- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章django开发教程之利用缓存文件进行页面缓存的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者Redis中,5分钟内再有人来访问时,则不再去执行view中的操作,而是直接从内存或者Redis中之前缓存的内容拿到,并返回.
首先我们先来了解下浏览器的缓存 。
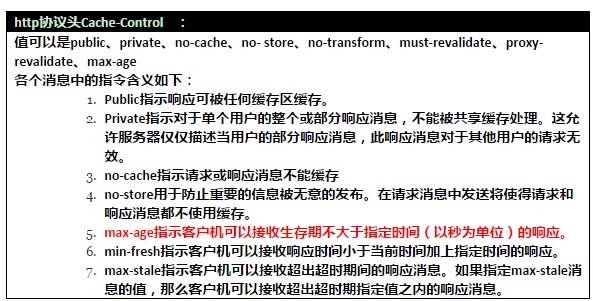
浏览器缓存机制 。
Cache-control策略Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires.

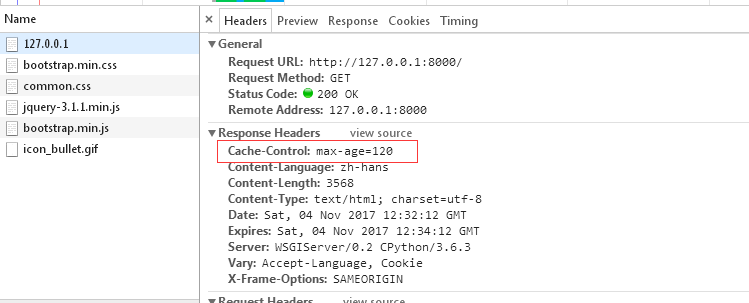
还是上面那个请求,web服务器返回的Cache-Control头的值为max-age=300,即5分钟(和上面的Expires时间一致,这个不是必须的).

Last-Modified/If-Modified-SinceLast-Modified/If-Modified-Since要配合Cache-Control使用。lLast-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。lIf-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache.
在实际中开发应用中,我们会用到缓存,其实在django开发中我们也能用到缓存,现在django给我们很多缓存方式,我看到的有六种之多吧,可能其余的还有,不在追叙,我采用的是利用文件的缓存,说白了就是把缓存的数据放到请求的电脑中,这样也是减少一部分的服务器的压力,那么来看看我的配置.
|
1
2
3
4
5
6
7
|
CACHES
=
{
'default'
: {
'BACKEND'
:
'django.core.cache.backends.filebased.FileBasedCache'
,
'LOCATION'
:
'/var/tmp/django_cache'
,
}
}
|
这是我们利用缓存文件的缓存,那么我们配置好了,来看下我们的使用,首先我们可以全局缓存 。
使用中间件,经过一系列的认证等操作,如果内容在缓存中存在,则使用FetchFromCacheMiddleware获取内容并返回给用户,当返回给用户之前,判断缓存中是否已经存在,如果不存在则UpdateCacheMiddleware会将缓存保存至缓存,从而实现全站缓存 。
设置如下:
|
1
2
3
4
5
6
7
8
9
|
MIDDLEWARE
=
[
'django.middleware.cache.UpdateCacheMiddleware'
,
#放到第一个中间件位置
# 其他中间件...
'django.middleware.cache.FetchFromCacheMiddleware'
,
#放到最后一个
]
CACHE_MIDDLEWARE_ALIAS
=
""
CACHE_MIDDLEWARE_SECONDS
=
""
CACHE_MIDDLEWARE_KEY_PREFIX
=
""
|
还有就是我们对单独的视图进行缓存:
方法一:直接应用加入装饰器 。
|
1
2
3
4
5
|
from
django.views.decorators.cache
import
cache_page@cache_page(
60
*
15
)
def
ceshi(request):
posts
=
Article.objects.
filter
(tag__name
=
u
'测试'
)
post_list
=
fenye(request, posts
=
posts)
return
render(request,
'index.html'
, {
'post_list'
: post_list,})
|
其实我还用到另外的方式,那就是在url处增加,因为我的是面向对象的编程方式所以我利用下面的.
|
1
|
url(r
'^$'
, cache_page(
60
*
2
)(HomeView.as_view()), name
=
'home'
),
|
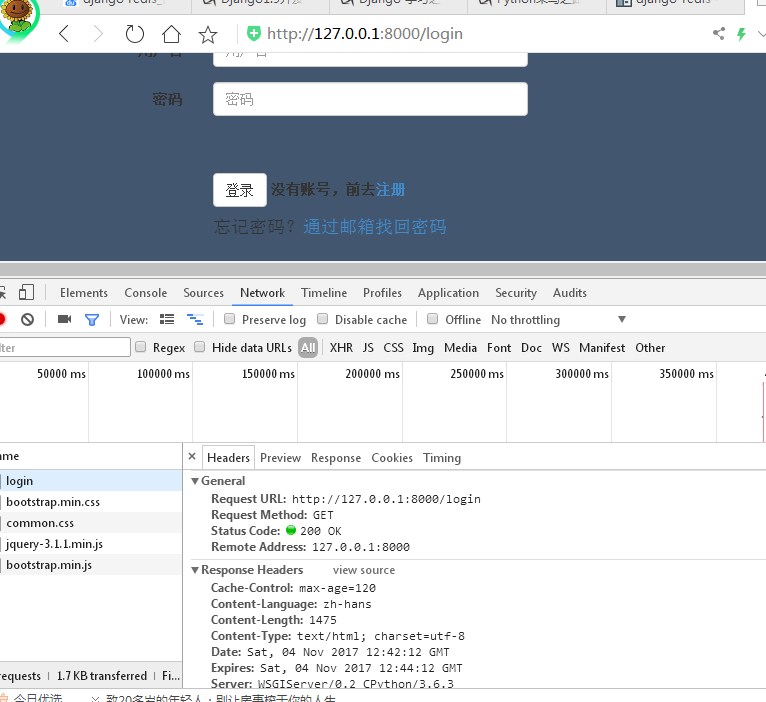
这样我们配置好,启动我们的项目,然后我们可以去看看我们的缓存是否生效,首先我们看下 。

