- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章实例讲解iOS应用UI开发之基础动画的创建由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、简单介绍 。
capropertyanimation的子类 。
属性解析
fromvalue:keypath相应属性的初始值 。
tovalue:keypath相应属性的结束值 。
随着动画的进行,在长度为duration的持续时间内,keypath相应属性的值从fromvalue渐渐地变为tovalue 。
如果fillmode=kcafillmodeforwards和removedoncomletion=no,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变.
比如,calayer的position初始值为(0,0),cabasicanimation的fromvalue为(10,10),tovalue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0) 。
。
2、平移动画 。
代码示例:
// // yyviewcontroller.m // 07-核心动画(基础动画) // // created by apple on 14-6-21. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyviewcontroller.h" 。
@interface yyviewcontroller () @property(nonatomic,strong)calayer *mylayer; @end 。
。
@implementation yyviewcontroller 。
。
- (void)viewdidload { [super viewdidload]; //创建layer calayer *mylayer=[calayer layer]; //设置layer的属性 mylayer.bounds=cgrectmake(0, 0, 50, 80); mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor; mylayer.position=cgpointmake(50, 50); mylayer.anchorpoint=cgpointmake(0, 0); mylayer.cornerradius=20; //添加layer [self.view.layer addsublayer:mylayer]; self.mylayer=mylayer; } 。
//设置动画(基础动画) -(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建核心动画 // cabasicanimation *anima=[cabasicanimation animationwithkeypath:<#(nsstring *)#>] cabasicanimation *anima=[cabasicanimation animation]; //1.1告诉系统要执行什么样的动画 anima.keypath=@"position"; //设置通过动画,将layer从哪儿移动到哪儿 anima.fromvalue=[nsvalue valuewithcgpoint:cgpointmake(0, 0)]; anima.tovalue=[nsvalue valuewithcgpoint:cgpointmake(200, 300)]; //1.2设置动画执行完毕之后不删除动画 anima.removedoncompletion=no; //1.3设置保存动画的最新状态 anima.fillmode=kcafillmodeforwards,
//2.添加核心动画到layer [self.mylayer addanimation:anima forkey:nil],
} @end 。
代码说明:
。
第42行设置的keypath是@"position",说明要修改的是calayer的position属性,也就是会执行平移动画 。
第44,45行,这里的属性接收的时id类型的参数,因此并不能直接使用cgpoint这种结构体类型,而是要先包装成nsvalue对象后再使用.
默认情况下,动画执行完毕后,动画会自动从calayer上移除,calayer又会回到原来的状态。为了保持动画执行后的状态,可以加入第48,50行代码 。
byvalue和tovalue的区别,前者是在当前的位置上增加多少,后者是到指定的位置。 。
执行效果:

设置代理:设置动画的代理,可以监听动画的执行过程,这里设置控制器为代理.
代码示例:
#import "yyviewcontroller.h" 。
。
@interface yyviewcontroller () @property(nonatomic,strong)calayer *mylayer; @end 。
@implementation yyviewcontroller 。
- (void)viewdidload { [super viewdidload]; //创建layer calayer *mylayer=[calayer layer]; //设置layer的属性 mylayer.bounds=cgrectmake(0, 0, 50, 80); mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor; mylayer.position=cgpointmake(50, 50); mylayer.anchorpoint=cgpointmake(0, 0); mylayer.cornerradius=20; //添加layer [self.view.layer addsublayer:mylayer]; self.mylayer=mylayer; } 。
//设置动画(基础动画) -(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建核心动画 // cabasicanimation *anima=[cabasicanimation animationwithkeypath:<#(nsstring *)#>] cabasicanimation *anima=[cabasicanimation animation]; //1.1告诉系统要执行什么样的动画 anima.keypath=@"position"; //设置通过动画,将layer从哪儿移动到哪儿 anima.fromvalue=[nsvalue valuewithcgpoint:cgpointmake(0, 0)]; anima.tovalue=[nsvalue valuewithcgpoint:cgpointmake(200, 300)]; //1.2设置动画执行完毕之后不删除动画 anima.removedoncompletion=no; //1.3设置保存动画的最新状态 anima.fillmode=kcafillmodeforwards; anima.delegate=self; //打印 nsstring *str=nsstringfromcgpoint(self.mylayer.position); nslog(@"执行前:%@",str); //2.添加核心动画到layer [self.mylayer addanimation:anima forkey:nil],
} 。
-(void)animationdidstart:(caanimation *)anim { nslog(@"开始执行动画"); } 。
-(void)animationdidstop:(caanimation *)anim finished:(bool)flag { //动画执行完毕,打印执行完毕后的position值 nsstring *str=nsstringfromcgpoint(self.mylayer.position); nslog(@"执行后:%@",str); } 。
@end 。
打印position的属性值,验证图层的属性值还是动画执行前的初始值{50,50},并没有真正被改变为{200,300}.
。

