- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章asp.net基于JWT的web api身份验证及跨域调用实践由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
随着多终端的出现,越来越多的站点通过web api restful的形式对外提供服务,很多网站也采用了前后端分离模式进行开发,因而在身份验证的方式上可能与传统的基于cookie的Session Id的做法有所不同,除了面临跨域提交cookie的烦人问题外,更重要的是,有些终端可能根本不支持cookie.
Json Web Token(jwt)是一种不错的身份验证及授权方案,简单的说就是调用端调用api时,附带上一个由api端颁发的token,以此来验证调用者的授权信息.
但由于时间关系,不对jwt多做描述,详细请参考jwt.io 。
下面编写一个基于jwt进行身份验证的asp.net web api demo,为了模拟前后端分离的开发方式,该demo包含一个静态页站点(在IIS中的路径为http://localhost:8057)以及一个web api站点(http://localhost:8056)。 静态页站点仅有一个index.html,包含一个登录功能和调用需要身份验证的获取数据的接口这两个功能,所有接口均通过ajax调用.
以下是主要需要编写的代码,让我们一步步来编写代码.
开发登录接口 。
由于我们使用jwt技术,在nuget上先添加封装了jwt使用的框架。我使用了以下框架.

根据jwt的定义,在jwt中承载用户身份信息的数据段叫payload。这里需要建立一个类"AuthInfo"用来表示payload.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
/// <summary>
/// 表示jwt的payload
/// </summary>
public
class
AuthInfo
{
/// <summary>
/// 用户名
/// </summary>
public
string
UserName {
get
;
set
; }
/// <summary>
/// 角色列表,可以用于记录该用户的角色,相当于claims的概念(如不清楚什么事claim,请google一下"基于声明的权限控制")
/// </summary>
public
List<
string
> Roles {
get
;
set
; }
/// <summary>
/// 是否是管理员
/// </summary>
public
bool
IsAdmin {
get
;
set
; }
|
接着编写登陆接口 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
public
class
LoginController : ApiController
{
public
LoginResult Post([FromBody]LoginRequest request)
{
LoginResult rs =
new
LoginResult();
//假设用户名为"admin",密码为"123"
if
(request.UserName ==
"admin"
&& request.Password ==
"123"
)
{
//如果用户登录成功,则可以得到该用户的身份数据。当然实际开发中,这里需要在数据库中获得该用户的角色及权限
AuthInfo authInfo =
new
AuthInfo
{
IsAdmin =
true
,
Roles =
new
List<
string
> {
"admin"
,
"owner"
},
UserName =
"admin"
};
try
{
//生成token,SecureKey是配置的web.config中,用于加密token的key,打死也不能告诉别人
byte
[] key = Encoding.Default.GetBytes(ConfigurationManager.AppSettings[
