- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章tomcat目录结构简介_动力节点Java学院整理由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
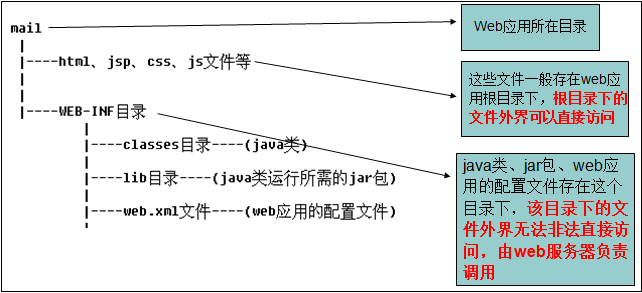
tomcat目录结构简介 。
如果我们有一个web应用,名称为“mail”(同时也是web应用所在目录的名称),那么其目录内不同类型的文件应该服从如下放置的规则: 。

一般来讲:
对于html、jsp、css、js文件等,可以直接放置在web应用所在目录中,当然如果某些文件比较多,可以另外创建一些目录来存放.
而对于除了上述几种文件外,一些不希望被外界能访问到的文件必须放在【web-inf】目录中,文件名不许更改,纯大写,一点不能有区别,否则必定出错,而在这个目录下会存放一些我们开发所需的java文件(应放置在【classes】目录下),java运行所需要的jar包(放置在【web-inf】目录下的【lib】目录,也可以放在tomcat主目录中的【lib】目录),还有非常重要的“web.xml”文件,虽然这个文件由我们自己编写内容,但是文件名必须是“web.xml”不能变,这个文件可以有我们来对自己开发的web应用进行配置.
我的web应用就随tomcat的【conf】目录中的web.xml进行配置,我们来看看tomcat的“web.xml”文件是如何配置的:
|
1
2
3
4
5
|
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
|
在tomcat的“web.xml”文件的结尾处,有上面这三句话,意思是首页为 “index.html”,如果不存在则首页为 “index.htm”,如果还不存在,则首页为 “index.jsp”。因此即使我的web应用中没有专门的自定义web.xml文件来设定我的首页,那么只要在我的web应用所在目录下有自定义的“index.html”就可以作为我web应用的首页打开.
那么一般我们都要在自己的web应用中包含有自己的“web.xml”文件,那么该如何编写呢?
最简单的编写方式,取tomcat的【conf】目录中的web.xml中的有用信息,比如头和尾,再加上自己所需的功能,都可以从这个“模板”文件中摘取.
比如我要自定义自己的首页,不再采用在web应用所在目录下定义一个index.html文件,只需要从模板中摘取头和尾,加上设置首页功能.
假设我的web应用所在目录为【mail】,其下自定义了【pages】目录作为存放全部html页面,我想将其中的“1.html”作为我应用的首页,那么我应用中的自定义web.xml内容如下:
|
1
2
3
4
5
6
7
8
9
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<web-app version=
"3.1"
xmlns=
"http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi=
"http://www.w3.org/2001/xmlschema-instance"
xsi:schemalocation=
"http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
>
<welcome-file-list>
<welcome-file>/pages/
1
.html</welcome-file>
</welcome-file-list>
</web-app>
|
注意这个路径的写法,如果以目录作为开头,那么在目录之前一定要有“/”。这样配置好首页后,从浏览器打开就可以只需键入该web应用对应的虚拟目录作为路径:

因此以后就可以使用这种方法设置自己的web应用的首页.
但是会抱怨,不是还得输入web应用所在路径吗,这个不用输才能算真正意义上的首页啊!!! 。
在server.xml文件中的<host>标签中增加<context>标签,并将其中的path属性设置为缺省值.
在server.xml文件中修改:
|
1
2
3
4
5
6
|
<host appbase=
"webapps"
autodeploy=
"true"
name=
"localhost"
unpackwars=
"true"
>
<context path=
""
docbase=
"f:\tomcat_8.0.24\webapps\mail"
/>
</host>
|

