- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS开发之路--微博“更多”页面由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最终效果图
。
moreviewcontroller.m 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
|
//
// moreviewcontroller.m
// 20_帅哥no微博
//
// created by beyond on 14-8-4.
// copyright (c) 2014年 com.beyond. all rights reserved.
//
#import "moreviewcontroller.h"
@interface moreviewcontroller ()
{
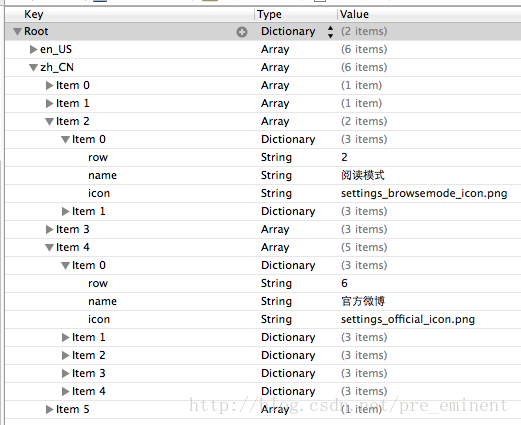
// more.plist根是字典,有两对key value,其中有一对是zh_cn,对应的值是数组,数组的长度就是有多少个分组,数组的每一个元素也是一个数组,
// 由不同的分组,组成的数组
nsarray *_groups;
}
@end
@implementation moreviewcontroller
- (
void
)viewdidload
{
[super viewdidload];
log
(@
"view %@"
,nsstringfromcgrect(self.view.frame)) ;
// 1.设置导航条上面 右边的设置按钮
[self setrightbarbuttonitem];
// 2.加载more.plist
[self loadplistofmore];
// 3.设置tableview的全局背景
[self settableviewglobalbg];
// 4.添加 退出按钮 到tableview的最底部的tablefooterview
[self addeixtbtnatbottom];
}
// 1,设置导航条上面 右边的按钮
- (
void
)setrightbarbuttonitem
{
self.navigationitem.rightbarbuttonitem = [[uibarbuttonitem alloc] initwithtitle:@
"设置"
style:uibarbuttonitemstyleplain target:self action:@selector(settings)];
}
// 2,加载more.plist文件
- (
void
)loadplistofmore
{
nsurl *url = [[nsbundle mainbundle] urlforresource:@
"more"
withextension:@
"plist"
];
// 由一个个分组 组成的数组,分组的成员也就是数组,则一行行组成的数组
_groups = [nsdictionary dictionarywithcontentsofurl:url][@
"zh_cn"
];
}
// 3,设置tableview的全局背景
- (
void
)settableviewglobalbg
{
// 清除ios 7 中tableview顶部的多出的空白区域
self.automaticallyadjustsscrollviewinsets = no;
// 设置scrollview额外的滚动区域
// self.tableview.contentinset = uiedgeinsetsmake(<#cgfloat top#>, <#cgfloat left#>, <#cgfloat bottom#>, <#cgfloat right#>)
// 重要~ ~当tableview的样式为group时,如果想更换背景,必须先清除条纹状的自带的backgroundview,然后才可以设置tableview的背景颜色
self.tableview.backgroundview = nil;
self.tableview.backgroundcolor = kglobalbg;
// 缩小每一分组之间的间距
self.tableview.sectionheaderheight = 0;
self.tableview.sectionfooterheight = 5;
}
// 4,创建退出按钮 并添加到tableview的最底部的tablefooterview
- (
void
)addeixtbtnatbottom
{
// 1,创建一个footerview,将它作为tableview的tablefooterview
uiview *footerview = [[uiview alloc] init];
// tableview的tablefooterview的宽度固定是320,只有高度可调节
footerview.frame = cgrectmake(0, 0, 320, 60);
// 将刚才创建的footerview作为tableview的tablefooterview,目的是防止用户点击底部dockitem时不小心点到了退出按钮,因此要设置一个额外的空间,补充一下tablefooterview的宽度固定是320
self.tableview.tablefooterview = footerview;
// 2,创建退出按钮 并添加到tableview的最底部的tablefooterview
uibutton *btnexit = [uibutton buttonwithtype:uibuttontypecustom];
// footerview是作为tableview的tablefooterview存在,按钮是加到了footerview里面,这儿按钮的frame x 10 y 5是相对于footerview的
btnexit.frame = cgrectmake(10, 5, 300, 40);
// 按钮上字体大小
btnexit.titlelabel.font = [uifont systemfontofsize:17];
// 按钮的监听点击事件
[btnexit addtarget:self action:@selector(exitbtnclick) forcontrolevents:uicontroleventtouchupinside];
// 分类方法,设置按钮正常和高亮时背景图片(可拉伸)
[btnexit setbtnbgimgfornormalandhighightedwithname:@
"common_button_red.png"
];
// 设置按钮上的文字,最后一组,数组只有一行,每一行就是一个字典
nsstring *btntitle = [_groups lastobject][0][@
"name"
];
[btnexit settitle:btntitle forstate:uicontrolstatenormal];
// 3,最重要的一步,将刚才创建的 退出按钮 添加到tableview的tablefooterview
//[footerview addsubview:btnexit];
[self.tableview.tablefooterview addsubview:btnexit];
}
// 响应点击设置点击事件
- (
void
)settings
{
log
(@
"点击了设置按钮"
);
}
// 点击 退出按钮
- (
void
)exitbtnclick
{
// cancelbuttontitle 黑色
// destructivebuttontitle 红色
// otherbuttontitles 灰白色
uiactionsheet *actionsheet = [[uiactionsheet alloc] initwithtitle:@
"确定退出此账号?"
