- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章IOS手势操作(拖动、捏合、旋转、点按、长按、轻扫、自定义)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
下面通过图文并茂的方式给大家分享下IOS手势操作(拖动、捏合、旋转、点按、长按、轻扫、自定义)的相关内容.
1、UIGestureRecognizer 介绍 手势识别在 iOS 中非常重要,他极大地提高了移动设备的使用便捷性.
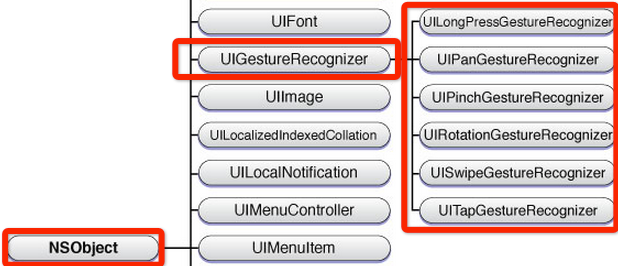
iOS 系统在 3.2 以后,他提供了一些常用的手势(UIGestureRecognizer 的子类),开发者可以直接使用他们进行手势操作.
UIPanGestureRecognizer(拖动) 。
UIPinchGestureRecognizer(捏合) 。
UIRotationGestureRecognizer(旋转) 。
UITapGestureRecognizer(点按) 。
UILongPressGestureRecognizer(长按) 。
UISwipeGestureRecognizer(轻扫) 。
另外,可以通过继承 UIGestureRecognizer 类,实现自定义手势(手势识别器类).
PS:自定义手势时,需要 #import <UIKit/UIGestureRecognizerSubclass.h>,一般需实现如下方法:
。
UIGestureRecognizer 的继承关系如下:

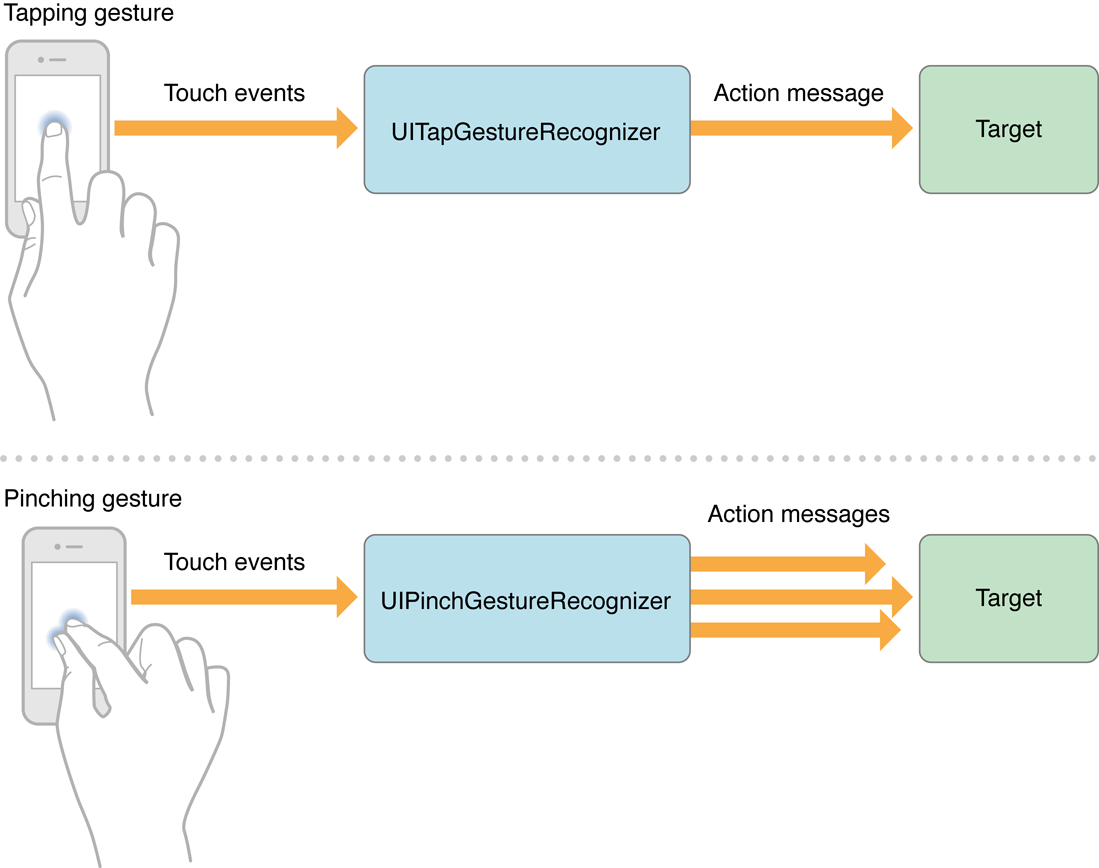
2、手势状态 在六种手势识别中,只有一种手势是离散型手势,他就是 UITapGestureRecognizer.
