- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章python绘制简单折线图代码示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
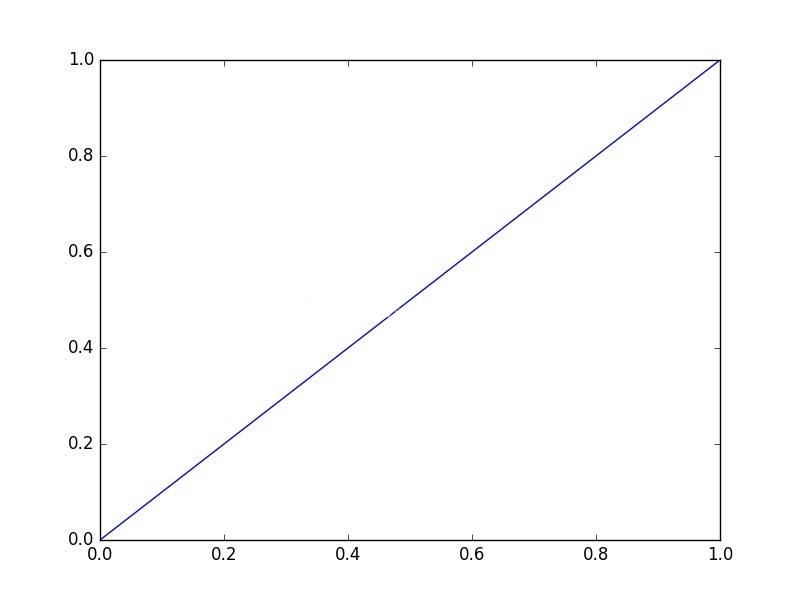
1.画最简单的直线图 。
代码如下:
|
1
2
3
4
5
6
7
8
|
import
numpy as np
import
matplotlib.pyplot as plt
x
=
[
0
,
1
]
y
=
[
0
,
1
]
plt.figure()
plt.plot(x,y)
plt.savefig(
"easyplot.jpg"
)
|
结果如下:

代码解释:
|
1
2
3
4
5
6
7
8
9
|
#x轴,y轴
x
=
[
0
,
1
]
y
=
[
0
,
1
]
#创建绘图对象
plt.figure()
#在当前绘图对象进行绘图(两个参数是x,y轴的数据)
plt.plot(x,y)
#保存图象
plt.savefig(
"easyplot.jpg"
)
|
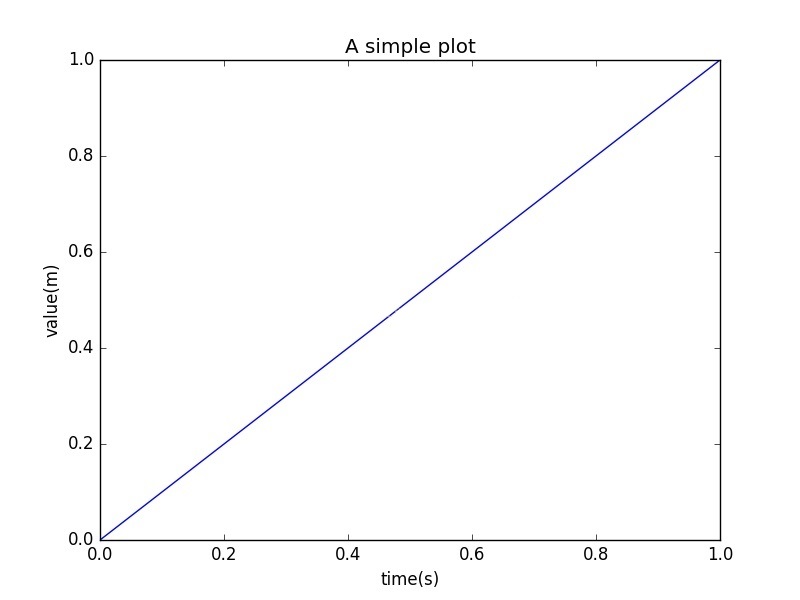
2.给图加上标签与标题 。
上面的图没有相应的X,Y轴标签说明与标题 。
在上述代码基础上,可以加上这些内容 。
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
import
numpy as np
import
matplotlib.pyplot as plt
x
=
[
0
,
1
]
y
=
[
0
,
1
]
plt.figure()
plt.plot(x,y)
plt.xlabel(
"time(s)"
)
plt.ylabel(
"value(m)"
)
plt.title(
"A simple plot"
)
|
结果如下:

代码解释:
|
1
2
3
|
plt.xlabel(
"time(s)"
)
#X轴标签
plt.ylabel(
"value(m)"
)
#Y轴标签
plt.title(
"A simple plot"
)
#标题
|
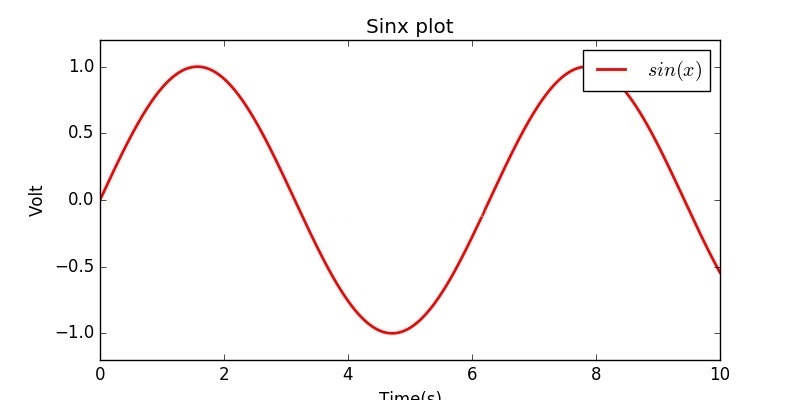
3.画sinx曲线 。
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
# -*- coding: utf-8 -*-
import
numpy as np
import
matplotlib.pyplot as plt
#设置x,y轴的数值(y=sinx)
x
=
np.linspace(
0
,
10
,
1000
)
y
=
np.sin(x)
#创建绘图对象,figsize参数可以指定绘图对象的宽度和高度,单位为英寸,一英寸=80px
plt.figure(figsize
=
(
8
,
4
))
#在当前绘图对象中画图(x轴,y轴,给所绘制的曲线的名字,画线颜色,画线宽度)
plt.plot(x,y,label
=
"$sin(x)$"
,color
=
"red"
,linewidth
=
2
)
#X轴的文字
plt.xlabel(
"Time(s)"
)
#Y轴的文字
plt.ylabel(
"Volt"
)
#图表的标题
plt.title(
"PyPlot First Example"
)
#Y轴的范围
plt.ylim(
-
1.2
,
1.2
)
#显示图示
plt.legend()
#显示图
plt.show()
#保存图
plt.savefig(
"sinx.jpg"
)
|
结果如下:

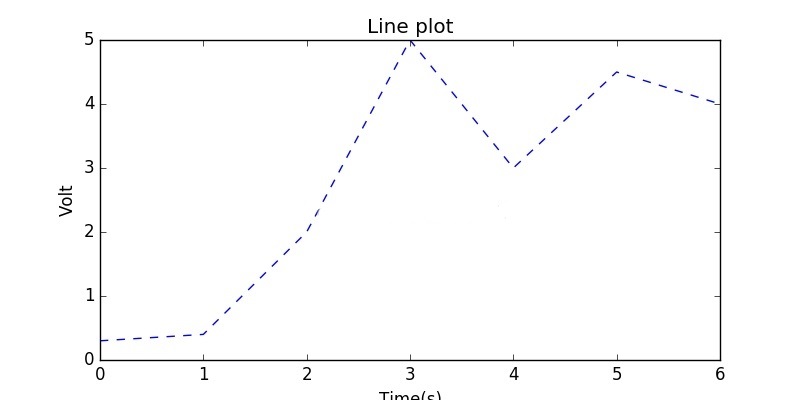
4.画折线图 。
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
# -*- coding: utf-8 -*-
import
numpy as np
import
matplotlib.pyplot as plt
#X轴,Y轴数据
x
=
[
0
,
1
,
2
,
3
,
4
,
5
,
6
]
y
=
[
0.3
,
0.4
,
2
,
5
,
3
,
4.5
,
4
]
plt.figure(figsize
=
(
8
,
4
))
#创建绘图对象
plt.plot(x,y,
"b--"
,linewidth
=
1
)
#在当前绘图对象绘图(X轴,Y轴,蓝色虚线,线宽度)
plt.xlabel(
"Time(s)"
)
#X轴标签
plt.ylabel(
"Volt"
)
#Y轴标签
plt.title(
"Line plot"
)
#图标题
plt.show()
#显示图
plt.savefig(
"line.jpg"
)
#保存图
|
结果如下:

总结 。
以上就是本文关于python绘制简单折线图代码示例的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站其他相关专题。如有不足之处,欢迎留言指出。感谢朋友们对本站的支持! 。
原文链接:http://blog.csdn.net/wangyajie_11/article/details/53816768 。
最后此篇关于python绘制简单折线图代码示例的文章就讲到这里了,如果你想了解更多关于python绘制简单折线图代码示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
折线图是一种用于可视化数据变化趋势的图表,它可以用于表示任何数值随着时间或类别的变化。 折线图由折线段和折线交点组成,折线段表示数值随时间或类别的变化趋势,折线交点表示数据的转折点。 折
我是 d3 和 typescript 的新手。 我正在尝试使用 d3 v4 和 typescript 创建一个简单的折线图。 但是,我收到了一个 typescript 错误,如下图所示: 问题是什么?
我是 Qlikview 的新手,经过几次失败的尝试后,我不得不请求一些有关 Qlikview 中图表的指导。我想创建折线图,其中包含: 一维 - 一个月的时间段按天数分割 一个表达式 - 每天创建的任
我正在尝试使用 Firebase 实时数据库中的数据在 Android 中制作折线图。 这是数据库的结构: enter image description here 这是代码: public clas
我有一个 TSQL 查询,它提供了一些性能基线的一个月数据。我用折线图显示数据。现在我想在报告中添加更多参数,以提供从两个不同月份选择数据的选项,并将其显示在同一个折线图中以进行比较。我不知道如何开始
我有一个简单(但非常大)的数据集,其中包含从 4 月到 8 月在不同站点进行的计数。 在 4 月中旬和 7 月之间,没有零计数 - 但零线从最早到最晚的日期延伸。 以下是用于制作上述图表的部分数据(列
我正在创建一个折线图,我想在不改变线条长度的情况下增加线条的高度或厚度。 在增加宽度属性之前,它看起来像这样: 增加宽度属性后,它看起来像这样: 我只想增加 height,但是没有这样的属性,所以我尝
我想在折线图的顶部显示值。我看过this answer这很有帮助,但它改变了折线图节点。我想要的是相同的想法,但不在节点上显示值,而是在它们附近(可能在它们的右侧和上方)显示值,例如:
我正在尝试使用谷歌图表以折线图的形式显示mysql数据。我认为问题出在我尝试格式化谷歌图表数据的部分。我的代码有什么问题吗? $sth = mysql_query("SELECT * FROM rea
我有 JavaFX LineChart 和一些带有 XYChart.Series 对象的数据 XYChart.Series series = new XYChart.Series(); series.
给定: 理想图 - 描绘了我的机器应该具有的预期读数。实际图表 - 描述我的机器在该实例中的实际读数。 X轴:来自机器的力(N) Y 轴:时间 这两个图都是使用 python 中的 pyplot 库创
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 6 年前。
<% function table2(total,table_x,table_y,all_width,all_height,line_n
我想根据数据中的一列离散值过滤使用 plotly 创建的图表。最终目标是能够使用按钮来更新过滤值,所以我不想事先过滤数据。 library(plotly) df % filter(group1=
我正在尝试在 JavaFX 中创建折线图。此折线图应该有一个轴 (y) 与数字和另一个轴 (x) 与日期。日期范围应该由用户使用两个日期选择器来选择。现在这是我的问题:折线图只有类别和数字轴。有什么方
我正在使用 nivo 折线图,并希望将 x 轴用作时间线,最多一分钟。 不幸的是,我无法呈现该图表,因为它无法正确读取日期。例如,这是我的数据的一部分: { x: "2020-04-24T13:07:
我有一个用 gRaphael 创建的折线图。它有轴和刻度线,但我想要网格线。是否有内置的方法来实现这一点或可以帮助我的附加库? 最佳答案 gRaphael 没有添加网格线的内置方法,但绘制它们非常容易
我正在生成一份报告,该报告是根据查询字符串在网页的页面加载时生成的。我在电子表格中生成的单元格数据完全符合我的要求。现在我需要添加一个折线图。数据是动态的,行数会有所不同。 搜索后没有信息,这与在 .
我正在尝试使用 highcharts 中每 x 秒更新一次的折线图。理想情况下,我希望它使用一些特定数据进行初始化,并每 x 秒轮询一次 Web 服务,并进行相应更新。 目前,我只是尝试使用网络服务中

我是一名优秀的程序员,十分优秀!