- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章12个常用前端UI框架集合汇总由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
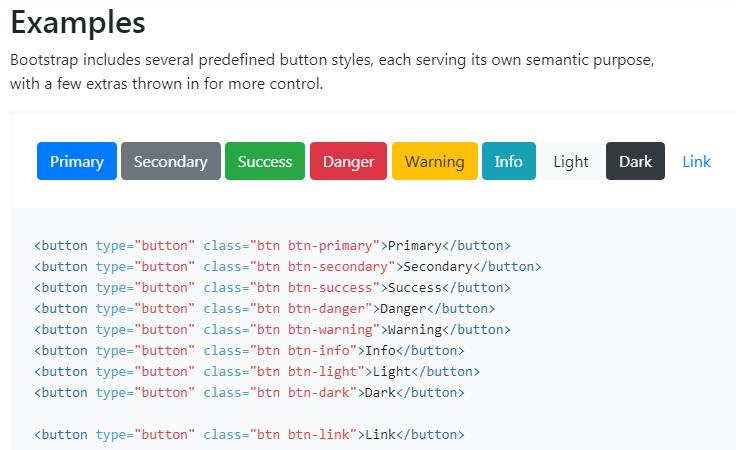
1、bootstrap 。
Bootstrap 是Twitter推出的一个用于前端开发的,一个用于 HTML、CSS 和 JS 开发的开源工具包,是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目.
官网:https://v4.bootcss.com/ 。
文档:https://v4.bootcss.com/docs/getting-started/introduction/ 。

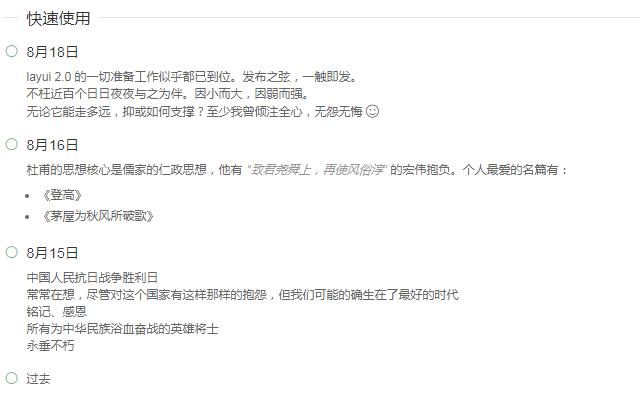
2、Layui 。
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,体积轻盈,组件丰盈,非常适合界面的快速开发。layui 兼容人类正在使用的全部浏览器(IE6/7除外),可作为 PC 端后台系统与前台界面的速成开发方案.
官网:https://www.layui.com/ 。
例子:https://www.layui.com/admin/std/dist/views/ 。

3、MuseUI 。
Muse UI 基于 Vue2.0 开发,一套 Material Design 风格开源组件库,旨在快速搭建页面,拥有40多个UI 组件,提供了自定义主题,充分满足可定制化的需求.
官网:https://muse-ui.org/ 。
例子:https://muse-ui.org/#/zh-CN/ 。

4、View UI 。
即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。特点:丰富的组件和功能,满足绝大部分网站场景;提供开箱即用的 Admin 系统 和 高阶组件库;提供专业、优质的一对一技术支持;细致、漂亮的 UI,可自定义主题.
官网:https://www.iviewui.com/ 。
例子:https://www.iviewui.com/docs/introduce 。

5、jQueryUI 。
jQuery UI是在jQuery JavaScript库之上构建的一组精选的用户界面交互,效果,小部件和主题。无论是构建高度交互的Web应用程序,还是只需要向表单控件添加日期选择器,jQuery UI都是理想的选择.
官网:https://jqueryui.com/ 。
例子:https://jqueryui.com/demos/ 。

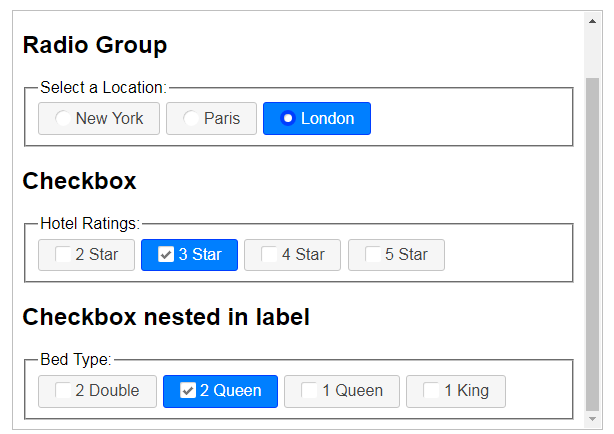
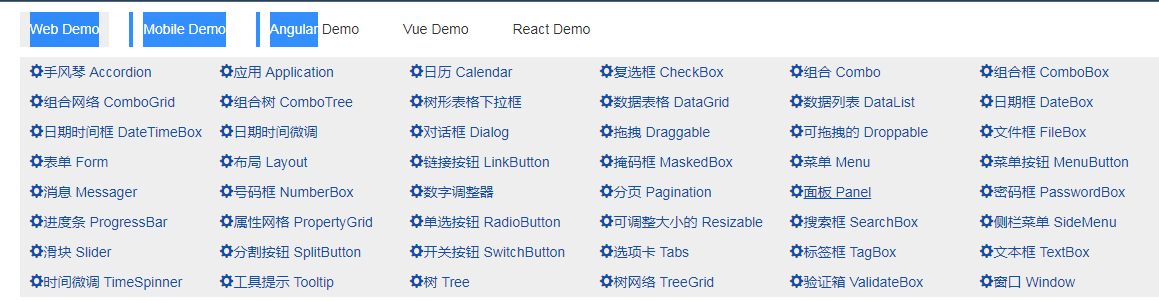
6、EasyUI 。
EasyUI是一种基于jQuery、Angular.、Vue和React的用户界面插件集合.
jQuery EasyUI 提供易于使用的组件,它使 Web 开发人员能快速地在流行的 jQuery 核心和 HTML5 上建立程序页面.
EasyUI for Angular是基于原生的Angular 5之上构建的,不需要其他外部JavaScript库.
官网:http://www.jeasyui.net/ 。
例子:http://www.jeasyui.net/demo/380.html 。

