- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vscode extension插件开发详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最近公司要使用vscode作为开发工具,需要对vscode做一些定制功能,比如snippet提示,内容提示,以及其他插件集成等,为此做了一些调查,并做了一定的开发与支持.
官方文档 https://code.visualstudio.com/docs 。
上面是vscode官方提供的extension开发帮助,按照上面的步骤基本上可以做简单的demo事例 。
如下主要介绍下自己在开发中做的几个简单功能:
1. Snippet 。
感觉vscode的snippet功能真的很强大,只要编辑相应的json配置文件,在文档编辑过程中的各种提示应有尽有,在vscode的market上,也可以找到各种后缀格式的文件的配置.
snippet的配置很简单,只需要配置对应的json文件就可以了 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
{
/*
// Place your snippets for C++ here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix":"log",
"body":[
"console.log('$1');",
"$2"
],
"description":"Log output to console"
}
*/
}
|
snippet可以通过两种方式添加:
1.1 通过vscode->首选项-->用户代码段 。
通过这种方式等于是通过配置自己本地的代码片段,而且只能在本机使用.
1.2 通过开发snippet的extension 。
对于开发snippet的extension很简单,配置好vscode extension的工程结构,只需要在package.json文件中的contributes-->snippets即可,配置上自己写的json文件或者添加从第三方获取到的json文件即可.
|
1
2
3
4
5
6
7
8
|
"contributes"
: {
"snippets"
: [
{
"language"
:
"cpp"
,
"path"
:
"./snippets/snippets.json"
}
],
}
|
通过这种方式,把插件打包发布以后,可以轻松的共享给自己的小伙伴们,对于snippet的扩展很方便.
2. registerCommand 。
在vscode的插件开发,最基础的就应该算是command了,在功能命令,右键菜单,menu, keybindings等都和command相关,所以在做这些功能之前,首先需要自己注册一个command进去.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// this method is called when your extension is activated
// your extension is activated the very first time the command is executed
export
function
activate(context: vscode.ExtensionContext) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log(
'Congratulations, your extension "demoCmd" is now active!'
);
// The command has been defined in the package.json file
// Now provide the implementation of the command with registerCommand
// The commandId parameter must match the command field in package.json
let demoCmd= vscode.commands.registerCommand(
'extension.demoCmd'
, () => {
// The code you place here will be executed every time your command is executed
});
context.subscriptions.push(demoCmd);
}
// this method is called when your extension is deactivated
export
function
deactivate() {
}
|
这个也是整个插件的入口,上例子中定义了一个extension.demoCmd的cmd,对于上面说的一些定制功能,都需要通过这个cmd在package.json中配置。 注:如下的命令和配置都是在package.json中的contributes属性 。
2.1 注册命令 。
注册命令与其名称,注意此处的command必须与上门代码中的cmd名称一致.
|
1
2
3
4
|
"commands"
: [{
"command"
:
"extension.demoCmd"
,
"title"
:
"demoCmd"
}],
|
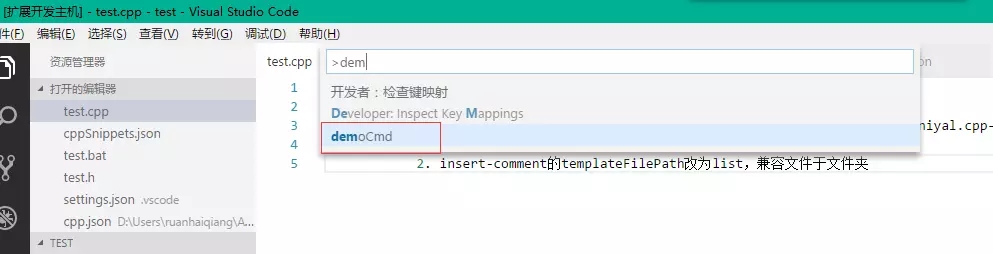
注册了这个命令,就可以通过vscode在F1弹出的窗口中输入命令,找到自己刚刚注册的cmd 。

