- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章javascript中10个正则表达式使用介绍基础篇由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在 javascript 中,正则表达式通常用于两个字符串方法 : search() 和 replace().
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置.
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串.
1.匹配模式 。
正则表达式查找与模式匹配的字符串部分 。
在javascript中,它们是在正斜杠之间//或使用new regexp() 。
例如:
var str = "visit jb51.net!"; var n = str.search(/jb51.net/i),
例子2 。
|
1
2
3
4
5
6
|
<script language=
"javascript"
>
var
reg=
new
regexp(
"终古"
,
"g"
);
//创建正则regexp对象
var
stringobj=
"终古人民共和国,终古人民"
;
var
newstr=stringobj.replace(reg,
"中国"
);
alert(newstr);
</script>
|
例子3 。
|
1
2
3
4
5
6
7
|
function
dotag()
{
第一种写法regexp
document.form1.tag.value = trim(document.form1.tag.value.replace(
new
regexp(
','
,
"gm"
),
','
));
第二种用
//
document.form1.tag.value = trim(document.form1.tag.value.replace(/,/gm,
","
);
}
|
是不是第二中更好看,第一种遇到\w,还得多加一个\,\\w,所以一般情况下,我们都是用//. 。
更多的可以参考这篇文章:javascript replace new regexp使用介绍 。
