- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章原神元素反应关系什么 元素反应关系详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
原神元素反应关系什么 元素反应关系详解 。

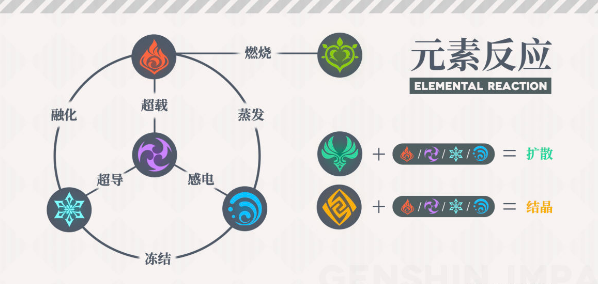
1.元素联动类型主要分为:超载,超导,感电,融化,蒸发, 扩散 。
2.元素联动特性:
超载:火+雷=范围性的剧烈爆炸,造成火元素范围伤害 。
超导:冰+雷=范围性的冰元素伤害,一定时间内大幅度降低防御 。
感电:水+雷=持续造成雷元素伤害,可以间接性向周围附着有水元素的生物进行放电 。
扩散:风+(火,雷,冰,水)=造成对应元素的小范围伤害。可间接引发其他元素联动 。
蒸发:水《=》火,伤害倍率提升,水元素引发的蒸发伤害倍率高 。
融化:冰《=》火,伤害倍率提升,火元素引发的融化伤害倍率高 。
3. 其他元素关系联动:燃烧,冻结,结晶,碎冰 。
燃烧:火+草=造成持续的火元素伤害 。
冻结:水+冰=是目标进入冰冻状态,附着冰元素 。
结晶:岩+(火,雷,冰,水)=产生结晶,拾取后会为角色附加一层相应的元素抗性护盾,只有岩元素触及其他元素才会触发 。
碎冰:目标冻结时受到猛烈攻击冰冻解除,目标额外受到破冰伤害.
4.关于免疫:目标的对应元素抗性超过了100%就是对相应元素产生免疫,(可以简单的理解为:使用与目标元素相同的角色进行元素攻击时,会被“克制”)例如可莉攻击火史莱姆或者拥有火盾前的深渊法师,这些都会产生伤害被免疫的情况!换其他元素伤害或者物理伤害即可.
原神中的元素联动机制基本就是这些,也是能够快速上手这款游戏必须要了解的东西.
最后此篇关于原神元素反应关系什么 元素反应关系详解的文章就讲到这里了,如果你想了解更多关于原神元素反应关系什么 元素反应关系详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在开发中的网页上,我在 IE 上遇到此错误 element = $(element); 此代码位于prototype.js 预期对象 如何消除此错误。 更新: 现场也使用了 jQuery。 最佳答
我有两个大小相同的嵌套数组: Array1 =[[1, 2], [], [2, 3]] Array2= [[1, 4], [8, 11], [3, 6]] 我需要将它们合并到一个数组中,如下所示: A
我有一些 jQuery 代码,当单击具有特定 ID 的项目时运行。当 ID 是 的一部分时,它就可以工作。元素,但当它位于 中时则不然元素。为什么会这样呢?我想使用 an,因为如果用户关闭了 Ja
Flex-box 规范 3声明 flex 元素不是 block 容器: A flex item establishes a new formatting context for its content
我遇到了一个意想不到的问题。 HTML JS $(function() { var $divs = $('.myDiv'); // create new div not in
我使用 Bootstrap 和 Ember.js 得到了一个无序列表。每个列表项都是一个显示新帖子的链接,每当您单击该链接时,Ember 都会添加类 active默认情况下。我正在使用 Bootstr
我正在尝试让一个函数正常工作,但运气不佳,所以我想向 Stackoverflow 智囊团提出一个新手问题! 基本上,我有一个表单,并且循环遍历所有元素以查看是否存在自定义数据属性。如果存在,则保持该元
我想映射一个可选数组,删除那些 nil 值,并使用另一个函数映射非 nil 值。 我知道我可以通过使用 compactMap 然后使用常规 map 来实现这一点,但我只想遍历数组一次。 我为此实现了一
我如何定位 li 元素,除非它们出现在 之后元素?换句话说,我想针对步骤而不是注释。 我尝试向 OL 添加一个我想从选择中排除的类,但我想出的代码不起作用。 (顺便说一句,重构 html 不是一种选
Warning 1 The element 'system.webServer' has invalid child element 'rewrite'. List of possible eleme
我正在尝试编写一个脚本,该脚本将遍历 HTML 源并创建 DOM 的 JSON 文件,然后使用 d3.js 在 TreeView 中显示该文件。我遇到的问题是不仅希望显示元素(TITLE、P、LI 等
我有以下 HTML 表单:- Option 1 Option 2
我试图在选定的 HTML 元素之后选择下一个具有类名 slider-value 的 span 元素。我尝试了多种解决方案,但没有一个有效。 我可以通过 id 选择它,但我不希望那样做使代码冗余。 $(
如果电子邮件地址无效,我想在屏幕上显示一条消息“请输入有效的电子邮件地址”。 body 元素的innerHTML 语句工作正常,但我用于p 元素的innerHTML 语句不起作用。 有一次,当我测试它
以下 jQuery 代码调用 ul 元素,查找元素内的前 三个 li 列表项,并隐藏剩余的 li 项目。然后,它附加一个 li 元素,其中显示“显示更多...”,并且在单击时显示之前隐藏的列表项。 (
我问了a question早些时候关于将编辑/删除链接与 h1 元素内联的最佳方法。我能够通过给出的答案实现这一点,但我现在有额外的要求,我需要在 h1 下方显示一个段落并编辑/删除链接。 到目前为止
我使用 MVC 4 和 knockout.js 库版本 2.1.0 显示从服务器检索到的大量文件的表中的以下摘录。 0)"> 正在正确检索数据,
我创建了一个脚本,该脚本在鼠标悬停在父容器上时激活,并且应该将其子元素移离鼠标。我目前已经让它工作了,但是代码的某些部分似乎与 REACT 代码应该是什么样子相矛盾。特别是两个部分。 我在渲染函数中使
我是 JS 新手,正在尝试理解项目 https://github.com/tastejs/todomvc 的代码 请参阅屏幕截图,我尝试对 button X 以及其父元素 div 设置断点,但在这两种
例如,假设有一个带有奇特颜色的标记: Something written here 使用 Visual Studio 2017 和 MVC 5 元素,有没有办法检查和定位当前应用了哪些样式,以及负责它

我是一名优秀的程序员,十分优秀!