- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章spring boot ajax跨域的两种方式由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
java语言在多数时,会作为一个后端语言,为前端的php,node.js等提供api接口。前端通过ajax请求去调用java的api服务。今天以node.js为例,介绍两种跨域方式:crossorigin和反向代理.
1、准备工作 。
pom.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<project xmlns=
"http://maven.apache.org/pom/4.0.0"
xmlns:xsi=
"http://www.w3.org/2001/xmlschema-instance"
xsi:schemalocation=
"http://maven.apache.org/pom/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"
>
<modelversion>
4.0
.
0
</modelversion>
<groupid>com.example</groupid>
<artifactid>spring-boot-
15
</artifactid>
<version>
0.0
.
1
-snapshot</version>
<packaging>jar</packaging>
<name>spring-boot-
15
</name>
<description>demo project
for
spring boot</description>
<parent>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-parent</artifactid>
<version>
1.5
.
3
.release</version>
<relativepath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceencoding>utf-
8
</project.build.sourceencoding>
<project.reporting.outputencoding>utf-
8
</project.reporting.outputencoding>
<java.version>
1.8
</java.version>
</properties>
<dependencies>
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-web</artifactid>
</dependency>
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-devtools</artifactid>
<scope>runtime</scope>
</dependency>
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-test</artifactid>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-maven-plugin</artifactid>
</plugin>
</plugins>
</build>
</project>
|
pom.xml 。
app.java 。
|
1
2
3
4
5
6
7
8
9
|
package
com.example;
import
org.springframework.boot.springapplication;
import
org.springframework.boot.autoconfigure.springbootapplication
@springbootapplication
public
class
app {
public
static
void
main(string[] args) {
springapplication.run(app.
class
, args);
}
}
|
user.java 。
|
1
2
3
4
5
6
|
package
com.example;
public
class
user {
public
int
id;
public
string name;
public
int
age;
}
|
maincontroller.java:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package
com.example;
import
java.util.arraylist;
import
java.util.list;
import
org.springframework.web.bind.annotation.getmapping;
import
org.springframework.web.bind.annotation.restcontroller;
/**
* *
*/
@restcontroller
public
class
maincontroller {
@getmapping
(
"findalluser"
)
public
list<user> findalluser() {
list<user> list =
new
arraylist<>();
for
(
int
i =
0
; i <
20
; i++) {
user user =
new
user();
list.add(user);
user.id = i;
user.name =
"name_"