然后用于match , test或replace 。
您可以预先定义正则表达式,也可以直接在调用方法时定义 。

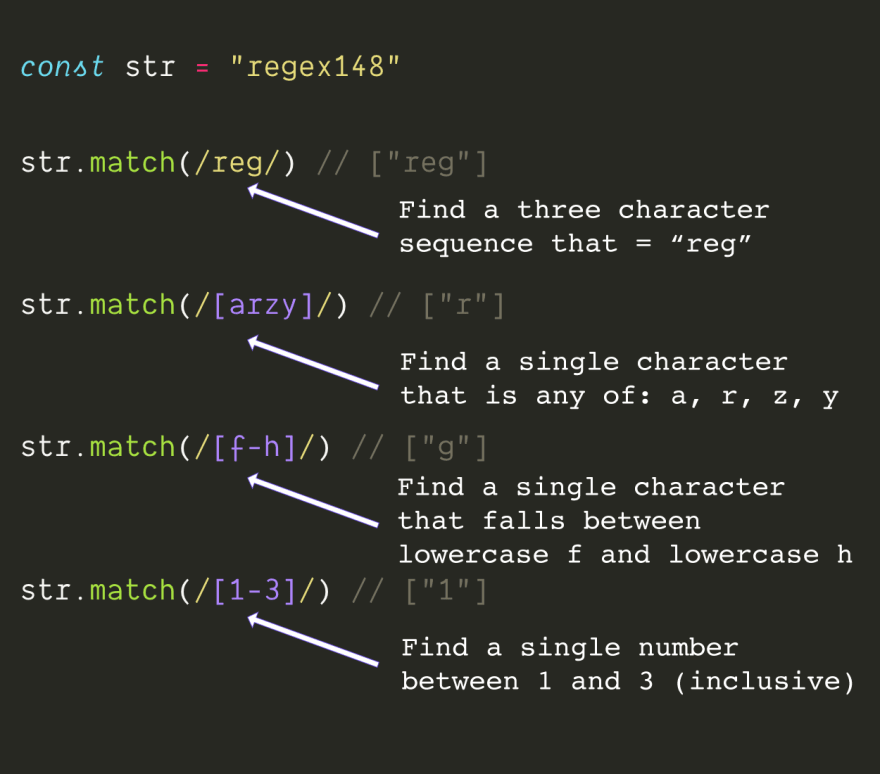
2.匹配多个 。
一次匹配单个字符, 。
或将多个字符放在方括号[]中以捕获任何匹配的字符 。
使用连字号捕获一系列字符-. 。
举例 。
[0-9]表示0,1,2...9的数字 。
[a-z]表示26个小写字母 。
[a-z]表示26个大写字母 。

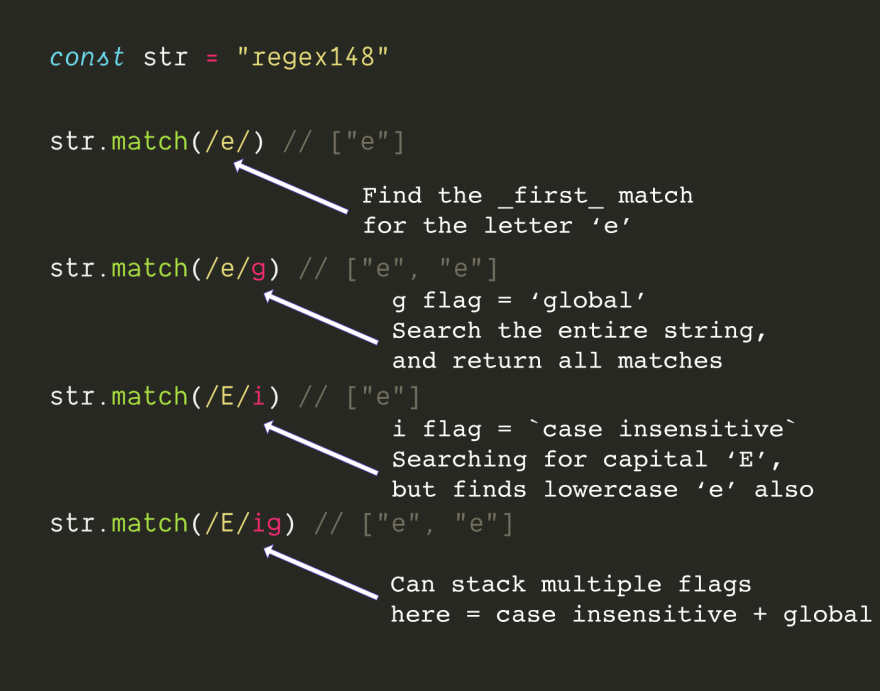
3.可选标志 。
在正则表达式的末尾添加可选标志,以修改匹配器的工作方式.
在javascript中,这些标志是:
i =不区分大小写 m =多行匹配 g =全局匹配(查找全部,而不是查找一个) 。

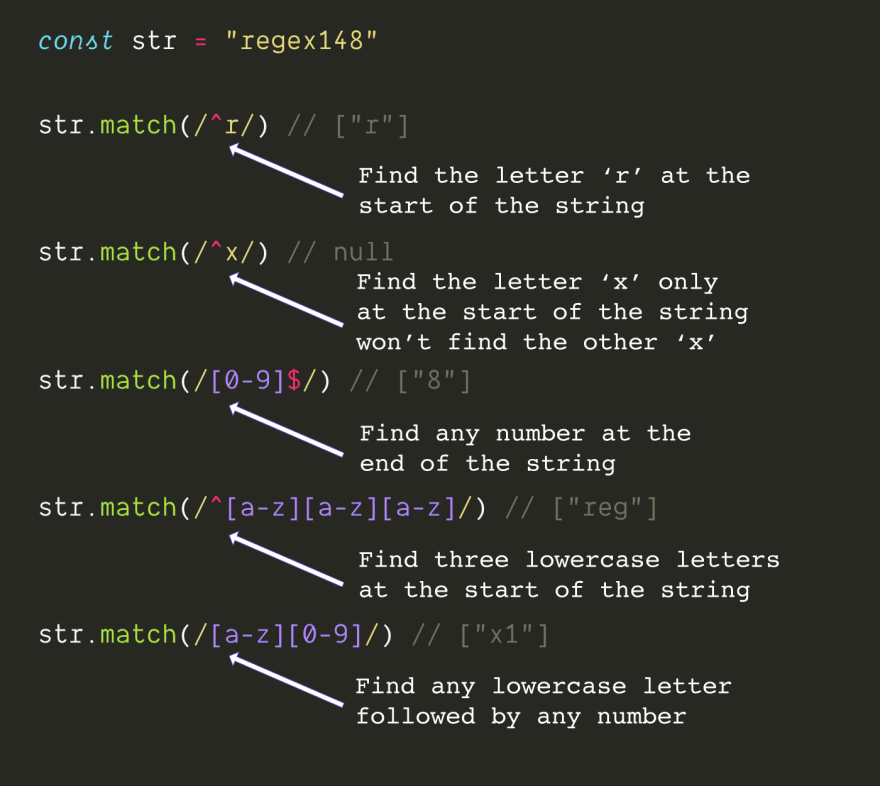
4.开始和结束 。
在开始处使用插入符号^表示“字符串开始” 。
在末尾使用美元符号$表示“字符串结尾” 。
开始将匹配项组合在一起以匹配更长的字符串 。
在表单验证中,需要前面加 ^后要加$ 。
