- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Swift之UITabBarController 导航控制器的自定义由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
swift导航控制器,导航控制器类继承UITabBarController,具体代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
// AppDelegate.swift
// Housekeeper
//
// Created by 卢洋 on //.
// Copyright © 年 奈文摩尔. All rights reserved.
//
import
Foundation
import
UIKit
@UIApplicationMain
class
AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
//var indexTab:UITabBarController?;
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// 应用程序启动后
//.声明一个空视图
self.window = UIWindow(frame: UIScreen.mainScreen().bounds);
self.window!.backgroundColor=UIColor.whiteColor();
//.导航背景颜色
UINavigationBar.appearance().barTintColor=UIColor.appMainColor();
UIBarButtonItem.appearance().setBackButtonTitlePositionAdjustment(UIOffsetMake(CGFloat(NSInteger.min),CGFloat(NSInteger.min)), forBarMetrics:UIBarMetrics.Default);
//.导航标题文字颜色
UINavigationBar.appearance().titleTextAttributes=NSDictionary(object:UIColor.whiteColor(), forKey:NSForegroundColorAttributeName) as? [String : AnyObject];
//.将状态栏变为白色
UIApplication.sharedApplication().statusBarStyle = UIStatusBarStyle.LightContent;
//.设置返回按钮颜色
UINavigationBar.appearance().tintColor=UIColor.whiteColor();
//.指定根视图
let rootView=NTViewController();
self.window!.rootViewController=rootView;
self.window!.makeKeyAndVisible();
//.初始化键盘插件
//let manage:IQKeyboardManager=IQKeyboardManager.sharedManager();
//manage.enable=true;
//manage.shouldResignOnTouchOutside=true;
//manage.shouldToolbarUsesTextFieldTintColor=true;
//manage.enableAutoToolbar=true;
return
true
}
func applicationWillResignActive(application: UIApplication) {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
}
func applicationDidEnterBackground(application: UIApplication) {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
}
func applicationWillEnterForeground(application: UIApplication) {
// Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
}
func applicationDidBecomeActive(application: UIApplication) {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
}
func applicationWillTerminate(application: UIApplication) {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
}
}
|
2.下面是我自定义的导航控制器类,继承 UITabBarController 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
//
// NTViewController.swift
// Housekeeper
//
// Created by 卢洋 on //.
// Copyright © 年 奈文摩尔. All rights reserved.
//
import
Foundation
import
UIKit
class
NTViewController:UITabBarController{
//页面初始化
override func viewDidLoad() {
super
.viewDidLoad();
//.创建首页导航控制器
let vwIndex=index();
let navIndex=UINavigationController(rootViewController: vwIndex);
navIndex.title=
"首页"
;
navIndex.tabBarItem.image=UIImage(named:
"home.png"
)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
//默认显示图片
navIndex.tabBarItem.selectedImage=UIImage(named:
"homes.png"
)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
//选中后的图片
//.创建活动信息导航控制器
let vwActivityInfo=activityInfo();
