- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Java微信公众平台开发(10) 微信自定义菜单的创建实现由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
自定义菜单这个功能在我们普通的编辑模式下是可以直接在后台编辑的,但是一旦我们进入开发模式之后我们的自定义菜单就需要自己用代码实现,所以对于刚开始接触的人来说可能存在一定的疑惑,这里我说下平时我们在开发模式下常用的两种自定义菜单的实现方式:①不用写实现代码,直接用网页测试工具Post json字符串生成菜单;②就是在我们的开发中用代码实现菜单生成!(参考文档 )在自定义菜单中菜单的类型分为两种,一种为view的视图菜单,点击之后直接跳转到url页面;还有一种是click类型的点击型,后端通过点击事件类型给与不同的相应;后面新增了各种特色功能的菜单其本质都还是Click类型的菜单,所以生成的规则都是一样的,其生成菜单的方式都是向微信服务器post json字符串生成菜单,下面讲述菜单生成的方法和规则! 。
(一)使用网页调试工具生成菜单 。
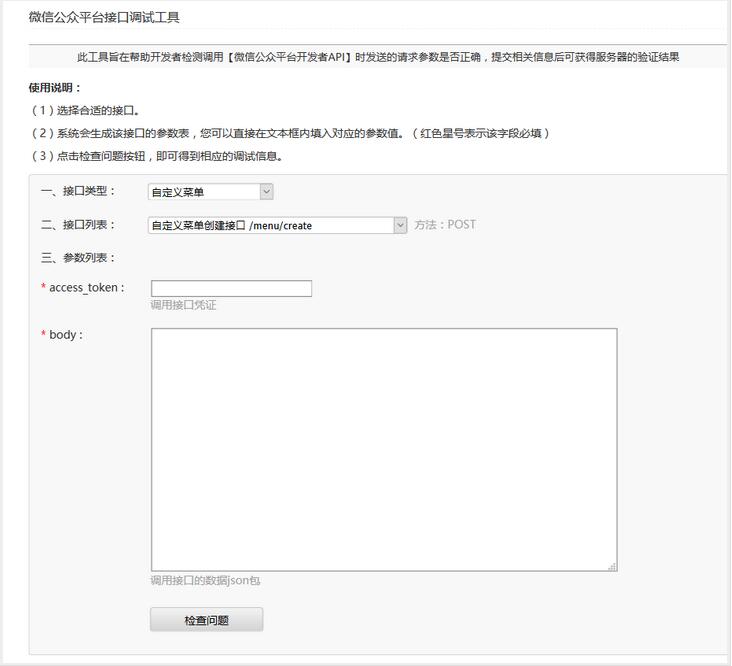
我们通过连接进入到网页调试工具,如下图:

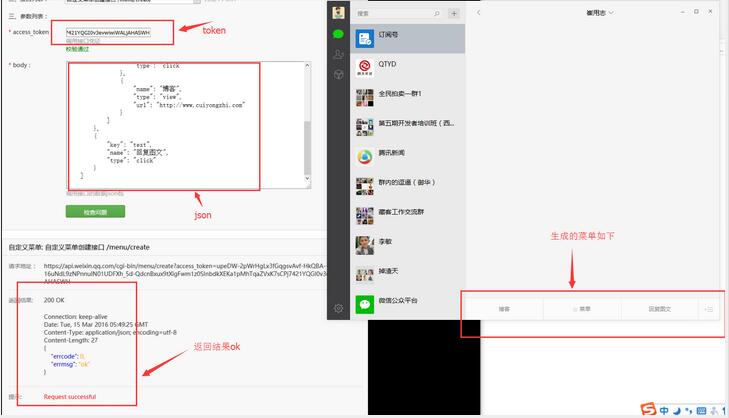
在这里我们生成菜单的时候只需要我们账号的有效token和json字符串即可,这里的json字符串可以参照文档中的案例做出修改得到,我这里给出的一个案例如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
{
"button"
: [
{
"name"
:
"博客"
,
"type"
:
"view"
,
"url"
:
"http://www.cuiyongzhi.com"
},
{
"name"
:
"菜单"
,
"sub_button"
: [
{
"key"
:
"text"
,
"name"
:
"回复图文"
,
"type"
:
"click"
},
{
"name"
:
"博客"
,
"type"
:
"view"
,
"url"
:
"http://www.cuiyongzhi.com"
}
]
},
{
"key"
:
"text"
,
"name"
:
"回复图文"
,
"type"
:
"click"
}
]
}
|
我们填入响应的token,点击检查问题如果返回结果Ok就可以了,如下:

到这里我们采用web测试工具生成菜单的方式就完成了,下面接着介绍用代码生成菜单! 。
(二)采用代码实现菜单的生成 。
前面我们有说道在菜单中有view和click两种类型的事件,这里我们首先在代码中建立两种类型对应的java实体,view类型建立实体ViewButton.java如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package
com.cuiyongzhi.wechat.menu;
/**
* ClassName: ViewButton
* @Description: 视图型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:38
*/
public
class
ViewButton {
private
String type;
private
String name;
private
String url;
public
String getType() {
return
type;
}
public
void
setType(String type) {
this
.type = type;
}
public
String getName() {
return
name;
}
public
void
setName(String name) {
this
.name = name;
}
public
String getUrl() {
return
url;
}
public
void
setUrl(String url) {
this
.url = url;
}
}
|
同样的建立click的实体ClickButton.java如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package
com.cuiyongzhi.wechat.menu;
/**
* ClassName: ClickButton
* @Description: 点击型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:50
*/
public
class
ClickButton {
private
String type;
private
String name;
private