更多的可以参考这篇文章:http://www.zzvips.com/article/99184.html 。

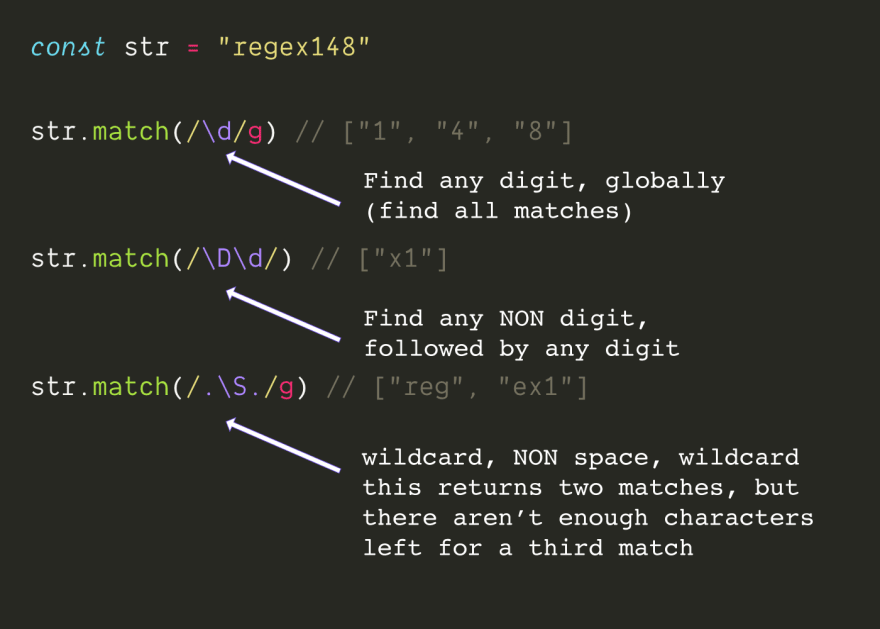
5.通配符 。
使用通配符和特殊的转义字符来匹配较大类的字符 。
. =除换行符外的任何字符 。
\ d =数字 \ d =不是数字 。
\ s =空格 \ s =任何非空白 。
\ n新行 \w非空字母 。

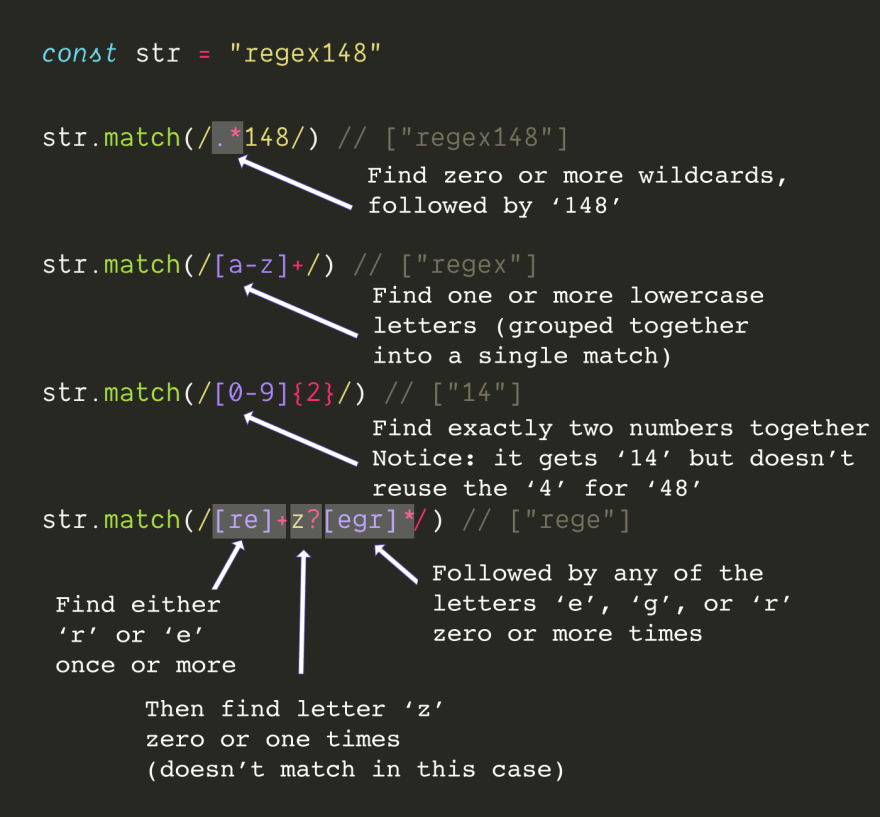
6.特定数量 。
仅将特定数量的匹配字符或组与量词匹配 。
=零或更多 =还有一个? = 0或1 {3} =正好3倍{2,4} =两倍,三倍或四倍{2,} =两倍或更多倍 。

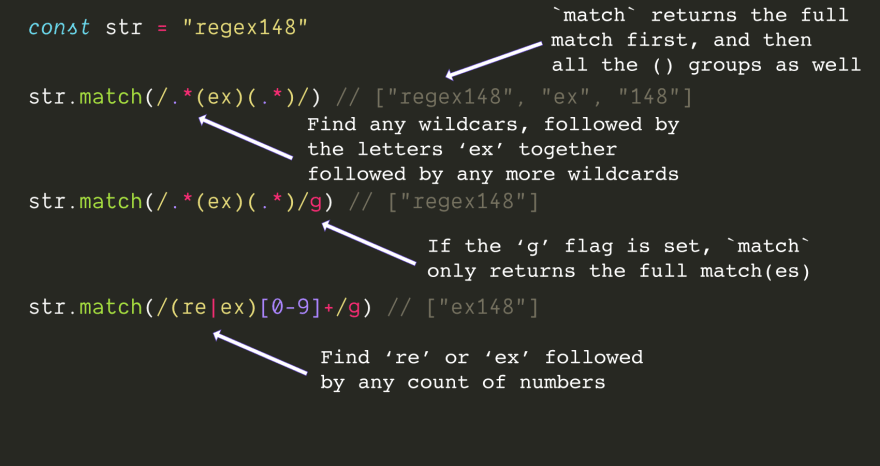
7.小括号匹配组 。
使用parens()捕获组 。
match会返回完整匹配加上组,除非您使用g标志 。
使用管道运算符| 在parens()内部以指定该组匹配的内容 。
| =或 。

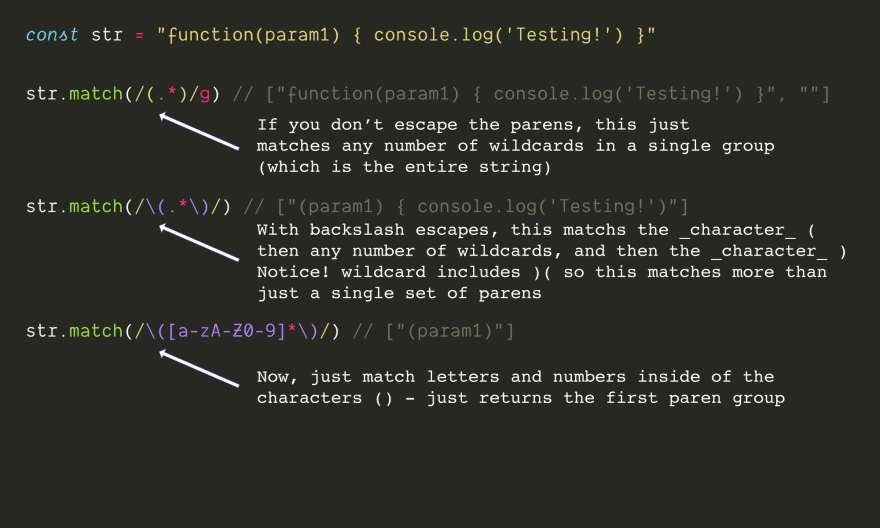
