- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章flask+layui+echarts实现前端动态图展示数据效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
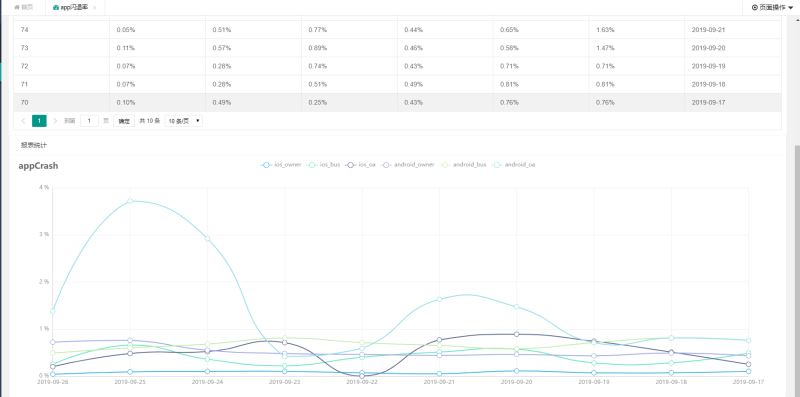
效果图:

该效果主要实现一个table展示数据,并在下方生成一个折线图.
实现方式:
1、首先需要对表格进行一个数据加载,这里用到了layui的table.render,具体用法可以参考 。
https://www.layui.com/doc/modules/table.html 。
html部分:
|
1
|
<table class=
"layui-hide"
id=
"reportTableId"
lay-filter=
"currentTableFilter"
></table>
|
js部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<script>
layui.use([
'form'
,
'table'
,
'echarts'
],
function
() {
var
$ = layui.jquery,
form = layui.form,
table = layui.table;
echarts = layui.echarts;
//table.render()方法返回一个对象:var tableIns = table.render(options),可用于对当前表格进行“重载”等操作
tableIns = table.render({
elem:
'#reportTableId'
,
url:
'/api/dataFactory/onlineReport/searchAppCrash'
,
method:
'post'
,
toolbar:
'#toolbarDemo'
,
defaultToolbar: [
'filter'
,
'exports'
,
'print'
, {
//自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title:
'提示'
, layEvent:
'LAYTABLE_TIPS'
, icon:
'layui-icon-tips'
}],
request: {
pageName:
'page'
//页码的参数名称,默认:page
, limitName:
'limit'
,
//每页数据量的参数名,默认:limit
},
cols: [[
{field:
'id'
, Width: 80, title:
'ID'
, sort:
true
},
{
field:
'ios_owner'
, minWidth: 120, title:
'业主-ios'
, sort:
true
, templet:
function
(d) {
return
d.ios_owner +
'%'
}
},
{
field:
'ios_bus'
, minWidth: 120, title:
'商家-ios'
, sort:
true
, templet:
function
(d) {
return
d.ios_bus +
'%'
}
},
{
field:
'ios_oa'
, minWidth: 100, title:
'OA-ios'
, templet:
function
(d) {
return
d.ios_oa +
'%'
}
},
{
field:
'android_owner'
, minWidth: 100, title:
'业主-android'
, templet:
function
(d) {
return
d.android_owner +
'%'
}
},
{
field:
'android_bus'
, minWidth: 100, title:
'商家-android'
, templet:
function
(d) {
return
d.android_bus +
'%'
}
},
{
field:
'android_oa'
, minWidth: 130, title:
'OA-android'
, templet:
function
(d) {
return
d.android_oa +
'%'
}
},
{field:
'crash_day'
, minWidth: 110, title:
'统计时间'
, sort:
true
},
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 10,
page:
true
,
});
// 监听搜索操作
form.on(
'submit(data-search-btn)'
,
function
(data) {
var
form_result = JSON.stringify(data.field);
//执行搜索重载
table.reload(
'reportTableId'
, {
page: {
curr: 1
}
, where: {
searchParams: form_result
}
},
'data'
);
return
false
;
});
</script>
|
此时已经基本实现了表格从后台抓取数据实现动态渲染表格。接下来需要实现的是,将表格里面的数据渲染成折线图 。
2、首先html中写一个放折线图的div,具体的html代码如下:
|
1
2
3
4
5
6
|
<div class=
"layui-card"
>
<div class=
"layui-card-header"
><i class=
"fa fa-line-chart icon"
></i>报表统计</div>
<div class=
"layui-card-body"
>
<div id=
"echarts-records"
style=
"width: 100%;min-height:500px"
></div>
</div>
</div>
|
3、然后在表格渲染完成后,渲染一个折线图出来,这个时候需要在table.render()后添加一个回调函数 done: function ,具体用法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
table.render({
//其它参数在此省略
done:
function
(res, curr, count){
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log(res);
//得到当前页码
console.log(curr);
//得到数据总量
console.log(count);
}
});
|
4、然后我们需要将done: function添加到我们已经写到的table.render()中去.