离散型手势的特点就是:一旦识别就无法取消,而且只会调用一次手势操作事件(初始化手势时指定的回调方法).
换句话说其他五种手势是连续型手势,而连续型手势的特点就是:会多次调用手势操作事件,而且在连续手势识别后可以取消手势。从下图可以看出两者调用操作事件的次数是不同的:

手势状态枚举如下:
。
对于离散型手势 UITapGestureRecgnizer 要么被识别,要么失败,点按(假设点按次数设置为1,并且没有添加长按手势)下去一次不松开则此时什么也不会发生,松开手指立即识别并调用操作事件,并且状态为3(已完成)。 但是连续型手势要复杂一些,就拿旋转手势来说,如果两个手指点下去不做任何操作,此时并不能识别手势(因为我们还没旋转)但是其实已经触发了触摸开始事件,此时处于状态0;如果此时旋转会被识别,也就会调用对应的操作事件,同时状态变成1(手势开始),但是状态1只有一瞬间;紧接着状态变为2(因为我们的旋转需要持续一会),并且重复调用操作事件(如果在事件中打印状态会重复打印2);松开手指,此时状态变为3,并调用1次操作事件.
3、使用手势的步骤 使用手势很简单,分为三步:
创建手势识别器对象实例。创建时,指定一个回调方法,当手势开始,改变、或结束时,执行回调方法.
设置手势识别器对象实例的相关属性(可选部分) 。
添加到需要识别的 View 中。每个手势只对应一个 View,当屏幕触摸在 View 的边界内时,如果手势和预定的一样,那就会执行回调方法.
PS:一个手势只能对应一个 View,但是一个 View 可以有多个手势。建议在真机上测试这些手势,模拟器操作不太方便,可能导致认为手势失效的情况。(模拟器测试捏合和旋转手势时,按住 option 键,再用触摸板或鼠标操作) 。
4、举例说明 功能描述:
附加到两个图片视图 UIImageView 的有『拖动』、『捏合』、『旋转』、『点按』; 。
而『轻扫』和『自定义手势 KMGestureRecognizer』附加在根视图 UIView 中.
拖动:进行当前图片视图位置移动 。
捏合:进行当前图片视图缩放 。
旋转:进行当前图片视图角度旋转 。
点按:双击恢复当前图片视图的缩放、角度旋转、不透明度 。
长按:设置当前图片视图的不透明度为0.7 。
轻扫:左右轻扫设置两个图片视图为居中,同时以垂直居中的特定偏移量定位 。
自定义手势:挠痒功能,左右扫动共3次或以上,设置两个图片视图为居中,同时以水平居中的特定偏移量定位 。
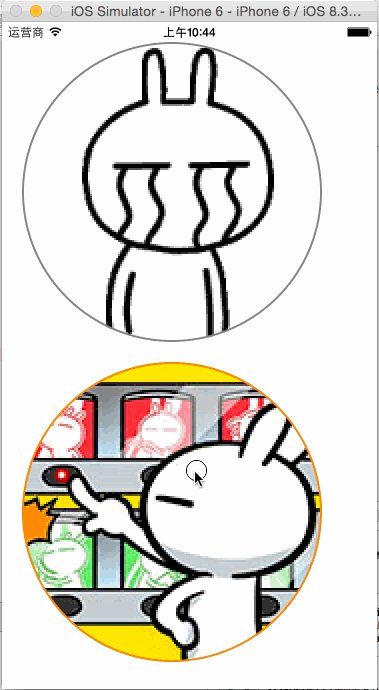
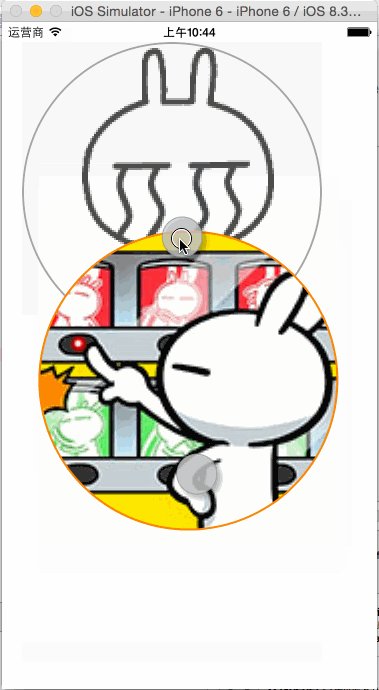
效果如下:

。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
|
KMGestureRecognizer.h
#
import
<UIKit/UIKit.h>
typedef NS_ENUM(NSUInteger, Direction) {
DirectionUnknown,
DirectionLeft,
DirectionRight
};
@interface
KMGestureRecognizer : UIGestureRecognizer
@property
(assign, nonatomic) NSUInteger tickleCount;
//挠痒次数
@property
(assign, nonatomic) CGPoint currentTickleStart;
//当前挠痒开始坐标位置
@property
(assign, nonatomic) Direction lastDirection;
//最后一次挠痒方向
@end
KMGestureRecognizer.m
#
import
"KMGestureRecognizer.h"
#
import
<UIKit/UIGestureRecognizerSubclass.h>
@implementation
KMGestureRecognizer
#define kMinTickleSpacing
20.0
#define kMaxTickleCount
3
- (
void
)reset {
_tickleCount =
0
;
_currentTickleStart = CGPointZero;
_lastDirection = DirectionUnknown;
if
(self.state == UIGestureRecognizerStatePossible) {
self.state = UIGestureRecognizerStateFailed;
}
}
- (
void
)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *touch = [touches anyObject];
_currentTickleStart = [touch locationInView:self.view];
//设置当前挠痒开始坐标位置
}
- (
void
)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
//『当前挠痒开始坐标位置』和『移动后坐标位置』进行 X 轴值比较,得到是向左还是向右移动
UITouch *touch = [touches anyObject];
CGPoint tickleEnd = [touch locationInView:self.view];
CGFloat tickleSpacing = tickleEnd.x - _currentTickleStart.x;
Direction currentDirection = tickleSpacing <
