- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章在Django同1个页面中的多表单处理详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
快速上手Django实现项目 。
近期公司在做1个海淘的项目,APP为pylot。由于时间比较赶,加上隔壁那哥们不在,只能自己挑大梁了。结果,当项目做出来之后,被领导狠狠的批了一顿,说怎么用django写,你能解决Django的内存问题吗,你能解决并发的问题吗?Django那么重.
然后我只好回答说,正是因为它重,所以人家拿来写大型项目。虽然这里不是为了上面这2个问题的,而是来说下如何快速开发原型的问题.
对于Django这样基于模型的Web框架,实话说真的解决了很多繁琐的工作。由于它1个模型对应1张表,因此只要很短暂的时间就把原型给弄完了。实际上,我用Django主要是不用被页面浪费我的时间,这样我就可以专心写API那方面了.
结果,公司这个项目除了自己可以看到外,还要实现1个B端的需求,而我此时的后台功能已经完成了,这可以如何是好。而区别在于只能让注册的用户只能看到属于它自己的订单,而其他不变.
于是上官方文档看了下表单的教程,看到1个ModelForm的玩意,通过它可以将后台的表单直接渲染出来,而后在ModelForm类中通过instance关键字可以将对应模型直接渲染出来,这样花了1个星期的时间就把API、B端和公司的后台完成了,效率还算比较高.
下面说下如何通过Django快速实现项目
相信如何能做到以上几点,才能把django的效率发挥出来。下面来看看本文的详细介绍吧.
Django同1个页面中的多表单处理 。
关于在同1个页面多个表单提交的问题,实际上是项目中遇到的1个小问题。关于这个问题,主要有2个需要解决的问题
下面我们分别进行说明.
当时在建模的时候使用了类似如下的方式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
from
django.db
import
models
class
Store(models.Model):
name
=
models.CharField(
'名称'
, max_length
=
20
)
first
=
models.FloatField(
'首重'
)
additional
=
models.FloatField(
'次重'
)
img
=
models.ImageField(
'图片'
, upload_to
=
'store/1'
)
class
Depot(models.Model):
s_name
=
models.ForeignKey(Store, verbose_name
=
'仓库'
)
src
=
models.CharField(
'始发地'
, max_length
=
20
)
dest
=
models.CharField(
'目的地'
, max_length
=
20
)
days
=
models.PositiveSmallIntegerField(
'需要的天数'
)
class
Address(models.Model):
s_name
=
models.ForeignKey(Store, verbose_name
=
'仓库'
)
country