但是如果添加一个快捷键是不是会更方便呢?
2.2 command添加keybindings 。
|
1
2
3
4
5
6
|
"keybindings"
: [{
"command"
:
"extension.demoCmd"
,
"key"
:
"ctrl+shift+a"
,
"mac"
:
"ctrl+shift+a"
,
"when"
:
"editorTextFocus"
}],
|
此处注册一个ctrl+shift+a的快捷键调用我们注册的cmd,添加了以后,可以通过快捷键试试效果,是不是比在F1中输入命令找到对应的cmd方便多了.
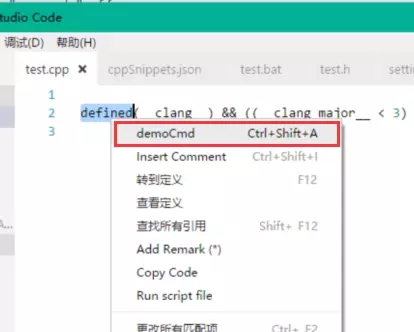
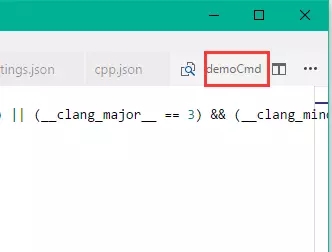
2.3 command添加menu 。
注册了快捷键,是方便了,但是对于很多用户来说,有一个menu按钮或者有一个右键菜单是不是更方便呢?
|
1
2
3
4
5
6
7
8
9
10
11
12
|
"menus"
: {
"editor/context"
: [
{
"when"
:
"resourceLangId == cpp"
,
"command"
:
"extension.demoCmd"
,
"group"
:
"navigation"
}],
"editor/title"
: [{
"when"
:
"resourceLangId == cpp"
,
"command"
:
"extension.demoCmd"
,
"group"
:
"navigation"
}]
|
如上,提供了两种方式添加menu,editor/context:鼠标右键菜单 。

editor/title:菜单栏按钮 。

2.4 setting.json配置提示 。
刚才说了snippet文件内容提示,但是对于插件开发来说,很有可能需要用户配置一些本机的环境或者参数之类的变量,对于这个名称格式的提示也是很有必要的,省的用户配置错误.
|
1
2
3
4
5
6
7
8
9
10
11
|
"configuration"
: {
"type"
:
"object"
,
"title"
:
"demoCmd configuration"
,
"properties"
: {
"demoCmd.encoding"
: {
"type"
:
"string"
,
"default"
:
"utf-8"
,
"description"
:
"default file encoding"
}
}
},
|
配置了这个,在文件-->首选项-->设置的编辑页面中,就会提示我们刚才配置的属性。此处对于类型,默认值,类型校验都很有作用,可以方便用户配置参数并且减少输入错误率.
。
3. 一些高阶用法 。
在2. registerCommand中的activate中我们除了registerCommand还可以注册一些其他的事件. 。
如下给一个CompletionItemProvider的例子 。
3.1 CompletionItemProvider 。
vscode除了最基础的snippet提示,还有另外一种通过CompletionItemProvider实现的提示功能.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// this method is called when your extension is activated
// your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
let demoProvider =
new
demoProvider();
let cppPv = vscode.languages.registerCompletionItemProvider(
"cpp"
, demoProvider);
context.subscriptions.push(cppPv);
}
// this method is called when your extension is deactivated
export function deactivate() {
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
export
class
demoProvider implements vscode.CompletionItemProvider{
public
provideCompletionItems(document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken): vscode.CompletionItem[]{
var completionItems = [];
var completionItem =
new
vscode.CompletionItem(
"aaa"
);
completionItem.kind = vscode.CompletionItemKind.Snippet;
completionItem.detail =
"aaa"
;
completionItem.filterText =
"bbbb"
;
completionItem.insertText =
new
vscode.SnippetString(
"aaaa$1bbbb$2cccc"
);
completionItems.push(completionItem);
return
completionItems;
}
public
resolveCompletionItem(item: vscode.CompletionItem, token: vscode.CancellationToken): any{
return
item;
}
dispose(){
}
}
|
类似的还有CodeActionsProvider,HoverProvider,CodeLensProvider等.
3.2 insertSnippet 。
在vscode的新版本中,提供了一个insertSnippet方法,用于插入snippet类型格式内容,通过这种方法插入的可以使用snippet的格式,例如$1这种tab跳转等.
|
1
2
3
4
5
6
|
private
editSnippet(text :
string
) {
let editor = vscode.window.activeTextEditor;
let selection : vscode.Selection = editor.selection;
let insertPosition =
new
vscode.Position(selection.active.line, 0);
editor.insertSnippet(
new
vscode.SnippetString(text), insertPosition);
}
|
注意,在vscode低版本中,可能不存在这个功能.
3.3 OutputChannel 。
OutputChannel主要用于打印输出信息到vscode的输出控制台.
|
1
2
3
|
let
out
:vscode.OutputChannel = vscode.window.createOutputChannel(
"iAuto3 RunScript"
);
out
.show();
out
.appendLine(
"deom"
);
|
类似的还有StatusBarItem,Terminal,TextEditorDecorationType等.
4. 打包发布 。
这个就参考官方的发布方法,再次提示一点,以为如果是公司内部开发,有些东西是不能对外提交发布的,所以可以考虑只打包,通过本地安装 。
|
1
|
vsce package
|
自己打包以后,把打包完成的*.vsix内网发布出去,可以让同事们通过 <b>从VSIX安装</b> 。
小结:
随着web发展,vscode使用范围在扩大,从extensions market市场上也可以发现,各种功能的插件基本都很齐全,特别是snippet这一块,cpp, ruby,react,angular等都很比较齐全,可以很大的提高代码编码速度,同时还可以通过各种提示校验等,提高代码质量.

