- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章用PyQt打造具有专业外观的GUI(上)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

PyQt的布局管理器layout managers提供了一种用户友好且高效的方式,可以在GUI上排列图形组件或小部件。正确布置窗口小部件将使您的GUI应用程序看起来更加优美和专业。学习有效地做到这一点是您使用Python和PyQt进行GUI应用程序开发和运行的一项基本技能.
在本教程中,您将学习:
有了这些知识和技能,您就可以使用Python和PyQt创建具有专业外观的GUI应用程序.
在GUI上布置图形元素 。
在创建图形用户界面(GUI)应用程序时,一个常见的问题是如何使图形组件(按钮,菜单,工具栏,标签等)一致地放置在窗体和窗口上。此过程称为GUI布局(GUI layout,),这是创建GUI应用程序的重要步骤.
之前如果要在窗口上布置图形组件或窗口小部件,则可以采用以下方法之一:
第一种方法相当直接,但是至少具有以下缺点:
第二种方法更灵活。但是,它也有缺点:
即使您仍然可以使用这两种方法中的任何一种来布局GUI,大多数时候您可能还是希望使用由最先进的GUI框架或工具包实现的第三种且更方便的方法:布局管理器layout managers。注意:在某些GUI框架(例如Tkinter)中,布局管理器也称为geometry managers.
layout managers会根据您的特定需求自动在GUI上排列小 部件。它避免了第一种方法的兼容性缺点以及第二种方法的复杂计算.
在以下各节中,您将了解PyQt的内置布局管理器以及如何使用它们有效地布局GUI应用程序的图形组件.
多样的PyQt布局形式 。
在PyQt中,小部件是用作GUI应用程序构建块的图形组件。将一堆小部件放在窗口上以创建GUI时,需要给它们一些顺序。您需要设置窗口小部件的大小和在窗口上的位置,还需要定义当用户调整基础窗口大小时它们的行为.
注意:PyQt5的官方文档中有一些不完整的部分。要解决此问题,您可以查看PyQt4文档,Qt for Python文档或原始Qt文档.
要在PyQt的窗口或窗体上排列小部件,可以使用以下技术:
这些技术通常对应于上一节中介绍的用于布局GUI的三种不同方法.
再说一次,动态计算尺寸和位置可能是个好方法,但是大多数时候,使用布局管理器会更好。在PyQt中,布局管理器是提供所需功能以自动管理布局中小部件的大小,位置和调整大小行为的类.
使用布局管理器,您可以自动在任何母部件、容器、小部件内排列子部件。使用布局管理器将确保您充分利用GUI上的可用空间,并确保当用户调整窗口大小时,应用程序仍然可用.
布局管理器充当小部件和其他布局的容器时,要将小部件添加到布局管理器,请在当前布局上调用.addWidget()。要将布局添加到另一个布局,请在当前布局上调用.addLayout()。您将在“嵌套布局以构建复杂的GUI”一节中更深入地了解嵌套布局.
将所有必需的小部件添加到布局管理器后,即可使用.setLayout()在给定的小部件上设置布局管理器。您可以在QWidget的任何子类(包括窗口或窗体)上设置布局管理器.
注意:QMainWindow是一个PyQt类,可用于创建main widow–style applications.。此类具有其自己的内置布局管理器。因此,如果您使用的是QMainWindow,则通常不需要在主窗口对象上设置布局管理器.
布局中的所有窗口小部件都会自动设置为安装布局的窗口小部件的子级,而不是布局本身。这是因为窗口小部件只能将其他窗口小部件(而不是布局)作为其父级.
PyQt的布局管理器提供了一些很酷的功能,可以使您在创建美观的GUI应用程序时更加轻松:
从长远来看,使用布局管理器还将极大地提高您的生产率并改善代码的可维护性.
PyQt提供了四个通用布局管理器类:
在接下来的几节中,您将学习如何使用这些通用布局管理器的基础知识.
使用通用布局管理器 。
使用PyQt创建GUI应用程序时,通常会使用上一节末尾看到的四种通用布局中的一种或多种方法,来将窗口小部件布置在窗口和窗体上.
在接下来的几节中,您将在一些示例的帮助下学习如何创建和使用四个通用布局管理器.
构建水平布局:QHBoxLayout 。
Box layout managers从父布局或窗口小部件获得的空间被分成多个盒子或单元格,然后使布局中的每个窗口小部件填充一个盒子.
QHBoxLayout是PyQt中两个可用的框布局之一。这个布局管理器允许您水平排列小部件,一个接一个。这些小部件从左到右添加到布局中。这意味着您首先在代码中添加的小部件将是布局中最左侧的小部件.