5、此时的resu就是你渲染表格时,拿到的后台返回的数据,但是这个地方需要注意的是,因为表格渲染数据的格式和折线图渲染数据的格式,是不一样的,所以后台需要返回两种格式的数据,以便于一种用于table展示,一种用于折线图展示.

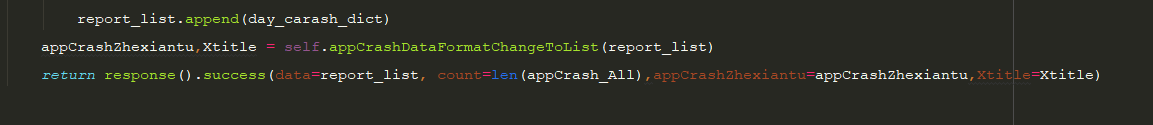
上图中就是在查询接口的最后添加一个操作把数据在转换一份用于折线图展示,并且动态生成横坐标Xtitle 。
6、此时后台的数据已经准备完毕,需要在前端渲染折线图,具体的echarts的用法,请参考https://www.echartsjs.com/examples/zh/index.html,此处只是描述如何应用折线图.
此处我用的方法是先行在界面上渲染一个横坐标和纵坐标出来,然后在渲染数据进去。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
/**
* 报表功能
*/
var
echartsRecords = echarts.init(document.getElementById(
'echarts-records'
),
'walden'
);
// 显示标题,图例和空的坐标轴
echartsRecords.setOption({
title: {
text:
'appCrash'
},
tooltip: {
trigger:
'axis'
},
legend: {
data: [
'ios_owner'
,
'ios_bus'
,
'ios_oa'
,
'android_owner'
,
'android_bus'
,
'android_oa'
]
},
grid: {
left:
'3%'
,
right:
'4%'
,
bottom:
'3%'
,
containLabel:
true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type:
'category'
,
boundaryGap:
false
,
data: []
},
yAxis: [
{
//设置类别
type:
'value'
,
//y轴刻度
axisLabel: {
//设置y轴数值为%
formatter:
'{value} %'
,
},
}
],
});
|
此处因为我需要的纵坐标是百分比类型的,所以添加了百分号,不需要的可以去掉。此时没有数据的坐标已经渲染好了,然后就是渲染数据 。
7、渲染数据.
前面在done: function函数中我们得到三个返回值,其中第一个返回值resu就是接口的返回值,我们需要拿到其中的渲染数据进行渲染,代码如下:
|
1
2
3
4
5
6
7
|
//渲染折线图
echartsRecords.setOption({
xAxis: {
data: resu.Xtitle
},
series: resu.appCrashZhexiantu
});
|
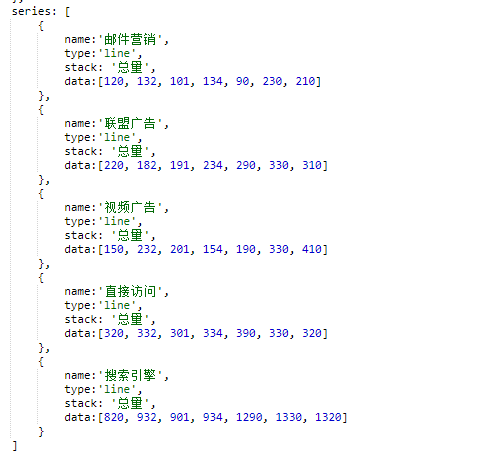
Xtitle代表的是折线图的横坐标,appCrashZhexiantu代表的是具体的数据。数据格式为:

OK,此时所有功能已经完成,界面上已经可以完美的展示出折线图.