。
3、缩放动画 。
实现缩放动画的代码示例:
// // yyviewcontroller.m // 08-核心动画平移 // // created by apple on 14-6-21. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyviewcontroller.h" 。
@interface yyviewcontroller () @property(nonatomic,strong)calayer *mylayer; @end 。
。
@implementation yyviewcontroller 。
。
- (void)viewdidload { [super viewdidload]; //创建layer calayer *mylayer=[calayer layer]; //设置layer的属性 mylayer.bounds=cgrectmake(0, 0, 150, 60); mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor; mylayer.position=cgpointmake(50, 50); mylayer.anchorpoint=cgpointmake(0, 0); mylayer.cornerradius=40; //添加layer [self.view.layer addsublayer:mylayer]; self.mylayer=mylayer; } 。
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建动画 cabasicanimation *anima=[cabasicanimation animationwithkeypath:@"bounds"]; //1.1设置动画执行时间 anima.duration=2.0; //1.2设置动画执行完毕后不删除动画 anima.removedoncompletion=no; //1.3设置保存动画的最新状态 anima.fillmode=kcafillmodeforwards; //1.4修改属性,执行动画 anima.tovalue=[nsvalue valuewithcgrect:cgrectmake(0, 0, 200, 200)]; //2.添加动画到layer [self.mylayer addanimation:anima forkey:nil]; } 。
@end 。
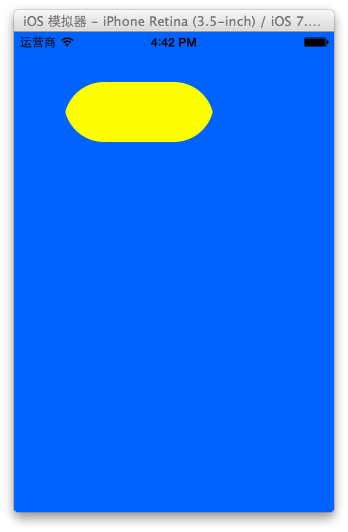
实现效果:
。

4、旋转动画 。
代码示例:
// // yyviewcontroller.m // 09-核心动画旋转 // // created by apple on 14-6-21. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyviewcontroller.h" 。
@interface yyviewcontroller () @property(nonatomic,strong)calayer *mylayer; @end 。
。
@implementation yyviewcontroller - (void)viewdidload { [super viewdidload]; //创建layer calayer *mylayer=[calayer layer]; //设置layer的属性 mylayer.bounds=cgrectmake(0, 0, 150, 60); mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor; mylayer.position=cgpointmake(50, 50); mylayer.anchorpoint=cgpointmake(0, 0); mylayer.cornerradius=40; //添加layer [self.view.layer addsublayer:mylayer]; self.mylayer=mylayer; } 。
。
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建动画 cabasicanimation *anima=[cabasicanimation animationwithkeypath:@"transform"]; //1.1设置动画执行时间 anima.duration=2.0; //1.2修改属性,执行动画 anima.tovalue=[nsvalue valuewithcatransform3d:catransform3dmakerotation(m_pi_2+m_pi_4, 1, 1, 0)]; //1.3设置动画执行完毕后不删除动画 anima.removedoncompletion=no; //1.4设置保存动画的最新状态 anima.fillmode=kcafillmodeforwards; //2.添加动画到layer [self.mylayer addanimation:anima forkey:nil]; } @end 。
实现效果:
。

补充:
可以通过transform(kvc)的方式来进行设置.
代码示例(平移):
#import "yyviewcontroller.h" 。
。
@interface yyviewcontroller () @property(nonatomic,strong)calayer *mylayer; @end 。
。
@implementation yyviewcontroller - (void)viewdidload { [super viewdidload]; //创建layer calayer *mylayer=[calayer layer]; //设置layer的属性 mylayer.bounds=cgrectmake(0, 0, 150, 60); mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor; mylayer.position=cgpointmake(50, 50); mylayer.anchorpoint=cgpointmake(0, 0); mylayer.cornerradius=40; //添加layer [self.view.layer addsublayer:mylayer]; self.mylayer=mylayer; } 。
。
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建动画 cabasicanimation *anima=[cabasicanimation animation]; anima.keypath=@"transform"; //1.1设置动画执行时间 anima.duration=2.0; //1.2修改属性,执行动画 anima.tovalue=[nsvalue valuewithcatransform3d:catransform3dmaketranslation(0, 100, 1)]; //1.3设置动画执行完毕后不删除动画 anima.removedoncompletion=no; //1.4设置保存动画的最新状态 anima.fillmode=kcafillmodeforwards; //2.添加动画到layer [self.mylayer addanimation:anima forkey:nil]; } 。
实现效果:
。
绘制的图形在y的方向上移动100个单位.