+ i;
user.age =
20
+ i;
}
return
list;
}
}
|
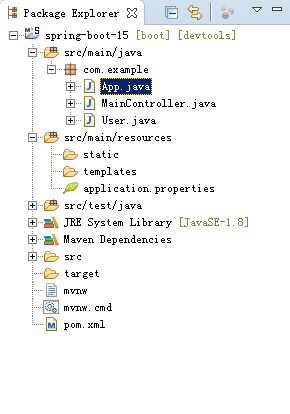
项目结构如下图所示:

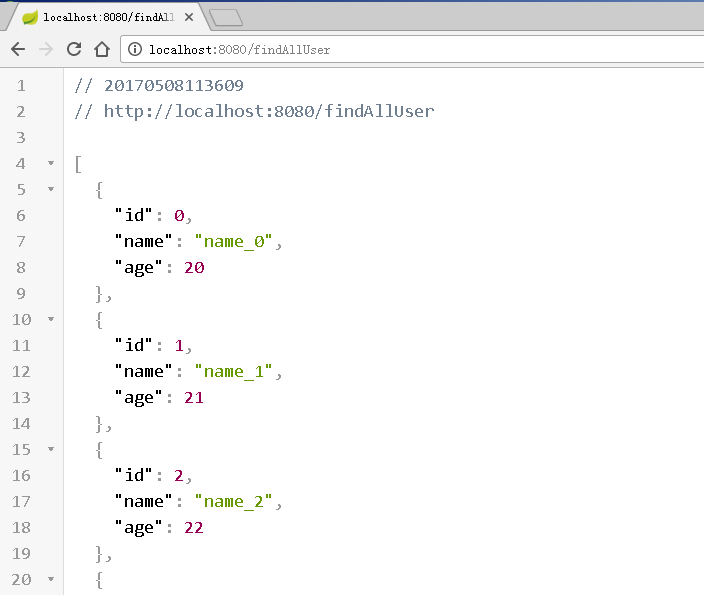
访问http://localhost:8080/findalluser 。

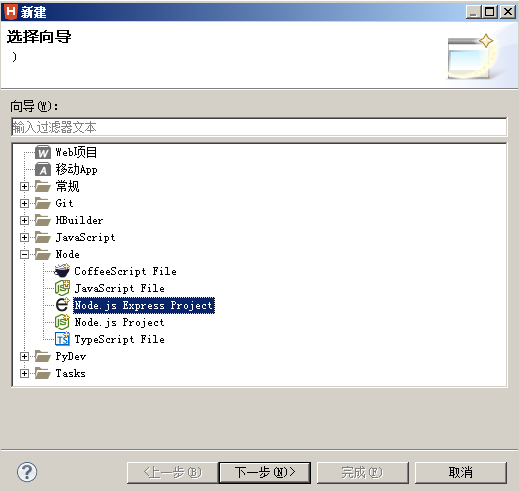
使用hbuilder创建node.js express项目:

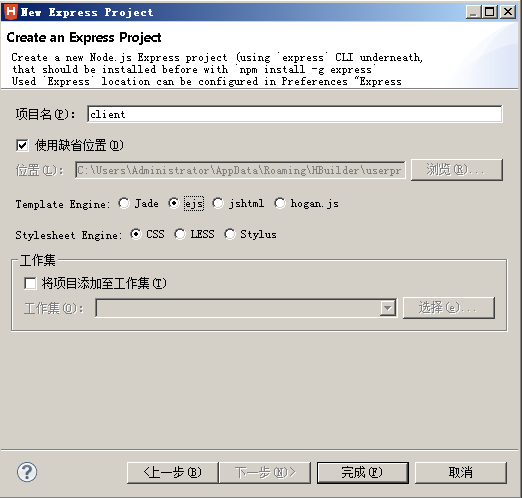
选择ejs模板引擎:

index.ejs文件代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!doctype html>
<html>
<head>
<title>
<%= title %>
</title>
<link rel=
'stylesheet'
href=
'/stylesheets/style.css'
/>
<script src=
"//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"
></script>
<script type=
"text/javascript"
>
var app = angular.module(
'app'
, []);
app.controller(
'maincontroller'
, function($rootscope, $scope, $http) {
$http({
method:
'get'
,
url:
'http://localhost:8080/findalluser'
}).then(function successcallback(r) {
$scope.rows = r.data;
});
});
</script>
</head>
<body ng-app=
"app"
ng-controller=
"maincontroller"
>
<h1><%= title %></h1>
<p>welcome to
<%= title %>
</p>
<br />
<table>
<tr ng-repeat=
"row in rows"
>
<td>{{row.id}}</td>
<td>{{row.name}}</td>
<td>{{row.age}}</td>
</tr>
</table>
</body>
</html>
|
通过angular.js的http方法调用api请求 。
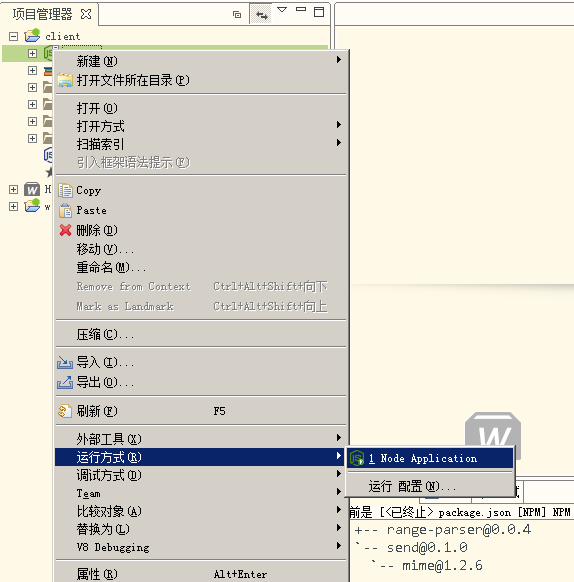
右键运行项目:

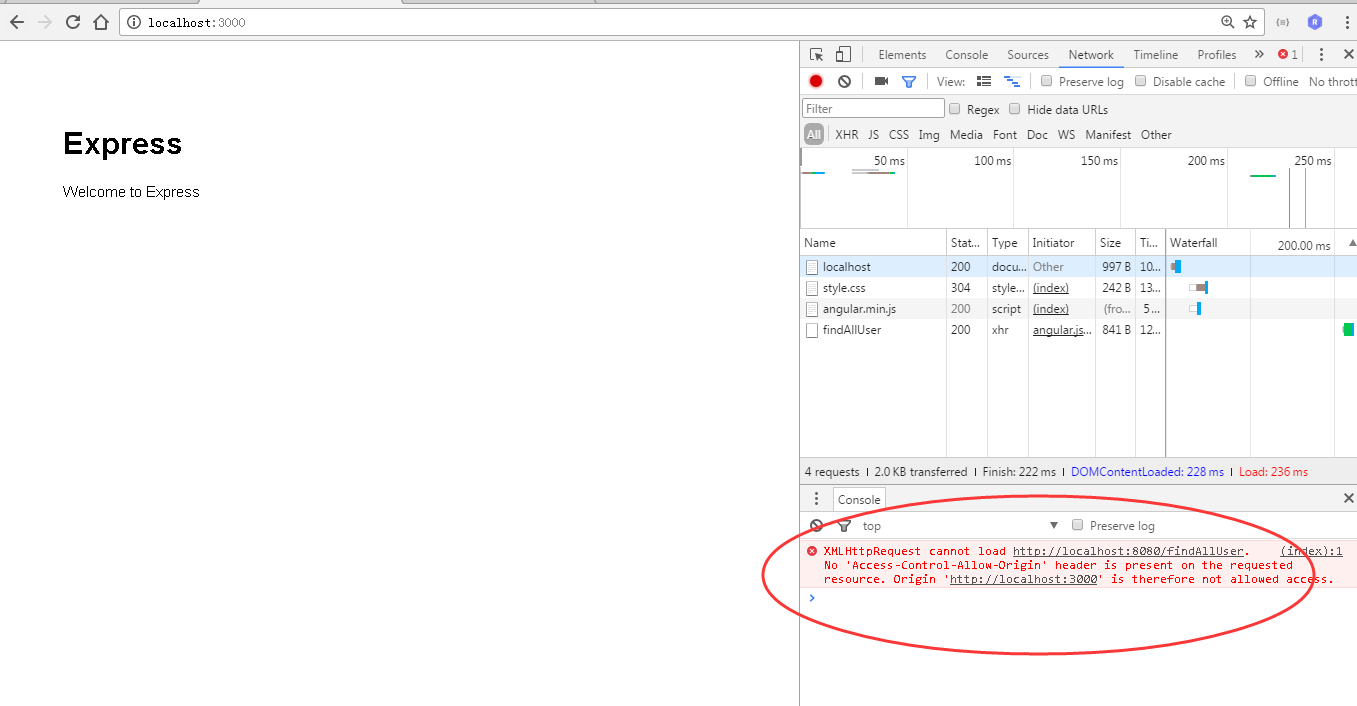
运行效果:

发现调用ajax请求时跨域失败.
