- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Swift操作Quartz 2D进行简单的绘图与坐标变换的教程由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
Quartz 2D简介 Quartz 2D是苹果公司开发的一个二维图形绘制引擎,同时支持iOS和Mac系统.
它是一套基于C的API框架,提供了低级别、轻量级、高保真度的2D渲染。它能完成的工作有:
Quartz 2D进行绘图 iOS绘图技术主要有UIKit,Quartz 2D,Core Animation和OpenGL ES。我们平常对UIKit应该不陌生,而Quartz 2D与UIKit的一个区别是: Quartz 2D的坐标原点在左下角,而UIKit的坐标原点在左上角。 在开始前作下准备工作:创建一个新的Cocoa Touch Class,继承自UIView,然后去StoryBoard把view视图关联下新创建的类.
1.填充和描边 重写绘图方法drawRect(),添加代码
运行效果

。
2.绘制三角形 确定三个点就能绘制出三角形,当然其他的图形(如矩形)也是类似。 在drawRect()里添加代码
- override func drawRect(rect: CGRect) {
- let context = UIGraphicsGetCurrentContext()
- //绘制起始点
- CGContextMoveToPoint(context, 120, 104)
- //从起始点到这一点
- CGContextAddLineToPoint(context, 150, 204)
- CGContextAddLineToPoint(context, 200, 104)
- //闭合路径
- CGContextClosePath(context)
- UIColor.blackColor().setStroke()
- UIColor.greenColor().setFill()
- //绘制路径
- CGContextDrawPath(context, CGPathDrawingMode.FillStroke)
- }
运行效果

依此类推,大家可以试试怎么去画长方形,正方形和不规则多边形.
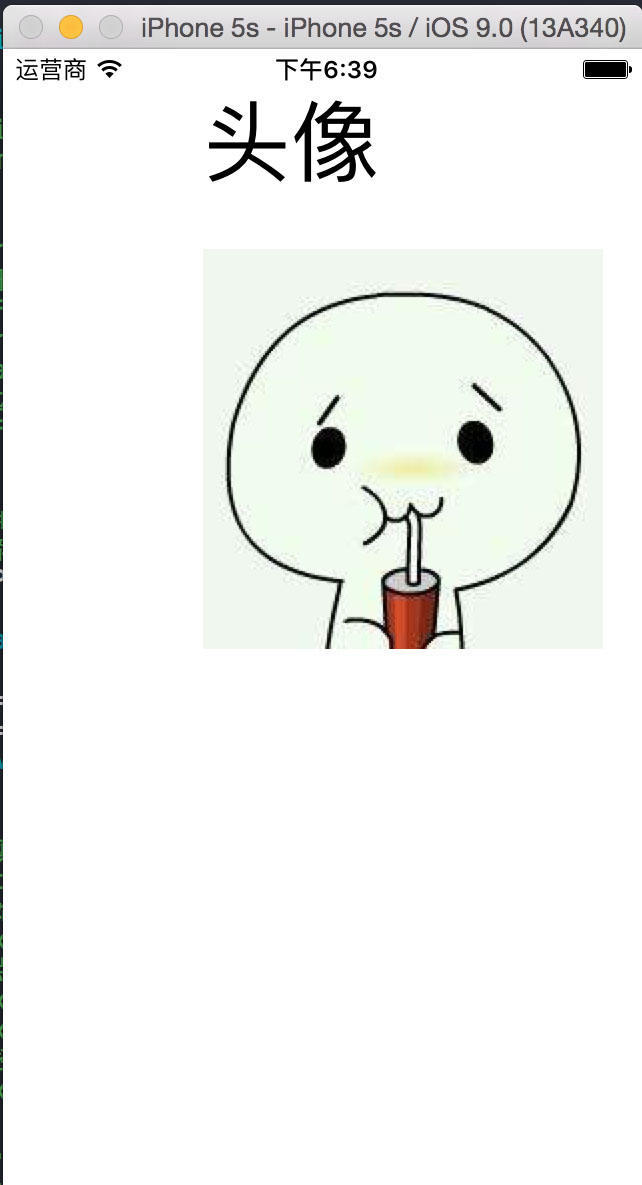
3.绘制图片和文字 首先准备一张图片放入工程中,注意不要放在Assets.xcassets文件夹下,因为这里寻找的路径是在工程文件夹。而如果把图片放在Assets.xcassets文件夹下,就要使用另外的一种方法。 在drawRect()里添加代码
- override func drawRect(rect: CGRect) {
- //绘制图片和文字
- //这种方式添加图片需要把图片放到根目录下,而不是Assets.xcassets下
- let imagePath = NSBundle.mainBundle().pathForResource("头像004", ofType: "jpg")
- let image = UIImage(contentsOfFile: imagePath!)
- //具体位置根据你的图片来调整
- image?.drawInRect(CGRectMake(100,100, 200, 200))
- let title = "头像"
- let font = UIFont.systemFontOfSize(44)
- let attr = [NSFontAttributeName:font]
- title.drawAtPoint(CGPointMake(100, 20), withAttributes: attr)
- }
运行效果