5、关键帧动画 。
1.简单介绍 。
是capropertyanimation的子类,跟cabasicanimation的区别是:cabasicanimation只能从一个数值(fromvalue)变到另一个数值(tovalue),而cakeyframeanimation会使用一个nsarray保存这些数值 。
属性解析:
values:就是上述的nsarray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧 。
path:可以设置一个cgpathref\cgmutablepathref,让层跟着路径移动。path只对calayer的anchorpoint和position起作用。如果你设置了path,那么values将被忽略 。
keytimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keytimes中的每一个时间值都对应values中的每一帧.当keytimes没有设置的时候,各个关键帧的时间是平分的 。
说明:cabasicanimation可看做是最多只有2个关键帧的cakeyframeanimation 。
2.代码示例 。
第一种方式:
代码:
// // yyviewcontroller.m // 10-核心动画(关键帧动画1) // // created by apple on 14-6-21. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyviewcontroller.h" 。
@interface yyviewcontroller () @property (weak, nonatomic) iboutlet uiview *customview,
@end 。
。
@implementation yyviewcontroller 。
。
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建核心动画 cakeyframeanimation *keyanima=[cakeyframeanimation animation]; //平移 keyanima.keypath=@"position"; //1.1告诉系统要执行什么动画 nsvalue *value1=[nsvalue valuewithcgpoint:cgpointmake(100, 100)]; nsvalue *value2=[nsvalue valuewithcgpoint:cgpointmake(200, 100)]; nsvalue *value3=[nsvalue valuewithcgpoint:cgpointmake(200, 200)]; nsvalue *value4=[nsvalue valuewithcgpoint:cgpointmake(100, 200)]; nsvalue *value5=[nsvalue valuewithcgpoint:cgpointmake(100, 100)]; keyanima.values=@[value1,value2,value3,value4,value5]; //1.2设置动画执行完毕后,不删除动画 keyanima.removedoncompletion=no; //1.3设置保存动画的最新状态 keyanima.fillmode=kcafillmodeforwards; //1.4设置动画执行的时间 keyanima.duration=4.0; //1.5设置动画的节奏 keyanima.timingfunction=[camediatimingfunction functionwithname:kcamediatimingfunctioneaseineaseout]; //设置代理,开始—结束 keyanima.delegate=self; //2.添加核心动画 [self.customview.layer addanimation:keyanima forkey:nil]; } 。
-(void)animationdidstart:(caanimation *)anim { nslog(@"开始动画"); } 。
-(void)animationdidstop:(caanimation *)anim finished:(bool)flag { nslog(@"结束动画"); } @end 。
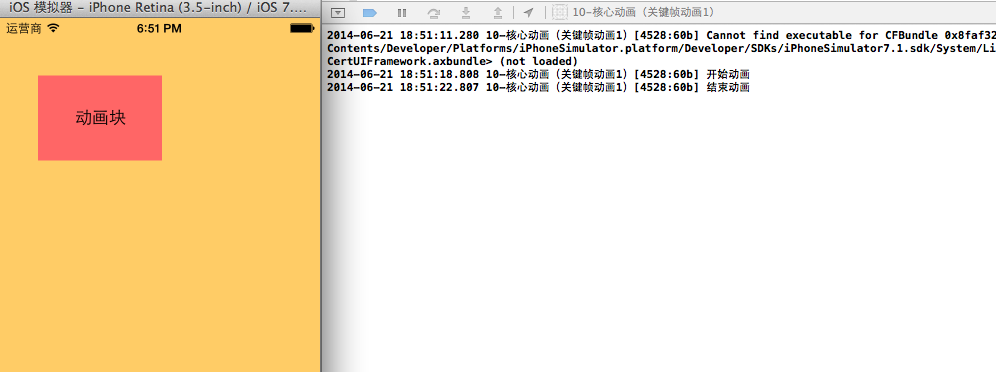
说明:这个项目在storyboard中拖入了一个view,并和控制器中的custom进行了关联.
。
效果和打印结果:

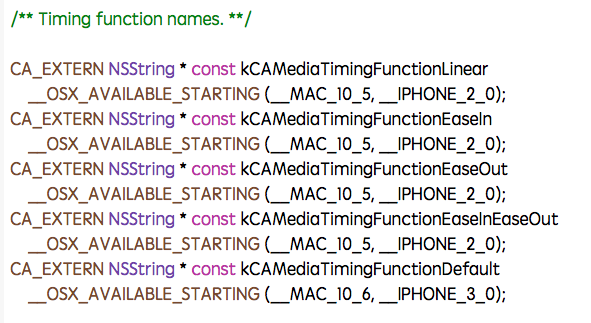
补充:设置动画的节奏 。

第二种方式(使用path)让layer在指定的路径上移动(画圆):
代码:
#import "yyviewcontroller.h" 。
。
@interface yyviewcontroller () @property (weak, nonatomic) iboutlet uiview *customview,
@end 。
。
@implementation yyviewcontroller 。
。
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建核心动画 cakeyframeanimation *keyanima=[cakeyframeanimation animation]; //平移 keyanima.keypath=@"position"; //1.1告诉系统要执行什么动画 //创建一条路径 cgmutablepathref path=cgpathcreatemutable(); //设置一个圆的路径 cgpathaddellipseinrect(path, null, cgrectmake(150, 100, 100, 100)); keyanima.path=path; //有create就一定要有release cgpathrelease(path); //1.2设置动画执行完毕后,不删除动画 keyanima.removedoncompletion=no; //1.3设置保存动画的最新状态 keyanima.fillmode=kcafillmodeforwards; //1.4设置动画执行的时间 keyanima.duration=5.0; //1.5设置动画的节奏 keyanima.timingfunction=[camediatimingfunction functionwithname:kcamediatimingfunctioneaseineaseout]; //设置代理,开始—结束 keyanima.delegate=self; //2.添加核心动画 [self.customview.layer addanimation:keyanima forkey:nil]; } 。
-(void)animationdidstart:(caanimation *)anim { nslog(@"开始动画"); } 。
-(void)animationdidstop:(caanimation *)anim finished:(bool)flag { nslog(@"结束动画"); } @end 。
说明:可以通过path属性,让layer在指定的轨迹上运动.
。
停止动画:
#import "yyviewcontroller.h" 。
。
@interface yyviewcontroller () @property (weak, nonatomic) iboutlet uiview *customview; - (ibaction)stoponclick:(uibutton *)sender,
@end 。
。
@implementation yyviewcontroller 。
。
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建核心动画 cakeyframeanimation *keyanima=[cakeyframeanimation animation]; //平移 keyanima.keypath=@"position"; //1.1告诉系统要执行什么动画 //创建一条路径 cgmutablepathref path=cgpathcreatemutable(); //设置一个圆的路径 cgpathaddellipseinrect(path, null, cgrectmake(150, 100, 100, 100)); keyanima.path=path; //有create就一定要有release cgpathrelease(path); //1.2设置动画执行完毕后,不删除动画 keyanima.removedoncompletion=no; //1.3设置保存动画的最新状态 keyanima.fillmode=kcafillmodeforwards; //1.4设置动画执行的时间 keyanima.duration=5.0; //1.5设置动画的节奏 keyanima.timingfunction=[camediatimingfunction functionwithname:kcamediatimingfunctioneaseineaseout]; //2.添加核心动画 [self.customview.layer addanimation:keyanima forkey:@"wendingding"]; } 。
- (ibaction)stoponclick:(uibutton *)sender { //停止self.customview.layer上名称标示为wendingding的动画 [self.customview.layer removeanimationforkey:@"wendingding"]; } @end 。
。
。