String key;
public
String getType() {
return
type;
}
public
void
setType(String type) {
this
.type = type;
}
public
String getName() {
return
name;
}
public
void
setName(String name) {
this
.name = name;
}
public
String getKey() {
return
key;
}
public
void
setKey(String key) {
this
.key = key;
}
}
|
这里创建两个实体也是为了方便我们在自定义菜单中对json的封装,在这里我用代码的形式封装了上面给出的同样的json格式,并调用生成自定义菜单的接口发送到微信服务器,简单代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package
com.cuiyongzhi.wechat.menu;
import
com.alibaba.fastjson.JSONObject;
import
com.cuiyongzhi.wechat.util.HttpUtils;
import
net.sf.json.JSONArray;
public
class
MenuMain {
public
static
void
main(String[] args) {
ClickButton cbt=
new
ClickButton();
cbt.setKey(
"image"
);
cbt.setName(
"回复图片"
);
cbt.setType(
"click"
);
ViewButton vbt=
new
ViewButton();
vbt.setUrl(
"http://www.cuiyongzhi.com"
);
vbt.setName(
"博客"
);
vbt.setType(
"view"
);
JSONArray sub_button=
new
JSONArray();
sub_button.add(cbt);
sub_button.add(vbt);
JSONObject buttonOne=
new
JSONObject();
buttonOne.put(
"name"
,
"菜单"
);
buttonOne.put(
"sub_button"
, sub_button);
JSONArray button=
new
JSONArray();
button.add(vbt);
button.add(buttonOne);
button.add(cbt);
JSONObject menujson=
new
JSONObject();
menujson.put(
"button"
, button);
System.out.println(menujson);
//这里为请求接口的url +号后面的是token,这里就不做过多对token获取的方法解释
String url=
"https://api.weixin.qq.com/cgi-bin/menu/create?access_token="
+
"upeDW-2pWrHgLx3fGqgsvAvf-HkQBA--5uHOo9OW16uNdL9zNPnnuIN01UDFXh_5d-QdcnBxux9tXigFwm1z0SInbdkXEKa1pMhTqaZVxK7sCPj7421YQGI0v3evwiwiWALjAHASWH"
;
try
{
String rs=HttpUtils.sendPostBuffer(url, menujson.toJSONString());
System.out.println(rs);
}
catch
(Exception e){
System.out.println(
"请求错误!"
);
}
}
}
|
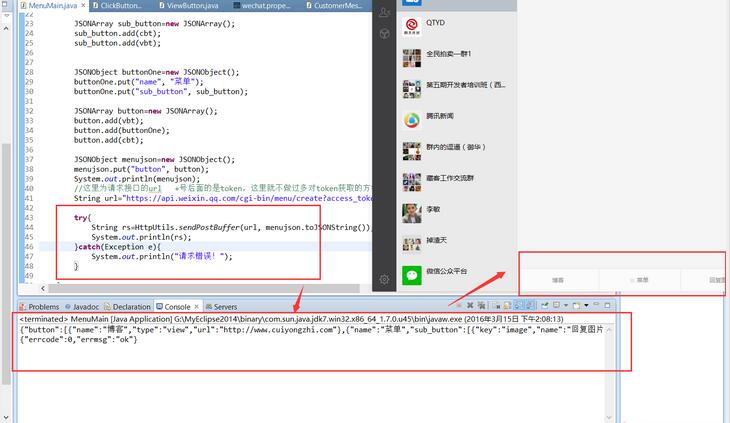
上面代码的基本流程就是调用view和click两个实体封装json字符串menujson,最后调用发送方法将json发送给腾讯服务器,但是这里需要用到账号生成的token,我这里是直接写死的(可以参见token的获取方式),最终运行返回结果ok即可,如下:

自定义菜单的功能实现基本就是这些,下一篇将讲述【微信公众平台(map.weixin.qq.com)/开放平台(open.weixin.qq.com)/商户平台(pay.weixin.qq.com)之间的关联关系】希望可以对你给出帮助,感谢你的翻阅,如有疑问可以留言讨论! 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://www.cuiyongzhi.com/post/48.html 。