"SecureKey"
]);
//采用HS256加密算法
string
token = JWT.JsonWebToken.Encode(authInfo, key, JWT.JwtHashAlgorithm.HS256);
rs.Token = token;
rs.Success =
true
;
}
catch
{
rs.Success =
false
;
rs.Message =
"登陆失败"
;
}
}
else
{
rs.Success =
false
;
rs.Message =
"用户名或密码不正确"
;
}
return
rs;
}
}
|
到此,我们已经编写好登陆接口。如果用户名密码都正确,登陆接口生成一个包含着用户身份信息的token作为响应。前端收到token后,在后续的请求中需要附带该token,用于证明其身份.
AuthorizeAttribute 。
接下来,我们需要编写有关权限控制及token解析有关的代码.
web api框架提供了AuthorizeAttribute,用于在调用api前对请求进行验证,通过重写AuthorizeAttribute.IsAuthorized方法可以自定义验证逻辑 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
public
class
ApiAuthorizeAttribute : AuthorizeAttribute
{
protected
override
bool
IsAuthorized(HttpActionContext actionContext)
{
//前端请求api时会将token存放在名为"auth"的请求头中
var authHeader = from h
in
actionContext.Request.Headers where h.Key ==
"auth"
select h.Value.FirstOrDefault();
if
(authHeader !=
null
)
{
string
token = authHeader.FirstOrDefault();
if
(!
string
.IsNullOrEmpty(token))
{
try
{
//对token进行解密
string
secureKey = System.Configuration.ConfigurationManager.AppSettings[
"SecureKey"
];
AuthInfo authInfo = JWT.JsonWebToken.DecodeToObject<AuthInfo>(token, secureKey);
if
(authInfo !=
null
)
{
//将用户信息存放起来,供后续调用
actionContext.RequestContext.RouteData.Values.Add(
"auth"
, authInfo);
return
true
;
}
else
return
false
;
}
catch
{
return
false
;
}
}
else
return
false
;
}
else
return
false
;
}
}
|
。
编写一个受AuthorizeAttribute保护的接口,假设该接口返回和用户相关的敏感信息.
需要注意的是,由于前端站点和web api站点使用了不同的端口,因此即使scheme(http)和address都相同,但仍然造成了跨域访问。因此必须对web api站点启用允许跨域访问。实际上CORS(跨域资源共享)或所谓的same origin policy(同源策略)是浏览器上的概念,服务器需要做的仅是根据需要返回一下几个响应头
在asp.net web api中,有两种方式可以开启允许跨域访问:
第一种是在Nuget上安装"Microsoft.AspNet.WebApi.Cors"包,并对api controller使用[EnableCors]特性 。
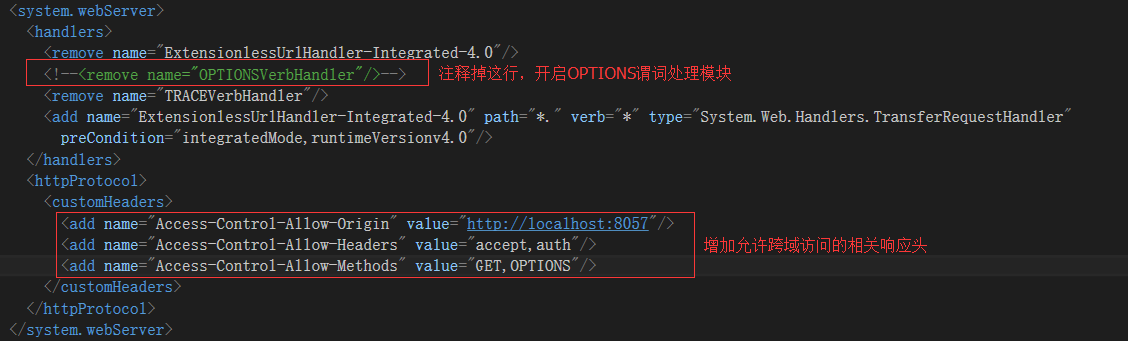
第二种是在web.config中进行配置