let navActivityInfo=UINavigationController(rootViewController: vwActivityInfo);
navActivityInfo.title=
"活动信息"
;
navActivityInfo.tabBarItem.image=UIImage(named:
"Activity-information.png"
)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
navActivityInfo.tabBarItem.selectedImage=UIImage(named:
"Activity-informations.png"
)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
//.创建车辆展示导航控制器
let vwCarDisplay=carDisplay();
let navCarDisplay=UINavigationController(rootViewController: vwCarDisplay);
navCarDisplay.title=
"车辆展示"
;
navCarDisplay.tabBarItem.image=UIImage(named:
"Vehicle-display.png"
)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
navCarDisplay.tabBarItem.selectedImage=UIImage(named:
"Vehicle-displays.png"
)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
//.创建个人中心导航控制器
let vwPersonalCenter=personalCenter();
let navPersonalCenter=UINavigationController(rootViewController: vwPersonalCenter);
navPersonalCenter.title=
"个人中心"
;
navPersonalCenter.tabBarItem.image=UIImage(named:
"Personal-Center.png"
)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
navPersonalCenter.tabBarItem.selectedImage=UIImage(named:
"Personal-Centers.png"
)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
//.添加到工具栏
let items=[navIndex,navActivityInfo,navCarDisplay,navPersonalCenter];
self.viewControllers=items;
self.navigationController?.navigationBar.tintColor=UIColor.whiteColor();
//.自定义工具栏
self.tabBar.backgroundColor=UIColor.clearColor();
//底部工具栏背景颜色
self.tabBar.barTintColor=UIColor.appMainColor();
//.设置底部工具栏文字颜色(默认状态和选中状态)
UITabBarItem.appearance().setTitleTextAttributes(NSDictionary(object:UIColor.whiteColor(), forKey:NSForegroundColorAttributeName) as? [String : AnyObject], forState:UIControlState.Normal);
UITabBarItem.appearance().setTitleTextAttributes(NSDictionary(object:UIColor.blueWithTabbar(), forKey:NSForegroundColorAttributeName) as? [String : AnyObject], forState:UIControlState.Selected)
//self.tabBar.tintColorDidChange()=UIColor.greenColor();
// let viewBar=UIView(frame:CGRectMake(,,UIScreen.mainScreen().bounds.width, ));
// viewBar.backgroundColor=UIColor(patternImage:UIImage(named:"TabbarBg.png")!);
// self.tabBar.insertSubview(viewBar, atIndex:)
// self.tabBar.opaque=true
// self.tabBar.tintColor=UIColor.appMainColor();
}
}
|
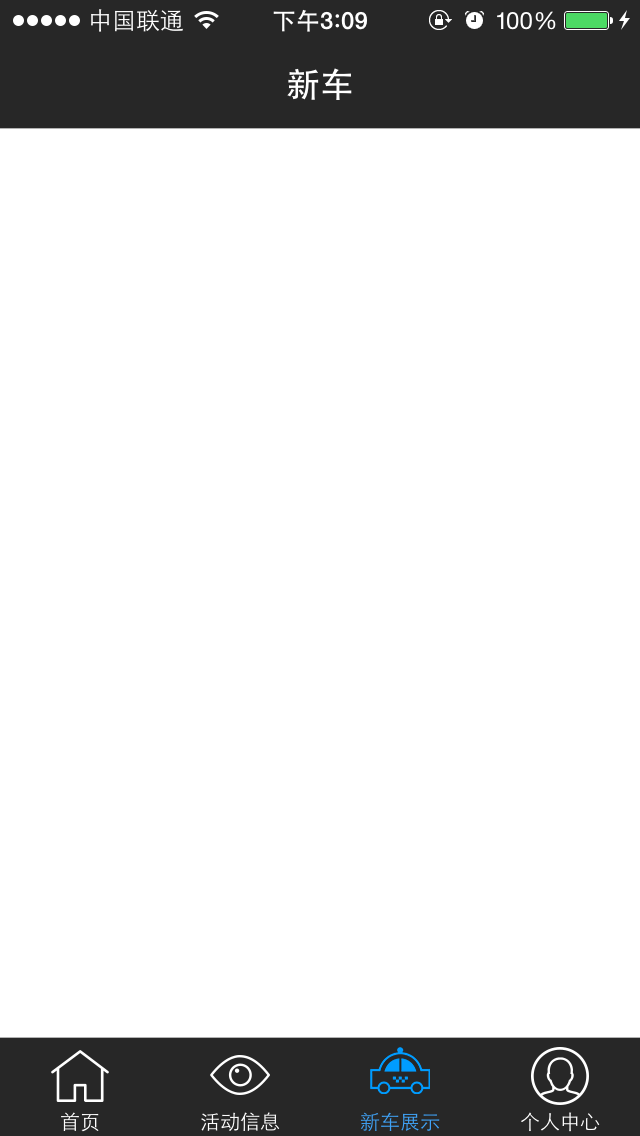
效果图如下:

最后此篇关于Swift之UITabBarController 导航控制器的自定义的文章就讲到这里了,如果你想了解更多关于Swift之UITabBarController 导航控制器的自定义的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
好的,所以我编辑了以下... 只需将以下内容放入我的 custom.css #rt-utility .rt-block {CODE HERE} 但是当我尝试改变... 与 #rt-sideslid
在表格 View 中,我有一个自定义单元格(在界面生成器中高度为 500)。在该单元格中,我有一个 Collection View ,我按 (10,10,10,10) 固定到边缘。但是在 tablev
对于我的无能,我很抱歉,但总的来说,我对 Cocoa、Swift 和面向对象编程还很陌生。我的主要来源是《Cocoa Programming for OS X》(第 5 版),以及 Apple 的充满
我正在使用 meta-tegra 为我的 NVIDIA Jetson Nano 构建自定义图像。我需要 PyTorch,但没有它的配方。我在设备上构建了 PyTorch,并将其打包到设备上的轮子中。现
在 jquery 中使用 $.POST 和 $.GET 时,有没有办法将自定义变量添加到 URL 并发送它们?我尝试了以下方法: $.ajax({type:"POST", url:"file.php?