同时vscode extensions 开发门槛不高,对于公司内部用于规范代码格式,提高代码质量,降低代码学习门槛都是非常有用的.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://www.jianshu.com/p/520c575e91c3 。
最后此篇关于vscode extension插件开发详解的文章就讲到这里了,如果你想了解更多关于vscode extension插件开发详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
全称“Java Virtual Machine statistics monitoring tool”(statistics 统计;monitoring 监控;tool 工具) 用于监控虚拟机的各种运
主要是讲下Mongodb的索引的查看、创建、删除、类型说明,还有就是Explain执行计划的解释说明。 可以转载,但请注明出处。
1>单线程或者单进程 相当于短链接,当accept之后,就开始数据的接收和数据的发送,不接受新的连接,即一个server,一个client 不存在并发。 2>循环服务器和并发服务器
详解 linux中的关机和重启命令 一 shutdown命令 shutdown [选项] 时间 选项: ?
首先,将json串转为一个JObject对象: ? 1
matplotlib官网 matplotlib库默认英文字体 添加黑体(‘SimHei')为绘图字体 代码: plt.rcParams['font.sans-serif']=['SimHei'
在并发编程中,synchronized关键字是常出现的角色。之前我们都称呼synchronized关键字为重量锁,但是在jdk1.6中对synchronized进行了优化,引入了偏向锁、轻量锁。本篇
一般我们的项目中会使用1到2个数据库连接配置,同程艺龙的数据库连接配置被收拢到统一的配置中心,由DBA统一配置和维护,业务方通过某个字符串配置拿到的是Connection对象。
实例如下: ? 1
1. MemoryCahe NetCore中的缓存和System.Runtime.Caching很相似,但是在功能上做了增强,缓存的key支持object类型;提供了泛型支持;可以读缓存和单个缓存
argument是javascript中函数的一个特殊参数,例如下文,利用argument访问函数参数,判断函数是否执行 复制代码 代码如下: <script
一不小心装了一个Redis服务,开了一个全网的默认端口,一开始以为这台服务器没有公网ip,结果发现之后悔之莫及啊 某天发现cpu load高的出奇,发现一个minerd进程 占了大量cpu,googl
今天写这个是为了 提醒自己 编程过程 不仅要有逻辑 思想 还有要规范 代码 这样可读性 1、PHP 编程规范与编码习惯最主要的有以下几点: 1 文件说明 2 funct
摘要:虚拟机安装时一般都采用最小化安装,默认没有lspci工具。一台测试虚拟网卡性能的虚拟机,需要lspci工具来查看网卡的类型。本文描述了在一个虚拟机中安装lspci工具的具体步骤。 由于要测试
1、修改用户进程可打开文件数限制 在Linux平台上,无论编写客户端程序还是服务端程序,在进行高并发TCP连接处理时,最高的并发数量都要受到系统对用户单一进程同时可打开文件数量的限制(这是因为系统
目录 算术运算符 基本四则运算符 增量赋值运算符 自增/自减运算符 关系运算符 逻
如下所示: ? 1
MapperScannerConfigurer之sqlSessionFactory注入方式讲解 首先,Mybatis中的有一段配置非常方便,省去我们去写DaoImpl(Dao层实现类)的时间,这个
Linux的网络虚拟化是LXC项目中的一个子项目,LXC包括文件系统虚拟化,进程空间虚拟化,用户虚拟化,网络虚拟化,等等,这里使用LXC的网络虚拟化来模拟多个网络环境。 本文从基本的网络设备讲
? 1

我是一名优秀的程序员,十分优秀!