2、spring boot后台设置允许跨域 。
这时,修改maincontroller类,在方法前加@crossorigin注解:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/**
*
*
*/
@restcontroller
public
class
maincontroller {
@crossorigin
(origins =
"http://localhost:3000"
)
@getmapping
(
"findalluser"
)
public
list<user> findalluser() {
list<user> list =
new
arraylist<>();
for
(
int
i =
0
; i <
20
; i++) {
user user =
new
user();
list.add(user);
user.id = i;
user.name =
"name_"
+ i;
user.age =
20
+ i;
}
return
list;
}
}
|
这是声明findalluser方法允许跨域, 。
也可以修改app.java,来实现全局跨域:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
package
com.example;
import
org.springframework.boot.springapplication;
import
org.springframework.boot.autoconfigure.springbootapplication;
import
org.springframework.context.annotation.bean;
import
org.springframework.web.servlet.config.annotation.corsregistry;
import
org.springframework.web.servlet.config.annotation.webmvcconfigurer;
import
org.springframework.web.servlet.config.annotation.webmvcconfigureradapter;
@springbootapplication
public
class
app {
public
static
void
main(string[] args) {
springapplication.run(app.
class
, args);
}
@bean
public
webmvcconfigurer corsconfigurer() {
return
new
webmvcconfigureradapter() {
@override
public
void
addcorsmappings(corsregistry registry) {
registry.addmapping(
"/**"
).allowedorigins(
"http://localhost:3000"
);
}
};
}
}
|
registry.addmapping("/**"):为根目录的全部请求,也可以设置为"/user/**",这意味着是user目录下的所有请求.
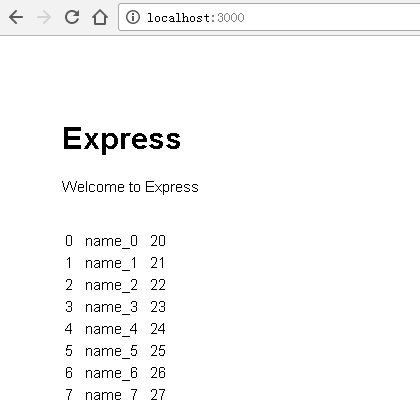
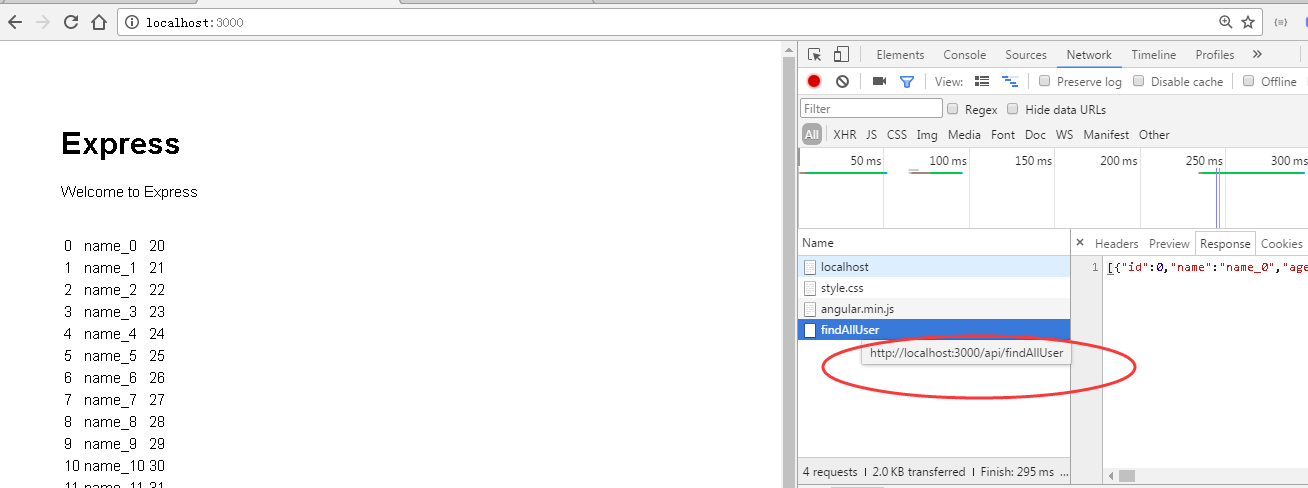
在访问http://localhost:3000,效果如下:

3、通过node.js的方向代理实现跨域 。
node.js提供了一些反向代理的中间件,能轻而易举的实现跨域,而不需要spring boot做任何设置.