必须注释掉"<remove name="OPTIONSVerbHandler"/>"以开启OPTIONS谓词处理,否则跨域访问时prefight会失败.
返回和用户相关的敏感信息的api代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//标记该controller要求身份验证
[ApiAuthorize]
public
class
UserController : ApiController
{
public
string
Get()
{
//获取回用户信息(在ApiAuthorize中通过解析token的payload并保存在RouteData中)
AuthInfo authInfo =
this
.RequestContext.RouteData.Values[
"auth"
]
as
AuthInfo;
if
(authInfo ==
null
)
return
"无效的验收信息"
;
else
return
string
.Format(
"你好:{0},成功取得数据"
,authInfo.UserName);
}
}
|
前端站点 。
到此,api站点的代码编写完成。接下来编写前端站点的代码.
前端站点只有一个html页面,包含两个简单功能:调用登录接口进行登录,以及调用被身份验证保护的获取数据的接口 。

前端页面的关键脚本代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
$(
function
() {
//调用api站点的登录接口,接口在登录成功后返回一个token。
$(
"#login"
).on(
"click"
,
function
() {
$.ajax({
url:
"http://localhost:8056/api/login"
,
data: $(
"form"
).serialize(),
method:
"post"
,
success:
function
(data) {
if
(data.Success) {
//为简单起见,将token保存在全局变量中。
window.token = data.Token;
alert(
"登录成功"
);
}
else
{
alert(
"登录失败:"
+ data.Message);
}
}
});
});
//调用api站点的获取数据的接口,该接口要求身份验证。
$(
"#invoke"
).on(
"click"
,
function
() {
$.ajax({
url:
"http://localhost:8056/api/user"
,
method:
"get"
,
headers: {
"auth"
: window.token },
//通过请求头来发送token,放弃了通过cookie的发送方式
complete:
function
(jqXHR,textStatus) {
alert(jqXHR.responseText);
},
});
});
});
</script>
|
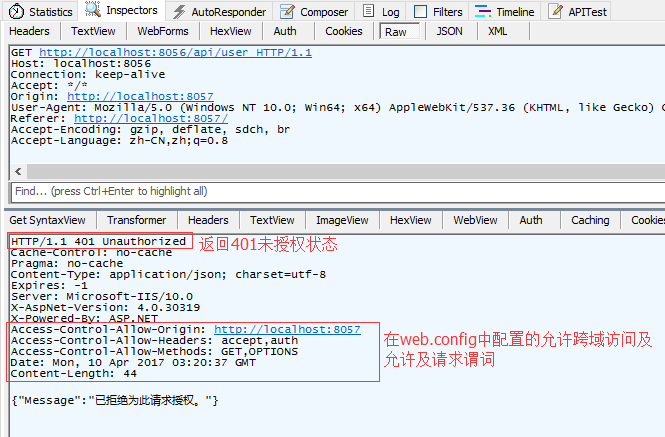
接下来,在不登录和登录的情况下,调用获取数据的接口,并使用fiddler监视一下请求和响应的过程. 。
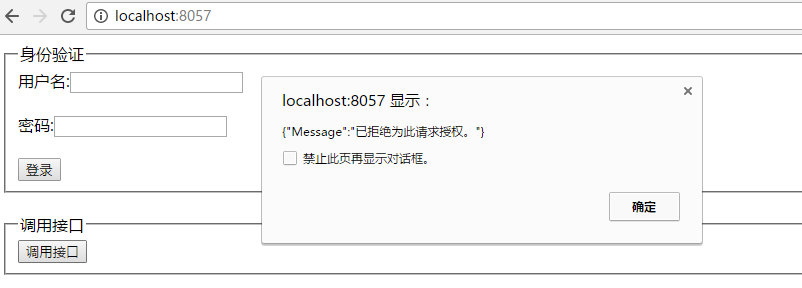
在不登录情况下直接按“调用接口”,服务器返回401未授权信息 。

以下是通信情况

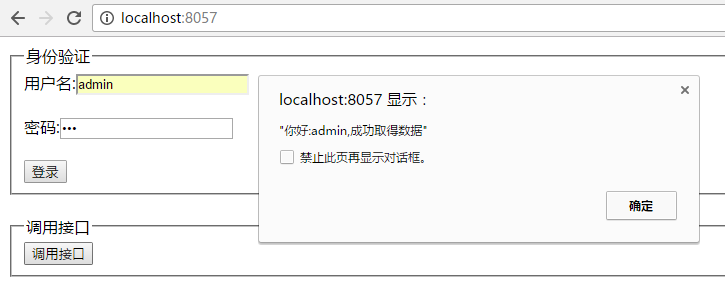
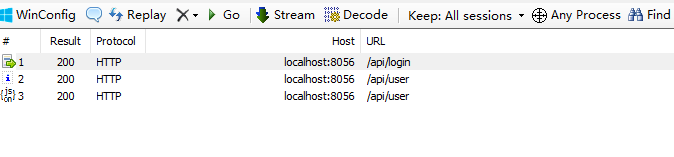
这次先登录,再调用接口,同样在fiddler中监视一下通信情况.