0
? DirectionLeft : DirectionRight;
//移动的 X 轴间距值是否符合要求,足够大
if
(ABS(tickleSpacing) >= kMinTickleSpacing) {
//判断是否有三次不同方向的动作,如果有则手势结束,将执行回调方法
if
(_lastDirection == DirectionUnknown ||
(_lastDirection == DirectionLeft && currentDirection == DirectionRight) ||
(_lastDirection == DirectionRight && currentDirection == DirectionLeft)) {
_tickleCount++;
_currentTickleStart = tickleEnd;
_lastDirection = currentDirection;
if
(_tickleCount >= kMaxTickleCount && self.state == UIGestureRecognizerStatePossible) {
self.state = UIGestureRecognizerStateEnded;
//NSLog(@"自定义手势成功,将执行回调方法");
}
}
}
}
- (
void
)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {
[self reset];
}
- (
void
)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event {
[self reset];
}
@end
ViewController.h
#
import
<UIKit/UIKit.h>
#
import
"KMGestureRecognizer.h"
@interface
ViewController : UIViewController
@property
(strong, nonatomic) UIImageView *imgV;
@property
(strong, nonatomic) UIImageView *imgV2;
@property
(strong, nonatomic) KMGestureRecognizer *customGestureRecognizer;
@end
ViewController.m
#
import
"ViewController.h"
@interface
ViewController ()
- (
void
)handlePan:(UIPanGestureRecognizer *)recognizer;
- (
void
)handlePinch:(UIPinchGestureRecognizer *)recognizer;
- (
void
)handleRotation:(UIRotationGestureRecognizer *)recognizer;
- (
void
)handleTap:(UITapGestureRecognizer *)recognizer;
- (
void
)handleLongPress:(UILongPressGestureRecognizer *)recognizer;
- (
void
)handleSwipe:(UISwipeGestureRecognizer *)recognizer;
- (
void
)handleCustomGestureRecognizer:(KMGestureRecognizer *)recognizer;
- (
void
)bindPan:(UIImageView *)imgVCustom;
- (
void
)bindPinch:(UIImageView *)imgVCustom;
- (
void
)bindRotation:(UIImageView *)imgVCustom;
- (
void
)bindTap:(UIImageView *)imgVCustom;
- (
void
)bindLongPress:(UIImageView *)imgVCustom;
- (
void
)bindSwipe;
- (
void
)bingCustomGestureRecognizer;
- (
void
)layoutUI;
@end
@implementation
ViewController
- (
void
)viewDidLoad {
[
super
viewDidLoad];
[self layoutUI];
}
- (
void
)didReceiveMemoryWarning {
[
super
didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - 处理手势操作
/**
* 处理拖动手势
*
* @param recognizer 拖动手势识别器对象实例
*/
- (
void
)handlePan:(UIPanGestureRecognizer *)recognizer {
//视图前置操作
[recognizer.view.superview bringSubviewToFront:recognizer.view];
CGPoint center = recognizer.view.center;
CGFloat cornerRadius = recognizer.view.frame.size.width /
2
;
CGPoint translation = [recognizer translationInView:self.view];