8.反斜杠 。
要匹配特殊字符,请使用反斜杠\ 。
js正则表达式中的特殊字符是:^ $ \. * +? ()[] {} | 。
因此,要匹配一个星号,可以使用:
\ * 。
不只是* 。

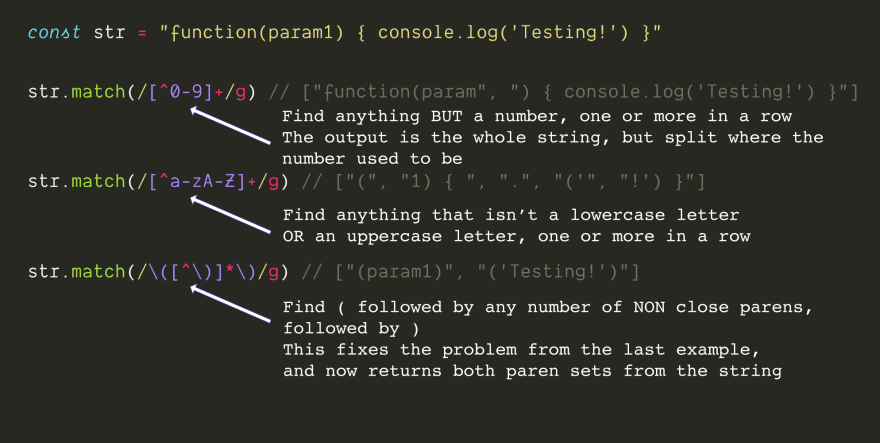
9.中括号里的^ 。
要匹配某个字符但要匹配某个字符,请在方括号内使用插入号^ 。
这意味着^有两个含义,可能会造成混淆.
当它在正则表达式的前面时,它表示“字符串的开始”,而在方括号内使用时,则表示“不是此字符”.

10.总结 。
正则表达式可用于查找和匹配各种内容,从url到文件名 。
然而! 如果您尝试将正则表达式用于真正复杂的任务,请务必谨慎,例如解析电子邮件(这确实令人困惑,非常快)或html(非常规语言,因此无法由正则表达式完全解析) 。
正则表达式还有(当然)还有更多,例如懒惰vs贪婪,超前和捕获 。
更多的可以查看这篇文章:http://www.zzvips.com/article/101519.html 。
但是大多数web开发人员想要使用正则表达式的东西都可以仅使用这些基本构建块.