=
models.CharField(
'国家'
, max_length
=
20
)
state
=
models.CharField(
'省份'
, max_length
=
10
)
city
=
models.CharField(
'城市'
, max_length
=
10
)
description
=
models.TextField(
'描述'
, blank
=
True
)
|
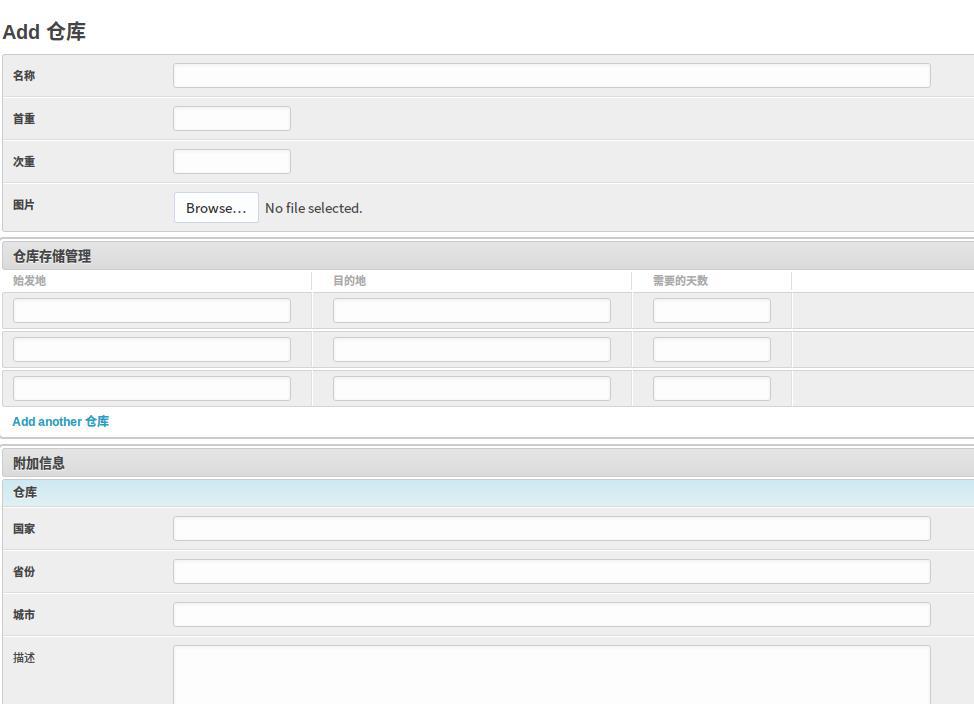
在这里,1个仓库的数据主要由3个表组成,分别为它的一些基础信息,可以配送的范围、天数及其他一些附加信息组成。然后其页面如下所示

多表单渲染 。
而公司的需求就是我们要在商户端上让客户在创建仓库时填写上述的内容,由于我比较懒,而公司给出的时间也不是很充裕,于是直接使用ModelForm来实现,而不需要一一的创建表单了。换句话说,我们要将多个模型表在同1个页面中渲染出来,对于这样的问题,主要有4种解决的方案
这里我们使用第1种解决方案来实现多个表单渲染的问题.
这里我们在forms模块下新建3个模型表单类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
from
django.forms
import
ModelForm
from
models
import
Store, Address, Depot
class
StoreForm(ModelForm):
class
Meta:
model
=
Store
fields
=
'__all__'
class
AddressForm(ModelForm):
class
Meta:
model
=
Address
exclude
=
[
's_name'
]
class
DepotForm(ModelForm):
class
Meta:
model
=
Depot
exclude
=
[
's_name'
]
|
然后在视图中引入这3个表单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
from
django.shortcuts
import
render_to_response, HttpResponseRedirect
from
django.template
import
RequestContext
from
forms
import
StoreForm, AddressForm, DepotForm
def
store_add(req):
if
req.method
=
=
'POST'
:
...
else
:
sf
=
StoreForm()
af
=
AddressForm()
df
=
DepotForm()
return
render_to_response(
'store_add.html'
, {
'sf'
: sf,
'af'
: af,
'df'
: df,
}, context_instance
=
RequestContext(req))
|
默认情况下,我们先将对应的表单渲染出来先。在这里我们往模板中输出了多个变量,然后在模板中手动进行如下的处理
|
1
2
3
4
5
6
7
|
<form action
=
"" method
=
'post'
enctype
=