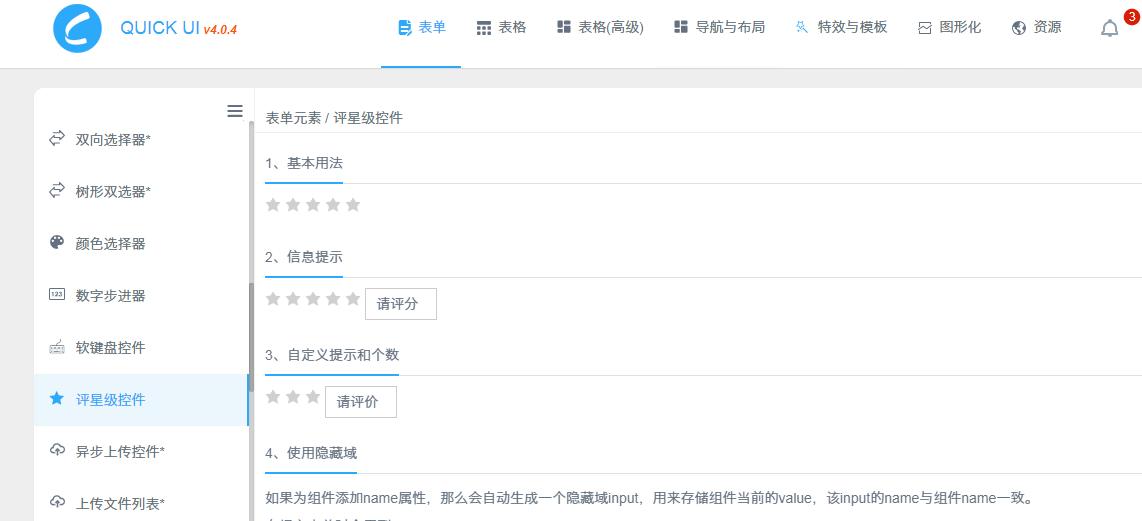
7、QuicK UI 。
QuicK UI 4.0 的组件库包含了一百多种组件,一千多个应用场景示例,囊括了web开发的各种应用场景。组件的使用也都非常简单,能让你的开发效率提高N倍.
官网:http://www.uileader.com/product_quickui.html 。
例子:http://www.uileader.com/quickui/system/main/main.jsp 。

8、Element Ui 。
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0的桌面端组件库.
官网:https://element.eleme.cn/#/zh-CN/ 。
例子:https://element.eleme.cn/#/zh-CN/component/installation 。

9、At-UI 。
at-ui 是一个模块化的前端 UI 框架,开发基于Vue.js 的快速和强大的 Web 界面。专门为桌面应用程序构建,AT-UI提供了一套 npm + webpack + babel 前端开发工作流程。它提供了一个体面的干净整洁的 UI 组件。主要用于快速开发 PC 网站中后台产品.
官网:https://at-ui.github.io/at-ui/#/zh 。
例子:https://at-ui.github.io/at-ui/#/zh/docs/introduction 。

