- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Swift自定义iOS中的TabBarController并为其添加动画由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
自定义TabBarController 有时候默认的TabBarController不能满足我们的开发需求,比如你想用彩色的图标,系统却只调用图标的轮廓,所以我们需要自己定义一下TabBar.
方法一:修改TabBarController中的TabBar 新建 CustomTabBarController 类继承自 UITabBarController,并在Storyboard中设置:

首先自定义 tabBar 的背景,在 viewDidLoad() 方法中添加:
然后修改每个子ViewController中的TabBarItem,在 viewDidLoad() 方法中继续添加:
for (index, viewController) in self.viewControllers!.enumerate() { // 声明 TabBarItem 的Image,如果没有imageWithRenderingMode方法Image只会保留轮廓 let image = UIImage(named: "TabBar\(index)")?.imageWithRenderingMode(.AlwaysOriginal) let selectedImage = UIImage(named: "TabBar\(index)Sel")?.imageWithRenderingMode(.AlwaysOriginal) 。
// 声明新的无标题TabBarItem let tabBarItem = UITabBarItem(title: nil, image: image, selectedImage: selectedImage) // 设置 tabBarItem 的 imageInsets 可以使图标居中显示 tabBarItem.imageInsets = UIEdgeInsetsMake(6, 0, -6, 0) 。
viewController.tabBarItem = tabBarItem } 。
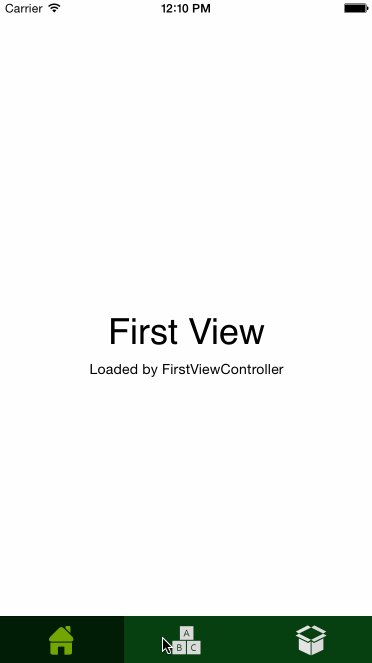
完成!效果如下所示:

。
方法二:自定义TabBar 上述方法唯一的问题是,当你想设置item的选定背景时:
背景图不能铺满整个item,两边会有空隙(如果大家有更好的方法解决可以留言,谢谢),如图:

这个时候需要自定义TabBar,首先声明一个UIButton用来记录当前选中的Button:
在viewDidLoad()方法的底部加入以下代码:
// 先记录下Controller自带的tabBar的frame let rect = self.tabBar.frame // 移除Controller自带的TabBar self.tabBar.removeFromSuperview() 。
// 用记录下的frame建立一个UIView let myView = UIView(frame: rect) // 设置这个View的背景色 myView.backgroundColor = UIColor(patternImage: UIImage(named: "TabBarBG")!) self.view.addSubview(myView) 。
for var i = 0; i < self.viewControllers?.count; i++ { 。
let button = UIButton() 。
// 根据子ViewController的个数计算Button的宽度 let width = myView.frame.size.width / CGFloat(self.viewControllers!.count) let x = CGFloat(i) * width button.frame = CGRectMake(x, 0, width, myView.frame.size.height) 。
// 设置Button未选中时候的图标 let image = UIImage(named: "TabBar\(i)")?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal) button.setImage(image, forState: UIControlState.Normal) 。
// 设置Button选中时候的图标,注意这里Button的状态是Selected,而不是Highlighted let selImage = UIImage(named: "TabBar\(i)Sel")?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal) button.setImage(selImage, forState: UIControlState.Selected) 。
// 设置Button未选中和选中时候的背景图 button.setBackgroundImage(UIImage(named: "TabBarBG"), forState: UIControlState.Normal) button.setBackgroundImage(UIImage(named: "TabBarBGSel"), forState: UIControlState.Selected) 。
// 去掉UIButton自带的高光效果 button.adjustsImageWhenHighlighted = false 。
myView.addSubview(button) 。
// 设置UIButton的标记 button.tag = i 。
button.addTarget(self, action: "onClick:", forControlEvents: UIControlEvents.TouchUpInside) 。
// 设置默认的选中项 if i == 0 { button.selected = true self.selectButton = button } } /** 自定义Button的点击事件 。
:param: button */ func onClick(button: UIButton) { // 将上个选中按钮设置为未选中 self.selectButton.selected = false // 当前按钮设置为选中 button.selected = true // 记录选中按钮 self.selectButton = button 。
// 通过UITabBarController的selectedIndex属性设置选中了哪个UIViewController self.selectedIndex = button.tag } 。
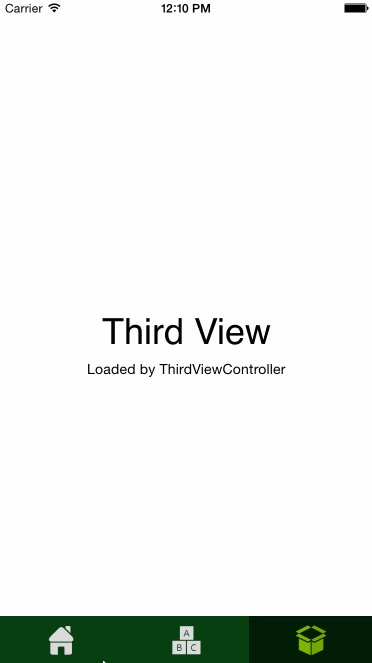
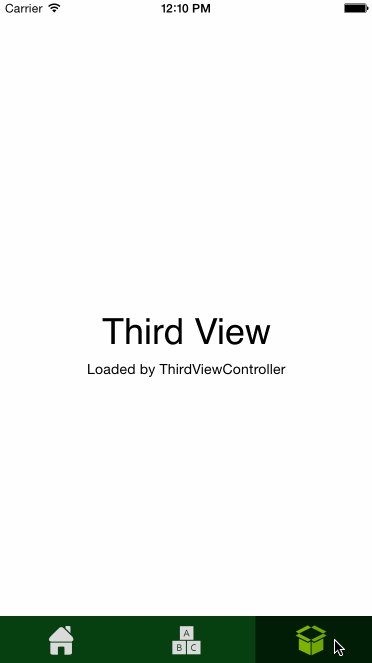
最终效果如下:

。
给自定义TabBarController添加动画 如何自定义TabBarController我们在上面已经讲过,现在为自定义的TabBar增加动画效果.
直接上代码:
。
// 用来记录当前选中按钮 private var currentSelectedButton = UIButton() // 用来指示选中的背景 private var selectionIndicatorImageView: UIImageView! // 单个item的宽度 private var itemWidth: CGFloat! 在viewDidLoad()方法中加入以下代码:
override func viewDidLoad() { super.viewDidLoad() 。
// 记录TabBarController自带TabBar的位置 let rect = self.tabBar.frame // 移除TabBarController自带的TabBar self.tabBar.removeFromSuperview() 。
// 自定义TabBar的背景 let backgroundView = UIView(frame: rect) backgroundView.backgroundColor = UIColor(patternImage: UIImage(named: "TabBarBG")!) 。
self.view.addSubview(backgroundView) 。
itemWidth = backgroundView.frame.size.width / CGFloat(self.viewControllers!.count) 。
selectionIndicatorImageView = UIImageView(frame: CGRectMake(0, 0, itemWidth, backgroundView.frame.size.height)) selectionIndicatorImageView.image = UIImage(named: "TabBarBGSel") 。
backgroundView.addSubview(selectionIndicatorImageView) 。
for var i = 0; i < viewControllers!.count; i++ { 。
let button = CGMTabBarButton(frame: CGRectMake(itemWidth * CGFloat(i), 0, itemWidth, backgroundView.frame.size.height)) 。
let image = UIImage(named: "TabBar\(i)")! let selImage = UIImage(named: "TabBar\(i)Sel").
button.setImage(image, forState: UIControlState.Normal) button.setImage(selImage, forState: UIControlState.Selected) 。
button.addTarget(self, action: "onClick:", forControlEvents: UIControlEvents.TouchUpInside) 。
button.tag = i 。
// 去掉buttond的高光效果 button.adjustsImageWhenHighlighted = false 。
backgroundView.addSubview(button) } } 。
。
添加onClick方法,动画效果也在这里面实现:
。
func onClick(button: UIButton) { // 将上个选中俺就设置为为选中 self.currentSelectedButton.selected = false // 当前按钮设置为选中 button.selected = true 。
self.currentSelectedButton = button 。
let x = CGFloat(button.tag) + 0.5 。
// 为TabBarItem的背景添加动画 UIView.animateWithDuration(0.4, delay: 0.0, usingSpringWithDamping: 0.7, initialSpringVelocity: 10.0, options: UIViewAnimationOptions.CurveEaseInOut, animations: { () -> Void in 。
self.selectionIndicatorImageView.center.x = self.itemWidth * x 。
}, completion: nil) 。
self.selectedIndex = button.tag } 。
。
最终效果如下:

最后此篇关于Swift自定义iOS中的TabBarController并为其添加动画的文章就讲到这里了,如果你想了解更多关于Swift自定义iOS中的TabBarController并为其添加动画的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
好的,所以我编辑了以下... 只需将以下内容放入我的 custom.css #rt-utility .rt-block {CODE HERE} 但是当我尝试改变... 与 #rt-sideslid
在表格 View 中,我有一个自定义单元格(在界面生成器中高度为 500)。在该单元格中,我有一个 Collection View ,我按 (10,10,10,10) 固定到边缘。但是在 tablev
对于我的无能,我很抱歉,但总的来说,我对 Cocoa、Swift 和面向对象编程还很陌生。我的主要来源是《Cocoa Programming for OS X》(第 5 版),以及 Apple 的充满
我正在使用 meta-tegra 为我的 NVIDIA Jetson Nano 构建自定义图像。我需要 PyTorch,但没有它的配方。我在设备上构建了 PyTorch,并将其打包到设备上的轮子中。现
在 jquery 中使用 $.POST 和 $.GET 时,有没有办法将自定义变量添加到 URL 并发送它们?我尝试了以下方法: $.ajax({type:"POST", url:"file.php?
Traefik 已经默认实现了很多中间件,可以满足大部分我们日常的需求,但是在实际工作中,用户仍然还是有自定义中间件的需求,为解决这个问题,官方推出了一个 Traefik Pilot[1] 的功
我想让我的 CustomTextInputLayout 将 Widget.MaterialComponents.TextInputLayout.OutlinedBox 作为默认样式,无需在 XML 中
我在 ~/.emacs 中有以下自定义函数: (defun xi-rgrep (term) (grep-compute-defaults) (interactive "sSearch Te
我有下表: 考虑到每个月的权重,我的目标是在 5 个月内分散 10,000 个单位。与 10,000 相邻的行是我最好的尝试(我在这上面花了几个小时)。黄色是我所追求的。 我试图用来计算的逻辑如下:计
我的表单中有一个字段,它是文件类型。当用户点击保存图标时,我想自然地将文件上传到服务器并将文件名保存在数据库中。我尝试通过回显文件名来测试它,但它似乎不起作用。另外,如何将文件名添加到数据库中?是在模
我有一个 python 脚本来发送电子邮件,它工作得很好,但问题是当我检查我的电子邮件收件箱时。 我希望该用户名是自定义用户名,而不是整个电子邮件地址。 最佳答案 发件人地址应该使用的格式是: You
我想减小 ggcorrplot 中标记的大小,并减少文本和绘图之间的空间。 library(ggcorrplot) data(mtcars) corr <- round(cor(mtcars), 1)
GTK+ noob 问题在这里: 是否可以自定义 GtkFileChooserButton 或 GtkFileChooserDialog 以删除“位置”部分(左侧)和顶部的“位置”输入框? 我实际上要
我正在尝试在主页上使用 ajax 在 magento 中使用 ajax 显示流行的产品列表,我可以为 5 或“N”个产品执行此操作,但我想要的是将分页工具栏与结果集一起添加. 这是我添加的以显示流行产
我正在尝试使用 PasswordResetForm 内置函数。 由于我想要自定义表单字段,因此我编写了自己的表单: class FpasswordForm(PasswordResetForm):
据我了解,新的 Angular 7 提供了拖放功能。我搜索了有关 DnD 的 Tree 组件,但没有找到与树相关的内容。 我在 Stackblitz 上找到的一个工作示例.对比drag'ndrop功能
我必须开发一个自定义选项卡控件并决定使用 WPF/XAML 创建它,因为我无论如何都打算学习它。完成后应该是这样的: 到目前为止,我取得了很好的进展,但还有两个问题: 只有第一个/最后一个标签项应该有
我要定制xtable用于导出到 LaTeX。我知道有些问题是关于 xtable在这里,但我找不到我要找的具体东西。 以下是我的表的外观示例: my.table <- data.frame(Specif
用ejs在这里显示日期 它给我结果 Tue Feb 02 2016 16:02:24 GMT+0530 (IST) 但是我需要表现为 19th January, 2016 如何在ejs中执行此操作?
我想问在 JavaFX 中使用自定义对象制作 ListView 的最佳方法,我想要一个每个项目如下所示的列表: 我搜了一下,发现大部分人都是用细胞工厂的方法来做的。有没有其他办法?例如使用客户 fxm

我是一名优秀的程序员,十分优秀!