//NSLog(@"%@", NSStringFromCGPoint(translation));
recognizer.view.center = CGPointMake(center.x + translation.x, center.y + translation.y);
[recognizer setTranslation:CGPointZero inView:self.view];
if
(recognizer.state == UIGestureRecognizerStateEnded) {
//计算速度向量的长度,当他小于200时,滑行会很短
CGPoint velocity = [recognizer velocityInView:self.view];
CGFloat magnitude = sqrtf((velocity.x * velocity.x) + (velocity.y * velocity.y));
CGFloat slideMult = magnitude /
200
;
//NSLog(@"magnitude: %f, slideMult: %f", magnitude, slideMult); //e.g. 397.973175, slideMult: 1.989866
//基于速度和速度因素计算一个终点
float
slideFactor =
0.1
* slideMult;
CGPoint finalPoint = CGPointMake(center.x + (velocity.x * slideFactor),
center.y + (velocity.y * slideFactor));
//限制最小[cornerRadius]和最大边界值[self.view.bounds.size.width - cornerRadius],以免拖动出屏幕界限
finalPoint.x = MIN(MAX(finalPoint.x, cornerRadius),
self.view.bounds.size.width - cornerRadius);
finalPoint.y = MIN(MAX(finalPoint.y, cornerRadius),
self.view.bounds.size.height - cornerRadius);
//使用 UIView 动画使 view 滑行到终点
[UIView animateWithDuration:slideFactor*
2
delay:
0
options:UIViewAnimationOptionCurveEaseOut
animations:^{
recognizer.view.center = finalPoint;
}
completion:nil];
}
}
/**
* 处理捏合手势
*
* @param recognizer 捏合手势识别器对象实例
*/
- (
void
)handlePinch:(UIPinchGestureRecognizer *)recognizer {
CGFloat scale = recognizer.scale;
recognizer.view.transform = CGAffineTransformScale(recognizer.view.transform, scale, scale);
//在已缩放大小基础下进行累加变化;区别于:使用 CGAffineTransformMakeScale 方法就是在原大小基础下进行变化
recognizer.scale =
1.0
;
}
/**
* 处理旋转手势
*
* @param recognizer 旋转手势识别器对象实例
*/
- (
void
)handleRotation:(UIRotationGestureRecognizer *)recognizer {
recognizer.view.transform = CGAffineTransformRotate(recognizer.view.transform, recognizer.rotation);
recognizer.rotation =
0.0
;
}
/**
* 处理点按手势
*
* @param recognizer 点按手势识别器对象实例
*/
- (
void
)handleTap:(UITapGestureRecognizer *)recognizer {
UIView *view = recognizer.view;
view.transform = CGAffineTransformMakeScale(
1.0
,
1.0
);
view.transform = CGAffineTransformMakeRotation(
0.0
);
view.alpha =
1.0
;
}
/**
* 处理长按手势
*
* @param recognizer 点按手势识别器对象实例
*/
- (
void
)handleLongPress:(UILongPressGestureRecognizer *)recognizer {
//长按的时候,设置不透明度为0.7
recognizer.view.alpha =
0.7
;
}
/**
* 处理轻扫手势
*
* @param recognizer 轻扫手势识别器对象实例
*/
- (
void
)handleSwipe:(UISwipeGestureRecognizer *)recognizer {
//代码块方式封装操作方法
void
(^positionOperation)() = ^() {
CGPoint newPoint = recognizer.view.center;
newPoint.y -=
20.0
;