点击停止动画,程序内部会调用 [self.customview.layer removeanimationforkey:@"wendingding"];停止self.customview.layer上名称标示为wendingding的动画.
3.图标抖动 。
代码示例:
// // yyviewcontroller.m // 12-图标抖动 // // created by apple on 14-6-21. // copyright (c) 2014年 itcase. all rights reserved. // 。
。
#import "yyviewcontroller.h" #define angle2radian(angle) ((angle)/180.0*m_pi) 。
@interface yyviewcontroller () @property (weak, nonatomic) iboutlet uiimageview *iconview,
@end 。
。
@implementation yyviewcontroller 。
。
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event { //1.创建核心动画 cakeyframeanimation *keyanima=[cakeyframeanimation animation]; keyanima.keypath=@"transform.rotation"; //设置动画时间 keyanima.duration=0.1; //设置图标抖动弧度 //把度数转换为弧度 度数/180*m_pi keyanima.values=@[@(-angle2radian(4)),@(angle2radian(4)),@(-angle2radian(4))]; //设置动画的重复次数(设置为最大值) keyanima.repeatcount=maxfloat; keyanima.fillmode=kcafillmodeforwards; keyanima.removedoncompletion=no; //2.添加动画 [self.iconview.layer addanimation:keyanima forkey:nil]; } 。
@end 。
说明:图标向左向右偏转一个弧度(4),产生抖动的视觉效果.
。
程序界面:
最后此篇关于实例讲解iOS应用UI开发之基础动画的创建的文章就讲到这里了,如果你想了解更多关于实例讲解iOS应用UI开发之基础动画的创建的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在通过 labrepl 工作,我看到了一些遵循此模式的代码: ;; Pattern (apply #(apply f %&) coll) ;; Concrete example user=> (a
我从未向应用商店提交过应用,但我会在不久的将来提交。 到目前为止,我对为 iPhone 而非 iPad 进行设计感到很自在。 我了解,通过将通用PAID 应用放到应用商店,客户只需支付一次就可以同时使
我有一个应用程序,它使用不同的 Facebook 应用程序(2 个不同的 AppID)在 Facebook 上发布并显示它是“通过 iPhone”/“通过 iPad”。 当 Facebook 应用程序
我有一个要求,我们必须通过将网站源文件保存在本地 iOS 应用程序中来在 iOS 应用程序 Webview 中运行网站。 Angular 需要服务器来运行应用程序,但由于我们将文件保存在本地,我们无法
所以我有一个单页客户端应用程序。 正常流程: 应用程序 -> OAuth2 服务器 -> 应用程序 我们有自己的 OAuth2 服务器,因此人们可以登录应用程序并获取与用户实体关联的 access_t
假设我有一个安装在用户设备上的 Android 应用程序 A,我的应用程序有一个 AppWidget,我们可以让其他 Android 开发人员在其中以每次安装成本为基础发布他们的应用程序推广广告。因此
Secrets of the JavaScript Ninja中有一个例子它提供了以下代码来绕过 JavaScript 的 Math.min() 函数,该函数需要一个可变长度列表。 Example:
当我分别将数组和对象传递给 function.apply() 时,我得到 NaN 的 o/p,但是当我传递对象和数组时,我得到一个数字。为什么会发生这种情况? 由于数组也被视为对象,为什么我无法使用它
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界. 这篇CFSDN的博客文章ASP转换格林威治时间函数DateDiff()应用由作者收集整理,如果你
我正在将列表传递给 map并且想要返回一个带有合并名称的 data.frame 对象。 例如: library(tidyverse) library(broom) mtcars %>% spl
我有一个非常基本的问题,但我不知道如何实现它:我有一个返回数据框,其中每个工具的返回值是按行排列的: tmp<-as.data.frame(t(data.frame(a=rnorm(250,0,1)
我正在使用我的 FB 应用创建群组并邀请用户加入我的应用群组,第一次一切正常。当我尝试创建另一个组时,出现以下错误: {"(OAuthException - #4009) (#4009) 在有更多用户
我们正在开发一款类似于“会说话的本”应用程序的 child 应用程序。它包含大量用于交互式动画的 JPEG 图像序列。 问题是动画在 iPad Air 上播放正常,但在 iPad 2 上播放缓慢或滞后
我关注 clojure 一段时间了,它的一些功能非常令人兴奋(持久数据结构、函数式方法、不可变状态)。然而,由于我仍在学习,我想了解如何在实际场景中应用,证明其好处,然后演化并应用于更复杂的问题。即,
我开发了一个仅使用挪威语的应用程序。该应用程序不使用本地化,因为它应该仅以一种语言(挪威语)显示。但是,我已在 Info.plist 文件中将“本地化 native 开发区域”设置为“no”。我还使用
读完 Anthony's response 后上a style-related parser question ,我试图说服自己编写单体解析器仍然可以相当紧凑。 所以而不是 reference ::
multicore 库中是否有类似 sapply 的东西?还是我必须 unlist(mclapply(..)) 才能实现这一点? 如果它不存在:推理是什么? 提前致谢,如果这是一个愚蠢的问题,我们深表
我喜欢在窗口中弹出结果,以便更容易查看和查找(例如,它们不会随着控制台继续滚动而丢失)。一种方法是使用 sink() 和 file.show()。例如: y <- rnorm(100); x <- r
我有一个如下所示的 spring mvc Controller @RequestMapping(value="/new", method=RequestMethod.POST) public Stri
我正在阅读 StructureMap关于依赖注入(inject),首先有两部分初始化映射,具体类类型的接口(interface),另一部分只是实例化(请求实例)。 第一部分需要配置和设置,这是在 Bo

我是一名优秀的程序员,十分优秀!