delegate:nil cancelbuttontitle:@
"取消"
destructivebuttontitle:@
"红色"
otherbuttontitles:@
"其他"
, nil];
// uiactionsheet最好是显示到window上面,这样就不怕点不中了,因为有时候控制器的view不一定占整个窗口大小
[actionsheet showinview:self.view.window];
}
// 点击 设置按钮
- (
void
)setting
{
log
(@
"设置"
);
}
// 代理方法,点击了某行时调用
- (
void
)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath
{
[tableview deselectrowatindexpath:indexpath animated:yes];
}
#pragma mark - 数据源方法
// 共有多少组 最后一个组是特别的退出按钮,故不进入循环使用
- (nsinteger)numberofsectionsintableview:(uitableview *)tableview
{
return
_groups.count - 1;
}
// 每一组的行数
- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section
{
// 取得由每一行组成的数组
nsarray *rows = _groups[section];
// 返回该组的行数
return
rows.count;
}
// 每一组的每一行显示特有的内容
- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath
{
static
nsstring *cellid = @
"beyond"
;
// 1.先获得池中的cell
uitableviewcell *cell = [tableview dequeuereusablecellwithidentifier:cellid];
// 如果为空,才创建新的
if
(cell == nil) {
// 创建新的cell
cell = [[uitableviewcell alloc] initwithstyle:uitableviewcellstyledefault reuseidentifier:cellid];
// 1.1.清除文本标签的背景
cell.textlabel.backgroundcolor = [uicolor clearcolor];
// 1.2.设置文本标签高亮时的文字颜色同样为默认的文字颜色 (不让它变色)
cell.textlabel.highlightedtextcolor = cell.textlabel.textcolor;
// 1.3.重点,创建时就,初始化cell的背景view和选中时的背景view
uiimageview *bgimgview = [[uiimageview alloc] init];
cell.backgroundview = bgimgview;
uiimageview *selectedbgimgview = [[uiimageview alloc] init];
cell.selectedbackgroundview = selectedbgimgview;
}
// 2.设置cell独一无二的内容
// 设置显示的标题文字 第几组-->第几行--->字典
cell.textlabel.text = _groups[indexpath.section][indexpath.row][@
"name"
];
// 3.设置cell的背景图片
// 先取出cell背景view
uiimageview *bgimgview = (uiimageview *)cell.backgroundview;
uiimageview *selectedbgimgview = (uiimageview *)cell.selectedbackgroundview;
// 分情况得出cell的背景图片文件名
// 该组中,由每一行组成的数组
nsarray *rows = _groups[indexpath.section];
// 得到该组的,总行数
int
rownum = rows.count;
nsstring *name = nil;
if
(rownum == 1) {
// 如果所在组只有一行,使用四角全是半角的图片
name = @
"common_card_background.png"
;
}
else
if
(indexpath.row == 0) {
// 如果所在组不只一行,且当前行是所在组的第一行,使用上半为圆角的图片
name = @
"common_card_top_background.png"
;
}
else
if
(indexpath.row == rownum - 1) {
// 如果所在组不只一行,且当前行是所在组的最后一行,使用下半为圆角的图片
name = @
"common_card_bottom_background.png"
;
}
else
{
// 中间
// 如果所在组不只一行,且当前行不在组的第一行也不在组的最后一行,使用四周无圆角的图片
name = @
"common_card_middle_background.png"
;
}
// 设置cell的正常和选中时的背景图片
bgimgview.image = [uiimage imagestretchedwithname:name];
selectedbgimgview.image = [uiimage imagestretchedwithname:[name filenameinsertsuffixbeforeextension:@
"_highlighted"
]];
// 4.设置最右边的箭头指示器,分文字和图片两种情况讨论
if
(indexpath.section == 2) {
// 如果是第2组 ,则显示文字,"阅读模式 - 主题"
uilabel *label = [[uilabel alloc] init];
// 清除标签背景色
label.backgroundcolor = [uicolor clearcolor];