要将小部件添加到QHBoxLayout对象,请在布局对象上调用.addWidget(widget,stretch,alignment)。此方法接受一个必需参数和两个可选参数:
下面是一个小型应用程序,显示了如何使用QHBoxLayout创建水平布局。在此示例中,您将使用QPushButton对象根据将小部件添加到代码中的顺序更好地可视化每个小部件在布局中的放置位置:
import sys 。
from PyQt5.QtWidgets import ( 。
QApplication, 。
QHBoxLayout, 。
QPushButton, 。
QWidget, 。
) 。
class Window(QWidget): 。
def __init__(self): 。
super().__init__() 。
self.setWindowTitle("QHBoxLayout Example") 。
# Create a QHBoxLayout instance 。
layout = QHBoxLayout() 。
# Add widgets to the layout 。
layout.addWidget(QPushButton("Left-Most")) 。
layout.addWidget(QPushButton("Center"), 1) 。
layout.addWidget(QPushButton("Right-Most"), 2) 。
# Set the layout on the application's window 。
self.setLayout(layout) 。
print(self.children()) 。
if __name__ == "__main__": 。
app = QApplication(sys.argv) 。
window = Window() 。
window.show() 。
sys.exit(app.exec_()) 。
在第15行上,创建一个称为layout的QHBoxLayout对象。在第17至19行,使用.addWidget()将三个按钮添加到布局中。请注意,您分别在“居中”和“最右”按钮中将1和2传递给了stretch参数。在第21行,使用.setLayout()将布局设置为窗口的顶级布局.
如果您运行此应用程序,则会在屏幕上看到以下窗口:

该窗口包含三个水平排列的按钮。请注意,“最左键”按钮对应于您在代码中添加的第一个按钮。因此,按钮的显示顺序与您在代码中添加按钮的顺序(从左到右)(从上到下)相同.
“居中”和“最右边”按钮具有不同的拉伸系数,因此在调整窗口大小时,它们会按比例缩放.
此外,布局中的所有按钮和布局本身都设置为Window的子级。这是由布局对象自动完成的,该布局对象在每个小部件上内部调用.setParent()。在第17行上对print()的调用将在您的终端上打印Window的子代列表,以证明此行为.
构建垂直布局:QVBoxLayout 。
QVBoxLayout垂直排列小部件,一个在另一个下方。您可以使用此类创建垂直布局,并从上到下排列窗口小部件。由于QVBoxLayout是另一个框布局,因此其.addWidget()方法的工作方式与QHBoxLayout中的相同.
下面是一个PyQt应用程序,它显示了如何创建和使用QVBoxLayout对象在GUI中创建小部件的垂直排列:
import sys 。
from PyQt5.QtWidgets import ( 。
QApplication, 。
QPushButton, 。
QVBoxLayout, 。
QWidget, 。
) 。
class Window(QWidget): 。
def __init__(self): 。
super().__init__() 。
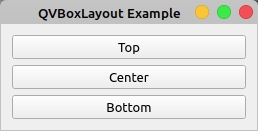
self.setWindowTitle("QVBoxLayout Example") 。
self.resize(270, 110) 。
# Create a QVBoxLayout instance 。
layout = QVBoxLayout() 。
# Add widgets to the layout 。
layout.addWidget(QPushButton("Top")) 。
layout.addWidget(QPushButton("Center")) 。
layout.addWidget(QPushButton("Bottom")) 。
# Set the layout on the application's window 。
self.setLayout(layout) 。
if __name__ == "__main__": 。
app = QApplication(sys.argv) 。
window = Window() 。
window.show() 。
sys.exit(app.exec_()) 。
在第16行上,您将创建QVBoxLayout的实例。在第18至20行上,将三个按钮添加到布局中。最后,将布局设置为窗口的顶层布局.
如果您运行此应用程序,则将显示以下窗口:

您的窗口显示了三个垂直排列的按钮,一个在另一个按钮下面。这些按钮的显示顺序(从上到下)与您在代码中添加的顺序(从上到下)相同.
在网格中排列小部件:QGridLayout 。
您可以使用QGridLayout将小部件排列在行和列的网格中。每个小部件将在网格中具有相对位置。要定义小部件的位置或网格中的单元格,请使用表格(行,列)的一对坐标。这些坐标应该是从零开始的整数.
QGridLayout占用其父级的可用空间,将其划分为行和列,然后将每个小部件放置在其自己的单元格或框中。QGridLayout根据小部件的数量及其坐标自动计算出最终布局将包含多少行和多少列。如果您不将小部件添加到给定的单元格,则QGridLayout将使该单元格为空.