'multipart/form-data'
>
{
%
csrf_token
%
}
{{ sf.as_p }}
{{ df.as_p }}
{{ af.as_p }}
<
input
type
=
"submit"
value
=
"添加"
/
>
<
/
form>
|
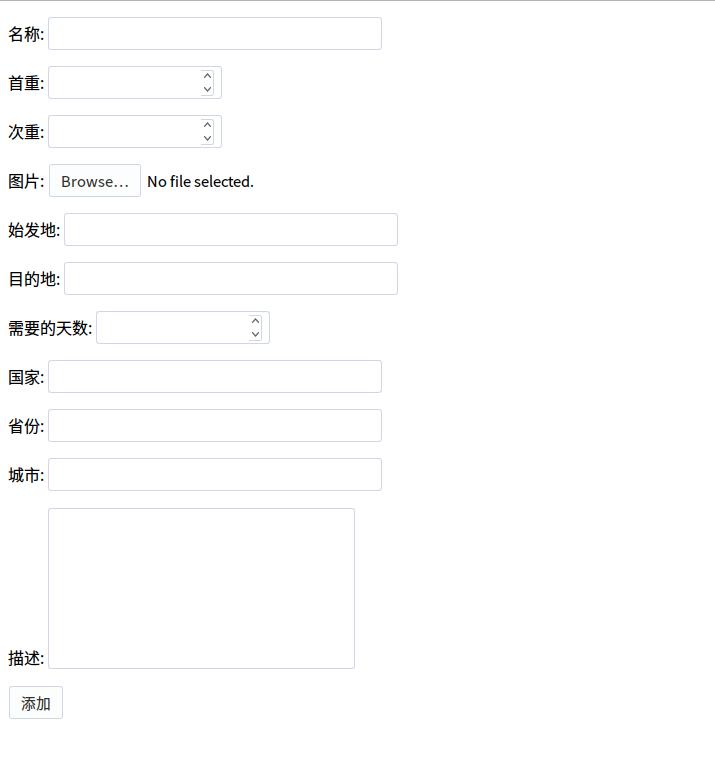
在这里,我们在1个表单中输出多个表单,其页面如下所示

可以看到其效果与后台的页面相差不是很大,只是没有对应的样式而已.
多表单提交外键处理 。
接着我们需要处理多个表单提交时的处理问题.
|
1
2
3
4
5
6
7
8
9
10
11
|
def
store_add(req):
if
req.method
=
=
'POST'
:
sf
=
StoreForm(req.POST, req.FILES)
af
=
AddressForm(req.POST)
df
=
DepotForm(req.POST)
if
sf.is_valid()
and
af.is_valid()
and
df.is_valid():
sf.save()
df.save()
af.save()
return
HttpResponseRedirect(
'store'
)
...
|
在这里我们直接对这3个表单进行保存,结果出现了这样1个错误.
|
1
|
NOT NULL constraint failed: app_depot.s_name_id
|
由于我们使用了1个外键进行了约束,而使用上述的方式会导致数据表中的s_name_id的字段数值为NULL,从而导致了错误。而上述的方式时直接就提交给数据库了,导致后面的外键无法被满足.
为了解决这个问题,我们采用延迟提交给数据库的方式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
def
store_add(req):
if
req.method
=
=
'POST'
:
...
if
sf.is_valid()
and
af.is_valid()
and
df.is_valid():
form
=
sf.save(commit
=
False
)
sf.save()
dform
=
df.save(commit
=
False
)
dform.s_name
=
form
dform.save()
aform
=
af.save(commit
=
False
)
aform.s_name
=
form
aform.save()
return
HttpResponseRedirect(
'store'
)
else
:
...
|
在这里,我们先让第1张表先不提交,将其保存为1个变量form中。而第2个张表也先不提交,我们将其实例的s_name修改为之前的第1张表返回的结果,然后再进行保存。这样我们就实现了多张表的依赖导致的问题了。最后我们使用重定向的方式将成功添加后的页面跳转到该商户的仓库列表中.
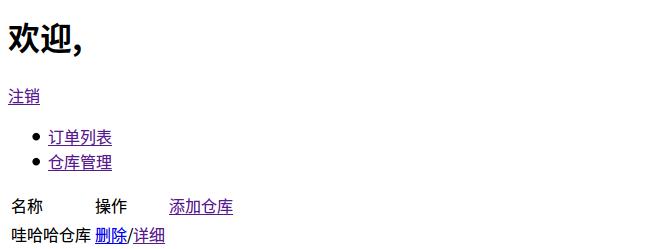
其跳转后的页面如下所示

这样我们就解决了在1个页面提交多个表单的问题。实际关于Django在1个页面提交多个表单的问题,实际上问题不是很多,只要解决了渲染和提交时处理的问题,实际这个问题就迎刃而解了。重要的是如何拆分问题和解决问题的思路.
