- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS - UIButton(UIEdgeInsets)/设置button上的文字和图片上下垂直居中对齐由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
UIEdgeInsets 。
|
1
2
3
|
typedef
struct
UIEdgeInsets {
CGFloat top, left, bottom, right;
// specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;
|
在UIButton中有三个对EdgeInsets的设置:ContentEdgeInsets、titleEdgeInsets、imageEdgeInsets 。
|
1
2
3
4
|
@property(nonatomic) UIEdgeInsets contentEdgeInsets UI_APPEARANCE_SELECTOR;
// default is UIEdgeInsetsZero
@property(nonatomic) UIEdgeInsets titleEdgeInsets;
// default is UIEdgeInsetsZero
@property(nonatomic) BOOL reversesTitleShadowWhenHighlighted;
// default is NO. if YES, shadow reverses to shift between engrave and emboss appearance
@property(nonatomic) UIEdgeInsets imageEdgeInsets;
// default is UIEdgeInsetsZero
|
UIEdgeInsetsMake 。
里面的四个参数表示距离上边界、左边界、下边界、右边界的距离,默认都为零,title/image在button的正中央 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
UIKIT_STATIC_INLINE UIEdgeInsets UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right) {
UIEdgeInsets insets = {top, left, bottom, right};
return
insets;
}
self.view.backgroundColor = [UIColor blackColor];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
//button的类型
button.frame = CGRectMake(100, 100,90, 90);
//button的frame
button.backgroundColor = [UIColor cyanColor];
//button的背景颜色
// [button setBackgroundImage:[UIImage imageNamed:@"man_64.png"] forState:UIControlStateNormal];
// 在UIButton中有三个对EdgeInsets的设置:ContentEdgeInsets、titleEdgeInsets、imageEdgeInsets
[button setImage:[UIImage imageNamed:
@"IconHome@2x.png"
] forState:UIControlStateNormal];
//给button添加image
button.imageEdgeInsets = UIEdgeInsetsMake(5,13,21,button.titleLabel.bounds.size.width);
//设置image在button上的位置(上top,左left,下bottom,右right)这里可以写负值,对上写-5,那么image就象上移动5个像素
[button setTitle:
@"首页"
forState:UIControlStateNormal];
//设置button的title
button.titleLabel.font = [UIFont systemFontOfSize:16];
//title字体大小
button.titleLabel.textAlignment = NSTextAlignmentCenter;
//设置title的字体居中
[button setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
//设置title在一般情况下为白色字体
[button setTitleColor:[UIColor grayColor] forState:UIControlStateHighlighted];
//设置title在button被选中情况下为灰色字体
button.titleEdgeInsets = UIEdgeInsetsMake(71, -button.titleLabel.bounds.size.width-50, 0, 0);
//设置title在button上的位置(上top,左left,下bottom,右right)
// [button setContentEdgeInsets:UIEdgeInsetsMake(70, 0, 0, 0)];//
// button.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;//设置button的内容横向居中。。设置content是title和image一起变化
[button addTarget:self action:@selector(tap) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
//button相应的事件
-(
void
)tap {
NSLog(
@"tap a button"
);
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:
@"hello"
message:
@"willingseal"
delegate
:self cancelButtonTitle:
@"ok"
otherButtonTitles: nil];
[alertView show];
}
|
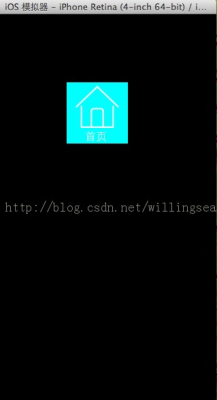
效果图:
我这里使用的image是64*64的 。


-- 。
那就一个button,这个button的背景图片中既有图片又有文字就可以了,找个美工帮忙弄一下应该很逼真的。。。!! 。
以上就是本文给大家分享的iOS - UIButton(UIEdgeInsets)/设置button上的文字和图片上下垂直居中对齐,希望大家喜欢.