要将小部件添加到网格布局,请在布局上调用.addWidget()。此方法有两个不同的重载实现:
第一个实现采用以下参数:
这是一个如何使用QGridLayout创建小部件网格的示例:
import sys 。
from PyQt5.QtWidgets import ( 。
QApplication, 。
QGridLayout, 。
QPushButton, 。
QWidget, 。
) 。
class Window(QWidget): 。
def __init__(self): 。
super().__init__() 。
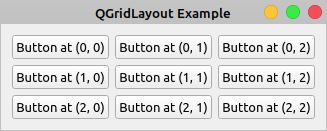
self.setWindowTitle("QGridLayout Example") 。
# Create a QGridLayout instance 。
layout = QGridLayout() 。
# Add widgets to the layout 。
layout.addWidget(QPushButton("Button at (0, 0)"), 0, 0) 。
layout.addWidget(QPushButton("Button at (0, 1)"), 0, 1) 。
layout.addWidget(QPushButton("Button at (0, 2)"), 0, 2) 。
layout.addWidget(QPushButton("Button at (1, 0)"), 1, 0) 。
layout.addWidget(QPushButton("Button at (1, 1)"), 1, 1) 。
layout.addWidget(QPushButton("Button at (1, 2)"), 1, 2) 。
layout.addWidget(QPushButton("Button at (2, 0)"), 2, 0) 。
layout.addWidget(QPushButton("Button at (2, 1)"), 2, 1) 。
layout.addWidget(QPushButton("Button at (2, 2)"), 2, 2) 。
# Set the layout on the application's window 。
self.setLayout(layout) 。
if __name__ == "__main__": 。
app = QApplication(sys.argv) 。
window = Window() 。
window.show() 。
sys.exit(app.exec_()) 。
在第15行上,创建QGridLayout对象。然后,在第17至25行上,使用.addWidget()将小部件添加到布局中。要查看没有分配小部件的网格布局如何管理单元,请注释掉其中的一行或多行,然后再次运行应用程序.
如果您从命令行运行此代码,则将获得如下所示的窗口:

QGridLayout对象中的每个小部件都占据由您在.addWidget()中提供的一对坐标定义的单元格。每个按钮上的文字均反映了这些坐标。坐标是从零开始的,因此第一个单元格位于(0,0).
在.addWidget()的第二种实现中,widget和alignment参数保持不变,并且您还有四个其他参数可用于将小部件放置在多行或多列中:
这是一个显示.addWidget()变体如何工作的应用程序:
import sys 。
from PyQt5.QtWidgets import ( 。
QApplication, 。
QGridLayout, 。
QPushButton, 。
QWidget, 。
) 。
class Window(QWidget): 。
def __init__(self): 。
super().__init__() 。
self.setWindowTitle("QGridLayout Example") 。
# Create a QGridLayout instance 。
layout = QGridLayout() 。
# Add widgets to the layout 。
layout.addWidget(QPushButton("Button at (0, 0)"), 0, 0) 。
layout.addWidget(QPushButton("Button at (0, 1)"), 0, 1) 。
layout.addWidget(QPushButton("Button Spans two Cols"), 1, 0, 1, 2) 。
# Set the layout on the application's window 。
self.setLayout(layout) 。
if __name__ == "__main__": 。
app = QApplication(sys.argv) 。
window = Window() 。
window.show() 。
sys.exit(app.exec_()) 。
在第19行,使用.addWidget()的第二种实现来添加一个占用网格中两列的按钮。该按钮从第二行(fromRow = 1)和第一列(fromColumn = 0)开始。最后,该按钮占据一行(rowSpan = 1)和两列(columnSpan = 2).
如果您运行此应用程序,则会在屏幕上看到以下窗口:

在这种布局中,您可以使一个小部件占用多个单元格,就像使用“跨越两个列”的按钮一样.