最后此篇关于Java微信公众平台开发(10) 微信自定义菜单的创建实现的文章就讲到这里了,如果你想了解更多关于Java微信公众平台开发(10) 微信自定义菜单的创建实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在编写一个具有以下签名的 Java 方法。 void Logger(Method method, Object[] args); 如果一个方法(例如 ABC() )调用此方法 Logger,它应该
我是 Java 新手。 我的问题是我的 Java 程序找不到我试图用作的图像文件一个 JButton。 (目前这段代码什么也没做,因为我只是得到了想要的外观第一的)。这是我的主课 代码: packag
好的,今天我在接受采访,我已经编写 Java 代码多年了。采访中说“Java 垃圾收集是一个棘手的问题,我有几个 friend 一直在努力弄清楚。你在这方面做得怎么样?”。她是想骗我吗?还是我的一生都
我的 friend 给了我一个谜语让我解开。它是这样的: There are 100 people. Each one of them, in his turn, does the following
如果我将使用 Java 5 代码的应用程序编译成字节码,生成的 .class 文件是否能够在 Java 1.4 下运行? 如果后者可以工作并且我正在尝试在我的 Java 1.4 应用程序中使用 Jav
有关于why Java doesn't support unsigned types的问题以及一些关于处理无符号类型的问题。我做了一些搜索,似乎 Scala 也不支持无符号数据类型。限制是Java和S
我只是想知道在一个 java 版本中生成的字节码是否可以在其他 java 版本上运行 最佳答案 通常,字节码无需修改即可在 较新 版本的 Java 上运行。它不会在旧版本上运行,除非您使用特殊参数 (
我有一个关于在命令提示符下执行 java 程序的基本问题。 在某些机器上我们需要指定 -cp 。 (类路径)同时执行java程序 (test为java文件名与.class文件存在于同一目录下) jav
我已经阅读 StackOverflow 有一段时间了,现在我才鼓起勇气提出问题。我今年 20 岁,目前在我的家乡(罗马尼亚克卢日-纳波卡)就读 IT 大学。足以介绍:D。 基本上,我有一家提供簿记应用
我有 public JSONObject parseXML(String xml) { JSONObject jsonObject = XML.toJSONObject(xml); r
我已经在 Java 中实现了带有动态类型的简单解释语言。不幸的是我遇到了以下问题。测试时如下代码: def main() { def ks = Map[[1, 2]].keySet()
一直提示输入 1 到 10 的数字 - 结果应将 st、rd、th 和 nd 添加到数字中。编写一个程序,提示用户输入 1 到 10 之间的任意整数,然后以序数形式显示该整数并附加后缀。 public
我有这个 DownloadFile.java 并按预期下载该文件: import java.io.*; import java.net.URL; public class DownloadFile {
我想在 GUI 上添加延迟。我放置了 2 个 for 循环,然后重新绘制了一个标签,但这 2 个 for 循环一个接一个地执行,并且标签被重新绘制到最后一个。 我能做什么? for(int i=0;
我正在对对象 Student 的列表项进行一些测试,但是我更喜欢在 java 类对象中创建硬编码列表,然后从那里提取数据,而不是连接到数据库并在结果集中选择记录。然而,自从我这样做以来已经很长时间了,
我知道对象创建分为三个部分: 声明 实例化 初始化 classA{} classB extends classA{} classA obj = new classB(1,1); 实例化 它必须使用
我有兴趣使用 GPRS 构建车辆跟踪系统。但是,我有一些问题要问以前做过此操作的人: GPRS 是最好的技术吗?人们意识到任何问题吗? 我计划使用 Java/Java EE - 有更好的技术吗? 如果
我可以通过递归方法反转数组,例如:数组={1,2,3,4,5} 数组结果={5,4,3,2,1}但我的结果是相同的数组,我不知道为什么,请帮助我。 public class Recursion { p
有这样的标准方式吗? 包括 Java源代码-测试代码- Ant 或 Maven联合单元持续集成(可能是巡航控制)ClearCase 版本控制工具部署到应用服务器 最后我希望有一个自动构建和集成环境。
我什至不知道这是否可能,我非常怀疑它是否可能,但如果可以,您能告诉我怎么做吗?我只是想知道如何从打印机打印一些文本。 有什么想法吗? 最佳答案 这里有更简单的事情。 import javax.swin

我是一名优秀的程序员,十分优秀!