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:http://52sox.com/how-to-handle-multipart-form-handle-in-django/ 。
最后此篇关于在Django同1个页面中的多表单处理详解的文章就讲到这里了,如果你想了解更多关于在Django同1个页面中的多表单处理详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
大家好,我是汤师爷~ 什么是订单履约系统? 订单履约是从消费者下单支付到收到商品的全流程管理过程,包括订单接收、订单派单、库存分配、仓储管理和物流配送等环节,核心目标是确保商品准时、准确地送达消费
大家好,我是汤师爷~ 今天聊聊促销系统整体规划。 各类促销活动的系统流程,可以抽象为3大阶段: B端促销活动管理:商家运营人员在后台系统中配置和管理促销活动,包括设定活动基本信息、使用规则
全称“Java Virtual Machine statistics monitoring tool”(statistics 统计;monitoring 监控;tool 工具) 用于监控虚拟机的各种运
主要是讲下Mongodb的索引的查看、创建、删除、类型说明,还有就是Explain执行计划的解释说明。 可以转载,但请注明出处。
1>单线程或者单进程 相当于短链接,当accept之后,就开始数据的接收和数据的发送,不接受新的连接,即一个server,一个client 不存在并发。 2>循环服务器和并发服务器
详解 linux中的关机和重启命令 一 shutdown命令 shutdown [选项] 时间 选项: ?
首先,将json串转为一个JObject对象: ? 1
matplotlib官网 matplotlib库默认英文字体 添加黑体(‘SimHei')为绘图字体 代码: plt.rcParams['font.sans-serif']=['SimHei'
在并发编程中,synchronized关键字是常出现的角色。之前我们都称呼synchronized关键字为重量锁,但是在jdk1.6中对synchronized进行了优化,引入了偏向锁、轻量锁。本篇
一般我们的项目中会使用1到2个数据库连接配置,同程艺龙的数据库连接配置被收拢到统一的配置中心,由DBA统一配置和维护,业务方通过某个字符串配置拿到的是Connection对象。
实例如下: ? 1
1. MemoryCahe NetCore中的缓存和System.Runtime.Caching很相似,但是在功能上做了增强,缓存的key支持object类型;提供了泛型支持;可以读缓存和单个缓存
argument是javascript中函数的一个特殊参数,例如下文,利用argument访问函数参数,判断函数是否执行 复制代码 代码如下: <script
一不小心装了一个Redis服务,开了一个全网的默认端口,一开始以为这台服务器没有公网ip,结果发现之后悔之莫及啊 某天发现cpu load高的出奇,发现一个minerd进程 占了大量cpu,googl
今天写这个是为了 提醒自己 编程过程 不仅要有逻辑 思想 还有要规范 代码 这样可读性 1、PHP 编程规范与编码习惯最主要的有以下几点: 1 文件说明 2 funct
摘要:虚拟机安装时一般都采用最小化安装,默认没有lspci工具。一台测试虚拟网卡性能的虚拟机,需要lspci工具来查看网卡的类型。本文描述了在一个虚拟机中安装lspci工具的具体步骤。 由于要测试
1、修改用户进程可打开文件数限制 在Linux平台上,无论编写客户端程序还是服务端程序,在进行高并发TCP连接处理时,最高的并发数量都要受到系统对用户单一进程同时可打开文件数量的限制(这是因为系统
目录 算术运算符 基本四则运算符 增量赋值运算符 自增/自减运算符 关系运算符 逻
如下所示: ? 1
MapperScannerConfigurer之sqlSessionFactory注入方式讲解 首先,Mybatis中的有一段配置非常方便,省去我们去写DaoImpl(Dao层实现类)的时间,这个

我是一名优秀的程序员,十分优秀!