综上的所有js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
|
<script>
layui.use([
'form'
,
'table'
,
'echarts'
],
function
() {
var
$ = layui.jquery,
form = layui.form,
table = layui.table;
echarts = layui.echarts;
//table.render()方法返回一个对象:var tableIns = table.render(options),可用于对当前表格进行“重载”等操作
tableIns = table.render({
elem:
'#reportTableId'
,
url:
'/api/dataFactory/onlineReport/searchAppCrash'
,
method:
'post'
,
toolbar:
'#toolbarDemo'
,
defaultToolbar: [
'filter'
,
'exports'
,
'print'
, {
//自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title:
'提示'
, layEvent:
'LAYTABLE_TIPS'
, icon:
'layui-icon-tips'
}],
request: {
pageName:
'page'
//页码的参数名称,默认:page
, limitName:
'limit'
,
//每页数据量的参数名,默认:limit
},
cols: [[
{field:
'id'
, Width: 80, title:
'ID'
, sort:
true
},
{
field:
'ios_owner'
, minWidth: 120, title:
'业主-ios'
, sort:
true
, templet:
function
(d) {
return
d.ios_owner +
'%'
}
},
{
field:
'ios_bus'
, minWidth: 120, title:
'商家-ios'
, sort:
true
, templet:
function
(d) {
return
d.ios_bus +
'%'
}
},
{
field:
'ios_oa'
, minWidth: 100, title:
'OA-ios'
, templet:
function
(d) {
return
d.ios_oa +
'%'
}
},
{
field:
'android_owner'
, minWidth: 100, title:
'业主-android'
, templet:
function
(d) {
return
d.android_owner +
'%'
}
},
{
field:
'android_bus'
, minWidth: 100, title:
'商家-android'
, templet:
function
(d) {
return
d.android_bus +
'%'
}
},
{
field:
'android_oa'
, minWidth: 130, title:
'OA-android'
, templet:
function
(d) {
return
d.android_oa +
'%'
}
},
{field:
'crash_day'
, minWidth: 110, title:
'统计时间'
, sort:
true
},
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 10,
page:
true
,
done:
function
(resu, curr, count) {
//回调渲染折线图
/**
* 报表功能
*/
var
echartsRecords = echarts.init(document.getElementById(
'echarts-records'
),
'walden'
);
// 显示标题,图例和空的坐标轴
echartsRecords.setOption({
title: {
text:
'appCrash'
},
tooltip: {
trigger:
'axis'
},
legend: {
data: [
'ios_owner'
,
'ios_bus'
,
'ios_oa'
,
'android_owner'
,
'android_bus'
,
'android_oa'
]
},
grid: {
left:
'3%'
,
right:
'4%'
,
bottom:
'3%'
,
containLabel:
true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type:
'category'
,
boundaryGap:
false
,
data: []
},
yAxis: [
{
//设置类别
type:
'value'
,
//y轴刻度
axisLabel: {
//设置y轴数值为%
formatter:
'{value} %'
,
},
}
],
});
//渲染折线图
echartsRecords.setOption({
xAxis: {
data: resu.Xtitle
},
series: resu.appCrashZhexiantu
});
}
});
// 监听搜索操作
form.on(
'submit(data-search-btn)'
,
function