我已经在写一堆有关真实世界正则表达式用例的后续文章 。
最后此篇关于javascript中10个正则表达式使用介绍基础篇的文章就讲到这里了,如果你想了解更多关于javascript中10个正则表达式使用介绍基础篇的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
晚上在 QQ 上看到昵称为“乱码”的好友回答了搜搜问问里一个问题: 在VBS中有办法定义字节数组么? 在VBS中有办法定义字节数组么?就是字节子类型数组(VarType是8209的那种)注意不是V
例如,员工管理应用程序可能包括一个EmPloyee 类。然后可以用这个类来创建和维护特定实例,比如Gonn和Sally。 根据预定义的类创建对象常称为类的实例化(class insta
在自然语言中,我们理解抽象的概念是,一个物体的一种大的描述,这种描述对某类物体来说是共有的特性。那么在PHP中也是一样的,我们把一个类进行抽象,可以指明类的一般行为,这个类应该是一个模板,它指示它的
DBA_2PC_PENDING Oracle会自动处理分布事务,保证分布事务的一致性,所有站点全部提交或全部回滚。一般情况下,处理过程在很短的时间内完成,根本无法察觉到。但是,如果在commit或
目录 计算过程 投影分量计算 假设你有一家理发店,已经记录了过去一年中所有顾客的头发长度和发型偏好的数据。现在你想从这些数据中提取一些主要的信息,比如顾客最常
Object.defineProperty函数会直接在一个对象上定义一个新的属性,或者修改一个对象的现有属性,并返回此对象。 一、简单使用 const obj = {} Object.defineP
SPL官网 http://www.scudata.com.cn/ 介绍 业务逻辑经常包含较复杂的流程和计算,同时涉及数据库的读写。由于授权麻烦、影响数据库安全、无法迁移、技术要求高、编写困难等原因,很
SPL官网 http://www.scudata.com.cn/ 介绍 业务逻辑经常包含较复杂的流程和计算,同时涉及数据库的读写。由于授权麻烦、影响数据库安全、无法迁移、技术要求高、编写困难等原因,很
一 点睛 Thrift 是一歀基于 CS 架构的 RPC 框架,最初由 Facebook 研发,2008 年转入 Apache 组织。开发人员可以使用 Thrift 提供的 IDL(接口定义语言)来定
数据库应用程序与主应用程序分开存在,并存储数据集合。 每个数据库都使用一个或多个API来创建,访问,管理,搜索和复制其包含的数据。 数据库还使用非关系数据源,例如对象或文件。 然而,数据库证明是大数
介绍 Ant是一个 Apache 基金会下的跨平台的基于 Java 语言开发的构件工具。在我们详细了解 Apache Ant 之前, 让我们来讲解为什么构建工具是需要最先了解的。 构建工具的需求
我现在正在尝试学习ocaml,并希望从一个小程序开始,生成所有位组合: [“0”,“0”,“0”] [“0”,“0”,“1”] [“0”,“1”,“0”] ... 等等 我的想法是下面的代码: let
我正在做我的介绍 C 类(class)作业,我的任务是执行以下任务...... 为一个函数编写代码,该函数通过值接收两个参数(a 和 b)并通过引用具有另外两个参数(c 和 d)。所有参数都是双倍的。
我希望提供有关我网站内容的快速演示,以及如何在用户访问我的页面后立即以正确的方式使用它们。我希望使用顶部的弹出式窗口进行演示。 我的意思是小信息框,一个接一个地通知用户各个步骤。任何人都可以帮助我如何
与C、Java等语言一样,JavaScript中可以用&&、||、!三个逻辑判断符来对boolean值进行逻辑判断。与C、Java不同的是,JavaScript中逻辑与(&&
JavaScript中,==与===操作符均可用于判断两个值是否相等;不同之处在于,如果进行判断的两个值类型不一致,===操作符会直接返回false,而==操作符则会在类型转换后再进行判断。详细的判
JavaScript中,object转换为boolean的操作非常简单:所有的object转换成boolean后均为true;即使是new Boolean(false)这样的object在转换为bo
在android开发中,当不满足触发条件就按返回键的时候,就要对此进行检测。尤其是当前Activity需要往前一个Activity传送消息时。即Activity1跳转到Activity3如果采用的是
背景 当要求系统启动一个应用程序时,系统会先查找当前命令是否是内部命令,若不是,则在当前目录下查找,如果仍没有找到,则在系统变量 Path 指定的路径去查找。JDK(Java Developmen
概述 想做一个微信的公众平台,阅读了微信官方给的网址接入的示例代码,发现有个问题好像一直都是半知半解的,就是在类里边直接使用$_GET。仔细查了下关于这方面的知识,发现PHP中这部分的基础知识掌握

我是一名优秀的程序员,十分优秀!