安装express-http-proxy中间件 。
npm install --save-dev express-http-proxy 。

修改app.js文件,使其支持反向代理:
|
1
2
3
|
var proxy = require(
'express-http-proxy'
);
var apiproxy = proxy(
'http://localhost:8080'
, {});
app.use(
'/api'
, apiproxy);
|
以“/api”开头的请求转发为spring boot的api服务.
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/**
* module dependencies.
*/
var express = require(
'express'
)
, routes = require(
'./routes'
)
, user = require(
'./routes/user'
)
, http = require(
'http'
)
, path = require(
'path'
);
var app = express();
// all environments
app.set(
'port'
, process.env.port ||
3000
);
app.set(
'views'
, __dirname +
'/views'
);
app.set(
'view engine'
,
'ejs'
);
app.use(express.favicon());
app.use(express.logger(
'dev'
));
app.use(express.bodyparser());
app.use(express.methodoverride());
app.use(app.router);
app.use(express.
static
(path.join(__dirname,
'public'
)));
// development only
if
(
'development'
== app.get(
'env'
)) {
app.use(express.errorhandler());
}
var proxy = require(
'express-http-proxy'
);
var apiproxy = proxy(
'http://localhost:8080'
, {});
app.use(
'/api'
, apiproxy);
app.get(
'/'
, routes.index);
app.get(
'/users'
, user.list);
http.createserver(app).listen(app.get(
'port'
), function(){
console.log(
'express server listening on port '
+ app.get(
'port'
));
});
|
修改index.ejs文件:
|
1
2
3
4
5
6
7
8
9
|
var app = angular.module(
'app'
, []);
app.controller(
'maincontroller'
, function($rootscope, $scope, $http) {
$http({
method:
'get'
,
url:
'/api/findalluser'
}).then(function successcallback(r) {
$scope.rows = r.data;
});
});
|
完整的index.ejs文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!doctype html>
<html>
<head>
<title>
<%= title %>
</title>
<link rel=
'stylesheet'
href=
'/stylesheets/style.css'
/>
<script src=
"//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"
></script>
<script type=
"text/javascript"
>
var app = angular.module(
'app'
, []);
app.controller(
'maincontroller'
, function($rootscope, $scope, $http) {
$http({
method:
'get'
,
url:
'/api/findalluser'
}).then(function successcallback(r) {
$scope.rows = r.data;
});
});
</script>
</head>
<body ng-app=
"app"
ng-controller=
"maincontroller"
>
<h1><%= title %></h1>
<p>welcome to
<%= title %>
</p>
<br />
<table>
<tr ng-repeat=
"row in rows"
>
<td>{{row.id}}</td>
<td>{{row.name}}</td>
<td>{{row.age}}</td>
</tr>
</table>
</body>
</html>
|
运行效果如下:

总结 。
第二种通过反向代理的方式是最佳方案。在正式项目中,可以使用node.js控制web前端渲染与spring boot后端提供api服务的组合。这样,可以控制用户在node.js端登录后才能调用spring boot的api服务。在大型web项目中也可以使用node.js的反向代理,把很多子站点关联起来,这样便发挥出了网站灵活的扩展性.