Traefik 已经默认实现了很多中间件,可以满足大部分我们日常的需求,但是在实际工作中,用户仍然还是有自定义中间件的需求,为解决这个问题,官方推出了一个 Traefik Pilot[1] 的功
我想让我的 CustomTextInputLayout 将 Widget.MaterialComponents.TextInputLayout.OutlinedBox 作为默认样式,无需在 XML 中
我在 ~/.emacs 中有以下自定义函数: (defun xi-rgrep (term) (grep-compute-defaults) (interactive "sSearch Te
我有下表: 考虑到每个月的权重,我的目标是在 5 个月内分散 10,000 个单位。与 10,000 相邻的行是我最好的尝试(我在这上面花了几个小时)。黄色是我所追求的。 我试图用来计算的逻辑如下:计
我的表单中有一个字段,它是文件类型。当用户点击保存图标时,我想自然地将文件上传到服务器并将文件名保存在数据库中。我尝试通过回显文件名来测试它,但它似乎不起作用。另外,如何将文件名添加到数据库中?是在模
我有一个 python 脚本来发送电子邮件,它工作得很好,但问题是当我检查我的电子邮件收件箱时。 我希望该用户名是自定义用户名,而不是整个电子邮件地址。 最佳答案 发件人地址应该使用的格式是: You
我想减小 ggcorrplot 中标记的大小,并减少文本和绘图之间的空间。 library(ggcorrplot) data(mtcars) corr <- round(cor(mtcars), 1)
GTK+ noob 问题在这里: 是否可以自定义 GtkFileChooserButton 或 GtkFileChooserDialog 以删除“位置”部分(左侧)和顶部的“位置”输入框? 我实际上要
我正在尝试在主页上使用 ajax 在 magento 中使用 ajax 显示流行的产品列表,我可以为 5 或“N”个产品执行此操作,但我想要的是将分页工具栏与结果集一起添加. 这是我添加的以显示流行产
我正在尝试使用 PasswordResetForm 内置函数。 由于我想要自定义表单字段,因此我编写了自己的表单: class FpasswordForm(PasswordResetForm):
据我了解,新的 Angular 7 提供了拖放功能。我搜索了有关 DnD 的 Tree 组件,但没有找到与树相关的内容。 我在 Stackblitz 上找到的一个工作示例.对比drag'ndrop功能
我必须开发一个自定义选项卡控件并决定使用 WPF/XAML 创建它,因为我无论如何都打算学习它。完成后应该是这样的: 到目前为止,我取得了很好的进展,但还有两个问题: 只有第一个/最后一个标签项应该有
我要定制xtable用于导出到 LaTeX。我知道有些问题是关于 xtable在这里,但我找不到我要找的具体东西。 以下是我的表的外观示例: my.table <- data.frame(Specif
用ejs在这里显示日期 它给我结果 Tue Feb 02 2016 16:02:24 GMT+0530 (IST) 但是我需要表现为 19th January, 2016 如何在ejs中执行此操作?
我想问在 JavaFX 中使用自定义对象制作 ListView 的最佳方法,我想要一个每个项目如下所示的列表: 我搜了一下,发现大部分人都是用细胞工厂的方法来做的。有没有其他办法?例如使用客户 fxm

我是一名优秀的程序员,十分优秀!