结合自定义web.xml文件所设置的首页,在浏览器中如下: 。
首页完成!!另外只需要将tomcat的“server.xml”文件中将端口改为80,即可无需输入端口,直接ip地址就能访问首页! 。
当然web.xml文件不单单只是用来配置某个web资源作为网站的首页,还可以将servlet程序映射到某个url地址上、为web应用配置监听器、为web应用配置过滤器 等等,所以说web.xml文件时整个开发web应用中最重要的配置文件! 。
最后此篇关于tomcat目录结构简介_动力节点Java学院整理的文章就讲到这里了,如果你想了解更多关于tomcat目录结构简介_动力节点Java学院整理的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在为我的程序编写安装脚本,它应该在 Linux/Unix 操作系统上运行。以下文件的默认目录是什么: 可执行文件(程序)。程序应通过从命令行键入其名称来执行。 共享库。 第三方共享库(程序未开源,
我有一堆用户、组和应用程序注册,我的 MVC 应用程序使用 AAD 数据进行身份验证和授权。是否可以将 Azure Active Directory 从一个租户(目录)迁移到另一个租户(目录)?如果可
查看 cljsbuild 文档 https://github.com/emezeske/lein-cljsbuild :cljsbuild { :builds [{ ; The
忽略已经版本控制的文件 如果你不小心添加了一些应该被忽略的文件,你如何将它们从版本控制中去除而不会丢失它们?或许你有自己的IDE配置文件,不是项目的一部分,但将会花费很多时间使之按照自己的方式工作。
我想使用\tableofcontents 命令,但没有目录从新页面开始或在末尾创建新页面,并且所有内容都是单倍行距。我怎样才能做到这一点?我假设使用 tocloft,但有哪些选择? 谢谢 最佳答案 试
我有一些 javascript 菜单代码,可以在单独的目录中正常工作。但是,当我尝试从同一目录中调用相同的 .js 文件时,它不会看到这些文件。 以下内容来自另一个目录: script type="t
我有这样的路径: /my/path/to/important_folder 在同一级别上,我还有其他文件和文件夹想要在达到与 important_folder 相同的级别时列出。 我的文件夹可能更深,
1、获取文件路径实现 1.1 获取当前文件路径 ? 1
我正在使用最新版本的 NTEmacs。 我写了一个名为“.dir-locals.el”的文件,如下所示。 ((nil . ((tab-width . 8) (fill-column .
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 7年前关闭。 Improve thi
在我的 .vimrc 中有这些行 :set foldmethod=marker :set foldmarker=SECTION:,ENDSECTION: 用于自定义代码折叠。在我的文件中,相关语言的注
在 fish 中: for x in * echo $x end *这里包括所有目录和文件,如何只列出文件(或目录)? 最佳答案 fish 没有很多花哨的通配语法。但是,目录可以像这样迭代: f
这是我的目录结构: ├── src │ ├── helpers │ │ ├── __init__.py │ │ ├── foo.py │ │ └── bar.py │
我想递归重命名文件夹/目录名称并找到 this solution所以。但是这个命令没有效果 find . -type f -exec rename 's/old/new/' '{}' \; 这是一个正
我想在相册中创建一个文件夹,并希望将图像保存在创建的相册中。 这可能吗?有什么办法可以做到这一点吗? 我已经搜索过,大多数人都说这是不可能的。 感谢您的帮助。 最佳答案 您也许可以使用AssetsLi
如何在python中使用用户定义的名称创建临时文件/目录。我知道 tempfile .但是我看不到任何以文件名作为参数的函数。 注意:我需要这个来对包含临时文件的临时目录上的 glob(文件名模式匹配
我在项目中使用JaCoCo Gradle插件。 作为问题的一个示例,我的大部分代码都在com.me.mysoftware包下。 我正在使用代码生成器来生成build/generated/java/..
我正在尝试使用 Gradle 开始运行 jar 文件 我的任务如下所示: task startServer(type: Exec) { workingDir file("${buildDir}/a
如何在 Ant 中定义一个目录集,其中包括两个目录:项目的基目录和子目录“test”? 看起来您无法使用“/”、“.”或“”专门包含目录集的根目录。例如,这包括“./test”,但不包括“.”:
我正在使用 CTAGs 包,它使用 Sublime Text 2 生成两个文件 .tags 和 .tags_sorted_by_file。 那么当我进行项目搜索(CMD + SHIFT + F)时,如

我是一名优秀的程序员,十分优秀!