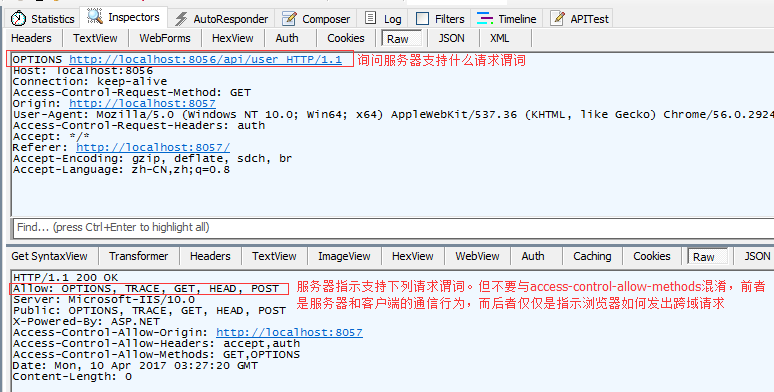
在fiddler中可以看到整个过程浏览器发出了3个请求,分别是登录,调用接口前的prefight和实际调用接口

来看看每个通信的情况 。
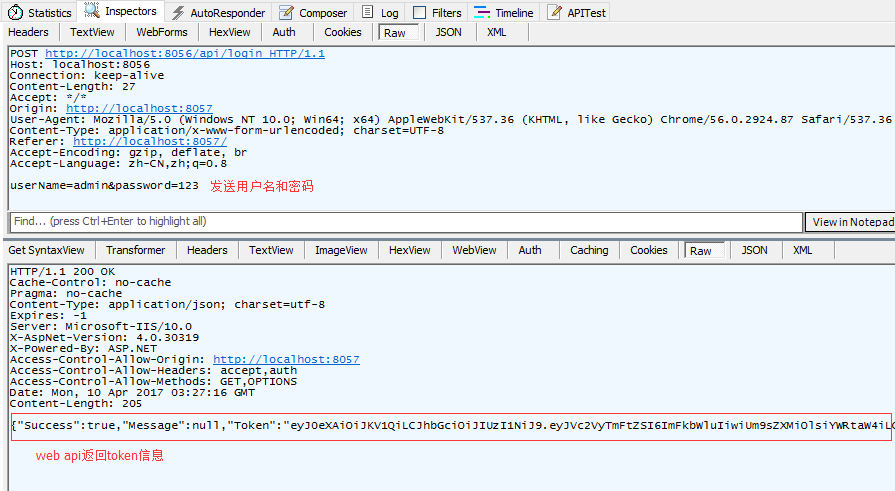
登录过程

prefight 。

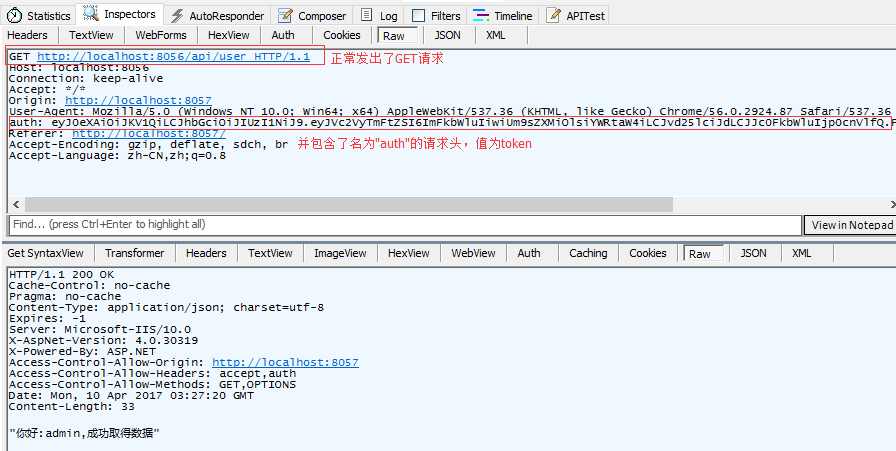
实际发出get请求调用接口,获得数据 。

到此,基于JWT进行身份验证及跨域访问的demo已经完成,如有错误的地方请指正 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://www.cnblogs.com/lwhkdash/p/6686999.html 。
最后此篇关于asp.net基于JWT的web api身份验证及跨域调用实践的文章就讲到这里了,如果你想了解更多关于asp.net基于JWT的web api身份验证及跨域调用实践的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在 JSF2 应用程序中遇到验证属性的问题时,有两种主要方法。 使用 Annotation 在 ManagedBean 上定义验证 @ManagedBean public class MyBean {
我想实现一个不常见的功能,我认为 jquery 验证插件将是最好的方法(如果您在没有插件的情况下建议和回答,我们也会欢迎)。我想在用户在输入字段中输入正确的单词后立即隐藏表单。我试过这个: $("
我有几个下拉菜单(类名为month_dropdown),并且下拉菜单的数量不是恒定的。我怎样才能为它们实现 NotEqual 验证。我正在使用 jQuery 验证插件。 这就是我写的 - jQuery
我设法制作了这个网址验证代码并且它起作用了。但我面临着一个问题。我认为 stackoverflow 是获得解决方案的最佳场所。 function url_followers(){ var url=do
我目前正在使用后端服务,该服务允许用户在客户端应用程序上使用 Google Games 库登录。 用户可以通过他们的 gplay ID 向我们发送信息,以便登录或恢复旧帐户。用户向我们发送以下内容,包
我正在尝试验证输入以查看它是否是有效的 IP 地址(可能是部分地址)。 可接受的输入:172、172.112、172.112.113、172.112.113.114 Not Acceptable 输入
我从 Mongoose 验证中得到这条消息: 'Validator failed for path phone with value ``' 这不应该发生,因为不需要电话。 这是我的模型架构: var