以上所述是小编给大家介绍的spring boot ajax跨域的两种方式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:http://www.cnblogs.com/GoodHelper/p/6824562.html 。
最后此篇关于spring boot ajax跨域的两种方式的文章就讲到这里了,如果你想了解更多关于spring boot ajax跨域的两种方式的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我一直在阅读有关汇编函数的内容,但对于是使用进入和退出还是仅使用调用/返回指令来快速执行,我感到很困惑。一种方式快而另一种方式更小吗?例如,在不内联函数的情况下,在汇编中执行此操作的最快(stdcal
我正在处理一个元组列表,如下所示: res = [('stori', 'JJ'), ('man', 'NN'), ('unnatur', 'JJ'), ('feel', 'NN'), ('pig',
最近我一直在做很多网络或 IO 绑定(bind)操作,使用线程有助于加快代码速度。我注意到我一直在一遍又一遍地编写这样的代码: threads = [] for machine, user, data
假设我有一个名为 user_stats 的资源,其中包含用户拥有的帖子、评论、喜欢和关注者的数量。是否有一种 RESTful 方式只询问该统计数据的一部分(即,对于 user_stats/3,请告诉我
我有一个简单的 api,它的工作原理是这样的: 用户创建一个请求 ( POST /requests ) 另一个用户检索所有请求 ( GET /requests ) 然后向请求添加报价 ( POST /
考虑以下 CDK Python 中的示例(对于这个问题,不需要 AWS 知识,这应该对基本上任何构建器模式都有效,我只是在这个示例中使用 CDK,因为我使用这个库遇到了这个问题。): from aws
Scala 中管理对象池的首选方法是什么? 我需要单线程创建和删除大规模对象(不需要同步)。在 C++ 中,我使用了静态对象数组。 在 Scala 中处理它的惯用和有效方法是什么? 最佳答案 我会把它
我有一个带有一些内置方法的类。这是该类的抽象示例: class Foo: def __init__(self): self.a = 0 self.b = 0
返回和检查方法执行的 Pythonic 方式 我目前在 python 代码中使用 golang 编码风格,决定移动 pythonic 方式 例子: import sys from typing imp
我正在开发一个 RESTful API。其中一个 URL 允许调用者通过 id 请求特定人员的记录。 返回该 id 不存在的记录的常规值是什么?服务器是否应该发回一个空对象或者一个 404,或者其他什
我正在使用 pathlib.Path() 检查文件是否存在,并使用 rasterio 将其作为图像打开. filename = pathlib.Path("./my_file-name.tif") 但
我正在寻找一种 Pythonic 方式来从列表和字典创建嵌套字典。以下两个语句产生相同的结果: a = [3, 4] b = {'a': 1, 'b': 2} c = dict(zip(b, a))
我有一个正在操裁剪理设备的脚本。设备有时会发生物理故障,当它发生时,我想重置设备并继续执行脚本。我有这个: while True: do_device_control() device
做组合别名的最pythonic和正确的方法是什么? 这是一个假设的场景: class House: def cleanup(self, arg1, arg2, kwarg1=False):
我正在开发一个小型客户端服务器程序来收集订单。我想以“REST(ful)方式”来做到这一点。 我想做的是: 收集所有订单行(产品和数量)并将完整订单发送到服务器 目前我看到有两种选择: 将每个订单行发
我知道在 Groovy 中您可以使用字符串调用类/对象上的方法。例如: Foo."get"(1) /* or */ String meth = "get" Foo."$meth"(1) 有没有办法
在 ECMAScript6 中,您可以使用扩展运算符来解构这样的对象 const {a, ...rest} = obj; 它将 obj 浅拷贝到 rest,不带属性 a。 有没有一种干净的方法可以在
我有几个函数返回数字或None。我希望我的包装函数返回第一个不是 None 的结果。除了下面的方法之外,还有其他方法吗? def func1(): return None def func2(
假设我想设计一个 REST api 来讨论歌曲、专辑和艺术家(实际上我就是这样做的,就像我之前的 1312414 个人一样)。 歌曲资源始终与其所属专辑相关联。相反,专辑资源与其包含的所有歌曲相关联。
这是我认为必须经常出现的问题,但我一直无法找到一个好的解决方案。假设我有一个函数,它可以作为参数传递一个开放资源(如文件或数据库连接对象),或者需要自己创建一个。如果函数需要自己打开文件,最佳实践通常

我是一名优秀的程序员,十分优秀!