_imgV.center = newPoint;
newPoint.y +=
40.0
;
_imgV2.center = newPoint;
};
//根据轻扫方向,进行不同控制
switch
(recognizer.direction) {
case
UISwipeGestureRecognizerDirectionRight: {
positionOperation();
break
;
}
case
UISwipeGestureRecognizerDirectionLeft: {
positionOperation();
break
;
}
case
UISwipeGestureRecognizerDirectionUp: {
break
;
}
case
UISwipeGestureRecognizerDirectionDown: {
break
;
}
}
}
/**
* 处理自定义手势
*
* @param recognizer 自定义手势识别器对象实例
*/
- (
void
)handleCustomGestureRecognizer:(KMGestureRecognizer *)recognizer {
//代码块方式封装操作方法
void
(^positionOperation)() = ^() {
CGPoint newPoint = recognizer.view.center;
newPoint.x -=
20.0
;
_imgV.center = newPoint;
newPoint.x +=
40.0
;
_imgV2.center = newPoint;
};
positionOperation();
}
#pragma mark - 绑定手势操作
/**
* 绑定拖动手势
*
* @param imgVCustom 绑定到图片视图对象实例
*/
- (
void
)bindPan:(UIImageView *)imgVCustom {
UIPanGestureRecognizer *recognizer = [[UIPanGestureRecognizer alloc] initWithTarget:self
action:
@selector
(handlePan:)];
[imgVCustom addGestureRecognizer:recognizer];
}
/**
* 绑定捏合手势
*
* @param imgVCustom 绑定到图片视图对象实例
*/
- (
void
)bindPinch:(UIImageView *)imgVCustom {
UIPinchGestureRecognizer *recognizer = [[UIPinchGestureRecognizer alloc] initWithTarget:self
action:
@selector
(handlePinch:)];
[imgVCustom addGestureRecognizer:recognizer];
//[recognizer requireGestureRecognizerToFail:imgVCustom.gestureRecognizers.firstObject];
}
/**
* 绑定旋转手势
*
* @param imgVCustom 绑定到图片视图对象实例
*/
- (
void
)bindRotation:(UIImageView *)imgVCustom {
UIRotationGestureRecognizer *recognizer = [[UIRotationGestureRecognizer alloc] initWithTarget:self
action:
@selector
(handleRotation:)];
[imgVCustom addGestureRecognizer:recognizer];
}
/**
* 绑定点按手势
*
* @param imgVCustom 绑定到图片视图对象实例
*/
- (
void
)bindTap:(UIImageView *)imgVCustom {
UITapGestureRecognizer *recognizer = [[UITapGestureRecognizer alloc] initWithTarget:self
action:
@selector
(handleTap:)];
//使用一根手指双击时,才触发点按手势识别器
recognizer.numberOfTapsRequired =
2
;
recognizer.numberOfTouchesRequired =
1
;
[imgVCustom addGestureRecognizer:recognizer];
}
/**
* 绑定长按手势
*
* @param imgVCustom 绑定到图片视图对象实例
*/
- (
void
)bindLongPress:(UIImageView *)imgVCustom {
UILongPressGestureRecognizer *recognizer = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:
@selector
(handleLongPress:)];
recognizer.minimumPressDuration =
0.5
;
//设置最小长按时间;默认为0.5秒
[imgVCustom addGestureRecognizer:recognizer];
}
/**
* 绑定轻扫手势;支持四个方向的轻扫,但是不同的方向要分别定义轻扫手势
*/
- (
void
)bindSwipe {
//向右轻扫手势