我一直在尝试使用Python-LDAP (版本 2.4.19)在 MacOS X 10.9.5 和 Python 2.7.9 下 我想在调用 .start_tls_s() 后验证与给定 LDAP 服务
我正在处理一个仅与 IE6 兼容的旧 javascript 项目(抱歉...),我想仅在 VS 2017 中禁用此项目的 ESLint/CSLint/Javascript 验证/CSS 验证。 我知道
我正在寻找一种方法来验证 Spring 命令 bean 中的 java.lang.Double 字段的最大值和最小值(一个值必须位于给定的值范围之间),例如, public final class W
我正在尝试在 springfuse(JavaEE 6 + Spring Framework (针对 Jetty、Tomcat、JBoss 等)) 和 maven 的帮助下构建我的 webapps 工作
我试图在我们的项目中使用 scalaz 验证,但遇到了以下情况: def rate(username: String, params: Map[String, String]): Validation
我有一个像这样的 Yaml 文件 name: hhh_aaa_bbb arguments: - !argument name: inputsss des
我有一个表单,人们可以单击并向表单添加字段,并且我需要让它在单击时验证这些字段中的值。 假设我单击它两次并获取 2 个独立的字段集,我需要旋转 % 以确保它在保存时等于 100。 我已放入此函数以使其
在我的页面中有一个选项可以创建新的日期字段输入框。用户可以根据需要创建尽可能多的“截止日期”和“起始日期”框。就像, 日期_to1 || date_from1 日期到2 ||日期_from2 date
我有一个像这样的 Yaml 文件 name: hhh_aaa_bbb arguments: - !argument name: inputsss des
有没有办法在动态字段上使用 jquery 验证表单。 我想将其设置为必填字段 我正在使用 Jsp 动态创建表单字段。 喜欢 等等...... 我想使用必需的表单字段验证此表单字段。 最佳答
嗨,任何人都可以通过提供 JavaScript 代码来帮助我验证用户名文本框不应包含数字,它只能包含一个字符。 最佳答案 使用正则表达式: (\d)+ 如果找到匹配项,则字符串中就有一个数字。 关于J
我有两个输入字段holidayDate和Description(id=tags) $(document).ready(function() {
我遇到了这个问题,这些验证从电子邮件验证部分开始就停止工作。 我只是不明白为什么即使经过几天的观察,只是想知道是否有人可以在这里指出我的错误? Javascript部分: function valid

我是一名优秀的程序员,十分优秀!