最后此篇关于iOS - UIButton(UIEdgeInsets)/设置button上的文字和图片上下垂直居中对齐的文章就讲到这里了,如果你想了解更多关于iOS - UIButton(UIEdgeInsets)/设置button上的文字和图片上下垂直居中对齐的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这个问题已经有答案了: Is there any way to accept only numeric values in a JTextField? (20 个回答) It's possible i
我使用戴尔 XPS M1710。笔记本电脑的盖子、侧面扬声器和前置扬声器都有灯(3 组灯可以单独调节)和鼠标垫下方的灯。在 BIOS 中,我可以更改这些灯的颜色,至少是每个组。另外,我可以在鼠标垫下打
我知道我可以使用 在 iOS 5 中打开设置应用 [[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"prefs://"
我有一个 Django 应用程序,我正在尝试为其设置文档。目录结构如下: - doc - project | - manage.py 我已经设置了路径以便 Sphinx 可以看到东西,但是当我尝试使用
我正在使用 768mb ram 运行 centos 5.5。我一直在日志中获取 server reached MaxClients setting, consider raising the MaxC
我在具有以下配置的服务器内运行了 Drupal 安装: StartServers 5 MinSpareServers 5 MaxSpareServers 15 MaxClien
是否可以使用 Microsoft.Web.Administration 包为给定的 location 配置 asp 设置? 我想以编程方式将以下部分添加到本地 IIS applicationHost.
我一直在阅读为 kube-proxy 提供参数的文档,但没有解释应该如何使用这些参数。我使用 az aks create 创建我的集群使用 azure-cli 程序,然后我获得凭据并使用 kubect
我想知道与在 PHP 中使用 setcookie() 函数相比,在客户端通过 JavaScript 设置一些 cookie 是否有任何明显的优势?我能想到的唯一原因是减少一些网络流量(第一次)。但不是
我有一个按钮可以将 body class 设置为 .blackout 我正在使用 js-cookie设置cookie,下面的代码与我的按钮相关联。 $('#boToggle').on('click'
我有一堆自定义的 HTML div。我将其中的 3 存储在具有 slide 类的 div 中。然后,我使用该幻灯片类调用 slick 函数并应用如下设置: $('.slide').slick({
我正在创建一个应该在 Windows 8(桌面)上运行的应用 我需要: 允许用户使用我的应用启动“文件历史记录”。我需要找到打开“文件历史记录”的命令行。 我需要能够显示“文件历史记录”的当前设置。
我刚买了一台新的 MacBook Pro,并尝试在系统中设置 RVM。我安装了 RVM 并将默认设置为 ➜ rvm list default Default Ruby (for new shells)
由于有关 Firestore 中时间戳行为即将发生变化的警告,我正在尝试更改我的应用的初始化代码。 The behavior for Date objects stored in Firestore
在 ICS 中,网络 -> 数据使用设置屏幕中现在有“限制后台数据”设置。 有没有办法以编程方式为我的应用程序设置“限制后台数据”? 或 有没有办法为我的应用程序调出具有选项的“数据使用”设置? 最佳
我正在尝试使用 NextJS 应用程序设置 Jest,目前在 jest.config.js : module.exports = { testPathIgnorePatterns: ["/.n
我最近升级到 FlashDevelop 4,这当然已经将我之前的所有设置恢复到原来的状态。 我遇到的问题是我无法在新设置窗口的哪个位置找到关闭它在方括号、大括号等之前插入的自动空格的选项。 即它会自动
有没有办法以编程方式访问 iPhone/iPod touch 设置? 谢谢。比兰奇 最佳答案 大多数用户设置可以通过读取存储在 /User/Library/Preferences/ 中的属性列表来访问
删除某些值时,我需要选择哪些设置来维护有序队列。我创建了带有自动增量和主键的 id 的表。当我第一次插入值时,没问题。就像 1,2,3,4,5... 当删除某些值时,顺序会发生变化,例如 1,5,3.
我正在尝试设置示例 Symfony2 项目,如此处所示 http://symfony.com/doc/current/quick_tour/the_big_picture.html 在访问 confi

我是一名优秀的程序员,十分优秀!