。
Quartz 2D中的坐标变换 注意:坐标变换操作必须要在添加图形之前,如果设置在添加图形之后的话会无效.
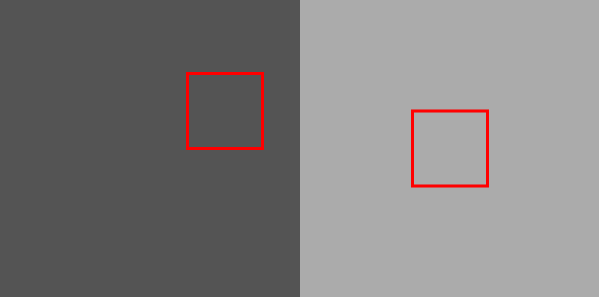
我们先画一个正方形做完参考:
。

。
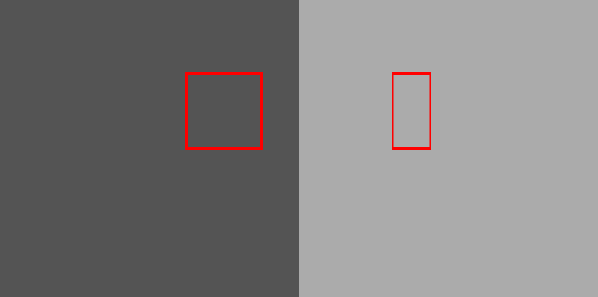
1、平移 func CGContextTranslateCTM(c: CGContext?, _ tx: CGFloat, _ ty: CGFloat) 该方法相当于把原来位于 (0, 0) 位置的坐标原点平移到 (tx, ty) 点。在平移后的坐标系统上绘制图形时,所有坐标点的 X 坐标都相当于增加了 tx,所有点的 Y 坐标都相当于增加了 ty.
。

。
2、缩放 func CGContextScaleCTM(c: CGContext?, _ sx: CGFloat, _ sy: CGFloat) 该方法控制坐标系统在水平方向和垂直方向上进行缩放。在缩放后的坐标系统上绘制图形时,所有点的 X 坐标都相当于乘以 sx 因子,所有点的 Y 坐标都相当于乘以 sy 因子.
。