(data) {
var
form_result = JSON.stringify(data.field);
//执行搜索重载
table.reload(
'reportTableId'
, {
page: {
curr: 1
}
, where: {
searchParams: form_result
}
},
'data'
);
return
false
;
});
});
</script>
|
总结 。
以上所述是小编给大家介绍的flask+layui+echarts实现前端动态图展示数据效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢! 。
原文链接:https://www.cnblogs.com/huxiansheng/p/11611178.html 。
最后此篇关于flask+layui+echarts实现前端动态图展示数据效果的文章就讲到这里了,如果你想了解更多关于flask+layui+echarts实现前端动态图展示数据效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在我的项目中使用的是echarts Angular版本- ngx-echarts。我想捕捉在折线图上完成的点击事件。 chartClick 或 ngx-echarts 库的任何鼠标事件不适用于折线图
是否可以自定义eCharts中gridLine的颜色? I want to custom the color of horizontal white line 最佳答案 是的,您可以在选项 yAxis
在阅读 ECharts 文档并查看示例后,我还没有发现任何可以根据连续数据维度自动为散点图标记着色的内容。 基本上,我试图绘制这样的东西: 在 ECharts 中解决这个问题的正确方法是什么? 例如修
如何仅在栏顶部显示边框,如照片中所示。下面的代码可以工作,但它的所有边都显示边框。我使用的是echarts type: 'bar', itemStyle: { nor
我想将 echart 保存为图像。如果toolbox.saveAsImage选项设置为 true ,我可以使用工具箱操作来保存图表。但是,我想知道这是否可以以编程方式完成? 最佳答案 这应该通过 ec
我正在构建一个 API 来创建 ECharts 配置,并希望数据标签根据最终用户阅读图表的位置以正确的格式显示。 例如,如果图表中的数字是 10,000,我希望它在北美显示为 10,000,在欧洲显示
我想将 xAxis 设置为 TIME 类型并格式化为 {hh:mm} ,例如 17:45。 在此 demo ,配置工作: xAxis: { type: "time", }, value: [
效果如上图所示: backgroundColor: "rgba(0,0,0,0)", tooltip: { show: true,
目录 一、前言 二、『Echarts』简介 1. 什么是『Echarts』 三、数据可视化 四、『Echarts』
我有两个简单的条形图,包含两个不同的元素,一个位于另一个下方。我使用默认调色板,因此第一个图表显示第一种颜色。现在我希望第二张图表不显示第一种颜色,而是显示第三种颜色。 理论上我想过这样的事情: se
我正在尝试通过设置将 echarts 组件的标题居中 title:{ text: "My Title", textStyle:{ align: "center"
我使用的是echarts 这是我的图表 这张图显示我丢失了一些图例,那么,如何为图例腾出更大的空间,是否可以为图例设置更多的空间?或者如果可以让我的图表变小我该怎么办? 最佳答案 我放了 var op
我使用的是echarts 这是我的图表 这张图显示我丢失了一些图例,那么,如何为图例腾出更大的空间,是否可以为图例设置更多的空间?或者如果可以让我的图表变小我该怎么办? 最佳答案 我放了 var op
下面的树状图有两个级别。我想显示顶级节点(节点 A 和节点 B)的图例。对于我使用过的其他类型的图表,图例可以自动生成,也可以明确定义。使用树状图,看起来一个不是自动生成的,如果我明确定义一个,它永远
有没有办法让 echarts 中的条形 rounded 在顶部?对于前 this example 我能够为 polar 找到选项 roundCap,但无法为 simple bar 图表找到任何东西 最
这是我的 EChart 初始化代码: var option = { tooltip : { trigger: 'axis' }, calculable : true, xAxi
我正在寻找一种在 xAxis 标签上注册点击事件的方法。用户应该能够点击 xAxis 标签(而不是系列),我们应该能够调用一个函数。 无论是直接方式还是间接方式都应该没问题。 最佳答案 您几乎可以收听
我正在使用 echarts 来绘制浮点值,并且我想将系列工具提示中的十进制数字四舍五入到 2 个小数位(保持当前的工具提示样式)。 我的选项 var 是: var truckTurnAroundTim
我目前正在制作一个交互式图表,该图表应该计算商业项目的潜在风险因素。为此,我一直在使用百度 ECharts,并让图表在视觉上工作,但是当数据发生变化时无法让图表更新。 数据来自外部调查问卷,该问卷使用
我使用 Echarts 构建折线图,我需要它平滑。我试过 smooth: true或 smooth: 1.5但是当图表有很多数据时它没有帮助。如何让它处理大约 2000 条数据记录? 这是我的代码:

我是一名优秀的程序员,十分优秀!