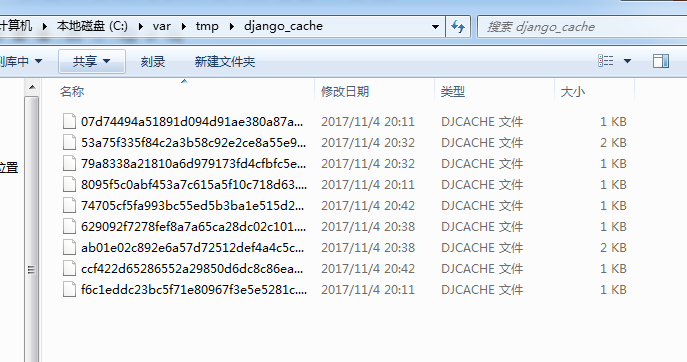
可以看到,我在登陆界面做了两分钟的缓存,那么我们来看看我们的文件是否生效呢.

这样可以证明我们现在的缓存是成功的,其实我们还可以利用redis等来缓存.
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:http://www.cnblogs.com/leiziv5/p/7784524.html 。
最后此篇关于django开发教程之利用缓存文件进行页面缓存的方法的文章就讲到这里了,如果你想了解更多关于django开发教程之利用缓存文件进行页面缓存的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想了解 Ruby 方法 methods() 是如何工作的。 我尝试使用“ruby 方法”在 Google 上搜索,但这不是我需要的。 我也看过 ruby-doc.org,但我没有找到这种方法。
Test 方法 对指定的字符串执行一个正则表达式搜索,并返回一个 Boolean 值指示是否找到匹配的模式。 object.Test(string) 参数 object 必选项。总是一个
Replace 方法 替换在正则表达式查找中找到的文本。 object.Replace(string1, string2) 参数 object 必选项。总是一个 RegExp 对象的名称。
Raise 方法 生成运行时错误 object.Raise(number, source, description, helpfile, helpcontext) 参数 object 应为
Execute 方法 对指定的字符串执行正则表达式搜索。 object.Execute(string) 参数 object 必选项。总是一个 RegExp 对象的名称。 string
Clear 方法 清除 Err 对象的所有属性设置。 object.Clear object 应为 Err 对象的名称。 说明 在错误处理后,使用 Clear 显式地清除 Err 对象。此
CopyFile 方法 将一个或多个文件从某位置复制到另一位置。 object.CopyFile source, destination[, overwrite] 参数 object 必选
Copy 方法 将指定的文件或文件夹从某位置复制到另一位置。 object.Copy destination[, overwrite] 参数 object 必选项。应为 File 或 F
Close 方法 关闭打开的 TextStream 文件。 object.Close object 应为 TextStream 对象的名称。 说明 下面例子举例说明如何使用 Close 方
BuildPath 方法 向现有路径后添加名称。 object.BuildPath(path, name) 参数 object 必选项。应为 FileSystemObject 对象的名称
GetFolder 方法 返回与指定的路径中某文件夹相应的 Folder 对象。 object.GetFolder(folderspec) 参数 object 必选项。应为 FileSy
GetFileName 方法 返回指定路径(不是指定驱动器路径部分)的最后一个文件或文件夹。 object.GetFileName(pathspec) 参数 object 必选项。应为
GetFile 方法 返回与指定路径中某文件相应的 File 对象。 object.GetFile(filespec) 参数 object 必选项。应为 FileSystemObject
GetExtensionName 方法 返回字符串,该字符串包含路径最后一个组成部分的扩展名。 object.GetExtensionName(path) 参数 object 必选项。应
GetDriveName 方法 返回包含指定路径中驱动器名的字符串。 object.GetDriveName(path) 参数 object 必选项。应为 FileSystemObjec
GetDrive 方法 返回与指定的路径中驱动器相对应的 Drive 对象。 object.GetDrive drivespec 参数 object 必选项。应为 FileSystemO
GetBaseName 方法 返回字符串,其中包含文件的基本名 (不带扩展名), 或者提供的路径说明中的文件夹。 object.GetBaseName(path) 参数 object 必
GetAbsolutePathName 方法 从提供的指定路径中返回完整且含义明确的路径。 object.GetAbsolutePathName(pathspec) 参数 object
FolderExists 方法 如果指定的文件夹存在,则返回 True;否则返回 False。 object.FolderExists(folderspec) 参数 object 必选项
FileExists 方法 如果指定的文件存在返回 True;否则返回 False。 object.FileExists(filespec) 参数 object 必选项。应为 FileS

我是一名优秀的程序员,十分优秀!