UISwipeGestureRecognizer *recognizer = [[UISwipeGestureRecognizer alloc] initWithTarget:self
action:
@selector
(handleSwipe:)];
recognizer.direction = UISwipeGestureRecognizerDirectionRight;
//设置轻扫方向;默认是 UISwipeGestureRecognizerDirectionRight,即向右轻扫
[self.view addGestureRecognizer:recognizer];
[recognizer requireGestureRecognizerToFail:_customGestureRecognizer];
//设置以自定义挠痒手势优先识别
//向左轻扫手势
recognizer = [[UISwipeGestureRecognizer alloc] initWithTarget:self
action:
@selector
(handleSwipe:)];
recognizer.direction = UISwipeGestureRecognizerDirectionLeft;
[self.view addGestureRecognizer:recognizer];
[recognizer requireGestureRecognizerToFail:_customGestureRecognizer];
//设置以自定义挠痒手势优先识别
}
/**
* 绑定自定义挠痒手势;判断是否有三次不同方向的动作,如果有则手势结束,将执行回调方法
*/
- (
void
)bingCustomGestureRecognizer {
//当 recognizer.state 为 UIGestureRecognizerStateEnded 时,才执行回调方法 handleCustomGestureRecognizer:
//_customGestureRecognizer = [KMGestureRecognizer new];
_customGestureRecognizer = [[KMGestureRecognizer alloc] initWithTarget:self
action:
@selector
(handleCustomGestureRecognizer:)];
[self.view addGestureRecognizer:_customGestureRecognizer];
}
- (
void
)layoutUI {
//图片视图 _imgV
UIImage *img = [UIImage imageNamed:@
"Emoticon_tusiji_icon"
];
CGFloat cornerRadius = img.size.width;
_imgV = [[UIImageView alloc] initWithImage:img];
_imgV.frame = CGRectMake(
20.0
,
20.0
,
cornerRadius *
2
, cornerRadius *
2
);
_imgV.userInteractionEnabled = YES;
_imgV.layer.masksToBounds = YES;
_imgV.layer.cornerRadius = cornerRadius;
_imgV.layer.borderWidth =
2.0
;
_imgV.layer.borderColor = [UIColor grayColor].CGColor;
[self.view addSubview:_imgV];
//图片视图 _imgV2
img = [UIImage imageNamed:@
"Emoticon_tusiji_icon2"
];
cornerRadius = img.size.width;
_imgV2 = [[UIImageView alloc] initWithImage:img];
_imgV2.frame = CGRectMake(
20.0
,
40.0
+ _imgV.frame.size.height,
cornerRadius *
2
, cornerRadius *
2
);
_imgV2.userInteractionEnabled = YES;
_imgV2.layer.masksToBounds = YES;
_imgV2.layer.cornerRadius = cornerRadius;
_imgV2.layer.borderWidth =
2.0
;
_imgV2.layer.borderColor = [UIColor orangeColor].CGColor;
[self.view addSubview:_imgV2];
[self bindPan:_imgV];
[self bindPinch:_imgV];
[self bindRotation:_imgV];
[self bindTap:_imgV];
[self bindLongPress:_imgV];
[self bindPan:_imgV2];
[self bindPinch:_imgV2];
[self bindRotation:_imgV2];
[self bindTap:_imgV2];
[self bindLongPress:_imgV2];
//为了处理手势识别优先级的问题,这里需先绑定自定义挠痒手势
[self bingCustomGestureRecognizer];
[self bindSwipe];
}
@end
|
以上代码就是关于IOS手势操作(拖动、捏合、旋转、点按、长按、轻扫、自定义)的详解,希望对大家有所帮助.