。
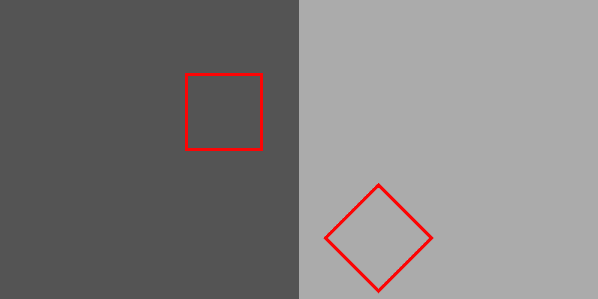
3、旋转 func CGContextRotateCTM(c: CGContext?, _ angle: CGFloat) 该方法控制坐标系统旋转 angle 弧度。在缩放后的坐标系统上绘制图形时,所有坐标点的 X、Y 坐标都相当于旋转了 angle弧度之后的坐标.
。

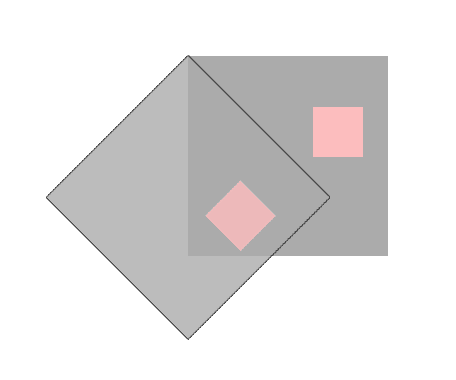
注意:旋转的时候,是整个 layer 都旋转了,所以 layer 看起来应该是这样的:

这个时候若想移动 view ,就应该按照这个旋转过的坐标系来移动:
。

最后此篇关于Swift操作Quartz 2D进行简单的绘图与坐标变换的教程的文章就讲到这里了,如果你想了解更多关于Swift操作Quartz 2D进行简单的绘图与坐标变换的教程的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在做一个关于代码学院的教程,我在这里收到一个错误,说“看起来你的函数没有返回‘唉,你没有资格获得信用卡。资本主义就是这样残酷。’”当收入参数为 75 时。”但是该字符串在控制台中返回(由于某种原因
我正在阅读 Go 的官方教程,但很难理解 Channel 和 Buffered Channels 之间的区别。教程的链接是 https://tour.golang.org/concurrency/2和
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题? Update the question所以它是on-topic对于堆栈溢出。 9年前关闭。 Improve this que
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,因为
作为 iOS 新手,有大量书籍可以满足学习基础知识的需求。现在,我想转向一些高级阅读,例如 OAuth 和 SQLite 以及动态 API 派生的 TableView 等。您可以推荐任何资源吗? 最佳
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 8 年前。 Improve
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 8 年前。
前言 很多同学都知道,我们常见的CTF赛事除了解题赛之外,还有一种赛制叫AWD赛制。在这种赛制下,我们战队会拿到一个或多个服务器。服务器的连接方式通常是SSH链接,并且可能一个战队可能会同时有
Memcached是一个自由开源的,高性能,分布式内存键值对缓存系统 Memcached 是一种基于内存的key-value存储,用来存储小块的任意数据(字符串、对象),这些数据可以是数据库调用、A
Perl 又名实用报表提取语言, 是 Practical Extraction and Report Language 的缩写 Perl 是由 拉里·沃尔(Larry Wall)于19
WSDL 是 Web Services Description Language 的缩写,翻译成中文就是网络服务描述语言 WSDL 是一门基于 XML 的语言,用于描述 Web Services 以
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 6年前关闭。 Improve thi
我正在寻找解释在 WPF 中创建自定义用户控件的教程。 我想要一个控件,它结合了一个文本 block 、一个文本框和一个启动通用文件打开对话框的按钮。我已经完成了布局,一切都连接好了。它有效,但它是三
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我接近 fourth page of the Django tutorial 的开始看着vote查看,最后是这样的: # Always return an HttpResponseRedirect a
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
是否有任何好的 Qt QSS 教程,或者在某个地方我可以看到样式小部件的示例?如果某处可用,我想要一些完整的引用。除了有关如何设置按钮或某些选项卡样式的小教程外,我找不到任何其他内容。 最佳答案 Qt
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he

我是一名优秀的程序员,十分优秀!