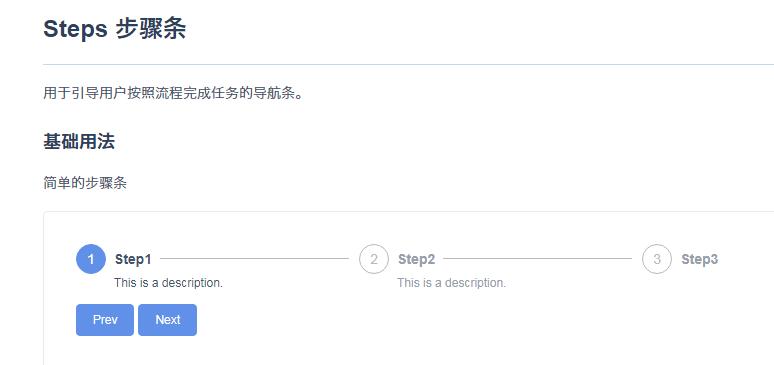
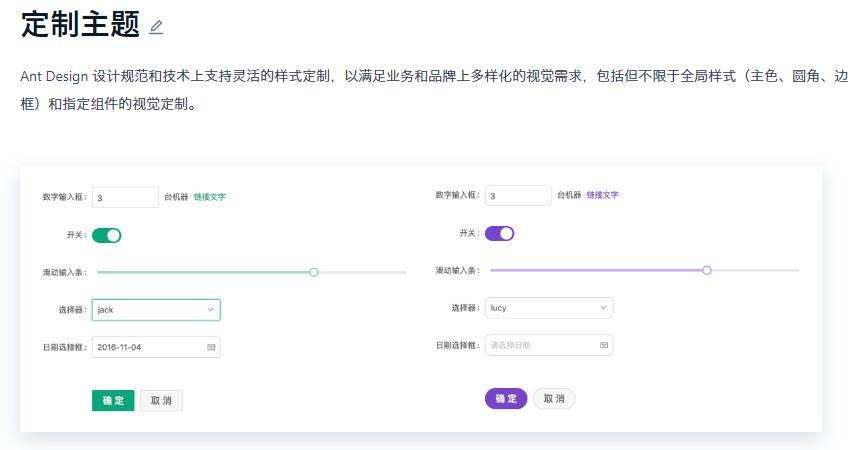
10、antd 。
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。开箱即用的高质量 React 组件,全链路开发和设计工具体系,数十个国际化语言支持.
官网:https://ant.design/index-cn 。
例子:https://ant.design/docs/react/introduce-cn 。

11、Material-UI 。
Material-UI是基于React 的UI框架,更快速、更简便的 web 开发。官方市场中的高级主题——均以 Material-UI 为基础.
官网:https://material-ui.com/zh/ 。
例子:https://material-ui.com/zh/getting-started/installation/ 。
12、Vant Weapp 。
Vant Weapp,是有赞前端团队开发维护, 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用.
官网:https://youzan.github.io/vant-weapp/#/intro 。
原文链接:http://www.pianshen.com/article/2268875936/ 。
最后此篇关于12个常用前端UI框架集合汇总的文章就讲到这里了,如果你想了解更多关于12个常用前端UI框架集合汇总的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
文件上传三种方案:1. form表单上传,2. iframe,3. FormData,base64上传文件,二进制流上传文件,二进制流下载文件。异步上传,大文件上传--切片:拆分上传请求断点续传显示上
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
uniapp作为开发移动端的前端框架,目前国内是非常流行的,使用HbuilderX开发工具基于uniapp框架开发的系统可以方便的转换为小程序、APP等移动端程序,大大降低了移动开发的成本。网络
今天我们来复盘一下前端中css伪元素的知识以及如何用css伪元素来减轻javascript的压力,做出一些脑洞大开的图形。 预备知识 伪元素 伪元素是一个附加至选择器末的
今天给大家分享一些实用的JS代码片段,有需要的朋友欢迎收藏! 1、获取浏览器的版 functiongetBrowser(){ varUserAgent=navigator.us
1 . Wappalyzer 全球用户数:1,000,000+ Wappalyzer可以帮助我们了解目标网站的构建方式。工作当中存在大量此类情况,客户需要我们参照某些网站
在管理后台中我们会使用大量的表格表单组件, 导入导出各种报表, 有些场景还需要对报表数据进行可视化分析, 动态生成可视化图表, 笔者将基于以上场景, 总结一些实用的 Table 组件开发技巧,
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,c
QShop商城-快速开始-前端 工具准备 NodeJs 前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/ 。 默认会用版
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
有没有办法从页面访问 tomcat 服务器日志?如果有一些方法或实现可以做到这一点...... 最佳答案 PSI Probe可以列出您的 Tomcat 日志文件并显示它们的内容。您可以采用相同的方法,
我想知道是否有一些很好的免费网站性能分析工具,特别是前端。这主要是关于Javascript的。 现有工具(例如 Google Pagespeed)的问题在于它不适用于我的应用程序。在进入我的应用程序之
我曾经遇到一个 MySQL 前端应用程序,它在父行中显示外部链接行,例如,如果 Client 表有一个指向 Suburb 表的外键: (来源:vb123.com) 您知道可以执行此操作的任何前端吗?
我正在建立一个带有管理区域的网上商店来管理产品。在管理区域中,所有产品都是可见的,但在网上商店中,只有数据库表中标记为 active = 1 的产品是可见的。 我正在使用 Silex 并将存储库注册为
有可能在 C# 中制作 GUI,但在 C 或 C++ 中制作实际程序。 比如说我想制作一个聊天应用程序。我希望界面在 C# 中。但我想用 C 编写所有实际代码。这可能吗? 我找到了 http://ww
对于我自己的教育,我很好奇编译器使用哪个 C++ 前端和后端。您能告诉我以下技术在哪里使用以及它们有哪些标志/优势(如果有的话)? Open64 - 它是后端、前端还是两者兼而有之?哪些编译器使用它?

我是一名优秀的程序员,十分优秀!