最后此篇关于IOS手势操作(拖动、捏合、旋转、点按、长按、轻扫、自定义)的文章就讲到这里了,如果你想了解更多关于IOS手势操作(拖动、捏合、旋转、点按、长按、轻扫、自定义)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在使用 gridstack 来显示我的小部件。拖动和调整大小适用于 gridstack 卡,但当我将卡拖到底部时,卡的容器不会滚动。我想在拖动卡片时滚动那个容器。该容器只是一个 div 元素,所有
我目前正在构建一个多个处理的 slider 小部件,并且目前正在实现手势检测器。我有一个问题,如果您用第二根手指触摸/拖动屏幕,检测器会识别它并调用 onDragUpdate 函数,这是我试图禁用的功
我是 AngularJS 的新手,我对当前的项目有点压力,这就是我在这里问的原因。 我看到 AngularJS 有 ng-dragstart 事件( http://docs.ng.dart.ant.c
关于缩放大图像和平移有什么建议吗?最好内联在页面上。 我一直在使用PanoJS(又名GSV2),但是现在越来越多的人使用iPhone/iPad/Android类型的设备,这个库要么太慢,要么旧版本不支
我在尝试拖动 JPanel 时遇到问题。如果我纯粹在 MouseDragged 中将其实现为: public void mouseDragged(MouseEvent me) { me.getS
我有一个需要与屏幕底部对齐的 ImageButton,当我单击并拖动它时,它会随着我的手指移动一定距离,超过该距离它不会远离原点,而是继续跟随我的手指从原点开始的方向。 当我松手时,按钮必须滑回原点。
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 9 年前。 Improve this qu
我需要一个解决方案来实现拖动和缩放,在不使用矩阵的情况下围绕屏幕 onTouch 事件路由 ImageView。我搜索了很多但所有答案都是用矩阵完成的,因为我在屏幕矩阵中有多个对象不适合我,我想拖动和
我需要一些帮助来拖动 UIView 以显示主视图下方的菜单 View 。 我有两个 UIView。menuView - 包括菜单按钮和标签 和 mainView - 位于 menuView 之上。 我
谷歌地图即使设为 true 也不可拖动/拖动。 重现步骤:在新选项卡中加载带有 map 的页面,检查并在不执行任何操作的情况下转到移动 View 。现在在移动 View 中左右上下拖动 map ,它将
我在绘制和缩放 ImageView 时遇到问题。请帮帮我.. 当我画一些东西然后拖动或缩放图像时 - 绘图保留在原处,如您在屏幕截图中所见。而且我只需要简单地在图片上绘图,并且可以缩放和拖动这张图片。
所以我试图模拟鼠标左键单击和鼠标左键释放来执行一些自动拖放操作。 它目前在 C# Winforms(是的,winforms :|)中并且有点笨拙。 基本上,一旦发送了点击,我希望它根据 Kinect
我有一个巨大的 HTML5 Canvas,我希望它像谷歌地图一样工作:用户可以拖动它并始终只看到它的一小部分(屏幕大小)。它只呈现您在屏幕上可以看到的部分。我该怎么做?你有想法吗? 最佳答案 2 个简
我有以下拖放应用程序代码,它在桌面上按预期工作,但是当我想在移动设备上使用该应用程序时,拖动事件无法按预期工作。我知道触摸事件是必需的,但我不确定如何设置它们和实现这些功能。 .object
我正在使用 react-leaflet map ,我用状态改变了很多 map 属性,但是当使用状态来改变拖动属性时它不起作用。 { this.map = map}}
我知道我可以轻松地允许用户在OpenLayers中选择多个功能/几何图形,但是随后我希望使用户能够轻松地同时拖动/移动所有选定的功能。 使用ModifyFeature控件一次只能移动一个要素...是否
我有一个 Windows Phone 运行时应用程序,我使用 xaml 在 map 上显示图钉。 当我拖动 map 时,控件试图保持在相同位置时会出现一些滞后。 任何帮助,将不胜感
我通常不会提出此类问题/答案,但我想我会这样做,因为我已经看到这个问题被问了 20 多次,但没有一个答案真正有效。简而言之,问题是,如果您在可拖动 jQuery 项目内的任何位置有可滚动内容(over
我确信一定有一种简单的方法可以做到这一点,但到目前为止,我已经花了很长时间在各种兔子洞中没有成功。 我有一个支持拖放的 Collection View 。被拖动的单元格有 UIImageView在 c
如何在两个virtualtreeview之间复制以复制所有列,而不仅仅是第一列? 复制前: 复制后: 最佳答案 树控件不保存任何数据。它不包含要显示的列数据,因此无法复制它。而是,当树控件想要显示任何

我是一名优秀的程序员,十分优秀!