// 标签文字大小
label.font = [uifont systemfontofsize:13];
// 标签文字颜色
label.textcolor = [uicolor graycolor];
// 标签文字靠右
label.textalignment = nstextalignmentright;
// 标签frame的宽高
label.bounds = cgrectmake(0, 0, 100, 30);
// 该组的第1行显示 "有图模式" ,第2行显示 "经典主题"
label.text = (indexpath.row == 0) ? @
"有图模式"
: @
"经典主题"
;
// 最后将自定义最右边的view设置为cell的附属view
cell.accessoryview = label;
}
else
{
// 如果是其他的组,显示向右的图片箭头
cell.accessoryview = [[uiimageview alloc] initwithimage:[uiimage imagenamed:@
"common_icon_arrow.png"
]];
}
// 5.返回cell
return
cell;
}
@end
|
『更多』页面的数据来源more.plist 。

最后此篇关于iOS开发之路--微博“更多”页面的文章就讲到这里了,如果你想了解更多关于iOS开发之路--微博“更多”页面的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
粗略地说,单向数据绑定(bind)只是与 ng-model 绑定(bind)。当涉及 Controller 时,在页面内和 2-way 内。有人可以向我解释这个概念,以便我真正了解如何看待它吗?还有什
我想知道是否有任何替代 2 向 SSL 的方法。 2 向 SSL 是确保客户端和服务器可信通信的唯一选择吗?我有一个自签名证书供我的客户使用,我能否将自签名证书重新用于 2 种 SSL 方式,还是应该
如果是这样,你如何设置认证证书,你需要什么文件?是 .pfx 吗?您将如何在浏览器中安装它?一直试图通过浏览器测试 2 路 ssl。我有一个网络服务,尝试连接时总是返回认证身份验证失败。 最佳答案 扩
我希望能够对 XHTML 文档进行三向合并: 从文档的一些原始副本开始 一个用户编辑原始文档的副本 另一个用户编辑原始文档的单独副本 需要一个工具来合并(自动和/或可视化)两个用户所做的更改。 注意:
我有 4 张 table : ad (id, ...) website (id, title, URL, ...) space (id, website_id, ...) ad_space_count
我在 java 中有一个无状态服务,部署在 tomcat 网络服务器中,我还配置了 2 路 ssl 验证。到目前为止,一切正常。当我有一个新客户端时,我只需要将新客户端证书放入我的 trustore
我已经创建了一个带有证书的信任库和带有私钥的 keystore 。我已经放置了以下代码,加载了 trsustore 管理器和 keystore 管理器,然后创建了 SSL 上下文的实例。 每当我向网络
如果我在仅服务器身份验证中正确理解 SSL/TLS,握手后,服务器会向客户端发送它的公钥和由 CA 签名的数字签名证书。如果客户端有这个 CA 的公钥,它就可以解密证书并与服务器建立信任。如果它不信任
我有 Nginx,它使用双向 TLS 代理从客户端到 IBM DataPower 的请求。 从 Nginx 向 IBM DP 发送消息时出现错误:sll server (SERVER) ssl pee
我刚刚开始了一个项目,让我的雇主成为一个管理软件。我有一个琐碎但可能很简单的查询,我似乎找不到任何相关信息。 在对象之间建立“具有”关系的两种方式是否谨慎/良好做法。例如,Client 对象“有一个”
我在设置双向 SSL 身份验证时遇到问题。 我需要从 wso2 企业集成商访问 HTTPS 端点。 服务提供商给了我一个 pfx keystore ,其中包含我必须提供给服务器的证书和私钥。 我在我的
我正在为小型 PoC 构建 AWS Lambda 服务。 PoC 中的流程是: 通过 POST 获取(文本)输入, 执行小字符串操作 + 将操纵值存储到 DynamoDB 中,然后 通过 HTTP P
我的任务是在 Java 上下文中实现双向 TLS。我找到了一个示例 ( https://www.opencodez.com/java/implement-2-way-authentication-us
我正在尝试测试一个非常简单的双向 IM 应用程序。客户端在 android 上,服务器在我的 PC(java)上。我已经在 PC 到 PC 之间用 java 测试了这个应用程序,它工作正常。 但是在我
我有 java web 服务支持2-way ssl auth。所以我有客户端 keystore (client.p12),服务器证书在受信任的存储区中,服务器 keystore 中的客户端证书在受信任
通过 HTTPS 使用 Web 服务 我们有一个我们正在使用的网络服务。 Webservice 可以在 HTTP 和 HTTPS 协议(protocol)上运行。使用 HTTP 没问题,但如何使用 H
我在 Node.js 上有一个后端服务器,我正在尝试在 Nginx 和这个后端服务器之间设置 2 路 SSL。 但是我得到一个错误:2015/11/02 06:51:02 [错误] 12840#128
我一直在尝试连接到启用了 2 路 SSL 的服务端点。我正在使用 Spring resttemplate。我已将证书添加到 keystore 中,但出现以下错误: >org.springframewo
从 CherryPy 3.0 开始,只需指向服务器证书和私钥即可启用单向 SSL,如下所示: import cherrypy class HelloWorld(object): def ind
这个问题来自:MySQL Number of Days inside a DateRange, inside a month (Booking Table) 我有一个包含以下数据的表: CREATE

我是一名优秀的程序员,十分优秀!