在下篇中,我们将看到:
原文地址:https://mp.weixin.qq.com/s/wsQZ82sMt8e0pEpa6qBMqA 。
最后此篇关于用PyQt打造具有专业外观的GUI(上)的文章就讲到这里了,如果你想了解更多关于用PyQt打造具有专业外观的GUI(上)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个无 GUI 的服务器(没有任何桌面环境或 Ubuntu 服务器的新鲜 Debian,没有 X 服务器,先验)。 我考虑安装 docker 并拉取一个基于官方 Ubuntu 的容器,并在其上添加
我正在构建一个带有临时用户名系统的简单聊天服务器。当屏幕弹出时,首先会出现一个简单的屏幕,询问您的用户名。你可以放入任何你想要的东西,这纯粹是暂时的(我也在尝试)。代码告诉程序继续,将用户名保存到代码
我想将来自其他类的图像显示到 QLabel 中,但要通知 GUI 有一个新的框架可用。我需要从非 GUI 类和非 GUI 线程发出信号。 有什么办法吗? 最佳答案 signal 可以从任何继承QObj
我正在用 Java 编写一个图形用户界面,它有一些按钮,其中一个按钮是选项。我想要它,所以当您单击选项时,它会将 gui 更改为我的选项 gui,而不是在另一个窗口中打开它。 我该怎么做? 最佳答案
标题说明了一切...我和我的 friend 正在这样做,我们不知道为什么 Ball.java 实际上没有在 gamePanel 中制作球,然后制作 GUI。顺便说一句,这是 8 球台球。这是代码: 驱
我正在使用 GUI 构建器,我想知道是否有一种简单的方法可以通过当前主窗口打开寄存器窗口(引用下面的页面)。我正在尝试通过菜单栏来执行此操作。 我一整天都在尝试,因为 GUI Builder 生成了一
我有一个程序使用了许多隐藏的 GUI 组件。例如,所有菜单项和打印机对话框/组件(仅占用至少 50 毫秒)。总的来说,我猜整个程序启动的大约 300 毫秒(或 40%)要归功于所有隐藏的东西。 我想做
我对 GUI 构建比较陌生。 我想制作一个带有按钮(我已经有了)的 GUI,用户可以按下该按钮并选择一个图像,然后动态地将该图像加载到面板中的 GUI 中。我希望每次用户浏览图像时图像都动态变化。 到
我有两年使用 Java 和 Visual Studio 进行企业应用程序编程的经验,而且我是 Python 和 wxPython 的新手。所以我的问题是:wxPython 能否为我提供足够丰富的 GU
这是我启动 mkvtoolnix-gui 时遇到的错误: mkvtoolnix-gui: symbol lookup error: mkvtoolnix-gui: undefined symbol:
我在初始屏幕上有一些最近使用的存储库,我想删除它们,因为我不再使用它们了。如何删除它们? 操作系统 = Windows 7 我查看了注册表并搜索了 git 目录,但找不到最近使用列表的存储位置。 最佳
我正在尝试在 matlab、GUI 中用户输入点作为输入和它们之间的连接。 我有 5 个 matlab 文件 - screen1.m、screen2.m、screen3.m、screen4.m、glo
我用java制作了一个客户端/服务器程序,我已经按照我想要的方式使用cmd完美地工作了,现在我正在尝试将代码的客户端转换为GUI,但是我在打印时遇到问题客户端消息并从文本字段和服务器消息读取客户端输入
我正在制作一种 CRUD 应用程序(Java GUI,MYSQL)我应该: 将数据从数据库加载到List(例如),然后将List加载到GUI 将数据从数据库加载到对象(具有 SQL 表等属性)和对象到
我正在开发一个有 5 个图形用户界面窗口的 Java 应用程序,其中一个是问候窗口或主窗口,我已经完成了所有逻辑部分的工作,我已经完成了 99.99%,唯一剩下的就是我如何以这种方式编码,当我点击一个
我目前正在开发 GUI。 我选择将我的 GUI 基于 bluej 项目 - Scribble。 当您创建 ScribbleGUI 对象时,DrawDemo 类会创建一个同时自动打开的 Canvas 。
在这里阅读了很多关于多进程、管道等的内容后,我还没有找到答案,但如果它已经存在,我深表歉意。 我有一个外围硬件,我正在尝试为其创建一个 GUI。我想让 GUI 使用来自外围设备的数据不断更新,同时仍保
我想做的是将 GUI 从一个单独文件中的类链接到另一个类。我的第一个类是一个主菜单,它将显示一些链接到另一个窗口的按钮。第二个类显示不同的窗口,但我现在遇到的问题是我不知道如何链接第一个类中的按钮来调
我的 GUI 代码中有一个奇怪的行为。如果用户在短时间内产生大量事件,则可能会发生正在运行的事件处理程序方法被另一个事件处理程序方法中断。由于一切都在同一个线程(GUI 线程)中运行,所以一切都应该按
这是一个涉及风格的问题。我正在寻找可以帮助我解决常见 GUI 设计问题 的想法。该应用程序是在 Winforms 中完成的,宁愿使用 WPF,该应用程序已经完成,但我是一个完美主义者,在与其他人合作时

我是一名优秀的程序员,十分优秀!