 320, liney); [[uicolor blackcolor] set]; cgcontextstrokepath(ctx); uiimage *image=uigraphicsgetimagefromcurrentimagecontext(); uicolor *color=[uicolor colorwithpatternimage:image]; //self.view.backgroundcolor=color; self.textview.backgroundcolor=color; } 。
- (ibaction)perbtnclick:(uibutton *)sender { self.index--; self.textview.text=[nsstring stringwithformat:@"第%d页",self.index]; catransition *ca = [[catransition alloc] init]; ca.type = @"pagecurl"; [self.textview.layer addanimation:ca forkey:nil]; } 。
- (ibaction)nextbtnclick:(uibutton *)sender { self.index++; self.textview.text=[nsstring stringwithformat:@"第%d页",self.index]; catransition *ca = [[catransition alloc] init]; ca.type = @"pagecurl"; [self.textview.layer addanimation:ca forkey:nil]; } @end 。
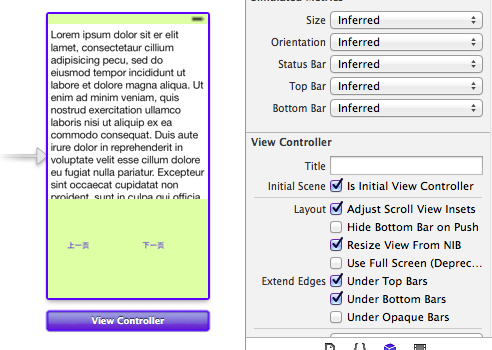
storyboard中的界面布局 。
。

实现的简单效果:


最后此篇关于iOS开发中Quartz2D绘图路径的使用以及条纹效果的实现的文章就讲到这里了,如果你想了解更多关于iOS开发中Quartz2D绘图路径的使用以及条纹效果的实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
关闭。这个问题需要debugging details .它目前不接受答案。 编辑问题以包含 desired behavior, a specific problem or error, and th
我试图用这种形式简单地获取数字 28 integer+space+integer+integer+space+integer我试过这个正则表达式 \\s\\d\\d\\s 但我得到了两个数字11 和
最近一直在学习D语言。我一直对运行时感到困惑。 从我能收集到的关于它的信息中,(这不是很多)我知道它是一种有助于 D 的一些特性的运行时。像垃圾收集一样,它与您自己的程序一起运行。但是既然 D 是编译
想问一下这两个正则表达式有区别吗? \d\d\d 与 \d{3} 我已经在我的本地机器上使用 Java 和 Windows 操作系统对此进行了测试,两者都工作正常并且结果相同。但是,当在 linux
我正在学习 Go,而且我坚持使用 Go 之旅(exercise-stringer.go:https://tour.golang.org/methods/7)。 这是一些代码: type IPAddr
我在Java正则表达式中发现了一段令我困惑的代码: Pattern.compile( "J.*\\d[0-35-9]-\\d\\d-\\d\\d" ); 要编译的字符串是: String string
我在 ruby 代码上偶然发现了这个。我知道\d{4})\/(\d\d)\/(\d\d)\/(.*)/是什么意思,但是\1-\2-\3-\4 是什么意思? 最佳答案 \1-\2-\3-\4 是 b
我一直在努力解决这个问题,这让我很恼火。我了解 D 运行时库。它是什么,它做什么。我也明白你可以在没有它的情况下编译 D 应用程序。就像 XoMB 所做的那样。好吧,XoMB 定义了自己的运行时,但是
我有两个列表列表,子列表代表路径。我想找到所有路径。 List> pathList1 List> pathList2 当然是天真的解决方案: List> result = new ArrayList>
我需要使用 Regex 格式化一个字符串,该字符串包含数字、字母 a-z 和 A-Z,同时还包含破折号和空格。 从用户输入我有02-219 8 53 24 输出应该是022 198 53 24 我正在
目标是达到与this C++ example相同的效果: 避免创建临时文件。我曾尝试将 C++ 示例翻译为 D,但没有成功。我也尝试过不同的方法。 import std.datetime : benc
tl;dr:你好吗perfect forwarding在 D? 该链接有一个很好的解释,但例如,假设我有这个方法: void foo(T)(in int a, out int b, ref int c
有什么方法可以在 D 中使用abstract auto 函数吗? 如果我声明一个类如下: class MyClass { abstract auto foo(); } 我收到以下错误: mai
有没有人为内存中重叠的数组切片实现交集?算法在没有重叠时返回 []。 当 pretty-print (使用重叠缩进)内存中重叠的数组切片时,我想要这个。 最佳答案 如果您确定它们是数组,那么只需取 p
我已经开始学习 D,但我在使用 Andrei Alexandrescu 所著的 The D Programming Language 一书中提供的示例时遇到了一些麻烦。由于 int 和 ulong 类
如何创建一个不可变的类? 我的目标是创建一个实例始终不可变的类。现在我只是用不可变的方法和构造函数创建了一个“可变”类。我将其称为 mData,m 表示可变。然后我创建一个别名 alias immut
不久前我买了《The D Programming Language》。好书,很有教育意义。但是,我在尝试编译书中列出的语言功能时遇到了麻烦:扩展函数。 在这本书中,Andrei 写了任何可以像这样调用
我在 D http://www.digitalmars.com/d/2.0/lazy-evaluation.html 中找到了函数参数的惰性求值示例 我想知道如何在 D 中实现可能的无限数据结构,就像
这个问题在这里已经有了答案: 12 年前关闭。 Possible Duplicate: Could anyone explain these undefined behaviors (i = i++
当前是否可以跨模块扫描/查询/迭代具有某些属性的所有函数(或类)? 例如: source/packageA/something.d: @sillyWalk(10) void doSomething()

我是一名优秀的程序员,十分优秀!